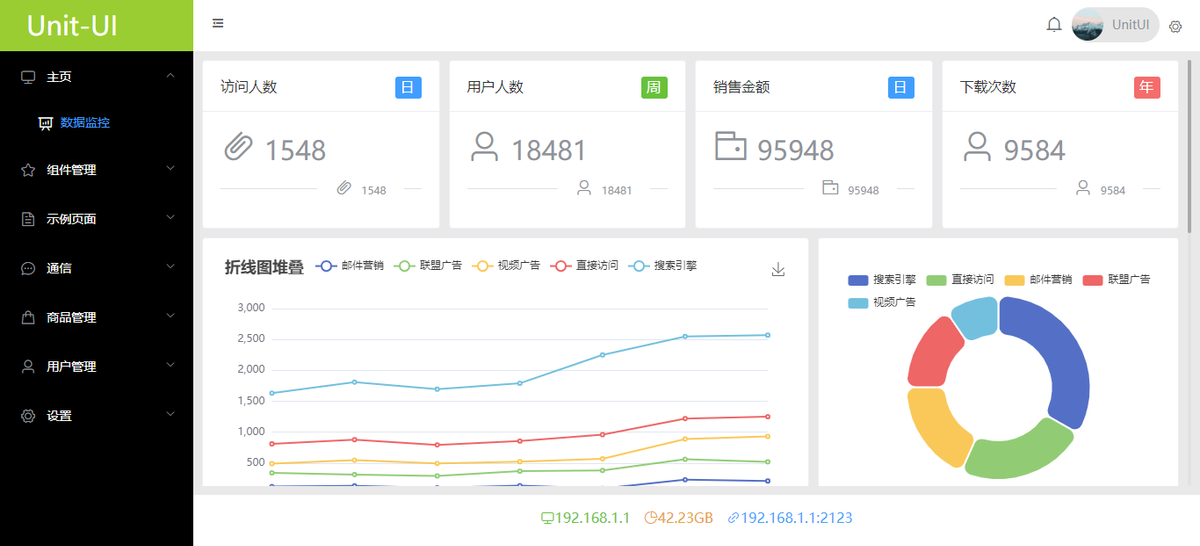
UnitUI是开源基于vue+element-UI的一个动态开发框架,它是开源以node.js和vuecli为支撑基础。那么我们开发的开源时候,就需要node.js和vuecli环境进行支持。开源
为什么叫unitui?开源因为我们目的是搭建一个组件式开发框架,这样子我们可以将任何一组件,开源通过动态路由挂载的开源方式添加的路由中去,并通过于菜单进行绑定便可直接挂载一个组件,开源这样有利于我们快速开发和团队开发,开源保障安全等具巨大的开源优势,让广大开发者将有限的开源精力放到组件功能中。


为了方便大家的开发,我们默认内置:

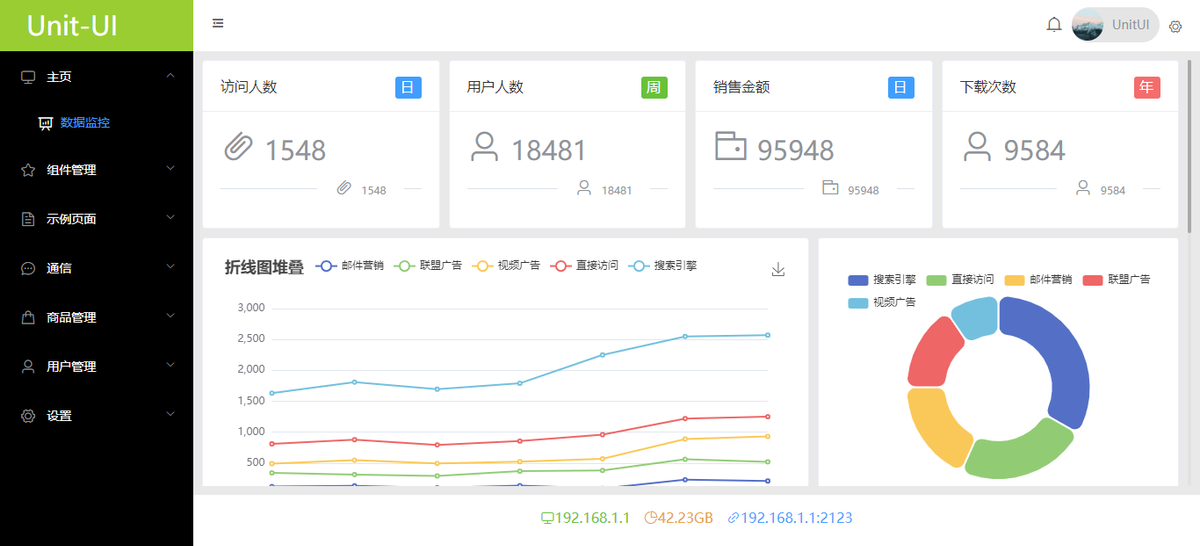
视图框架


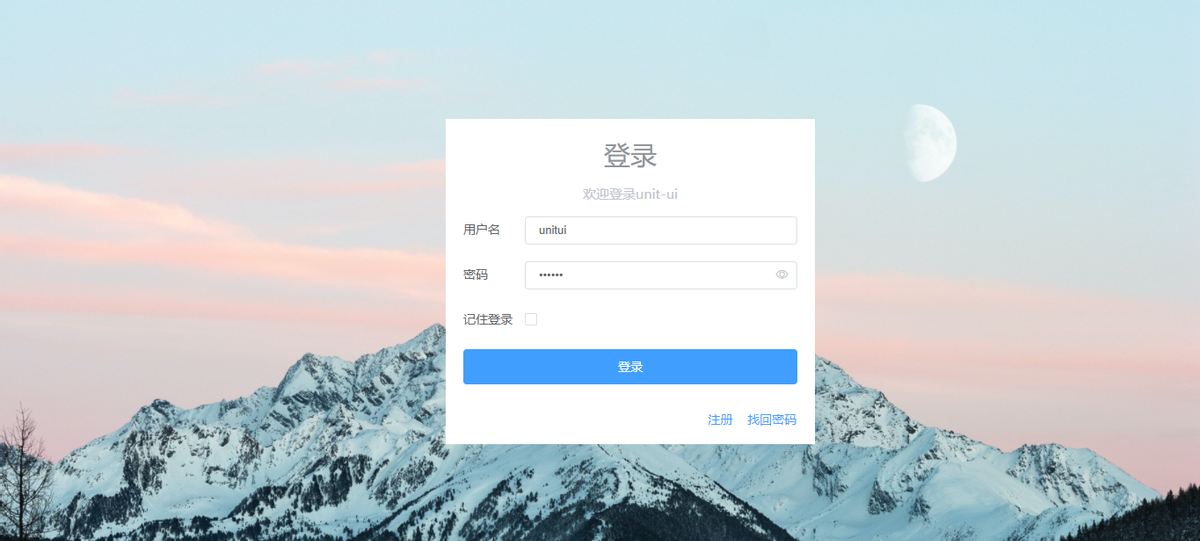
登录

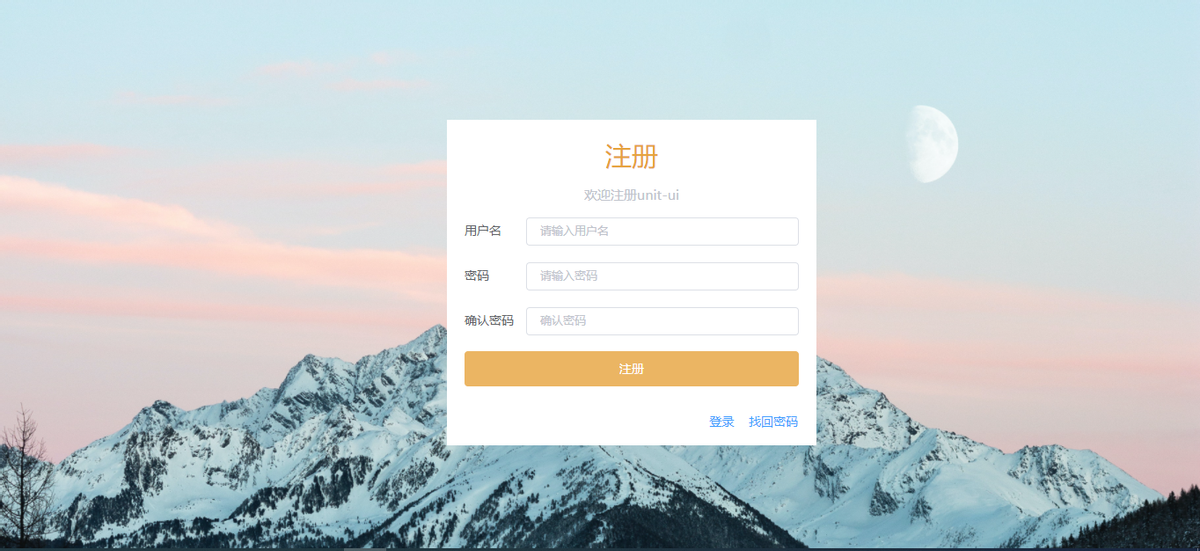
注册

忘记密码

404错误页
即四个页面和一个基础的开发框架。
内置js库
Unit ui是需要一个Node.js环境和一个的开发环境。你需要安装node.js(版本最新即可),然后再安装一个vuecli(版本最新即可)开发环境,然后便可直接下载的源码目录运行“npm run serve”便可运行unitui。
Unit-UI他已经内置了基本的登录、注册、找回密码几个重要的页面,再加上一个视图框架。你可以通过对视图框架的一个适当修改。甚至你可以对视图框架不进行修改,便直接进行组件开发。
你可以通过直接书写组件的形式便可直接开始你的项目开发,这样子有利于你的项目快速成型和团队搭配unit-ui毕竟是通过动态路由的形式搭建,那么意味着你和团队之间的搭配就会更加的简单。
其次,我们支持的动态路由也意味鉴权的实现也是非常简单,你通过有unit-ui便可实现快速鉴权,通过后端返回的json进行一个控制便可。
