
Vue的台框第三方组件库非常多,最优秀的手把手搭就是Element-Plus和Ant Design,当然还有其他大厂出品的建V架KPI项目,我们打算使用大佬推荐过的中后一个UI库-NaiveUI。这个库的引入和安装非常简单,官网上有详细的说明。

pnpm install naive-ui很多组件库都提供了全局引入和按需引入等配置方式,我们当然都推荐使用按需引入,按需引入有两种方式,一种是在页面手动引入需要使用的库,另一种自动按需引入,使用unplugin-auto-import和unplugin-vue-components库,虽然这种方式使用起来方便,但是按需引入的时候加载会比较慢,所以我们推荐使用手动引入的方式。

安装完NaiveUI我们需要进行全局配置,这样才能使用它的主题和通知类的组件。在官方文档的全局化配置页面查看:

<n-config-provider :theme="theme"> <app /></n-config-provider>NConfigProvider会配置主题、国际化等,我们一般把它配置的app.vue中,结果如下:
<n-config-provider :theme="theme === 'dark' ? darkTheme : lightTheme" :locale="zhCN" :date-locale="dateZhCN"> <n-global-style /> <router-view></router-view></n-config-provider>其中NGlobalStyle是为了把样式添加到全局,也就是body上,这样对于一些不包裹在NConfigProvider之内组件也能响应主题变化,例如使用Teleport把组件挂载在body上。
除了全局配置以外,还有message、dialog、notification、loadingBar需要配置,配置的方式有两种,一种是在app.vue中像NConfigProvider一样添加,然后在组件中使用useXxxx来使用,但是这种方式只能在组件内使用,如果在非组件内,例如store和router就会有问题了。因此官方还提供了一个全局使用的方式,使用全局API,这种方式就会脱离上下文,脱离上下文以后就不会受n-xxx-provider的限制了,但是同时也不能跟随主题变化,需要我们自己去处理,使用方式如下:
import { createDiscreteApi } from 'naive-ui';const { message, dialog, notification, loadingBar } = createDiscreteApi([ 'message', 'dialog', 'notification', 'loadingBar']);export { message, dialog, notification, loadingBar };css是前端必须使用的,但是标准css的用法太过单一,不够灵活,因此衍生出很多第三方的css库,最流行的就是less和sass,这里我们选择less。
pnpm install -D lessless的使用非常简单,在.vue文件中style标签上加上lang="less",就可以在style中使用less书写css了。
UnoCSS 是一个原子化 CSS 引擎,而不是一个框架,受 Windi CSS, Tailwind CSS, Twind 启发,但是它更快、更小。
