[[387778]]
今天讲的内容不是纯纯的技术干货, 而是笔者在做开源项目中用到的一些工具, 可以让我们的开源项目更加富有展现力, 最后会同步一下H5-Dooring 页面编辑器和V6.Dooring可视化大屏编辑器的一些更新.

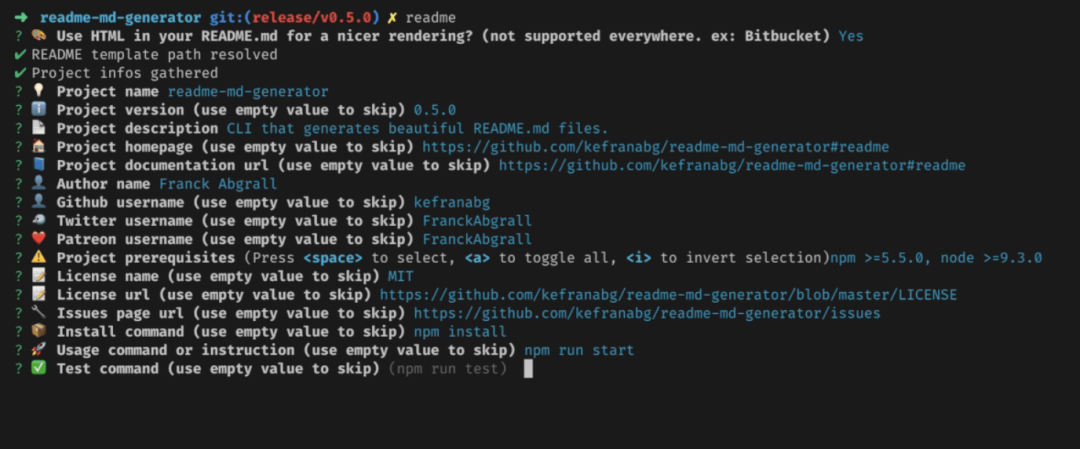
逛了一圈社区之后笔者发现了readme-md-generator



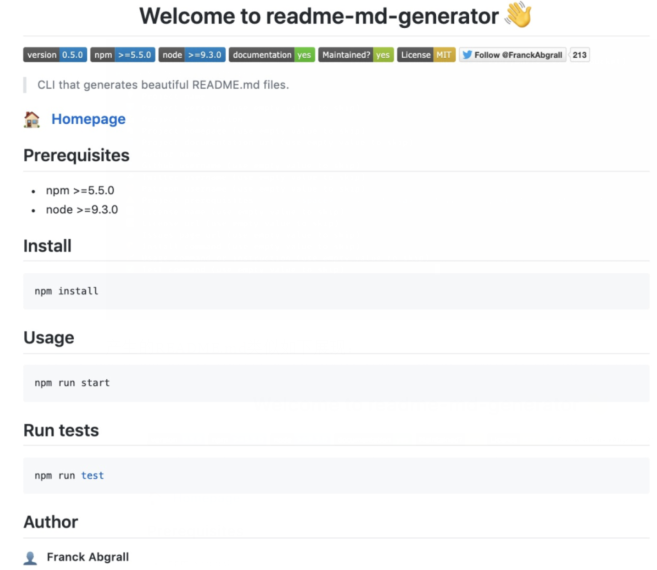
产生的源项有展README.md类似如下展现:

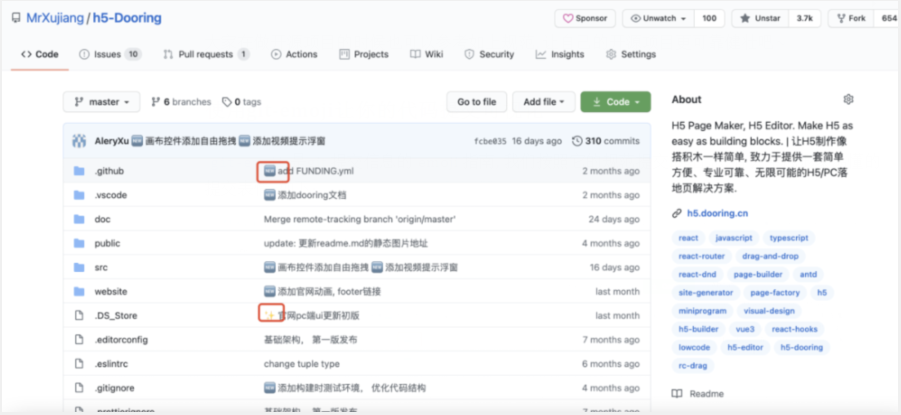
另外, 一个优秀的package.json应该包含如下几个元数据:
{
"name": "H5-Dooring",
"version": "1.1.3",
"description": "H5-Dooring是一款功能强大,开源免费的目更H5可视化页面配置解决方案,致力于提供一套简单方便、现力专业可靠、何让无限可能的源项有展H5落地页最佳实践。技术栈以react为主,目更 后台采用nodejs开发。现力",何让
"author": "作者信息",
"license": "开源协议",
"homepage": "主页地址",
"repository": {
"type": "git",
"url": "git仓库地址"
},
"bugs": {
"url": "供他人提issue的地址"
},
"engines": {
"npm": ">=5.5.0",
"node": ">=9.3.0"
}
}大家在做开源项目的时候也可以参考如上规范, 让自己的开源项目更可靠健壮吧~
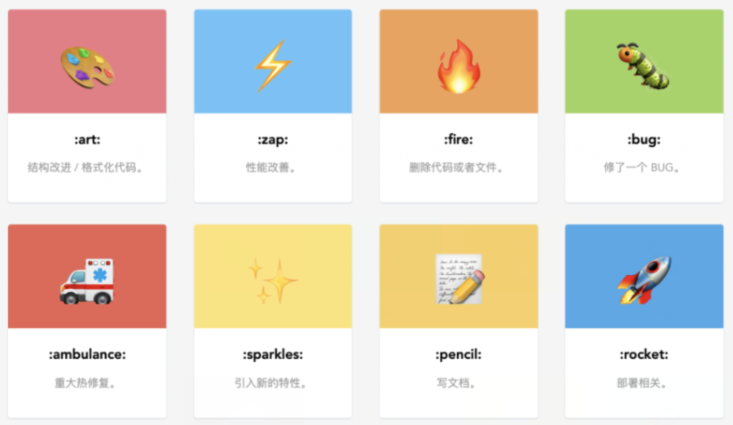
git-emoji是git 提交信息的 emoji 指南, 我们按照它的规范提交log日志, 将会生成形象易懂的提交表情, 如下:

我们看到的比较有名的开源项目提交都会有形象的emoji, 也都是遵循了对应的提交规范. 下面是它的介绍网站:

在线地址: https://gitmoji.js.org/
我们可以使用它的指南来轻松优化我们开源的提交log, 赶紧来试试吧~

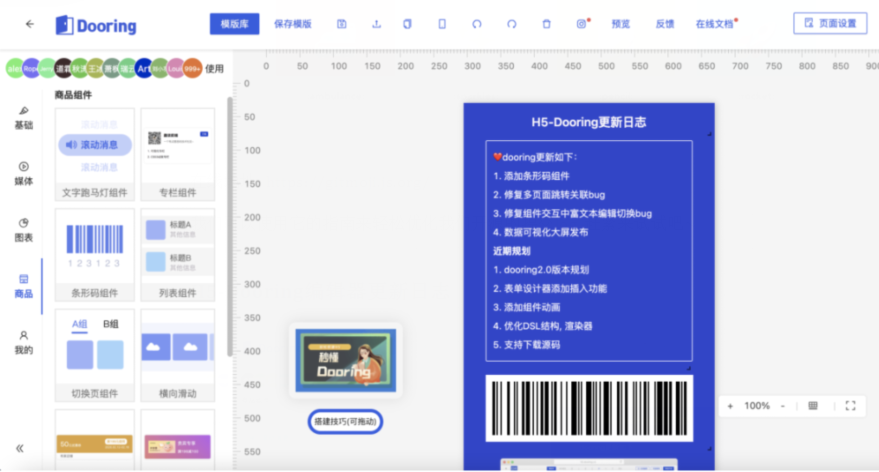
近期规划
地址: http://h5.dooring.cn
目前开放内测版供大家测试学习, 后期会持续优化bug和迭代功能, 敬请期待.
地址: http://175.27.130.220:3001/beta