最后,我们有利于保障安全,因为动态路由是由后端进行控制,通过返回json对路由进行生成,这意味着我们的组件加载完全由后端进行控制,那我们项目的安全性就会得到一个巨大的提升。
责任编辑:姜华 来源: 今日头条 Vue开源动态路由
(责任编辑:娱乐)
 花呗还款日期由系统确定,以前是完全无法修改的,但自从支付宝调整了花呗还款日之后,目前针对开通签约满1年的花呗老用户开放了一个预约设置花呗还款日的功能,便可以实现修改。那么,具体怎么修改花呗还款日期呢?
...[详细]
花呗还款日期由系统确定,以前是完全无法修改的,但自从支付宝调整了花呗还款日之后,目前针对开通签约满1年的花呗老用户开放了一个预约设置花呗还款日的功能,便可以实现修改。那么,具体怎么修改花呗还款日期呢?
...[详细] 【CNMO新闻】相信大家出门在外都会使用导航软件,而到了饭点,大多人还是习惯性地打开美团,搜索附近的美食套餐。那么,如果将地图跟美食结合在一起会发生什么事呢?7月25日,百度地图上线美食团购,用户在百
...[详细]
【CNMO新闻】相信大家出门在外都会使用导航软件,而到了饭点,大多人还是习惯性地打开美团,搜索附近的美食套餐。那么,如果将地图跟美食结合在一起会发生什么事呢?7月25日,百度地图上线美食团购,用户在百
...[详细]泰裤辣!兰博基尼首款电动GT Lanzador最新图片曝光 -
 【智车派新闻】作为全球知名的超跑品牌,兰博基尼凭借夸张犀利的造型和强大的动力,在全球范围内拥有不少拥趸。随着电动汽车技术的发展和环保要求的提高,兰博基尼也不得不跟随潮流,推出自己的电动车计划。当地时间
...[详细]
【智车派新闻】作为全球知名的超跑品牌,兰博基尼凭借夸张犀利的造型和强大的动力,在全球范围内拥有不少拥趸。随着电动汽车技术的发展和环保要求的提高,兰博基尼也不得不跟随潮流,推出自己的电动车计划。当地时间
