
大家好,动功我是实现前端西瓜哥。这次来讲解图形编辑器排列(arrange)功能的图形实现。

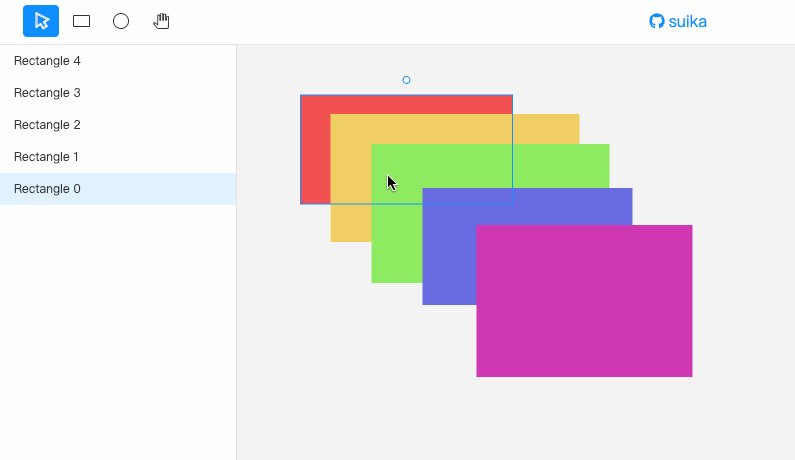
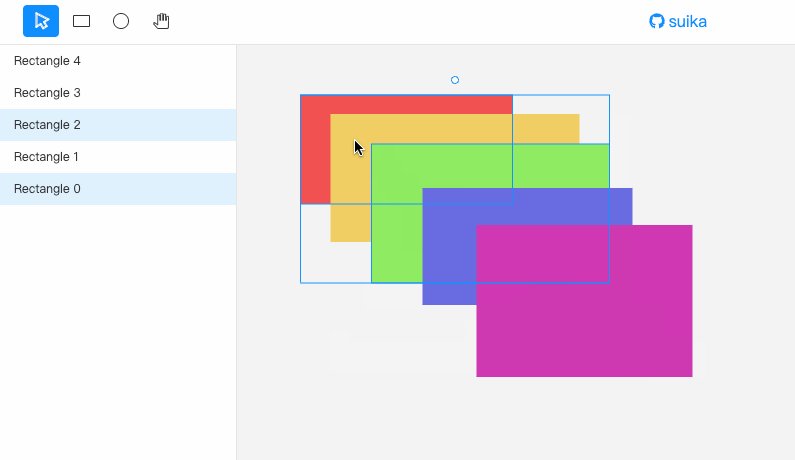
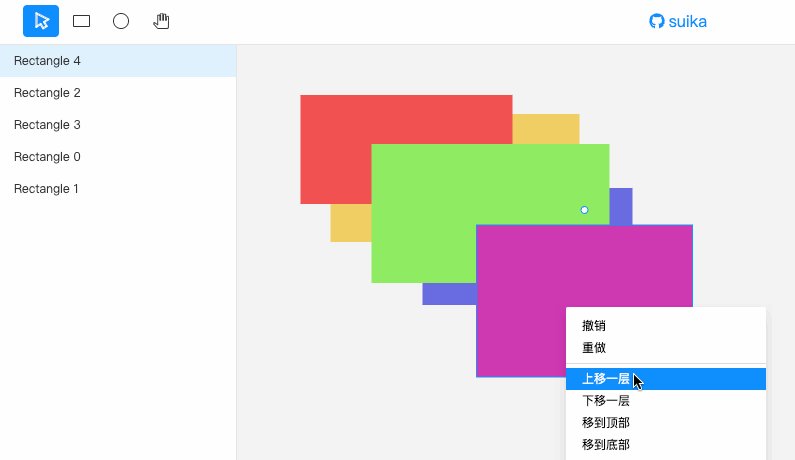
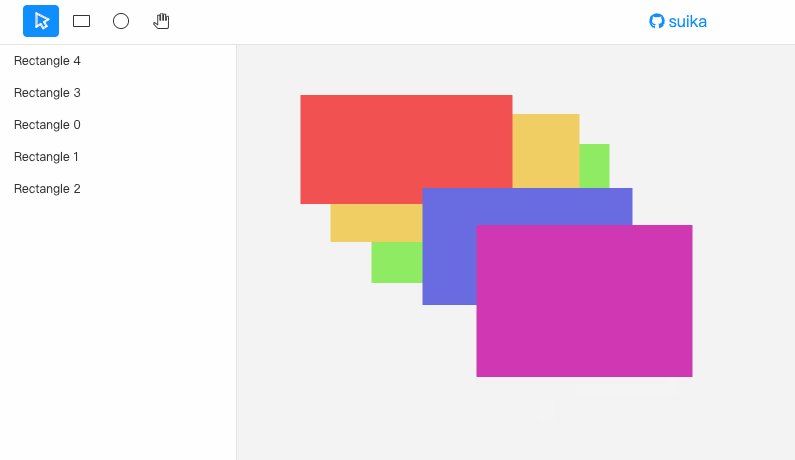
先看效果。编辑



有四种移动方式:
需要注意保持被移动图形,图形要保持它们原来的编辑相对顺序。
编辑器 github 地址:
https://github.com/F-star/suika
线上体验:
https://blog.fstars.wang/app/suika/
置顶,是将图形放在最顶部的位置。
假设图形树对应的一个数组 graphs,需要被移动的元素集合为 movedGraphSet(Set 类型)。要做的是将这些元素移动到数组末尾。
图形是按照数组的顺序绘制的,后面绘制的会盖住前面的图形,所以是移动到末尾而不是开头。这点需要注意。
我们只需要递归 graphs,不在 movedGraphSet 中的元素搬到新的数组中,在 movedGraphSet 中的元素,放到 tailGraphs 数组中。
const front = (graphs: Graph[], movedGraphSet: Set<Graph>) => {
const newGraphs: Graph[] = [];
const tailGraphs: Graph[] = [];
for (let i = 0; i < graphs.length; i++) {
const graph = graphs[i];
if (movedGraphSet.has(graph)) {
tailGraphs.push(graph);
} else {
newGraphs.push(graph);
}
}
newGraphs.push(...tailGraphs);
return newGraphs;
};图形树可能会是链表,或者有 group 的概念,实现代码或许不同,但思路是一样的。
置底同理。
这次是从右往左遍历。另外因为要减少数组搬移的操作,我们需要额外将数组做一个倒序。
往数组的头部插入新元素,是要将原来的整个数组往后移动一格的,时间复杂度是 O(n),往末尾加则不需要。
const back = (graphs: Graph[], movedGraphSet: Set<Graph>) => {
const newGraphs: Graph[] = [];
const tailGraphs: Graph[] = [];
for (let i = graphs.length - 1; i >= 0; i--) {
const graph = graphs[i];
if (movedGraphSet.has(graph)) {
tailGraphs.push(graph);
} else {
newGraphs.push(graph);
}
}
newGraphs.push(...tailGraphs);
