本文转载自公众号“读芯术”(ID:AI_Discovery)
[[378002]]

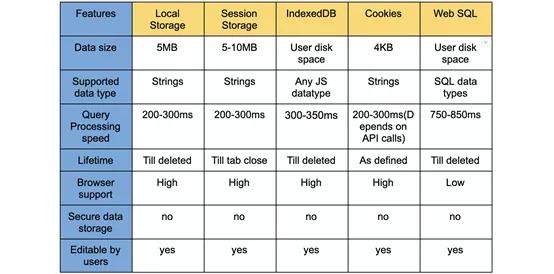
现代网络浏览器为网络应用提供多种存储选项。存储每个存储选项都不一样,年该有各自的选择选项属性和应用。然而,个浏若要根据自身需求选择合适的览器存储选项,需要对它们的存储属性和限制有充分的理解。本文将探究5个浏览器储存选项以及它们的状况,帮助你找到最适合你需求的那个。

快速浏览一下Chrome开发者工具,会发现以下几种浏览器存储类型:

让我们来详细了解一下每个存储选项及其特定属性。
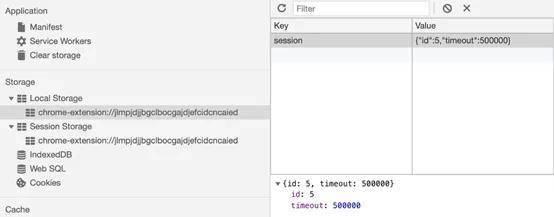
1.Local Storage
Local Storage是比较广泛使用的一种存储方式,因为简单。这种存储方式允许存储序列化为字符串的键值对。你可以在Local Storage上执行以下操作:
要将Local Storage中的值设置为数组、对象等,需要使用JSON.stringify将值转换为字符串。检索时,JSON.parse将该项重新构造回JSON。
- //set key-value pair at local storage as a string
- localStorage.setItem('session', JSON.stringify({ 'id': 5, 'timeout' :500000}));//get value as an object
- var sessionItem = JSON.parse(localStorage.getItem('session'));

主要亮点:
存储事件是由Local Storage和Session Storage支持的一项功能,它只触发其他选项卡(不包括触发它的选项卡)和iFrames中的事件侦听器。让我们仔细看看存储事件:
- //Firing storage event by addEventListener
- window.addEventListener('storage', () => {
- console.log(window.localStorage.getItem('id'));
- });
2.SessionStorage
Session Storage与Local Storage类似,唯一的区别是session storage里的数据可以持续到关闭浏览器选项卡。因此,Session Storage已经扩展到应用程序源和浏览器选项卡。
我很好奇存储事件是如何与Session Storage协作的。即使有存储事件,浏览器选项卡隔离仍然存在。对于Session Storage,存储事件只能通过同一选项卡中的iFrames进行访问。
此外,无论是Local Storage还是Session Storage,访问都是同步的,你的JavaScript代码将在访问这些存储时一直等到接收到数据。
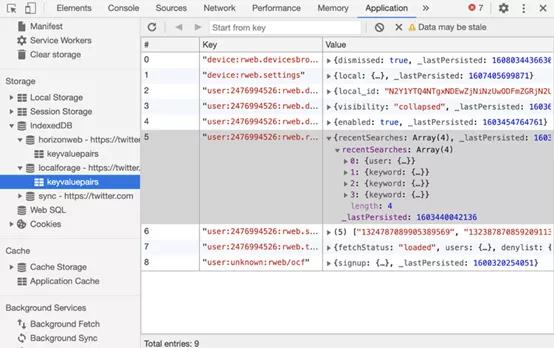
3.IndexedDB
与上述存储选项相比,IndexedDB与典型的NoSQL数据库更相近。在处理复杂的、难以序列化的JavaScript对象时,可以考虑IndexedDB。IndexedDB还支持事务,同时与Web Workers协作良好。
举个例子,Twitter使用带有三个表的IndexedDB保存数据。你可以在数组中查找最近的搜索,以提高可用性。