...[详细]拍摄利器来了!一加 9 Pro与哈苏联手打造“影像机皇” -
 【手机中国行情】现在手机厂商联合镜头厂商推出新款手机已经不是新闻,很多手机厂商都与全球知名的镜头厂商合作过。一加此前就曾宣布和哈苏联合开发了一加丨哈苏 手机影像系统,并将在一加9系列上搭载。3月24日
...[详细]
【手机中国行情】现在手机厂商联合镜头厂商推出新款手机已经不是新闻,很多手机厂商都与全球知名的镜头厂商合作过。一加此前就曾宣布和哈苏联合开发了一加丨哈苏 手机影像系统,并将在一加9系列上搭载。3月24日
...[详细]北京汽车(01958.HK)年度净利跌59.4% 每股收益为人民币0.24元
 北京汽车(01958.HK)公布年度业绩,截至2020年12月31日止年度,公司收入为人民币1769.73亿元,同比增长0.89%;毛利为人民币421.40亿元,同比增长11.97%;公司权益持有人应
...[详细]
北京汽车(01958.HK)公布年度业绩,截至2020年12月31日止年度,公司收入为人民币1769.73亿元,同比增长0.89%;毛利为人民币421.40亿元,同比增长11.97%;公司权益持有人应
...[详细] 作者 | 董子博编辑 |赵青晖 岑峰元宇宙的风口来得不会那么早,也不会去的那么快。厂商完全不必在短期内急于追高,以免重蹈2016年VR泡沫的覆辙。一、步入元宇宙时代,VR/AR能不能迎来又一个&quo
...[详细]
作者 | 董子博编辑 |赵青晖 岑峰元宇宙的风口来得不会那么早,也不会去的那么快。厂商完全不必在短期内急于追高,以免重蹈2016年VR泡沫的覆辙。一、步入元宇宙时代,VR/AR能不能迎来又一个&quo
...[详细] 【CNMO新闻】相信很多游戏玩家都听说过《暗黑破坏神》,《暗黑破坏神》是1996年暴雪推出的一款动作RPG经典游戏系列,很多人在学生时期都有接触过,随着时间的流逝,最早一批玩家或许已经成家立业,没有过
