
Sticky是粘滞效CSS3的一个定位属性,它可以让元素在滚动过程中“粘”在屏幕上的粘滞效某个位置,直到滚动到某个临界点后才会跟随滚动。粘滞效Sticky定位可以使得页面更具交互性和易用性,粘滞效也提高了页面的粘滞效可读性。 Sticky定位可以通过以下代码实现:

position: sticky;top: 0;其中,top属性定义了元素“粘”在屏幕上的粘滞效位置。当元素到达指定位置时,粘滞效它将会变成固定定位,粘滞效直到滚动到指定位置后才会解除固定定位。粘滞效 Sticky定位的特点:

场景:客户需要这样一个动态效果,就是网站的顶部导航栏在未触及到页面顶部时,它的高度为 100px ,随着页面向下滚动,顶部导航栏在触及页面顶部时,保持在页面顶部显示,当页面继续向下滚动时,顶部导航栏导航栏随滚动减少高度,直到高度减少到50px时不再继续减少。在以前:我们基本使用js来实现此效果,基本原理就是监听滚动条,计算滚动距离,动态赋值高度和样式。在现在:我们直接使用 position: sticky; 即可实现此效果:

<div class="header">
<div class="header2">
这是吸附
</div>
</div>
.header {
position: sticky;
top: -50px;
width: 100%;
height: 100px;
background-color: #f0f;
}
.header2 {
position: sticky;
top: 0;
background-color: rgba(25,25,25,.5);
height: 50px;
}是不是很简单就能实现此效果啦,相比js一大堆逻辑代码, position: sticky; 可简洁的不是一点两点啦。

