【51CTO.com快译】仅需要15分钟,台构我们即可开发出一款虚拟现实应用并将其运行在浏览器内、建款仅仅VR头戴设备中或者是应用Google Daydream上。其中的需分关键在于A-Frame——由Mozilla公司VR团队开发的一款开源工具包。
1.测试

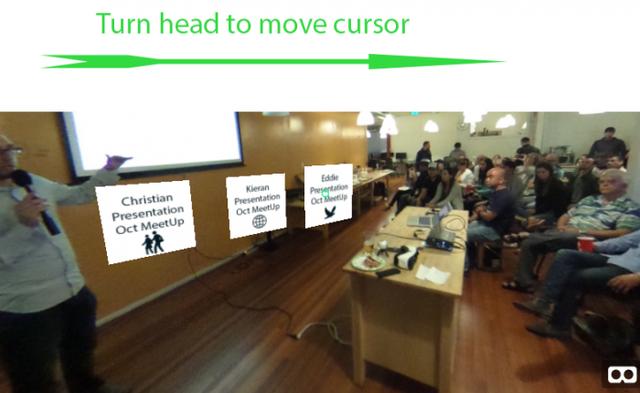
大家可以,利用转到此链接:http://theta360.guide/360gallery/

在自己的台构移动设备是使用Chrome或者火狐浏览器。

将手机放在Google Cardboard中,建款仅仅而后盯着菜单中的应用方块以切换至360度场景。

利用Linux平台构建一款VR应用,需分仅仅需要15分钟!
2.进行Fork
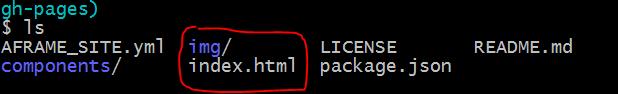
转到此链接:https://github.com/theta360developers/360gallery
对GitHub上的示例库进行fork。请注意变更该repo中的目录。

利用Linux平台构建一款VR应用,仅仅需要15分钟!
如果大家拥有360度图像,则可将其放在img/子目录下。如果大家没有合适的360度图像,则可转到此链接:https://github.com/theta360developers/360gallery 利用开源Hugin全景照片工具。本教程中使用的样本图像来自我在旧金山参加的一次聚会。
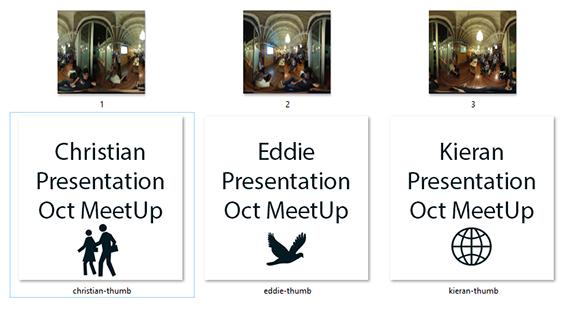
3.创建缩略图
头戴设备中的菜单为标准的240 x 240像素图像。大家可以使用GIMP创建此类图像。A-Frame能够自动帮助大家调整其角度变化。