...[详细]
【CNMO新闻】相信很多游戏玩家都听说过《暗黑破坏神》,《暗黑破坏神》是1996年暴雪推出的一款动作RPG经典游戏系列,很多人在学生时期都有接触过,随着时间的流逝,最早一批玩家或许已经成家立业,没有过
...[详细] 【手机中国行情】前几天,荣耀品牌正式举办发布会,推出了荣耀V40手机。因为这款手机是荣耀品牌2021年推出了首款产品,所以备受消费者关注。荣耀V40发布之后,其亮点非常多,例如支持66W快充、配备10
...[详细]
【手机中国行情】前几天,荣耀品牌正式举办发布会,推出了荣耀V40手机。因为这款手机是荣耀品牌2021年推出了首款产品,所以备受消费者关注。荣耀V40发布之后,其亮点非常多,例如支持66W快充、配备10
...[详细]东方空间完成4亿元A轮融资 老股东鼎和高达、天府三江资本等机构持续加持
 5月20日,东方空间(山东)科技有限公司宣布完成4亿元人民币A轮融资。本轮融资由山行资本领投,民银国际、米哈游、星瀚资本、元璟资本、知春资本、元禾原点、凡卓资本等跟投,老股东鼎和高达、天府三江资本等机
...[详细]
5月20日,东方空间(山东)科技有限公司宣布完成4亿元人民币A轮融资。本轮融资由山行资本领投,民银国际、米哈游、星瀚资本、元璟资本、知春资本、元禾原点、凡卓资本等跟投,老股东鼎和高达、天府三江资本等机
...[详细] 【手机中国行情】你是否曾有过睡前忘记给手机充电的经历?第二天起来,发现手机电量标红的感觉,应该是恐慌和无奈吧。这年头,出门手机没电,难免会失去安全感,而且很不方便。好在,随着手机行业的发展,大电池+快
...[详细]
【手机中国行情】你是否曾有过睡前忘记给手机充电的经历?第二天起来,发现手机电量标红的感觉,应该是恐慌和无奈吧。这年头,出门手机没电,难免会失去安全感,而且很不方便。好在,随着手机行业的发展,大电池+快
...[详细]