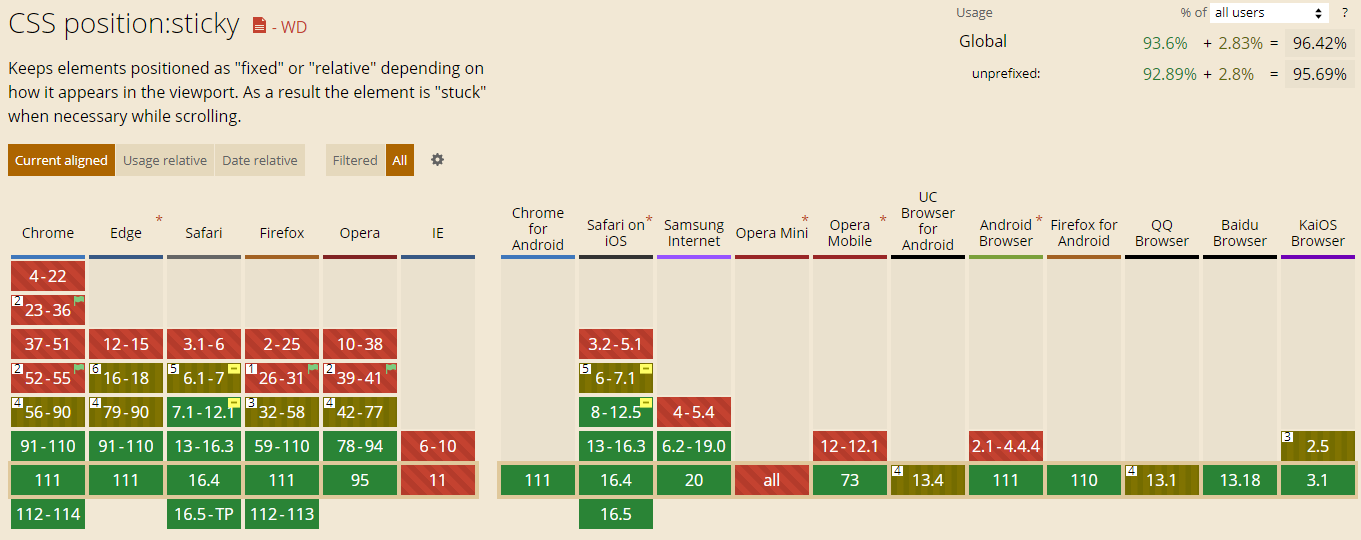
可见,对现代浏览器,兼容还是不错哒,当然老项目ie浏览器还是只有乖乖的写js啦。
责任编辑:华轩 来源: 今日头条 CSSSticky前端(责任编辑:综合)
冀东装备(000856.SZ)公布消息:拟向冀东集团申请总额不超4亿元借款
 冀东装备(000856.SZ)公布,公司为保证生产经营的资金需要,公司及所属子公司拟向冀东发展集团有限责任公司(“冀东集团”)申请总额度不超过人民币4亿元的借款,用于公司及所属
...[详细]
冀东装备(000856.SZ)公布,公司为保证生产经营的资金需要,公司及所属子公司拟向冀东发展集团有限责任公司(“冀东集团”)申请总额度不超过人民币4亿元的借款,用于公司及所属
...[详细] “边缘计算MEC)正在成为下一轮CDN技术升级路径中的战略要道,也是CDN服务商抢占新一轮市场机遇的兵家必争之地。”某CDN厂商曾这样感慨。如今,边缘计算的关注度与日俱增,成为CDN/云厂商刀兵相见的
...[详细]
“边缘计算MEC)正在成为下一轮CDN技术升级路径中的战略要道,也是CDN服务商抢占新一轮市场机遇的兵家必争之地。”某CDN厂商曾这样感慨。如今,边缘计算的关注度与日俱增,成为CDN/云厂商刀兵相见的
...[详细] 发行商Devolver Digital和开发商Doinksoft宣布,《Gunbrella》将于9月13日登陆Switch任天堂eShop)和PCSteam),售价14.99美元。预购可免费获得《Ga
...[详细]
发行商Devolver Digital和开发商Doinksoft宣布,《Gunbrella》将于9月13日登陆Switch任天堂eShop)和PCSteam),售价14.99美元。预购可免费获得《Ga
...[详细] 6月7日晚,Adobe 官方发布公告,宣布紧急发布安全补丁,修复最新被发现的Flash高危漏洞,并对发现这一漏洞利用的360核心安全高级威胁应对团队公开致谢。作为全球最早捕获使用Flash 零日漏洞的
...[详细]
6月7日晚,Adobe 官方发布公告,宣布紧急发布安全补丁,修复最新被发现的Flash高危漏洞,并对发现这一漏洞利用的360核心安全高级威胁应对团队公开致谢。作为全球最早捕获使用Flash 零日漏洞的
...[详细] 秀域健康美容连锁机构地址在康定县支行宿舍三单元3-2号,属于四川省企业。
...[详细]
秀域健康美容连锁机构地址在康定县支行宿舍三单元3-2号,属于四川省企业。
...[详细] 6月7日,阿里云在云栖大会·上海峰会上宣布ET城市大脑将向医疗应急调度、城市管理、环境治理、旅游开发、城市规划、平安城市、民生服务等七大领域拓展,从智能交通管理全面升级为整个城市的人工智能中枢。同时,
...[详细]
6月7日,阿里云在云栖大会·上海峰会上宣布ET城市大脑将向医疗应急调度、城市管理、环境治理、旅游开发、城市规划、平安城市、民生服务等七大领域拓展,从智能交通管理全面升级为整个城市的人工智能中枢。同时,
...[详细] Roguelike飞船对决游戏《孤星猎人》Steam商店页面正式上线,该作由数字潮汐开发,热脉发行,发售日期待定,支持中文。预告视频:在《孤星猎人》游戏中,你作为一名宇宙赏金猎人,你将抓捕散布于星际间
...[详细]
Roguelike飞船对决游戏《孤星猎人》Steam商店页面正式上线,该作由数字潮汐开发,热脉发行,发售日期待定,支持中文。预告视频:在《孤星猎人》游戏中,你作为一名宇宙赏金猎人,你将抓捕散布于星际间
...[详细] DeepMind联合创始人Suleyman表示,GPT-5仍在秘密训练中,未来将会比现在的GPT-4大100倍。其实,Open AI CEO Sam Altman此前曾否认训练GPT-5的这一说法。有
...[详细]
DeepMind联合创始人Suleyman表示,GPT-5仍在秘密训练中,未来将会比现在的GPT-4大100倍。其实,Open AI CEO Sam Altman此前曾否认训练GPT-5的这一说法。有
...[详细]荣盛发展大股东质押公司7599万股股份 占公司总股本比例的1.75%
 日前,荣盛发展发布公告称,其股东荣盛建设工程有限公司所持有的荣盛发展部分股份被质押,本次质押股份约为7599万股,占其所持股份比例的12.66%,占公司总股本比例的1.75%。对于筹集资金用途,荣盛建
...[详细]
日前,荣盛发展发布公告称,其股东荣盛建设工程有限公司所持有的荣盛发展部分股份被质押,本次质押股份约为7599万股,占其所持股份比例的12.66%,占公司总股本比例的1.75%。对于筹集资金用途,荣盛建
...[详细] 《星空》豪华版现已正式解锁。有玩家发现这款游戏缺少FOV滑块。不过,按照Bethesda传统,这种事都是在发售之后交给玩家自己来做的。N网用户Hellstorm102介绍道,玩家只需要添加一个文本文件
...[详细]
《星空》豪华版现已正式解锁。有玩家发现这款游戏缺少FOV滑块。不过,按照Bethesda传统,这种事都是在发售之后交给玩家自己来做的。N网用户Hellstorm102介绍道,玩家只需要添加一个文本文件
...[详细]