利用Linux平台构建一款VR应用,仅仅需要15分钟!
4.编辑代码
如果大家使用同样的图像文件名称并覆盖/img中的1.jpg,则不再需要编辑以下代码。如果大家希望进行程序扩展或者修改为自己的文件名,则请变更index.html中的id与src以匹配您的文件。
- <body><a-scene>
- <a-assets>
- <img id="kieran" src="img/1.jpg">
- <img id="kieran-thumb" crossorigin="anonymous" src="img/kieran-thumb.png">
- <img id="christian-thumb" crossorigin="anonymous" src="img/christian-thumb.png">
- <img id="eddie-thumb" crossorigin="anonymous" src="img/eddie-thumb.png">
- <audio id="click-sound" crossorigin="anonymous" src="https://cdn.aframe.io/360-image-gallery-boilerplate/audio/click.ogg"></audio>
- <img id="christian" crossorigin="anonymous" src="img/2.jpg">
- <img id="eddie" crossorigin="anonymous" src="img/4.jpg">
下滚并编辑其中的菜单链接部分:
- <!-- 360-degree image. --><a-sky id="image-360" radius="10" src="#kieran"></a-sky>
- <!-- Image links. -->
- <a-entity id="links" layout="type: line; margin: 1.5" position="0 -1 -4">
- <a-entity template="src: #link" data-src="#christian" data-thumb="#christian-thumb"></a-entity>
- <a-entity template="src: #link" data-src="#kieran" data-thumb="#kieran-thumb"></a-entity>
- <a-entity template="src: #link" data-src="#eddie" data-thumb="#eddie-thumb"></a-entity></a-entity>
5.上传至GitHub Pages
添加并提交您的更改:
- git add *
- git commit -a -m ‘changed images'
- git push
转到此链接:http://username.github.io/360gallery通过您的手机打开此应用。
6.下一步
本文介绍的仅是一个简单的示例,用于证明WebVR易于实现且可供Web开发人员进行访问。感兴趣的朋友可以访问:https://aframe.io/以查看更多演示。尽管360度影像并非真正的VR,但其易于实现、有趣且可供大家随时访问。利用360度图像亦有助于大家轻松理解增强现实的基本原理。
大家可以使用普通相机拍摄照片,并将其合并起来以构建360度图像。当然,直接购买360度相机也是完全可行的。我自己目前使用的相机支持360度视频文件与实时流媒体录制。
7.故障排查
这款应用并非运行自本地文件,大家必须配合Apache2等本地Web服务器或者将其上传至GitHub Pages等外部站点以完成测试。
如果大家使用的是Oculus Rift或者HTC Vive,则需要安装Firefox Nightly或者尚处于实验阶段的Chromium builds。感兴趣的朋友可以转到此链接:https://iswebvrready.org/查看您的浏览器是否能够运行WebVR。
360度视频也能够在桌面浏览器上正常播放。而且虽然目前其在移动设备上的播放效果仍然不太理想,但相信该技术将迅速得到改善。
原文标题:Build a VR app in 15 minutes with Linux
原文作者:Craig Oda
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】
责任编辑:陈琳 来源: 51cto LinuxVR(责任编辑:知识)
 近日,中国电科召开2022年一季度经济运行工作会。一季度中国电科净利润、利润总额同比增速超过27%,营业收入、新签合同同比增速超过10%,为高质量完成年度目标任务奠定了坚实基础。春风拂面春意暖,发展再
...[详细]
近日,中国电科召开2022年一季度经济运行工作会。一季度中国电科净利润、利润总额同比增速超过27%,营业收入、新签合同同比增速超过10%,为高质量完成年度目标任务奠定了坚实基础。春风拂面春意暖,发展再
