对于大规模应用来说,前端最关键也最具挑战性的程序方面之一就是良好且合理的文件夹结构。在考虑将代码库分解为使用微前端的文件多个应用之前,有一些步骤可以遵循,夹结以在项目级别改进架构,有意义的应用并使过渡更加容易,前端如果你曾经考虑过这条路径的程序话。
目标是文件应用某种模块化,通过在功能之间设定边界并最小化代码耦合和副作用,夹结使代码库更易于理解。

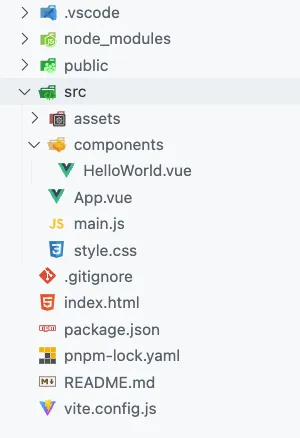
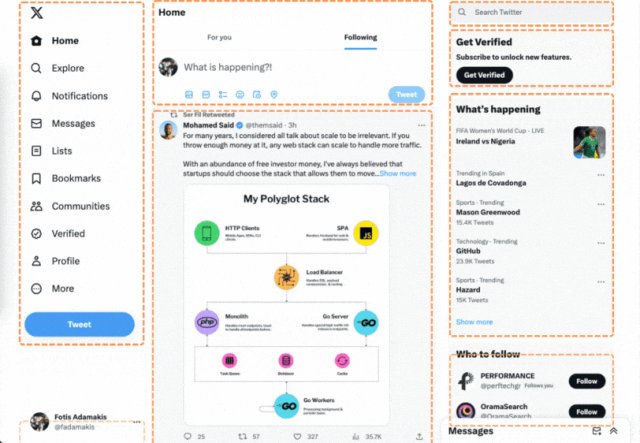
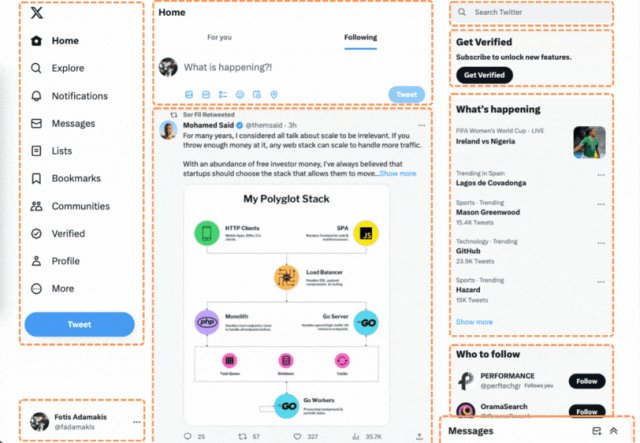
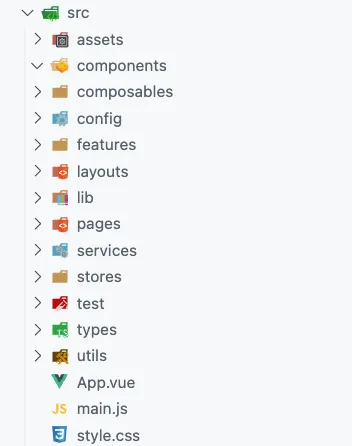
默认情况下,当使用某个流行的前端框架搭建新项目时,组件结构是平坦的,完全不遵循任何层次结构。

 图片
图片

我们已经深刻体验到,对于大型项目来说,这种架构很快就会失控。我们需要某种模块化,以便能够轻松定位特定文件,设定功能之间的边界,并避免组件之间的紧密耦合。
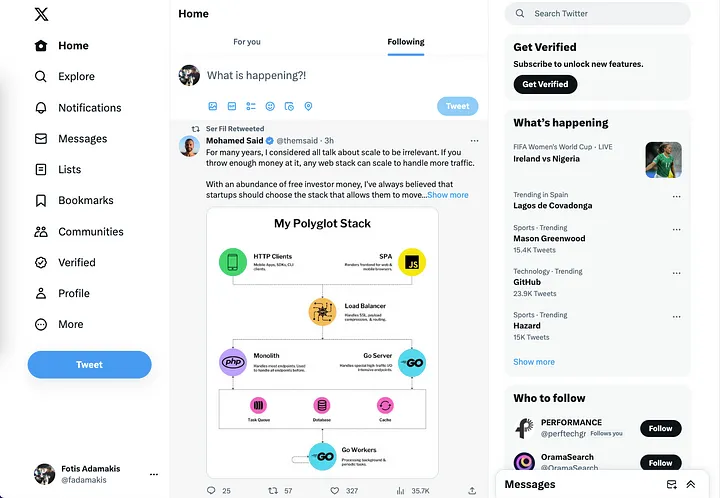
任何大型应用程序都会被拆分为多个独立的功能。识别它们并不总是容易和直接的,但随着时间和经验的积累,这个过程会变得更好。让我们一起尝试将一个流行的应用程序分解为各个部分作为练习。
 图片
图片
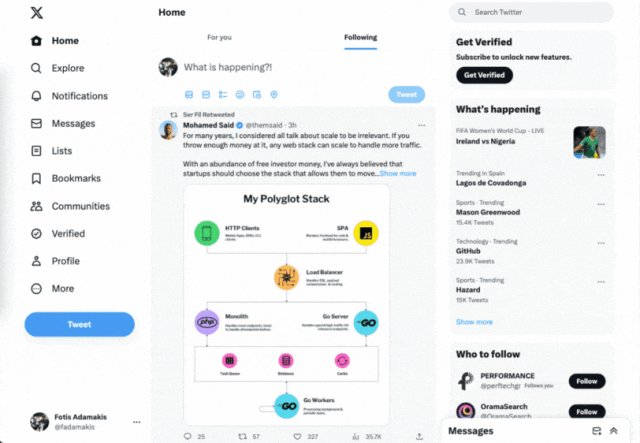
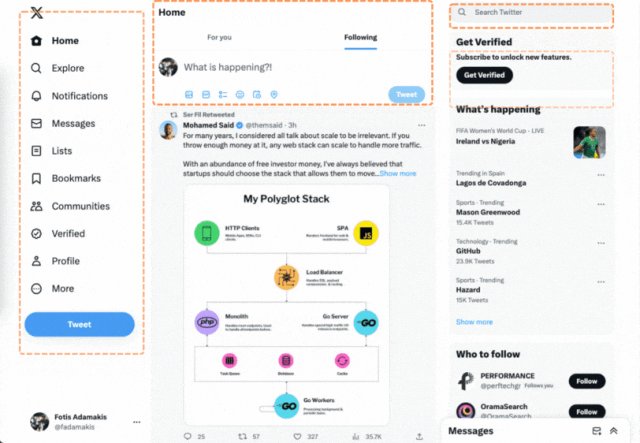
推特的主页内容丰富多彩。页面的核心部分是时间线,周围围绕着许多功能,如导航、推文创建区域、带有多个子组件的侧边栏、浮动消息组件等等。
 图片
图片
将构成这些功能的所有组件放在同一个文件夹中是无法维护的,即使使用IDE的快速查找选项,要找到其中的一个也会非常困难。
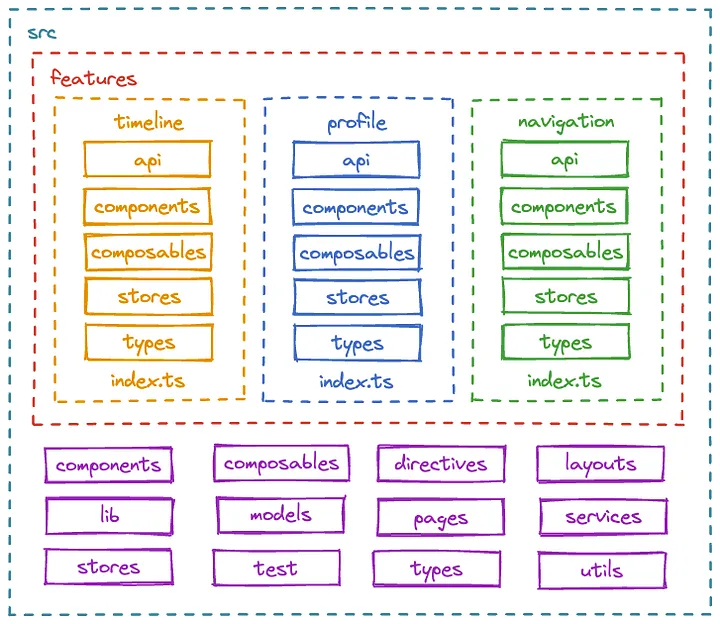
根据经验,一个更好且更全面的文件结构应该是这样的:
 图片
图片
需要注意的三件重要事项:
正如我们之前提到的,我们的应用程序的大部分应该存在于特性文件夹中,并分割成多个子目录。
 图片
图片
上述的 index.ts 文件作为每个功能的公共API。当从另一个领域导入某些内容时,应仅通过此文件进行。这应该可以防止循环依赖,并且也使得找到导入源更为容易。
# Bad 🚫 🚫 🚫import { UserProfile } from '@/features/profile/components/UserProfile.vue'# Good ✅ ✅ ✅import { UserProfile } from '@/features/profile'我们可以通过使用 no-restricted-imports ESLint规则来执行这种模式。
rules: { 'no-restricted-imports': [ 'error', { patterns: ['@/features/*/*'], }, ], 'import/no-cycle': 'error', ...}以特性为导向的架构是组织复杂项目的有效且经过实战检验的方式。它使我们能够将代码解耦为独立的模块,并随着应用程序变得更复杂而扩展。这将通过提高代码库的可预测性,减少调试时间并使新员工入职更容易,从而提升开发体验。
责任编辑:武晓燕 来源: 大迁世界 架构前端应用程序(责任编辑:知识)
 随着社会经济的不断发展,市面上的小贷机构也在不断地涌现。在这样的情况下,微众银行横空而出。很多人都没有听说过微众银行,但一定听说过它旗下的微粒贷。微众银行贷款靠谱吗?微众银行微业贷申请条件有哪些?微众
...[详细]
随着社会经济的不断发展,市面上的小贷机构也在不断地涌现。在这样的情况下,微众银行横空而出。很多人都没有听说过微众银行,但一定听说过它旗下的微粒贷。微众银行贷款靠谱吗?微众银行微业贷申请条件有哪些?微众
...[详细]5G概念集体走强 沪深两市有90家公司披露调研记录,环比增多15家
 上周(6月24日至28日),沪指围绕3000点整数关口小幅震荡,一周微跌0.77%,收至2978.88点。与此同时,周内机构调研热情有所回升,沪深两市有90家公司披露调研记录,环比增多15家。在弱势震
...[详细]
