让我们使用 Flutter Mobile 和 Flutter Web 集成 UniLinks。安卓
一步一步的将U集成指导!

我是安卓 Pedro Dionísio,是将U集成葡萄牙 InspireIT 公司的 Flutter 开发人员,我写这个 UniLinks 教程的安卓座右铭是:

因此,我将把所有步骤讲得一清二楚,并且解释一切,不仅适用于 Flutter Android 和 iOS,还适用于 Flutter Web 和 Firebase WebHosting,以免错过任何步骤。让我们开始吧!
什么是 Deep Linking?
Deep Linking(深层链接)就像有一个指向应用程序某些部分的快捷方式。
这是一种特殊的网络链接,它不仅可以打开您的应用程序,还可以将您带到应用程序内的特定位置。就像打开一本书,直接翻到您想阅读的页面一样。
它是如何工作的?
假设您在应用程序中发现了一篇很棒的文章,并且想与朋友分享。您可以向他们发送一个特殊的链接,将他们直接带到该文章,而不是将他们发送到应用程序的主页并要求他们查找该文章。这就像给他们送了一条秘密通道。
最酷的部分是什么?
最酷的是,您还可以通过此链接发送特殊说明或代码。例如,如果应用程序中有折扣码或隐藏的惊喜,您可以将其包含在链接中。所以,你不仅能很快到达正确的地方,还能得到一些额外的好处。
如果应用程序已经打开会发生什么?
有时,当您单击深层链接时,您的应用程序可能已经打开。不用担心!当应用程序已经运行时,深度链接甚至可以工作。这就像切换到您正在阅读的书中的正确页面。
在本教程中,我将向您展示如何使用名为“uni_links”的工具使深度链接变得超级简单。
重要的是,在这种类型的深层链接中,必须在网站中分配 2 个配置文件(一个用于 Android,一个用于 iOS)。其含义是因为这些文件存储有关您的应用程序的重要信息,并且通过它们,您的网络浏览器可以准确地知道在手机内重定向到哪里。
说到这里,我将向您展示如何创建 Flutter Web 项目并将这些文件放置在正确的位置。
完全不用担心!这将很容易实施!让我们开始吧!📱🚀
转到项目的 android/app/src/main/AndroidManifest.xml 文件。
在这里,我们需要更改一些内容,首先将 android:launchMode="singleTop" 替换为 android:launchMode="singleTask" ,因为我们只希望在手机中打开 APP 的一个实例。
应该会出现这样的内容:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"> <application ...> <activity android:name=".MainActivity" android:exported="true" android:launchMode="singleTask" <!-- <----HERE---- --> ...>之后,在同一个文件中,您需要配置您的“APP 入口”,该入口将通过特定的 UniLink 进行。
例如我们希望通过这个链接打开 APP:https://mypage.web.app/promos/?promo-id=ABC1 。
因此,在 activity 内,您将添加一个 intent-filter ,如下所示:
<manifest ...> <application ...> <activity ...> ... <!-- App Links --> <intent-filter android:autoVerify="true"> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="https" android:host="mypage.web.app" android:pathPrefix="/promos/" /> </intent-filter> ... </activity> </application></manifest>使用相同的示例,我们希望通过此链接打开应用程序:https://mypage.web.app/promos/?promo-id=ABC1 。
转到项目的 ios/Runner/Runner.entitlements 文件并添加以下 key 和 array 标记:
<?xml versinotallow="1.0" encoding="UTF-8"?><!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"><plist version="1.0"><dict> ... <key>com.apple.developer.associated-domains</key> <array> <string>applinks:mypage.web.app</string> </array> ...</dict></plist>您不需要这样做,但如果您愿意,您也可以通过 XCode 进行此配置:
我通常使用模块化的方法来组织一切,但对于这个示例项目,我将进行混合,使一切变得简单直观。
让我们首先在此处获取最新版本的 uni_links 包:https://pub.dev/packages/uni_links 并将其粘贴到项目的 pubspec.yaml 文件中,如下所示:
---dependencies: flutter: sdk: flutter cupertino_icons: ^1.0.2 uni_links: ^0.5.1 # <----------------保存并执行 flutter pun get 以更新您的项目依赖项。
然后添加三个用户界面文件:主屏幕、绿色宣传屏幕和红色宣传屏幕。
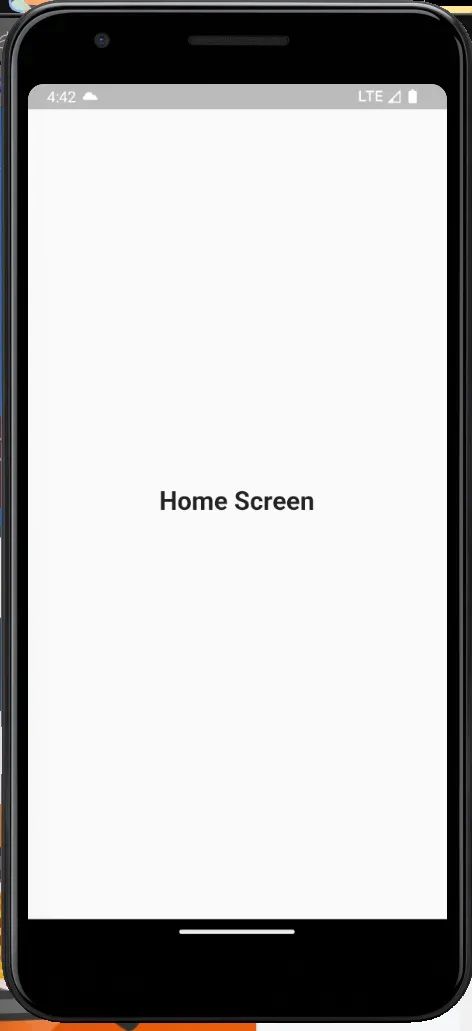
主屏幕文件 lib/screens/home_screen.dart :
import 'package:flutter/material.dart';class HomeScreen extends StatelessWidget { const HomeScreen({ super.key}); @override Widget build(BuildContext context) { return Scaffold( body: Container( alignment: Alignment.center, child: const Text( "Home Screen", style: TextStyle( fontSize: 24, fontWeight: FontWeight.bold, ), ), ), ); }}绿色促销屏幕文件 lib/screens/green_promo_screen.dart :