主要亮点:
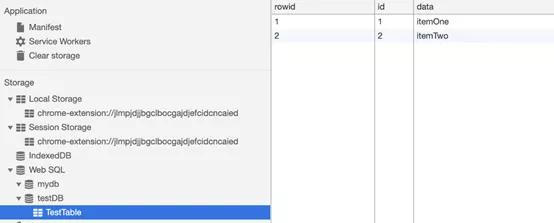
4.Web SQL(不推荐)
最近,W3C宣布不推荐使用WebSQL规范,更好的选择是高效的indexedDB。Web SQL是遵循SQLite规范的存储。谷歌浏览器、Opera和安卓浏览器都支持这个API(注意:火狐浏览器不支持Web SQL)。
Web SQL中有三种方法,
- var db =openDatabase(‘testDB’, ‘1.0’, ‘Test DB’, 3* 1024 * 1024);
- db.transaction(function (tr) {
- tr.executeSql(‘CREATE TABLE IF NOTEXISTS TestTable (id unique, data)’);
- tr.executeSql(‘INSERT INTO TestTable(id, data) VALUES (1, “itemOne”)’);
- tr.executeSql(‘INSERT INTO TestTable(id, data) VALUES (2, “itemTwo”)’);
- });

主要亮点:
5.Cookies
Cookies是唯一一个也与服务器共享的浏览器存储选项。两类Cookies分别是:
- //Initialize a cookie
- document.cookie = “username=Charuka Herath; expires=Thu, 31 Dec 2020 12:00:00UTC; path=/”;//Read a cookie
- var cookie= document.cookie;//Remove cookie (Set expiration date to a pastdate)
- document.cookie = "username=; expires=Thu, 31 Dec 2019 12:00:00 UTC;path=/";
值得注意的是,对于每个请求,浏览器都会向服务器返回Cookies。因此,需要将它们最小化,以减少开销。
主要亮点:

就安全性而言,这些存储选项不是为了存储敏感数据而设计的。但是,在Local Storage(由受欢迎的JavaScript库支持,这些库是开放的,可以进行解释)中存储身份验证令牌(OpenID令牌)的趋势越来越明显。Cookie在保留会话标识符方面有一个例外,这是专门为其存储而设计的。
此外,需要注意的是,Safari中的私人浏览(匿名)不允许用户访问Local Storage或Session Storage。因此,如果你继续使用这些存储选项,处理错误情况并向用户显示相关消息是非常重要的。
选择存储选项时,如果只需存储简单的键值对,Local Storage是不错的选择。如果你计划对浏览器选项卡确定稍微好一点的安全范围,可以选择Session Storage。在选择这两个选项之前,请记住存储限制。
对于任何高级存储需求,你都可以使用IndexedDB,这是一种更好的数据库解决方案。