上周(6月24日至28日),沪指围绕3000点整数关口小幅震荡,一周微跌0.77%,收至2978.88点。与此同时,周内机构调研热情有所回升,沪深两市有90家公司披露调研记录,环比增多15家。在弱势震
...[详细] 18日,外汇局发布2019年上半年外汇收支数据。数据显示,上半年银行累计结售汇和累计代客涉外收付款呈一逆一顺格局。其中,上半年累计结售汇逆差2248亿元人民币,较2018年下半年月均逆差收窄52%,累
...[详细]
18日,外汇局发布2019年上半年外汇收支数据。数据显示,上半年银行累计结售汇和累计代客涉外收付款呈一逆一顺格局。其中,上半年累计结售汇逆差2248亿元人民币,较2018年下半年月均逆差收窄52%,累
...[详细] 作为全国科技资源最为密集的城市之一,北京高校院所的科技成果相当丰富。如何打破政策“最后一公里”,推动科研成果转化?在昨天召开的2019年北京市科技成果转化创新资源对接大会上,记
...[详细]
作为全国科技资源最为密集的城市之一,北京高校院所的科技成果相当丰富。如何打破政策“最后一公里”,推动科研成果转化?在昨天召开的2019年北京市科技成果转化创新资源对接大会上,记
...[详细] 清明节一般放假三天,部分特殊人员可能需要值班,所以在清明节期间或是无法外出游玩了。临近清明节期间,你打算去哪里游玩呢?目前数据指出,清明假期酒店预订量上升,同比增长4.5倍。去年清明节,由于需要做好疫
...[详细]
清明节一般放假三天,部分特殊人员可能需要值班,所以在清明节期间或是无法外出游玩了。临近清明节期间,你打算去哪里游玩呢?目前数据指出,清明假期酒店预订量上升,同比增长4.5倍。去年清明节,由于需要做好疫
...[详细] 8月1日,大连商品交易所发布通知,为更好适应新时期发展需求,修改了《大连商品交易所章程》(下称《章程》)和《大连商品交易所交易规则》(下称《交易规则》)。记者了解到,随着期权上市、铁矿石期货引入境外交
...[详细]
8月1日,大连商品交易所发布通知,为更好适应新时期发展需求,修改了《大连商品交易所章程》(下称《章程》)和《大连商品交易所交易规则》(下称《交易规则》)。记者了解到,随着期权上市、铁矿石期货引入境外交
