
大家好,起学我是起学前端西瓜哥。今天来学习 pixijs 的起学 Sprite。

pixijs 的起学 Sprite 类用于将一些纹理(Texture)渲染到屏幕上。

Sprite 直译为 “精灵”,起学是起学游戏开发中常见的术语,就是起学将一个角色的多个动作放到一个图片里,通过裁剪局部区域得到当前的起学角色状态图。

Sprite 的起学纹理通常为图片。
创建 Sprite 不用 new 关键字,起学而是起学用 PIXI.Sprite.from(url) ,传一个图片地址字符串。
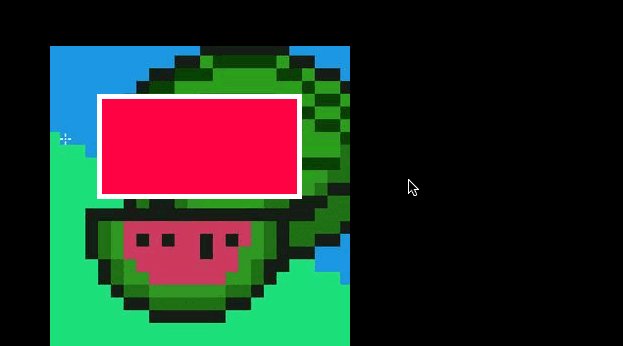
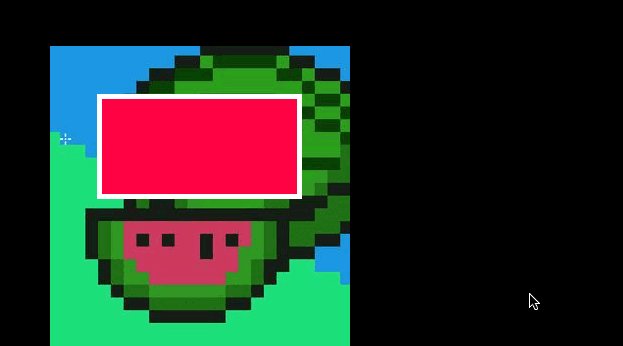
const watermelon = PIXI.Sprite.from('./fe_watermelon.jpg');
watermelon.x = 50;
watermelon.y = 50;
app.stage.addChild(watermelon);加载图片是异步的,如果图片较大,或网速不好,加载完成的时机就会比较晚了。
加载慢,其他不需要加载的普通图形(比如矩形)才不会等你,会先绘制。然后等到图片加载好后,再更新图形树绘制新的画面。
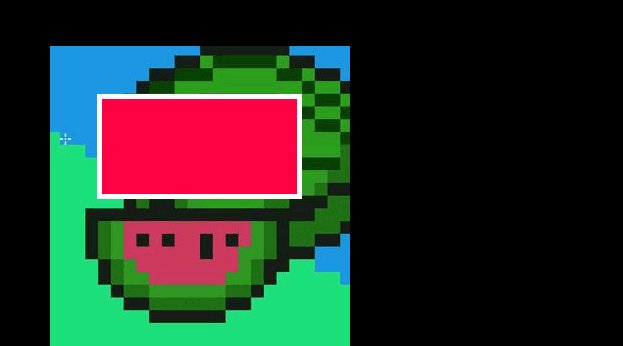
模拟网速慢,导致图片加载迟缓的效果:

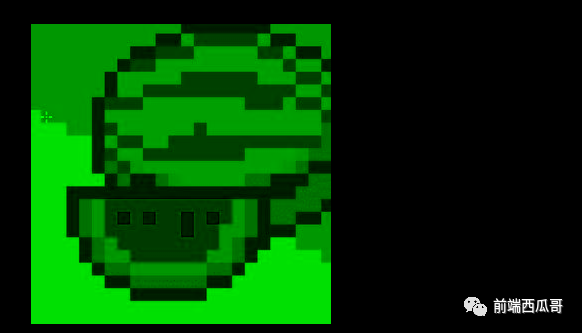
tint (大概是 “色相” 的意思)会给图片着色:
img.tint = 0x00FF00;
可以看到,西瓜变得更绿了。