import 'package:flutter/material.dart';import 'package:unilinkproject/common/uni_links/core/services/uni_links_service.dart';class GreenPromoScreen extends StatelessWidget { const GreenPromoScreen({ super.key}); @override Widget build(BuildContext context) { return Scaffold( body: Container( alignment: Alignment.center, decoration: const BoxDecoration( gradient: LinearGradient( colors: [ Colors.green, Colors.greenAccent, ], begin: Alignment.topRight, end: Alignment.bottomLeft, ), ), child: Text( "!!! Green Promo !!!\nCode: ${ UniLinksService.promoId}", textAlign: TextAlign.center, style: const TextStyle( fontSize: 24, fontWeight: FontWeight.bold, ), ), ), ); }}红色促销屏幕 lib/screens/red_promo_screen.dart :
import 'package:flutter/material.dart';import 'package:unilinkproject/common/uni_links/core/services/uni_links_service.dart';class RedPromoScreen extends StatelessWidget { const RedPromoScreen({ super.key}); @override Widget build(BuildContext context) { return Scaffold( body: Container( alignment: Alignment.center, decoration: const BoxDecoration( gradient: LinearGradient( colors: [ Colors.red, Colors.redAccent, ], begin: Alignment.topRight, end: Alignment.bottomLeft, ), ), child: Text( "!!! Red Promo !!!\nCode: ${ UniLinksService.promoId}", textAlign: TextAlign.center, style: const TextStyle( fontSize: 24, fontWeight: FontWeight.bold, ), ), ), ); }}为什么是 3 个屏幕?这是因为我们要测试 3 种情况:
现在让我们添加一个我在项目中经常使用的重要实用程序文件。有了它我们就可以在 APP 的任何地方访问最新的 BuildContext 。
添加此文件 lib/common/global_context/utils/contect_utility.dart :
import 'package:flutter/material.dart';class ContextUtility { static final GlobalKey<NavigatorState> _navigatorKey = GlobalKey<NavigatorState>(debugLabel: 'ContextUtilityNavigatorKey'); static GlobalKey<NavigatorState> get navigatorKey => _navigatorKey; static bool get hasNavigator => navigatorKey.currentState != null; static NavigatorState? get navigator => navigatorKey.currentState; static bool get hasContext => navigator?.overlay?.context != null; static BuildContext? get context => navigator?.overlay?.context;}接下来我们添加负责处理 UniLinks lib/common/global_context/utils/context_utility.dart 的文件:
import 'package:flutter/material.dart';import 'package:flutter/foundation.dart';import 'package:flutter/services.dart';import 'package:uni_links/uni_links.dart';import 'package:unilinkproject/common/global_context/utils/context_utility.dart';import 'package:unilinkproject/screens/green_promo_screen.dart';import 'package:unilinkproject/screens/red_promo_screen.dart';class UniLinksService { static String _promoId = ''; static String get promoId => _promoId; static bool get hasPromoId => _promoId.isNotEmpty; static void reset() => _promoId = ''; static Future<void> init({ checkActualVersion = false}) async { // 这用于以下情况:应用程序未运行,用户单击链接。 try { final Uri? uri = await getInitialUri(); _uniLinkHandler(uri: uri); } on PlatformException { if (kDebugMode) print("(PlatformException) Failed to receive initial uri."); } on FormatException catch (error) { if (kDebugMode) print("(FormatException) Malformed Initial URI received. Error: $error"); } // 这用于以下情况:应用程序已经在运行,用户单击链接。 