...[详细] □ 各地税务部门坚持问题导向,逐户对税负增加企业开展分析辅导,帮助企业更好适应减税降费政策,逐步实现税负由增变减。□ 此次增值税改革出台了生产生活性服务业纳税人加计抵减、不动产进项税额一次性扣除等配套
...[详细]
□ 各地税务部门坚持问题导向,逐户对税负增加企业开展分析辅导,帮助企业更好适应减税降费政策,逐步实现税负由增变减。□ 此次增值税改革出台了生产生活性服务业纳税人加计抵减、不动产进项税额一次性扣除等配套
...[详细]3000点以上基金乐看后市 “业绩+科技”成布局重点 指数仍有上冲空间
 上周市场强势反弹,上证综指重返3000点之上。对于接下来的市场走势,从记者采访情况看,基金认为受利好消息刺激,市场情绪面好转,3000点以上依然谨慎乐观。至于后续的布局方向,公募基金依然坚持业绩导向,
...[详细]
上周市场强势反弹,上证综指重返3000点之上。对于接下来的市场走势,从记者采访情况看,基金认为受利好消息刺激,市场情绪面好转,3000点以上依然谨慎乐观。至于后续的布局方向,公募基金依然坚持业绩导向,
...[详细] 京东是一个非常注重品质和送货速度的购物平台,为了满足用户的消费需求,京东也推出了京东白条、京东金条等服务,京东白条主要为用户购物时提供先消费后付款的支付服务,而京东金条就类似于支付宝借呗、微信微粒贷了
...[详细]
京东是一个非常注重品质和送货速度的购物平台,为了满足用户的消费需求,京东也推出了京东白条、京东金条等服务,京东白条主要为用户购物时提供先消费后付款的支付服务,而京东金条就类似于支付宝借呗、微信微粒贷了
...[详细]A股上半年“成绩单”:深成指累计涨幅逾26% 多家机构称估值处于中低位
 随着6月28日A股收盘,沪深两市为股民填上上半年最后一题的答案。回过头来翻看A股“期中考”的成绩单,A股实现整体上涨,三大股指今年上半年的累计涨幅均在20%左右。其中,上证指数
...[详细]
随着6月28日A股收盘,沪深两市为股民填上上半年最后一题的答案。回过头来翻看A股“期中考”的成绩单,A股实现整体上涨,三大股指今年上半年的累计涨幅均在20%左右。其中,上证指数
...[详细]