责任编辑:华轩 来源: 读芯术 存储浏览器工具
(责任编辑:百科)
 微粒贷是微众银行推出的信用贷款,借款人可以直接在微信钱包上申请。有不少人在微粒贷不止借了一次,不知道是分开还款还是要在同一天内还款。那么,微粒贷分两次借款怎么还?这里就来介绍下微粒贷还款相关内容。微粒
...[详细]
微粒贷是微众银行推出的信用贷款,借款人可以直接在微信钱包上申请。有不少人在微粒贷不止借了一次,不知道是分开还款还是要在同一天内还款。那么,微粒贷分两次借款怎么还?这里就来介绍下微粒贷还款相关内容。微粒
...[详细] 12月27日,中国建设工程BIM技术应用成果经验交流会在深圳召开,由我集团依托大瑞铁路怒江四线特大桥工程,完成的《大跨度钢桁架桥BIM技术应用》获第四届建设工程BIM大赛综合组一等奖,科技管理部部长、
...[详细]
12月27日,中国建设工程BIM技术应用成果经验交流会在深圳召开,由我集团依托大瑞铁路怒江四线特大桥工程,完成的《大跨度钢桁架桥BIM技术应用》获第四届建设工程BIM大赛综合组一等奖,科技管理部部长、
...[详细] 罚款在营业外支出账户中核算,会计分录:借:营业外支出——XX罚款,贷:库存现金/银行存款。营业外支出账户属于费用类账户,用于核算企业发生的与企业生产经营无直接关系的各项支出。营
...[详细]
罚款在营业外支出账户中核算,会计分录:借:营业外支出——XX罚款,贷:库存现金/银行存款。营业外支出账户属于费用类账户,用于核算企业发生的与企业生产经营无直接关系的各项支出。营
...[详细] 尽管由于内外不确定性因素增加、多空分歧愈发严重所引发的A股震荡已持续13个交易日,但是在业内人士看来,随着投资者对困局认识逐渐加深,调整时间和空间慢慢到位,中国经济增长的强大动力将压倒空头,困局终将打
...[详细]
尽管由于内外不确定性因素增加、多空分歧愈发严重所引发的A股震荡已持续13个交易日,但是在业内人士看来,随着投资者对困局认识逐渐加深,调整时间和空间慢慢到位,中国经济增长的强大动力将压倒空头,困局终将打
...[详细]1月浙江新设外商投资企业287家 实际使用外资规模居全国第五
 记者3月2日从浙江省商务厅获悉,按商务部统计口径,2021年1月浙江新设外商投资企业287家,合同外资26.7亿美元,同比增长4.6%;浙江实际使用外资14亿美元,同比增长1.7%,实际使用外资规模居
...[详细]
记者3月2日从浙江省商务厅获悉,按商务部统计口径,2021年1月浙江新设外商投资企业287家,合同外资26.7亿美元,同比增长4.6%;浙江实际使用外资14亿美元,同比增长1.7%,实际使用外资规模居
...[详细] “从一次偶然在大桥石化的加油站加油后,就明显地感觉到大桥石化的油品和服务都比较好,这么多年过去了,大桥石化的加油站还是我加油的首选加油站!”周俊杰是郑州的一位专职滴滴司机,跑了
...[详细]
“从一次偶然在大桥石化的加油站加油后,就明显地感觉到大桥石化的油品和服务都比较好,这么多年过去了,大桥石化的加油站还是我加油的首选加油站!”周俊杰是郑州的一位专职滴滴司机,跑了
...[详细] 8月18日至19日,以“数据驱动 智能运营”为主题的“2023全球商业创新大会”在上海国家会展中心隆重召开。本次大会高度契合时代精神,吸引了不同行业的企业客户及知名专家、学者、媒体的积极参与,会场气氛
...[详细]
8月18日至19日,以“数据驱动 智能运营”为主题的“2023全球商业创新大会”在上海国家会展中心隆重召开。本次大会高度契合时代精神,吸引了不同行业的企业客户及知名专家、学者、媒体的积极参与,会场气氛
...[详细] 日前,网易游戏方面宣布在美国得克萨斯州奥斯汀成立新的游戏工作室T-Minus Zero Entertainment,并透露其目前正在开发一款以科幻宇宙为背景的原创第三人称多人动作游戏。据了解,该工作室
...[详细]
日前,网易游戏方面宣布在美国得克萨斯州奥斯汀成立新的游戏工作室T-Minus Zero Entertainment,并透露其目前正在开发一款以科幻宇宙为背景的原创第三人称多人动作游戏。据了解,该工作室
...[详细] 亚太药业(002370)一则将变为“无主”状态的公告引起关注。据Wind数据统计,截至11月7日,除亚太药业外,两市共有275家上市公司处于无实控人状态。北京商报记者通过梳理发
...[详细]
亚太药业(002370)一则将变为“无主”状态的公告引起关注。据Wind数据统计,截至11月7日,除亚太药业外,两市共有275家上市公司处于无实控人状态。北京商报记者通过梳理发
...[详细] 截至10月30日,创业板在资本市场走过了整整九个年头。九年来,创业板也在发生着巨大的变化。相比九年前,如今在创业板上市的企业数量、创业板的总市值均实现了双位数增长。除此之外,创业板股票逾六成个股实现上
...[详细]
截至10月30日,创业板在资本市场走过了整整九个年头。九年来,创业板也在发生着巨大的变化。相比九年前,如今在创业板上市的企业数量、创业板的总市值均实现了双位数增长。除此之外,创业板股票逾六成个股实现上
...[详细]