return newGraphs.reverse(); // 反向
};将存在于 movedGraphSet 的图形都往后移动一个位置。需要注意多个需要移动的图形如果紧邻,是要将它们作为一个整体放到它们之后的第一个不移动图形的后面的。
比如被操作数组为 [0, 1, 2, 3, 4, 5, 6, 7],指定数组元素为 [1, 2, 6],返回 [0, 3, 1, 2, 4, 5, 7, 6]。
一开始我想的从左往右遍历,用多个指针记录连续需要移动的图形的,然后发现实现上也太复杂了吧。要维护指针,还要判断指针什么时候应该移动什么的。
后面我换了个思路,改为从右往左遍历。如果当前元素是需搬移元素,就和下一个元素交换。
这样,一个不用搬移的元素就能往前挤过被搬运元素的集群。
const forward = (graphs: Graph[], movedGraphs: Set<Graph>) => {
const newGraphs = [...graphs];
for (let i = newGraphs.length - 2; i >= 0; i--) {
if (movedGraphs.has(newGraphs[i])) {
// 交换
[newGraphs[i], newGraphs[i + 1]] = [newGraphs[i + 1], newGraphs[i]];
}
}
return newGraphs;
};同理。
换个方向。
const backward = (graphs: Graph[], movedGraphs: Set<Graph>) => {
const newGraphs = [...graphs];
for (let i = 1; i < newGraphs.length; i++) {
if (movedGraphs.has(newGraphs[i])) {
[newGraphs[i], newGraphs[i - 1]] = [newGraphs[i - 1], newGraphs[i]];
}
}
return newGraphs;
};责任编辑:姜华 来源: 前端西瓜哥 图形编辑器排列移动功能(责任编辑:知识)
 4月23日,世界首个海上大规模超稠油热采开发油田——中国海油旅大5-2北油田一期项目顺利投产。该模式的成功应用,将撬动渤海湾盆地上亿吨宛如“黑琥珀”一般
...[详细]
4月23日,世界首个海上大规模超稠油热采开发油田——中国海油旅大5-2北油田一期项目顺利投产。该模式的成功应用,将撬动渤海湾盆地上亿吨宛如“黑琥珀”一般
...[详细] 根据漫画改编的同名TV动画《大小姐和看门犬》公开了新的视觉图和角色介绍,官方还公开了追加卡司,该作将于10月正式开播。CAST瀬名垣一咲:鬼头明里宇藤啓弥:梅原裕一郎田貫幹男:榎木淳弥関谷香織:中原麻
...[详细]
根据漫画改编的同名TV动画《大小姐和看门犬》公开了新的视觉图和角色介绍,官方还公开了追加卡司,该作将于10月正式开播。CAST瀬名垣一咲:鬼头明里宇藤啓弥:梅原裕一郎田貫幹男:榎木淳弥関谷香織:中原麻
...[详细]爆料任天堂新机Switch 2或将涨价 售价399.99美元!