pnpm install -D unocss @unocss/preset-uno @unocss/preset-icons @unocss/preset-attributify @iconify-json/icunocss自身不带css样式,由你自己编写规则,比如m-4,你可以指定它为margin: 4px也可以指定它为margin: 40px,但是我们当然不会把所有的都自己写一遍,那太麻烦了,因此unocss也提供了一些预设的css样式模板。比较常用的就是上面安装的三种:


在vite.config.ts中引入
import Unocss from 'unocss/vite'import { presetUno, presetAttributify, presetIcons } from 'unocss'plugins: [ vue(), Unocss({ presets: [ presetUno(), presetAttributify(), presetIcons({ scale: 1.2, warn: true})], }),]在main.ts中引入uno.css。
import 'uno.css'在VSCode中我们可以通过安装插件:UnoCSS,来获得智能提示,增强编程体验。
责任编辑:姜华 来源: 今日头条 Vue3第三方组件库(责任编辑:知识)
 泰山石化(01192.HK)公告,相对于去年同期盈利,预期集团于截至2020年12月31日止年度将录得亏损。上述亏损并未计及7800万港元可换股债券及相关利息,尤其是该笔款项是否应予拨回或留存于公司其
...[详细]
泰山石化(01192.HK)公告,相对于去年同期盈利,预期集团于截至2020年12月31日止年度将录得亏损。上述亏损并未计及7800万港元可换股债券及相关利息,尤其是该笔款项是否应予拨回或留存于公司其
...[详细]“兔年气氛组”商品走俏 银泰百货全国门店推出600场活动迎新年
 年味渐浓,人们置办年货、准备年夜饭、筹划走亲访友。城市的烟火气重燃、商圈人气也在升温。最近一周,银泰百货需求面积:80000-100000平方米)全国门店的客流、销售双双增长,销售更是同比提升了超过4
...[详细]
年味渐浓,人们置办年货、准备年夜饭、筹划走亲访友。城市的烟火气重燃、商圈人气也在升温。最近一周,银泰百货需求面积:80000-100000平方米)全国门店的客流、销售双双增长,销售更是同比提升了超过4
...[详细] 近日,已经在海外市场发布的Redmi全新入门机型Redmi 9A正式在工信部入网,这或许表示该机将很快在国内市场发布。这款手机在上个月的时候已经在海外发布了,售价方面非常的优惠,比现在在售的Redmi
...[详细]
近日,已经在海外市场发布的Redmi全新入门机型Redmi 9A正式在工信部入网,这或许表示该机将很快在国内市场发布。这款手机在上个月的时候已经在海外发布了,售价方面非常的优惠,比现在在售的Redmi
...[详细] 今日10月27日),SE官方公布《星之海洋6神圣力量》上市宣传片,本作于今日正式发售,登陆PS4/PS5/Xbox One/XSX/PC平台Steam版为10月28日),支持中文。宣传片:《星之海洋6
...[详细]