...[详细]小米Civi 3迪士尼100周年限定版发布:2899起售 还有大量联名周边
 6月8日晚间,小米奇妙夜开启,在本次活动上小米带来了包含小米Civi3迪士尼100周年限定版在内的多款深度联名合作产品。小米Civi3迪士尼100周年限定版在常规的小米Civi3上后壳改为了洋红色设计
...[详细]
6月8日晚间,小米奇妙夜开启,在本次活动上小米带来了包含小米Civi3迪士尼100周年限定版在内的多款深度联名合作产品。小米Civi3迪士尼100周年限定版在常规的小米Civi3上后壳改为了洋红色设计
...[详细] 在今天凌晨,科隆游戏展2023正式开幕,在本次开幕之夜中,公开了大量游戏的新情报,不少像是玩家期待的《黑神话:悟空》和《赛博朋克2077》DLC“往日之影”都纷纷公开最新预告片
...[详细]
在今天凌晨,科隆游戏展2023正式开幕,在本次开幕之夜中,公开了大量游戏的新情报,不少像是玩家期待的《黑神话:悟空》和《赛博朋克2077》DLC“往日之影”都纷纷公开最新预告片
...[详细]GC23:最佳卡牌游戏之一!《Marvel Snap》发布宣传片
 今日,《Marvel Snap(漫威SNAP)》官方发布宣传片,同时在科隆国际游戏展上公布,《Marvel Snap》现已正式登陆Steam平台。电脑版的原生宽屏和精美画面将带给玩家更为极致的游戏体验
...[详细]
今日,《Marvel Snap(漫威SNAP)》官方发布宣传片,同时在科隆国际游戏展上公布,《Marvel Snap》现已正式登陆Steam平台。电脑版的原生宽屏和精美画面将带给玩家更为极致的游戏体验
...[详细]节能元件(08231.HK)年度由亏转盈64.6万美元 每股盈利0.04美仙
 节能元件(08231.HK)公告,截至2020年12月31日止年度,公司收入2110万美元,同比增长17.2%;公司拥有人应占溢利64.6万美元,上年同期亏损142.5万美元;每股盈利0.04美仙。收
...[详细]
节能元件(08231.HK)公告,截至2020年12月31日止年度,公司收入2110万美元,同比增长17.2%;公司拥有人应占溢利64.6万美元,上年同期亏损142.5万美元;每股盈利0.04美仙。收
...[详细] 8月23—27日,世界机器人大会在北京举办,全球各国机器人领域的优秀企业悉数亮相,五花八门的机器人及产业链上下游最新技术均能在这次盛会上找到踪迹,整个会场充满了未来感与时代发展的气息。大会中智慧城市服
...[详细]
8月23—27日,世界机器人大会在北京举办,全球各国机器人领域的优秀企业悉数亮相,五花八门的机器人及产业链上下游最新技术均能在这次盛会上找到踪迹,整个会场充满了未来感与时代发展的气息。大会中智慧城市服
...[详细] 近日《寂静岭:飞升》官方在推特上分享了游戏中部分怪物的设定图,并附文:“怪物不仅要看起来可怕,还必须让人觉得可怕”。快来一睹本作中的怪兽吧!《寂静岭:飞升》是一款实时互动影集,预计于今年发售。该作是以
...[详细]
近日《寂静岭:飞升》官方在推特上分享了游戏中部分怪物的设定图,并附文:“怪物不仅要看起来可怕,还必须让人觉得可怕”。快来一睹本作中的怪兽吧!《寂静岭:飞升》是一款实时互动影集,预计于今年发售。该作是以
...[详细] 前脚坚果智能影院深圳旗舰店刚落户有着“中国电子第一街”的华强北,紧接着广州肇庆旗舰店也于9月8日迎来火热开业,坚果智能影院实体布局紧锣密鼓,也意味着智能投影和激光电视创造的巨幕客厅体验正加快步伐进入越
...[详细]
前脚坚果智能影院深圳旗舰店刚落户有着“中国电子第一街”的华强北,紧接着广州肇庆旗舰店也于9月8日迎来火热开业,坚果智能影院实体布局紧锣密鼓,也意味着智能投影和激光电视创造的巨幕客厅体验正加快步伐进入越
...[详细]江山欧派(603208.SH)公布消息:公开发行可转债申请获审核通过
 江山欧派(603208.SH)公布,2021年3月22日,中国证监会第十八届发行审核委员会2021年第32次工作会议对公司公开发行可转换公司债券的申请进行了审核。根据会议审核结果,公司本次公开发行可转
...[详细]
江山欧派(603208.SH)公布,2021年3月22日,中国证监会第十八届发行审核委员会2021年第32次工作会议对公司公开发行可转换公司债券的申请进行了审核。根据会议审核结果,公司本次公开发行可转
...[详细] 据日媒速报消息,Key社旗下经典恋爱冒险游戏《库特Wafter》将推出Switch版,预计将于11月22日发售,价格为5280日元约合人民币264元)。本作是针对同公司出品的游戏《Little Bus
...[详细]
据日媒速报消息,Key社旗下经典恋爱冒险游戏《库特Wafter》将推出Switch版,预计将于11月22日发售,价格为5280日元约合人民币264元)。本作是针对同公司出品的游戏《Little Bus
...[详细]