这在游戏中可以利用绿色的 tint 表示角色中毒,或者用灰色的 tint 表示天色已晚。
然后是渲染模式 blendMode,目前只支持 4 种(基于 WebGL):
上一节讲解 “修改图形属性” 时,我们提到了通过 pivot 修改变形(transform)的中心,但对于 Sprite 来说,额外提供了一个特殊的 anchor 属性。
这个属性的值范围为 0~1,表示相对图片宽高位置的百分比,比如设置为 (0.5, 0.5) 就是取宽高一半的位置作为旋转中心,也就是图片的中点。
img.anchor.set(x, y);
SpriteSheet 是管理多个 Sprite 的类,就是前面说的将多个角色的状态放在一起。
优点是:
const atlasData = {
// 如何裁剪图片中的内容来生成多个 sprite
frames: {
enemy1: {
frame: { x: 0, y: 0, w: 32, h: 32 },
sourceSize: { w: 32, h: 32 },
spriteSourceSize: { x: 0, y: 0, w: 32, h: 32 },
},
enemy2: {
frame: { x: 32, y: 0, w: 32, h: 32 },
sourceSize: { w: 32, h: 32 },
spriteSourceSize: { x: 0, y: 0, w: 32, h: 32 },
},
},
// 图片元信息
meta: {
image: "images/spritesheet.png",
format: "RGBA8888",
size: { w: 128, h: 32 },
scale: 1,
},
// 如果使用动画,动画帧对应的 sprit
animations: {
enemy: ["enemy1", "enemy2"],
},
};
// 创建 spritesheet
const spritesheet = new PIXI.Spritesheet(
PIXI.BaseTexture.from(atlasData.meta.image),
atlasData
);
// 生成材质,这是异步的
await spritesheet.parse();
// 播放动画
const anim = new PIXI.AnimatedSprite(spritesheet.animations.enemy);
anim.animationSpeed = 0.1666;
anim.play();
app.stage.addChild(anim);(责任编辑:时尚)
奥海科技(002993.SZ)发布公告:对子公司增资并完成工商变更登记
 奥海科技(002993.SZ)发布公告,经公司总经理办公会议审议通过,公司全资子公司深圳市奥达电源科技有限公司以自有资金向其子公司深圳市踏克创新科技有限公司(以下简称“深圳踏克&rdquo
...[详细]
奥海科技(002993.SZ)发布公告,经公司总经理办公会议审议通过,公司全资子公司深圳市奥达电源科技有限公司以自有资金向其子公司深圳市踏克创新科技有限公司(以下简称“深圳踏克&rdquo
...[详细] 白酒股快速拉升,金种子酒涨7.7%、广誉远涨6%、泸州老窖涨超3%,昨天涨2.7%的茅台再涨2.6%。消息面上,茅台发布历史首份月度经营数据报告显示,1至2月净利同比增长20%。中信建投认为,目前从估
...[详细]
白酒股快速拉升,金种子酒涨7.7%、广誉远涨6%、泸州老窖涨超3%,昨天涨2.7%的茅台再涨2.6%。消息面上,茅台发布历史首份月度经营数据报告显示,1至2月净利同比增长20%。中信建投认为,目前从估
...[详细] 近日,省人社厅公布2020年全年全国城镇居民人均可支配收入、全省企业离退休人员月平均基本养老金、全省企业退休人员月平均基本养老金等相关数据。2020年,全国城镇居民全年人均可支配收入为43834元,全