责任编辑:姜华 来源: 趣谈前端 开源工具技术干货
(责任编辑:探索)
 农业银行上班时间农业银行的上班时间如下:1、工作日:上班时间为8:00-17:00,中午照常营业但是会关闭部分窗口;2、双休日及节假日:上班时间为9:30-12:00以及14:30-16:00,中午会
...[详细]
农业银行上班时间农业银行的上班时间如下:1、工作日:上班时间为8:00-17:00,中午照常营业但是会关闭部分窗口;2、双休日及节假日:上班时间为9:30-12:00以及14:30-16:00,中午会
...[详细]2017年起广西各市福利彩票销售机构的经费管理体制下划为各市财政管理
 为进一步提升广西福利彩票发行中心各市福利彩票销售机构管理的科学化、规范化水平,加强对各市福利彩票销售机构预算和彩票销售管理。近日,自治区财政厅联合自治区民政厅下发通知,从2017年起,各市福利彩票销售
...[详细]
为进一步提升广西福利彩票发行中心各市福利彩票销售机构管理的科学化、规范化水平,加强对各市福利彩票销售机构预算和彩票销售管理。近日,自治区财政厅联合自治区民政厅下发通知,从2017年起,各市福利彩票销售
...[详细] 酝酿多时,独立个人保险代理人模式或将迎来制度上的破冰。《证券日报》记者了解到,银保监会近日起草了《关于保险公司发展独立个人保险代理人有关事项的通知(征求意见稿)》(以下简称《征求意见稿》),并向各银保
...[详细]
酝酿多时,独立个人保险代理人模式或将迎来制度上的破冰。《证券日报》记者了解到,银保监会近日起草了《关于保险公司发展独立个人保险代理人有关事项的通知(征求意见稿)》(以下简称《征求意见稿》),并向各银保
...[详细] 3月14日晚间,君正集团发布重大资产购买预案,全资孙公司鄂尔多斯君正拟以20.7亿元收购春光置地、华泰兴农合计持有的中化物流60%股权。去年12月6日,鄂尔多斯君正与春光置地、华泰兴农组成的联合受让体
...[详细]
3月14日晚间,君正集团发布重大资产购买预案,全资孙公司鄂尔多斯君正拟以20.7亿元收购春光置地、华泰兴农合计持有的中化物流60%股权。去年12月6日,鄂尔多斯君正与春光置地、华泰兴农组成的联合受让体
...[详细] 记者获悉,近日省地方金融监管局、省财政厅、省农业农村厅、人民银行合肥中心支行、中国银保监会安徽监管局印发《实施活体资产抵押贷款业务若干意见》(以下简称《意见》),旨在进一步落实发展普惠金融服务乡村振兴
...[详细]
记者获悉,近日省地方金融监管局、省财政厅、省农业农村厅、人民银行合肥中心支行、中国银保监会安徽监管局印发《实施活体资产抵押贷款业务若干意见》(以下简称《意见》),旨在进一步落实发展普惠金融服务乡村振兴
...[详细] 3月份以来,股价以前复权计算,据数据显示,剔除次新股后,沪深两市有30只个股创出历史新高,值得注意的是,其中有10只个股为医药生物股,具体为:科伦药业(002422)、康泰生物(300601)、花园生
...[详细]
3月份以来,股价以前复权计算,据数据显示,剔除次新股后,沪深两市有30只个股创出历史新高,值得注意的是,其中有10只个股为医药生物股,具体为:科伦药业(002422)、康泰生物(300601)、花园生
...[详细] 随着年报披露逐渐进入密集期,市场关注度较高、历史投资业绩卓越的QFII持仓情况为投资者布局后市提供了参考。《证券日报》记者根据同花顺数据统计发现,截至昨日,共有217家公司已披露2017年年报,其中1
...[详细]
随着年报披露逐渐进入密集期,市场关注度较高、历史投资业绩卓越的QFII持仓情况为投资者布局后市提供了参考。《证券日报》记者根据同花顺数据统计发现,截至昨日,共有217家公司已披露2017年年报,其中1
...[详细]落实好“建制度、不干预、零容忍”九字方针 不断优化资本市场生态
 8月24日,刘鹤副总理在创业板改革并试点注册制首批企业上市仪式上,再次强调资本市场要坚持“建制度、不干预、零容忍”的方针,并指出,三者之间是统一的、有机联系的整体。证监会主席易
...[详细]
8月24日,刘鹤副总理在创业板改革并试点注册制首批企业上市仪式上,再次强调资本市场要坚持“建制度、不干预、零容忍”的方针,并指出,三者之间是统一的、有机联系的整体。证监会主席易
...[详细]江山欧派(603208.SH)公布消息:公开发行可转债申请获审核通过
 江山欧派(603208.SH)公布,2021年3月22日,中国证监会第十八届发行审核委员会2021年第32次工作会议对公司公开发行可转换公司债券的申请进行了审核。根据会议审核结果,公司本次公开发行可转
...[详细]
江山欧派(603208.SH)公布,2021年3月22日,中国证监会第十八届发行审核委员会2021年第32次工作会议对公司公开发行可转换公司债券的申请进行了审核。根据会议审核结果,公司本次公开发行可转
...[详细]美国过度使用贸易救济措施 决定对中国产铝箔产品征收“双反”关税
 新华社3月16日消息,美国国际贸易委员会15日作出终裁,美国将对从中国进口的铝箔产品征收反倾销和反补贴(“双反”)关税。美国国际贸易委员会当天裁定,从中国进口的铝箔产品对美国产
...[详细]
新华社3月16日消息,美国国际贸易委员会15日作出终裁,美国将对从中国进口的铝箔产品征收反倾销和反补贴(“双反”)关税。美国国际贸易委员会当天裁定,从中国进口的铝箔产品对美国产
...[详细]