译者 | 布加迪
审校 | 重楼

如果您曾经浏览过购物网站,图像可能遇到过图像放大功能。何使它可以让您放大图像的建只镜特定区域,以便浏览。图像结合这个小小的何使重要功能可以大大改善您网站的用户体验。



以一种无缝衔接的建只镜方式构建图像放大镜可能是个挑战。但是图像逐步完成这些步骤将帮助您从头开始创建自己的图像放大镜,无需依赖第三方插件。何使
当您构建有很多图像的建只镜项目时,图像放大镜派得上用场。图像如前所述,图像放大镜在购物网站上很受欢迎,因为有时用户可能需要在决定是否值得购买之前仔细观察产品。
客户完全依赖网站提供的信息和视觉效果来评估产品的质量、功能和外观。然而,光靠静态图像可能并不总是提供足够的清晰度或便于全面评估产品。
在传统商店里,顾客可以亲自触摸产品,近距离仔细观察,并评估适用性之后决定购买。图像放大镜试图通过以虚拟方式为用户提供一种相似的审查和检查来重现这种体验。

如果您正在构建一个照片库应用程序,图像放大镜也派得上用场,因为放大图像的特定部分是一项重要功能。
该项目中使用的代码放在GitHub代码仓库中,可供人们免费使用,采用MIT许可证。
创建一个文件夹,在该文件夹中添加index.html文件、style.css文件和main.js文件。将这个样板代码添加到index.html中:
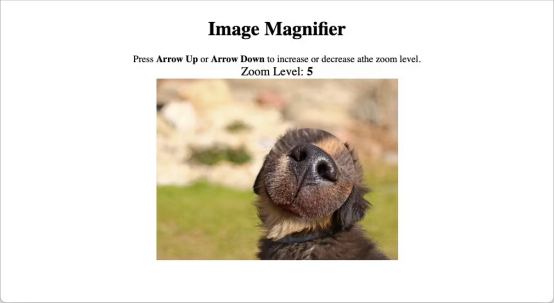
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Image Magnifier</title> <link rel="stylesheet" href="style.css" /></head><body></body></html>在body标签中,创建一个类名为“header”的div元素。然后在“header”div中,添加h1标题元素来显示图像放大镜的标题。
您可以根据需要来定制文本。接下来,包括两个span元素,它们提供了使用放大镜的说明,并向用户显示当前缩放级别。
在标题部分之后,创建一个类名为“container”的div元素。在这个div中,添加另一个类名为“magnifier”的div元素,并运用“hidden”类将其隐藏起来。
这个元素将表示放大镜图像。然后,添加一个script标签,“src”属性被设置为“/main.js”。
<body> <div class="header"> <h1>Image Magnifier</h1> <span>Press <strong>Arrow Up</strong> or <strong>Arrow Down</strong> to increase or decrease athe zoom level.</span> <span>Zoom Level: <strong class="zoom-level">1</strong></span> </div> <div class="container"> <div class="magnifier hidden"></div> </div> <script src="/main.js"></script></body>把style.css文件中的代码换成以下代码。需要的话,您还可以使用Less之类的CSS预处理器。
:root { --magnifier-width: 150; --magnifier-height: 150;}body { display: flex; flex-direction: column; align-items: center;}.container { width: 400px; height: 300px; background-size: cover; background-image: url("https://cdn.pixabay.com/photo/2019/03/27/15/24/animal-4085255_1280.jpg"); background-repeat: no-repeat; position: relative; cursor: none;}.magnifier { border-radius: 400px; box-shadow: 0px 11px 8px 0px #0000008a; position: absolute; width: calc(var(--magnifier-width) * 1px); height: calc(var(--magnifier-height) * 1px); cursor: none; background-image: url("https://cdn.pixabay.com/photo/2019/03/27/15/24/animal-4085255_1280.jpg"); background-repeat: no-repeat;}span { display: block;}.header { display: flex; flex-direction: column; align-items: center;}.hidden { visibility: hidden;}div > span:nth-child(3) { font-size: 20px;在main.js文件中,使用document.querySelector方法,检索带有类名“放大镜”和“容器”的HTML元素,并将它们分别赋予给变量magnifier和变量container。
然后,使用getComputedStyle函数来检索放大镜元素的宽度和高度,然后使用substring和indexOf方法从返回的字符串中提取数值。
将提取的宽度赋予变量magnifierWidth,将提取的高度赋予变量magnifierHeight。