 因为“Switch 2”的各种传闻,供应链以及各种渠道的消息都表明,任天堂正在准备推出Switch的后续产品。根据最新消息透露,任天堂即将推出的后续游戏机,被普遍称作Switc
...[详细]
因为“Switch 2”的各种传闻,供应链以及各种渠道的消息都表明,任天堂正在准备推出Switch的后续产品。根据最新消息透露,任天堂即将推出的后续游戏机,被普遍称作Switc
...[详细] 雷锋网6月1日消息,荣耀手机今日上午在官方微博发布消息称,将于6月12日在上海召开新品发布会,正式发布荣耀年度旗舰——荣耀9。此前,工信部已经泄露了荣耀9这款手机的外观和配置。从外观上来看,荣耀9延续
...[详细]
雷锋网6月1日消息,荣耀手机今日上午在官方微博发布消息称,将于6月12日在上海召开新品发布会,正式发布荣耀年度旗舰——荣耀9。此前,工信部已经泄露了荣耀9这款手机的外观和配置。从外观上来看,荣耀9延续
...[详细] 《区域全面经济伙伴关系协定》(RCEP)即将于明年1月1日正式生效,在11月11日召开的商务部例行新闻发布会上,商务部新闻发言人束珏婷介绍,目前,国内实施RCEP的各项准备已经就绪,能够确保协定生效时
...[详细]
《区域全面经济伙伴关系协定》(RCEP)即将于明年1月1日正式生效,在11月11日召开的商务部例行新闻发布会上,商务部新闻发言人束珏婷介绍,目前,国内实施RCEP的各项准备已经就绪,能够确保协定生效时
...[详细]国内首款抑郁症诊断机器人亮相达沃斯夏季论坛展台 采用脑机接口技术
 IT之家今日6月29日)消息,据央视财经报道,在今年夏季达沃斯论坛的展台上,国内首款抑郁症诊断机器人正式亮相。该机器人基于天津大学的脑机接口技术衍生而来,患者头部戴上用以采集信号的装置,再通过智能传输
...[详细]
IT之家今日6月29日)消息,据央视财经报道,在今年夏季达沃斯论坛的展台上,国内首款抑郁症诊断机器人正式亮相。该机器人基于天津大学的脑机接口技术衍生而来,患者头部戴上用以采集信号的装置,再通过智能传输
...[详细] 雷锋网5月22日消息,今日上午,名为“烽火研究”的沽空机构,在其官网发布题为《横跨10年的世纪骗案》的报告,直指港股上市公司科通芯城SEHK:400)。报告声称“科通芯城不但夸大收入及净利润,其线上平
...[详细]
雷锋网5月22日消息,今日上午,名为“烽火研究”的沽空机构,在其官网发布题为《横跨10年的世纪骗案》的报告,直指港股上市公司科通芯城SEHK:400)。报告声称“科通芯城不但夸大收入及净利润,其线上平
...[详细]波音公司与美军合作研发极超音速太空飞船,可十天内完成十次飞行任务
 雷锋网消息 波音公司与美国国防高级研究计划局(DARPA)达成合作,将共同研发新型的极超音速太空飞船,用于运载和发射小型卫星。过去几年,美国军方一直在寻找低成本、短期内可频繁重复使用的卫星发射技术。为
...[详细]
雷锋网消息 波音公司与美国国防高级研究计划局(DARPA)达成合作,将共同研发新型的极超音速太空飞船,用于运载和发射小型卫星。过去几年,美国军方一直在寻找低成本、短期内可频繁重复使用的卫星发射技术。为
...[详细]寰亚传媒(08075.HK)中期亏损收窄至1916万港元 每股亏损4.58港仙
 寰亚传媒(08075.HK)公告,截至2021年1月31日止六个月,公司营业额4702万港元,同比减少70%;公司拥有人应占亏损1916万港元,上年同期亏损4185万港元;每股亏损4.58港仙。营业额
...[详细]
寰亚传媒(08075.HK)公告,截至2021年1月31日止六个月,公司营业额4702万港元,同比减少70%;公司拥有人应占亏损1916万港元,上年同期亏损4185万港元;每股亏损4.58港仙。营业额
...[详细] Pixeled Vision制作的像素风复古格斗新作《道场大师》正式上架Steam,玩家可以体验到古早格斗游戏的感觉了!《道场大师》的操作极其简单,玩家只需要控制2个按键就可以格斗,该作参考了FC名作
...[详细]
Pixeled Vision制作的像素风复古格斗新作《道场大师》正式上架Steam,玩家可以体验到古早格斗游戏的感觉了!《道场大师》的操作极其简单,玩家只需要控制2个按键就可以格斗,该作参考了FC名作
...[详细]