uriLinkStream.listen((Uri? uri) async { _uniLinkHandler(uri: uri); }, onError: (error) { if (kDebugMode) print('UniLinks onUriLink error: $error'); }); } static Future<void> _uniLinkHandler({ required Uri? uri}) async { if (uri == null || uri.queryParameters.isEmpty) return; Map<String, String> params = uri.queryParameters; String receivedPromoId = params['promo-id'] ?? ''; if (receivedPromoId.isEmpty) return; _promoId = receivedPromoId; if (_promoId == 'ABC1') { ContextUtility.navigator?.push( MaterialPageRoute(builder: (_) => const GreenPromoScreen()), ); } if (_promoId == 'ABC2') { ContextUtility.navigator?.push( MaterialPageRoute(builder: (_) => const RedPromoScreen()), ); } }}最后我们将 main.dart 文件更改为:
import 'package:flutter/material.dart';import 'package:unilinkproject/common/uni_links/core/services/uni_links_service.dart';import 'package:unilinkproject/common/global_context/utils/context_utility.dart';import 'package:unilinkproject/screens/green_promo_screen.dart';import 'package:unilinkproject/screens/home_screen.dart';import 'package:unilinkproject/screens/red_promo_screen.dart';void main() async { WidgetsFlutterBinding.ensureInitialized(); await UniLinksService.init(); runApp(const MyApp());}class MyApp extends StatelessWidget { const MyApp({ super.key}); @override Widget build(BuildContext context) { return MaterialApp( navigatorKey: ContextUtility.navigatorKey, debugShowCheckedModeBanner: false, title: 'UniLinks Project', routes: { '/': (_) => const HomeScreen(), '/green-promo': (_) => const GreenPromoScreen(), '/red-promo': (_) => const RedPromoScreen(), }, ); }}我们就完成了!
您可以测试正常打开 APP,查看是否出现主屏幕。
 图片
图片
原文:https://medium.com/@pedrostick3/integrate-unilinks-with-flutter-android-applinks-ios-universallinks-c9a1542d6625
责任编辑:武晓燕 来源: 独立开发者张张 UniLinks安卓配置(责任编辑:知识)
前10个月安徽省重点项目完成投资15725亿 开工3235个
 11月15日,记者从安徽省发改委获悉,今年前10个月,全省重点项目完成投资15725亿;计划内投资完成率、计划内竣工率均超序时进度。省发改委要求,各地及早谋划明年重点项目,持续推进一批战略性、标志性、
...[详细]
11月15日,记者从安徽省发改委获悉,今年前10个月,全省重点项目完成投资15725亿;计划内投资完成率、计划内竣工率均超序时进度。省发改委要求,各地及早谋划明年重点项目,持续推进一批战略性、标志性、
...[详细] 苏联的三进制电脑!为什么被二进制干掉了作者:差评君 2021-10-08 14:32:33商务办公 当我们在电脑上打开一个软件,看一部电影,听一首歌的时候,我们很难想象,这些东西都是由 0 和 1
...[详细]
苏联的三进制电脑!为什么被二进制干掉了作者:差评君 2021-10-08 14:32:33商务办公 当我们在电脑上打开一个软件,看一部电影,听一首歌的时候,我们很难想象,这些东西都是由 0 和 1
...[详细]《特技嘉年华:世界巡回赛》Steam新品节宣传片 试玩10月3日上线
 今日10月2日),THQ Nordic官方公布《特技嘉年华:世界巡回赛》Steam新品节宣传片,该作将在10月3日至10月10日举行的Steam新品节提供免费试玩,本作预计将于2022年内在Steam
...[详细]
今日10月2日),THQ Nordic官方公布《特技嘉年华:世界巡回赛》Steam新品节宣传片,该作将在10月3日至10月10日举行的Steam新品节提供免费试玩,本作预计将于2022年内在Steam
...[详细]欧盟要求大型科技公司标记 AI 生成内容,分析称实际执行存在技术障碍
 欧盟要求大型科技公司标记 AI 生成内容,分析称实际执行存在技术障碍作者:江程实习) 2023-06-06 14:43:21人工智能 谷歌 CEO 桑达尔・皮查伊Sundar Pichai)此前已向她
...[详细]
欧盟要求大型科技公司标记 AI 生成内容,分析称实际执行存在技术障碍作者:江程实习) 2023-06-06 14:43:21人工智能 谷歌 CEO 桑达尔・皮查伊Sundar Pichai)此前已向她
...[详细]ipo审核是什么意思?股票市场上常常被提到的IPO的意思是什么?