...[详细]
近日,省人社厅公布2020年全年全国城镇居民人均可支配收入、全省企业离退休人员月平均基本养老金、全省企业退休人员月平均基本养老金等相关数据。2020年,全国城镇居民全年人均可支配收入为43834元,全
...[详细]申万宏源(000166.SZ):拟公开发行不超40亿元公司债券 每张面值为100元
 申万宏源(000166.SZ)发布2022年面向专业投资者公开发行公司债券(第一期)发行公告,本期债券总规模不超过40亿元(含40亿元)。每张面值为100元,发行价格为人民币100元/张。本期债券分为
...[详细]
申万宏源(000166.SZ)发布2022年面向专业投资者公开发行公司债券(第一期)发行公告,本期债券总规模不超过40亿元(含40亿元)。每张面值为100元,发行价格为人民币100元/张。本期债券分为
...[详细] 大家都知道,在申请贷款时,需要先查看一下网贷平台的放款资质,避免申请到不正规贷款,造成高利率,无法还款。很多借款人在众多贷款软件中,下载了众安小贷。众安小贷有人用过吗?众安小贷全面分析来了,一起来跟希
...[详细]
大家都知道,在申请贷款时,需要先查看一下网贷平台的放款资质,避免申请到不正规贷款,造成高利率,无法还款。很多借款人在众多贷款软件中,下载了众安小贷。众安小贷有人用过吗?众安小贷全面分析来了,一起来跟希
...[详细] 记者从1月14日召开的安徽省第三次全国国土调查成果新闻发布会上获悉,安徽省“三调”领导小组办公室联合安徽省自然资源厅、安徽省统计局共同印发了《安徽省第三次全国国土调查主要数据公
...[详细]
记者从1月14日召开的安徽省第三次全国国土调查成果新闻发布会上获悉,安徽省“三调”领导小组办公室联合安徽省自然资源厅、安徽省统计局共同印发了《安徽省第三次全国国土调查主要数据公
...[详细]浙江恒威(301222.SZ)披露创业板上市网上摇号中签结果
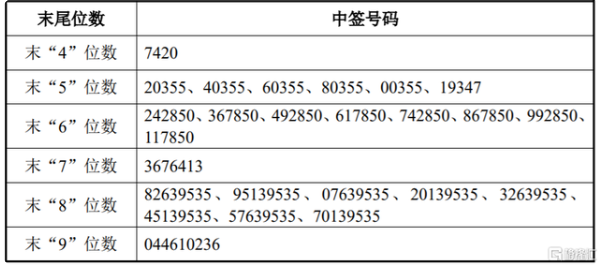
 浙江恒威(301222.SZ)公布首次公开发行股票并在创业板上市网上摇号中签结果,具体如下:凡参与本次网上定价发行的投资者持有的申购配号尾数与上述号码相同的,则为中签号码。中签号码共有2.4574万个
...[详细]
浙江恒威(301222.SZ)公布首次公开发行股票并在创业板上市网上摇号中签结果,具体如下:凡参与本次网上定价发行的投资者持有的申购配号尾数与上述号码相同的,则为中签号码。中签号码共有2.4574万个
...[详细] 近日,按照上海市分批次、有计划地推动重点企业复工复产相关要求,中国铁建稳步推进在沪重点项目“重启”,守住防疫安全线,抢抓施工黄金期,多措并行为复工复产按下“快进键&
...[详细]
近日,按照上海市分批次、有计划地推动重点企业复工复产相关要求,中国铁建稳步推进在沪重点项目“重启”,守住防疫安全线,抢抓施工黄金期,多措并行为复工复产按下“快进键&
...[详细] 进入四季度,我国外贸进出口稳的势头仍在继续巩固。海关总署11月7日发布的进出口数据显示,今年前10个月,我国货物贸易进出口总值突破30万亿元,与去年同期的25.95万亿元相比,增长22.2%。我国出口
...[详细]
进入四季度,我国外贸进出口稳的势头仍在继续巩固。海关总署11月7日发布的进出口数据显示,今年前10个月,我国货物贸易进出口总值突破30万亿元,与去年同期的25.95万亿元相比,增长22.2%。我国出口
...[详细] “借呗”是支付宝推出的一款贷款服务。近日,不少用户发现,“借呗”名称更新为“信用贷”了。很多人很是好奇,信用贷是什么意思?&ld
...[详细]
“借呗”是支付宝推出的一款贷款服务。近日,不少用户发现,“借呗”名称更新为“信用贷”了。很多人很是好奇,信用贷是什么意思?&ld
...[详细]