let magnifier = document.querySelector(".magnifier");let container = document.querySelector(".container");let magnifierWidth = getComputedStyle(magnifier).width.substring( 0, getComputedStyle(magnifier).width.indexOf("p"));let magnifierHeight = getComputedStyle(magnifier).width.substring( 0, getComputedStyle(magnifier).height.indexOf("p"));接下来,为缩放级别、最大缩放级别以及光标和放大镜图像的位置设置变量。
let zoomLevelLabel = document.querySelector(".zoom-level");let zoom = 2;let maxZoomLevel = 5;let pointerX;let pointerY;let magnifyX;let magnifyY;在上面的代码块中,pointerX和pointerY都表示光标在X轴和Y轴上的位置。
现在,定义两个辅助函数:getZoomLevel(返回当前缩放级别)和getPointerPosition(返回带有光标x坐标和y坐标的对象)。
function getZoomLevel() { return zoom;}function getPointerPosition() { return { x: pointerX, y: pointerY }}接下来,创建一个updateMagImage函数,该函数使用当前光标位置创建一个新的MouseEvent对象,并将其分派给容器元素。这个函数负责更新放大镜图像。
function updateMagImage() { let evt = new MouseEvent("mousemove", { clientX: getPointerPosition().x, clientY: getPointerPosition().y, bubbles: true, cancelable: true, view: window, }); container.dispatchEvent(evt);}现在,您应该为“keyup”事件的窗口对象添加一个事件侦听器,当用户按下“ArrowUp”或“ArrowDown”键时,可调整缩放级别。
“keyup”事件上的回调函数还负责更新缩放级别标签,并触发updateMagImage函数。
window.addEventListener("keyup", (e) => { if (e.key === "ArrowUp" && maxZoomLevel - Number(zoomLevelLabel.textContent) !== 0) { zoomLevelLabel.textContent = +zoomLevelLabel.textContent + 1; zoom = zoom + 0.3; updateMagImage(); } if (e.key === "ArrowDown" && !(zoomLevelLabel.textContent <= 1)) { zoomLevelLabel.textContent = +zoomLevelLabel.textContent - 1; zoom = zoom - 0.3; updateMagImage(); }});然后,针对“mousemove”事件为容器元素添加事件侦听器。
在回调函数中,添加从放大镜元素中移除“hidden”类以使其可见的功能,并计算鼠标相对容器的位置,并考虑到页面滚动。
该函数还应该将放大镜的变换样式设置为计算的位置,并根据缩放级别和鼠标位置确定放大镜图像的背景大小和位置。
container.addEventListener("mousemove", (e) => { magnifier.classList.remove("hidden"); let rect = container.getBoundingClientRect(); let x = e.pageX - rect.left; let y = e.pageY - rect.top; x = x - window.scrollX; y = y - window.scrollY; magnifier.style.transform = `translate(${ x}px, ${ y}px)`; const imgWidth = 400; const imgHeight = 300; magnifier.style.backgroundSize = imgWidth * getZoomLevel() + "px " + imgHeight * getZoomLevel() + "px"; magnifyX = x * getZoomLevel() + 15; magnifyY = y * getZoomLevel() + 15; magnifier.style.backgroundPosition = -magnifyX + "px " + -magnifyY + "px";});然后向容器元素添加另一个事件侦听器,但这一回事件侦听器应该侦听“mouseout”事件,并在鼠标离开容器区域时就将“hidden”类添回到放大镜元素。
container.addEventListener("mouseout", () => { magnifier.classList.add("hidden");});最后,为更新光标的x和y位置的“mousmove”事件向窗口对象添加事件侦听器。
window.addEventListener("mousemove", (e) => { pointerX = e.clientX; pointerY = e.clientY;});就是这样!您已成功地使用普通JavaScript构建了一个图像放大镜。