今日10月27日),SE官方公布《星之海洋6神圣力量》上市宣传片,本作于今日正式发售,登陆PS4/PS5/Xbox One/XSX/PC平台Steam版为10月28日),支持中文。宣传片:《星之海洋6
...[详细] 亚太药业(002370)一则将变为“无主”状态的公告引起关注。据Wind数据统计,截至11月7日,除亚太药业外,两市共有275家上市公司处于无实控人状态。北京商报记者通过梳理发
...[详细]
亚太药业(002370)一则将变为“无主”状态的公告引起关注。据Wind数据统计,截至11月7日,除亚太药业外,两市共有275家上市公司处于无实控人状态。北京商报记者通过梳理发
...[详细] 二维码网络钓鱼攻击泛滥!美国著名能源企业成主要攻击目标作者:小薯条 2023-08-17 12:39:48安全 威胁行为者使用嵌入在图片中的 QR 代码绕过电子邮件安全工具,这些工具会扫描邮件中的已知
...[详细]
二维码网络钓鱼攻击泛滥!美国著名能源企业成主要攻击目标作者:小薯条 2023-08-17 12:39:48安全 威胁行为者使用嵌入在图片中的 QR 代码绕过电子邮件安全工具,这些工具会扫描邮件中的已知
...[详细] 曾经闹的沸沸扬扬的iPhone降速门事件在美国终于尘埃落定了,苹果开始支付高达5亿美元的赔偿金。按照外媒的报道,凡是使用了iOS 10.2.1或更高版本操作系统的iPhone 6、iPhone 6 P
...[详细]
曾经闹的沸沸扬扬的iPhone降速门事件在美国终于尘埃落定了,苹果开始支付高达5亿美元的赔偿金。按照外媒的报道,凡是使用了iOS 10.2.1或更高版本操作系统的iPhone 6、iPhone 6 P
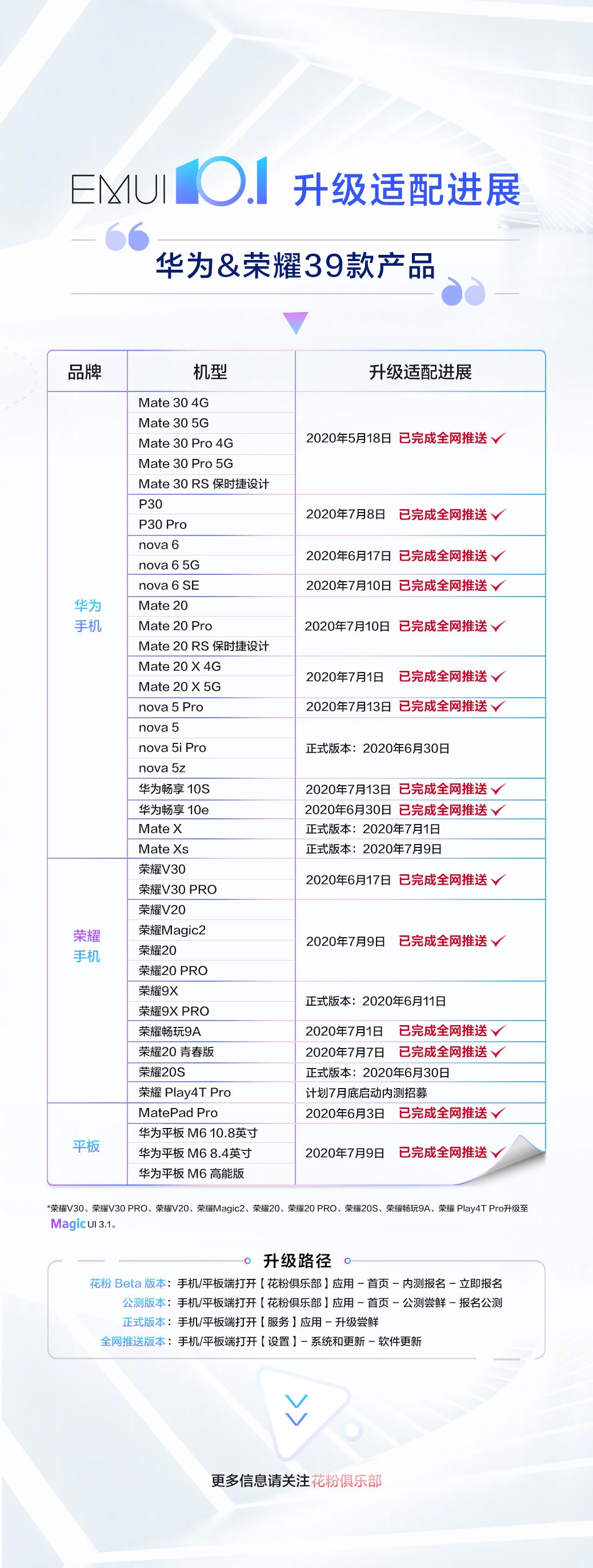
...[详细] 华为EMUI 10.1已经发布一段时间,官方目前开始逐步推送到旗下各个设备。日前,EMUI官方宣布,华为、荣耀旗下的30款手机/平板设备已完成EMUI 10.1系统的全网推送,用户可以在系统更新中直接
...[详细]
华为EMUI 10.1已经发布一段时间,官方目前开始逐步推送到旗下各个设备。日前,EMUI官方宣布,华为、荣耀旗下的30款手机/平板设备已完成EMUI 10.1系统的全网推送,用户可以在系统更新中直接
...[详细]鑫科材料(600255.SH):向激励对象授予股票期权4969万份 行权价格为2.38元/份
 鑫科材料(600255.SH)公布,根据《上市公司股权激励管理办法》、《公司2021年股票期权和限制性股票激励计划(草案)》的相关规定及公司2020年年度股东大会的授权,公司董事会认为本次股权激励计划
...[详细]
鑫科材料(600255.SH)公布,根据《上市公司股权激励管理办法》、《公司2021年股票期权和限制性股票激励计划(草案)》的相关规定及公司2020年年度股东大会的授权,公司董事会认为本次股权激励计划
...[详细] 由HBO Max开发已久的DC超英新剧《绿灯侠》一直没有什么进展,不过近日据《好莱坞报道》报道,官方已经改变了创作的方向,将从原来的群像剧变成单主角剧集。此前《绿灯侠》剧集方向是聚焦很多绿灯侠,并以盖
...[详细]
由HBO Max开发已久的DC超英新剧《绿灯侠》一直没有什么进展,不过近日据《好莱坞报道》报道,官方已经改变了创作的方向,将从原来的群像剧变成单主角剧集。此前《绿灯侠》剧集方向是聚焦很多绿灯侠,并以盖
...[详细]