 ipo审核是什么意思?ipo(首次公开募股)是指一家公司或者企业首次将它的股份向公众出售,而对于首次公开发行的股票,需要先进行ipo审核。ipo审核流程分为受理环节、见面会环节、审核环节、反馈会环节、
...[详细]
ipo审核是什么意思?ipo(首次公开募股)是指一家公司或者企业首次将它的股份向公众出售,而对于首次公开发行的股票,需要先进行ipo审核。ipo审核流程分为受理环节、见面会环节、审核环节、反馈会环节、
...[详细] 什么是多接入边缘计算(MEC)?一文读懂!作者:佚名 2023-02-23 15:32:55安全 应用安全 多接入边缘计算(MEC)是一种网络架构,允许计算、网络和移动服务提供商将一些计算和基于云的流
...[详细]
什么是多接入边缘计算(MEC)?一文读懂!作者:佚名 2023-02-23 15:32:55安全 应用安全 多接入边缘计算(MEC)是一种网络架构,允许计算、网络和移动服务提供商将一些计算和基于云的流
...[详细] 从有线到无线、非智能到智能、键盘到触屏…手机自诞生以来近40年时间,发生了天翻地覆的变化,40年前的我们怎么也不会想到,出门不用带钱包,通信不再用有线电话,而是简单的触控,就能联系并看到对方。智能手机
...[详细]
从有线到无线、非智能到智能、键盘到触屏…手机自诞生以来近40年时间,发生了天翻地覆的变化,40年前的我们怎么也不会想到,出门不用带钱包,通信不再用有线电话,而是简单的触控,就能联系并看到对方。智能手机
...[详细] 2023年的五大网络安全趋势作者:Alex Smith 2023-02-28 10:36:26安全 网络犯罪分子继续努力窃取用户的凭据,以进入网络。从历史上看,他们更多地是使用电子邮件,但现在他们也越
...[详细]
2023年的五大网络安全趋势作者:Alex Smith 2023-02-28 10:36:26安全 网络犯罪分子继续努力窃取用户的凭据,以进入网络。从历史上看,他们更多地是使用电子邮件,但现在他们也越
...[详细] 工行e分期是工商银行推出的大额消费服务,如果个人资质好据说最高限额可达80万元,减轻了消费者的经济压力,那么工商银行e分期上征信吗,看完内容就一清二楚,一起来看看。目前工行e分期并不会独立上征信,可是
...[详细]
工行e分期是工商银行推出的大额消费服务,如果个人资质好据说最高限额可达80万元,减轻了消费者的经济压力,那么工商银行e分期上征信吗,看完内容就一清二楚,一起来看看。目前工行e分期并不会独立上征信,可是
...[详细]新华三发布全NVMe智能闪存及智慧中枢数据平台,赋能企业释放数据价值
 新华三发布全NVMe智能闪存及智慧中枢数据平台,赋能企业释放数据价值原创 作者:张诚 2021-07-13 13:55:02存储 新华三重磅推出了智慧中枢平台,以此来解决存储管理、数据流动等问题,帮
...[详细]
新华三发布全NVMe智能闪存及智慧中枢数据平台,赋能企业释放数据价值原创 作者:张诚 2021-07-13 13:55:02存储 新华三重磅推出了智慧中枢平台,以此来解决存储管理、数据流动等问题,帮
...[详细]