通过允许用户放大图像的特定区域,放大镜可以让他们更清晰地观察产品细节。
这种增强的视觉探索水平给用户灌输了信心,因为他们可以做出明智的决定。这有助于提高转化率和提高客户保留率。
原文标题:How to Build an Image Magnifier With Vanilla JavaScript,作者:DAVID UZONDU
责任编辑:华轩 来源: 51CTO JavaScriptWeb(责任编辑:娱乐)
 3月5日,汕尾市金拓新能源有限公司成立,法定代表人为樊鹏,注册资本500万元人民币,经营范围包含:热力生产和供应;发电、输电、供电业务;各类工程建设活动;资源再生利用技术研发;在线能源监测技术研发等。
...[详细]
3月5日,汕尾市金拓新能源有限公司成立,法定代表人为樊鹏,注册资本500万元人民币,经营范围包含:热力生产和供应;发电、输电、供电业务;各类工程建设活动;资源再生利用技术研发;在线能源监测技术研发等。
...[详细] 《波斯王子:失落的王冠》在今日凌晨的夏季游戏节上正式公布,但同玩家的期待值相反,大多数人对这款游戏打出了负面的评价。在育碧Ubisoft)、PlayStation、美国任天堂Nintendo of A
...[详细]
《波斯王子:失落的王冠》在今日凌晨的夏季游戏节上正式公布,但同玩家的期待值相反,大多数人对这款游戏打出了负面的评价。在育碧Ubisoft)、PlayStation、美国任天堂Nintendo of A
...[详细] 过去几个月里,显卡的需求量明显减少,加上存储器库存水平较高,使得GDDR6的价格持续下跌。对于英伟达和AMD这样的GPU厂商来说,意味着支付更少的钱就能买到显存。不过玩家可能会觉得有些奇怪,成本降低了
...[详细]
过去几个月里,显卡的需求量明显减少,加上存储器库存水平较高,使得GDDR6的价格持续下跌。对于英伟达和AMD这样的GPU厂商来说,意味着支付更少的钱就能买到显存。不过玩家可能会觉得有些奇怪,成本降低了
...[详细] 6月12日今天的微软发布会上,备受期待的战棋版《女神异闻录5:TACTICA》新预告公布,本作将11月17日发售,登陆PC/Xbox Series X|S/Xbox One平台,敬请期待。·《女神异闻
...[详细]
6月12日今天的微软发布会上,备受期待的战棋版《女神异闻录5:TACTICA》新预告公布,本作将11月17日发售,登陆PC/Xbox Series X|S/Xbox One平台,敬请期待。·《女神异闻
...[详细] 在申请贷款时,很多人往往会想到支付宝旗下的蚂蚁借呗。作为市面上最早一批的小贷平台,借呗的受众群体是非常广泛的,而且借呗的利率在网贷平台中也比较合理。借呗属于网贷吗?借呗升级成信用贷之后,跟之前有了一定
...[详细]
在申请贷款时,很多人往往会想到支付宝旗下的蚂蚁借呗。作为市面上最早一批的小贷平台,借呗的受众群体是非常广泛的,而且借呗的利率在网贷平台中也比较合理。借呗属于网贷吗?借呗升级成信用贷之后,跟之前有了一定
...[详细]IBM副总裁:量子计算机的今天,就像传统计算机的1940年代
 雷锋网按:去年,IBM向公众开放了一款基于云的量子计算平台——IBM Quantum Experience。今年3月,IBM又宣布将在年底前推出首个商用化通用量子计算平台——IBMQ。量子计算机的发展
...[详细]
雷锋网按:去年,IBM向公众开放了一款基于云的量子计算平台——IBM Quantum Experience。今年3月,IBM又宣布将在年底前推出首个商用化通用量子计算平台——IBMQ。量子计算机的发展
...[详细] 今年5月有传言称Zenimax旗下的id Software工作室介入全面翻新了《星空》的战斗,但在接受IGN采访时,B社总监Todd Howard确认id Software在《星空》的画面上提供了协助
...[详细]
今年5月有传言称Zenimax旗下的id Software工作室介入全面翻新了《星空》的战斗,但在接受IGN采访时,B社总监Todd Howard确认id Software在《星空》的画面上提供了协助
...[详细] GoPro又双叒叕要裁员了!据外媒报道,GoPro于周三3月15日)宣布计划裁员270人,以缩减开支,争取在2017年恢复盈利能力 non-GAAP )。公司表示,削减职位会让GoPro降低运营费用,
...[详细]
GoPro又双叒叕要裁员了!据外媒报道,GoPro于周三3月15日)宣布计划裁员270人,以缩减开支,争取在2017年恢复盈利能力 non-GAAP )。公司表示,削减职位会让GoPro降低运营费用,
...[详细]埃斯顿(002747.SZ):埃斯顿投资减持749.18万股 占公司总股本的比例约为0.89%
 埃斯顿(002747.SZ)公布,埃斯顿投资及其一致行动人韩邦海目前持有公司5.89%的股份,公司于近日接到埃斯顿投资相关方递交的《简式权益变动报告书》及相关资料。2021年3月25日,埃斯顿投资通过
...[详细]
埃斯顿(002747.SZ)公布,埃斯顿投资及其一致行动人韩邦海目前持有公司5.89%的股份,公司于近日接到埃斯顿投资相关方递交的《简式权益变动报告书》及相关资料。2021年3月25日,埃斯顿投资通过
...[详细] 在昨晚的315晚会上,央视演示了用图像处理以及视频合成技术来攻破人脸识别的过程,人脸识别公司一夜躺枪,当晚,旷视科技、云从科技以及商汤科技这三家专注计算机视觉的人脸识别企业便纷纷迅速做出了回应。“做过
...[详细]
在昨晚的315晚会上,央视演示了用图像处理以及视频合成技术来攻破人脸识别的过程,人脸识别公司一夜躺枪,当晚,旷视科技、云从科技以及商汤科技这三家专注计算机视觉的人脸识别企业便纷纷迅速做出了回应。“做过
...[详细]