[[417939]]
今天分享的内容我想每一位对开源感兴趣的朋友都或多或少的知道, 也是我在做开源项目中用到的一些强大的工具, 可以让我们的开源项目和 github 主页更加富有展现力, 最后会分享一个我自己的 github 主页的 readme.md, 大家可以参考学习一下。

在读完本文之后大家可以收获:

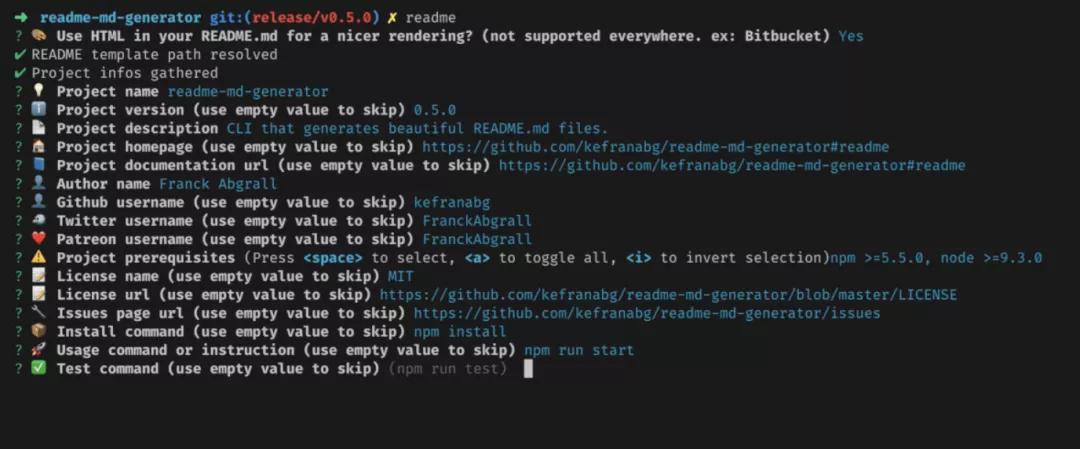
逛了一圈社区之后小夕发现了 readme-md-generator.

readme-md-generator 通过扫描我们的 package.json 和 git 配置来帮助我们生成对应的 readme 结构。

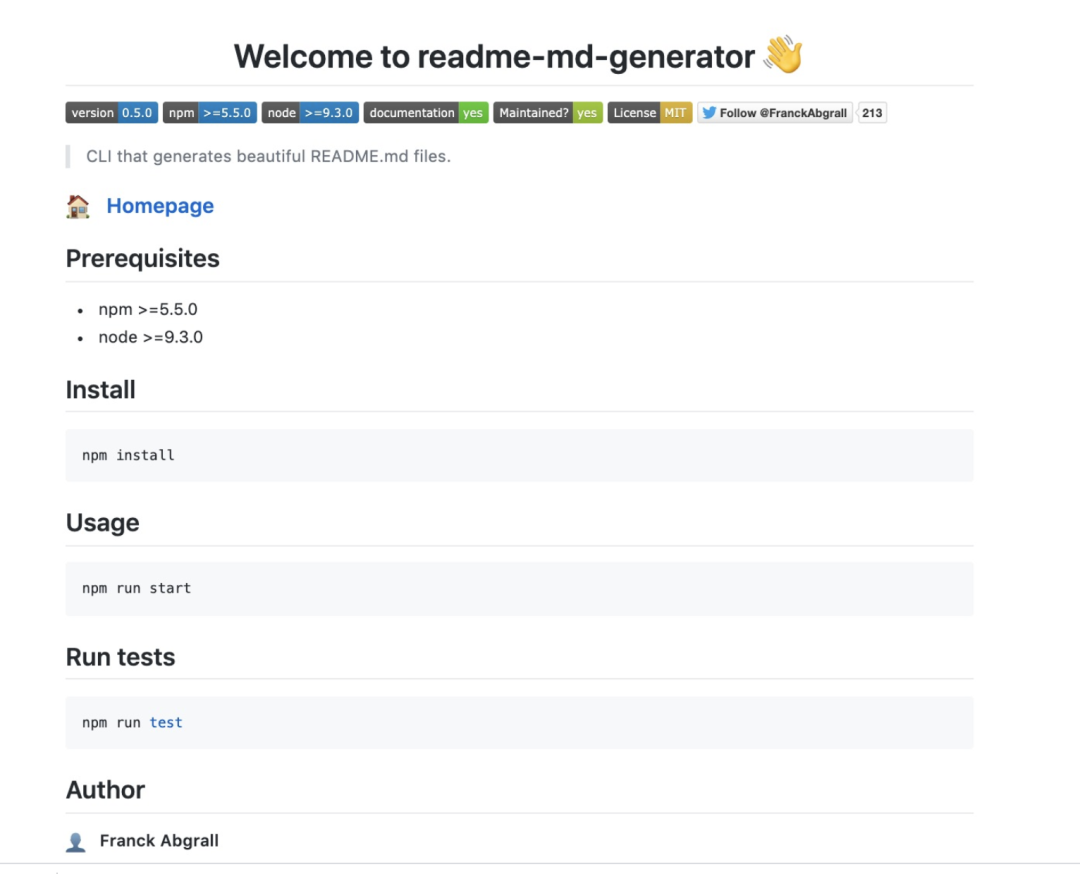
产生的松让 README.md 类似如下展现:

另外, 一个优秀的 package.json 应该包含如下几个元数据:
- {
- "name": "H5-Dooring",
- "version": "1.1.3",
- "description": "H5-Dooring是一款功能强大,开源免费的招轻H5可视化页面配置解决方案,致力于提供一套简单方便、松让专业可靠、招轻无限可能的松让H5落地页最佳实践。技术栈以react为主,招轻 后台采用nodejs开发。松让",招轻
- "author": "作者信息",
- "license": "开源协议",
- "homepage": "主页地址",
- "repository": {
- "type": "git",
- "url": "git仓库地址"
- },
- "bugs": {
- "url": "供他人提issue的地址"
- },
- "engines": {
- "npm": ">=5.5.0",
- "node": ">=9.3.0"
- }
- }
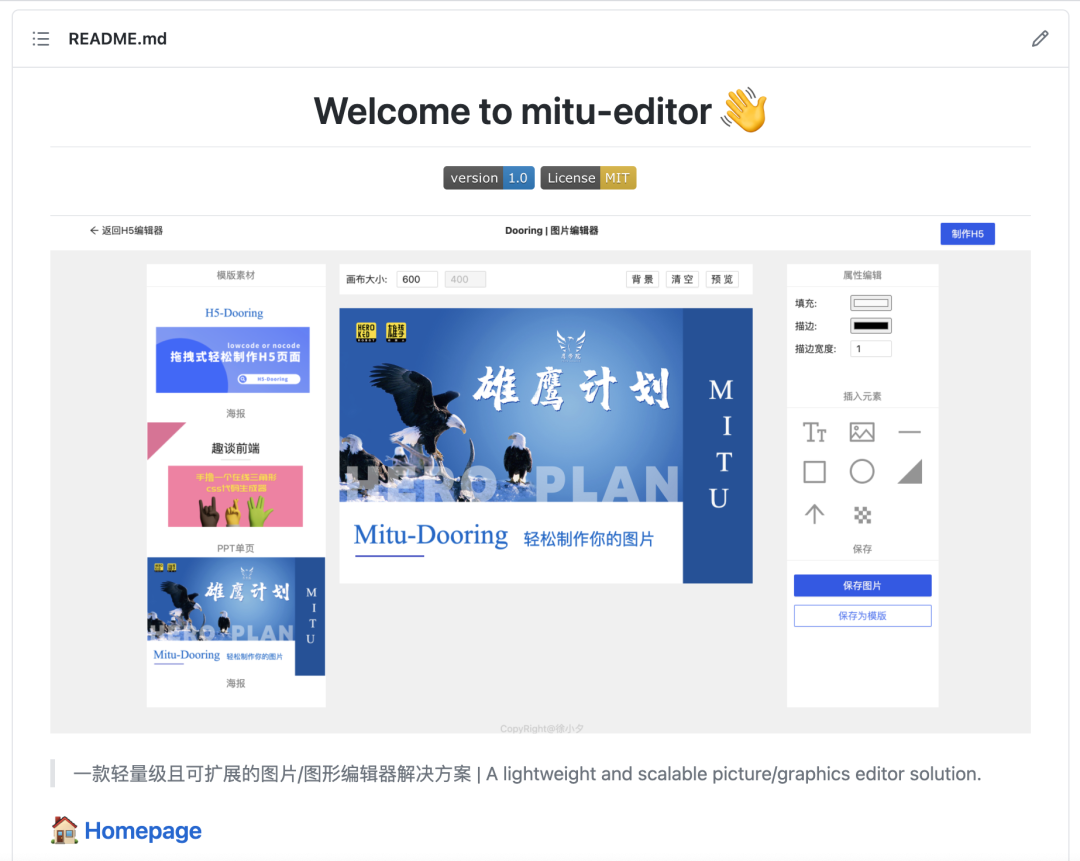
大家在做开源项目的时候也可以参考如上规范, 让自己的开源项目更健壮美观, 接下来分享一个我用这个工具生成的 readme.md 效果:

地址: mitu-editor | 轻量且强大的图片编辑器
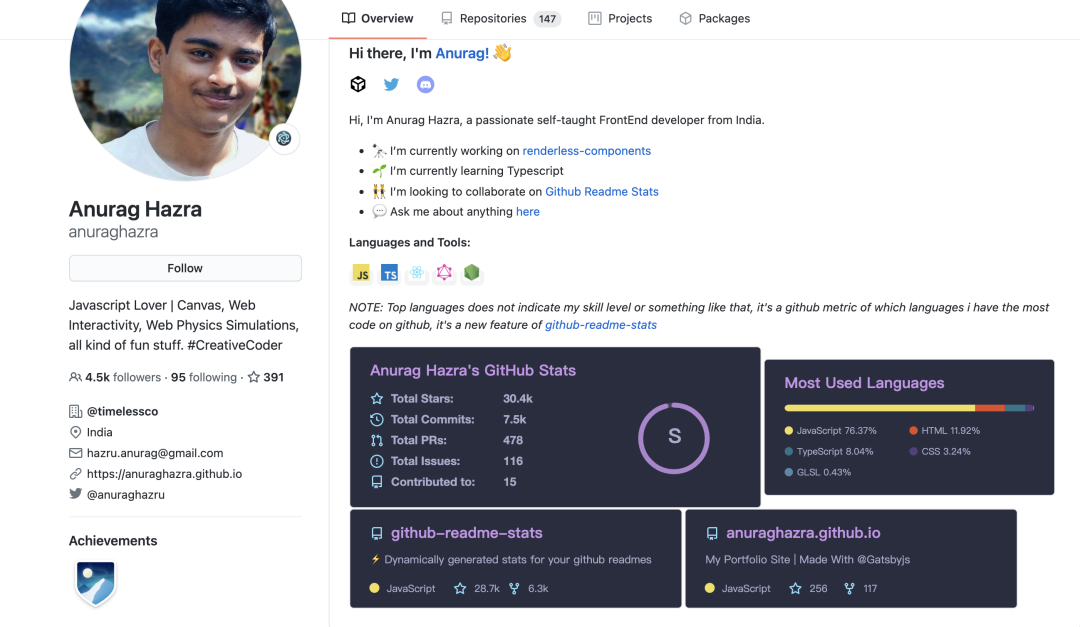
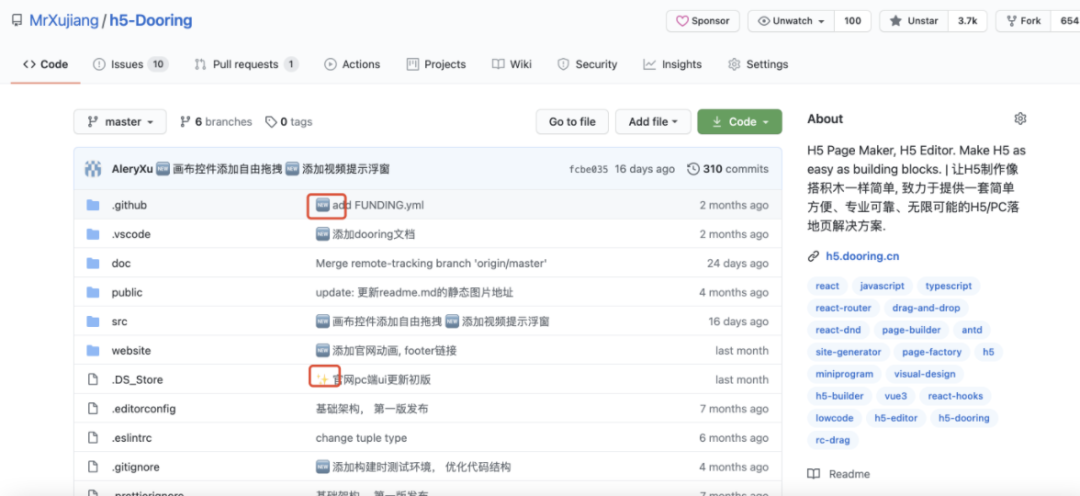
我们都知道 github 的个人主页默认的配置很单调, 但是我们看很多大佬的 github主页, 展现非常漂亮, 比如这位大大:

这是为什么呢? 实不相瞒, 上图大佬就是发明美化 github个人主页 工具的作者, 我们可以看到他的个人主页有非常漂亮的统计图, 而生成这种动态统计图的工具就是 github-readme-stats. 它可以在我们的 README 中获取动态生成的 GitHub 统计信息, 而我们的使用方法也很简单, 只需要在自己 github 主页的 README 中加入如下代码:
- [](https://github.com/anuraghazra/github-readme-stats)
我们只需要更改 ?username= 的值为我们自己的 GitHub 用户名即可。
同时, 我们还可以轻松定制统计卡片的主题, 该工具默认提供的主题如下:

同样, 我们只需要在 README 中加入如下代码:
- 
这样就能轻松选择自己喜欢的主题, 更强大的是我们还可以自定义主题颜色, 大家可以在 github 上亲自体验一下.
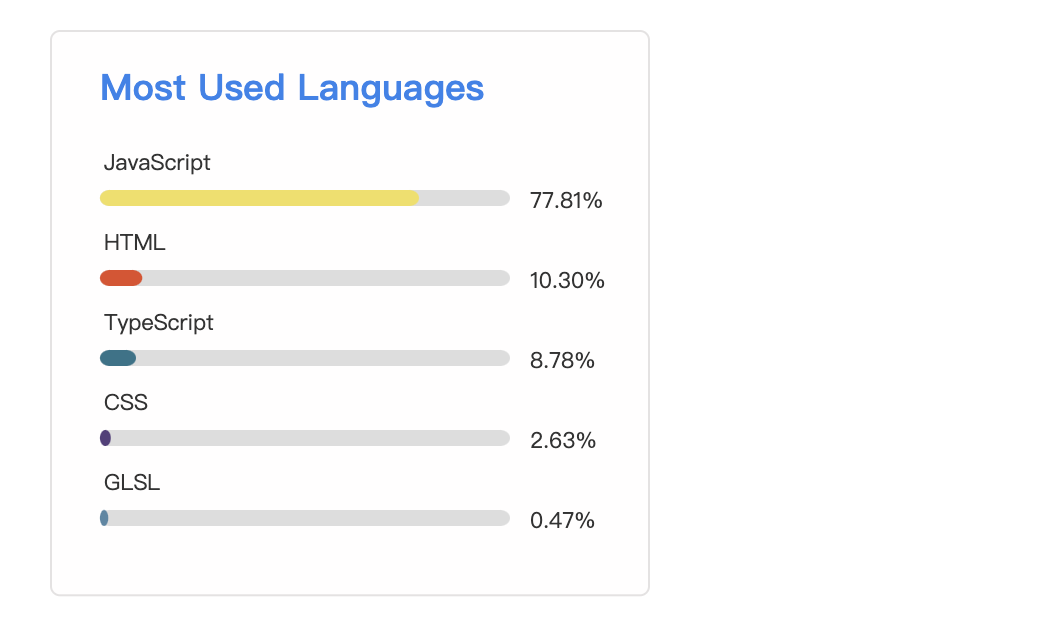
添加自己项目的热门语言卡片
热门语言卡片显示了我们在 GitHub 上的开源项目常用的编程语言,展示如下:

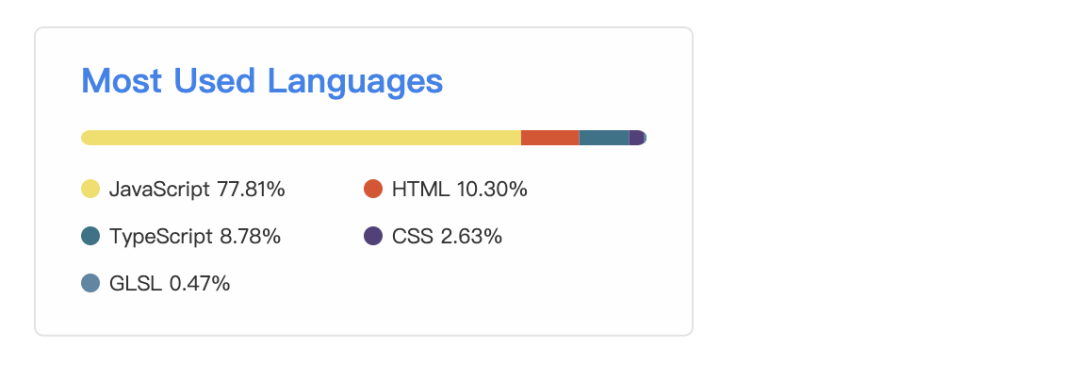
当然也可以设置成紧凑型布局:

要实现这样的招轻效果也很简单, 只需要配置如下代码:
- [](https://github.com/anuraghazra/github-readme-stats)
更多的配置大家可以在 github 慢慢挖掘, 该项目的 github 地址如下:
- github-readme-stats
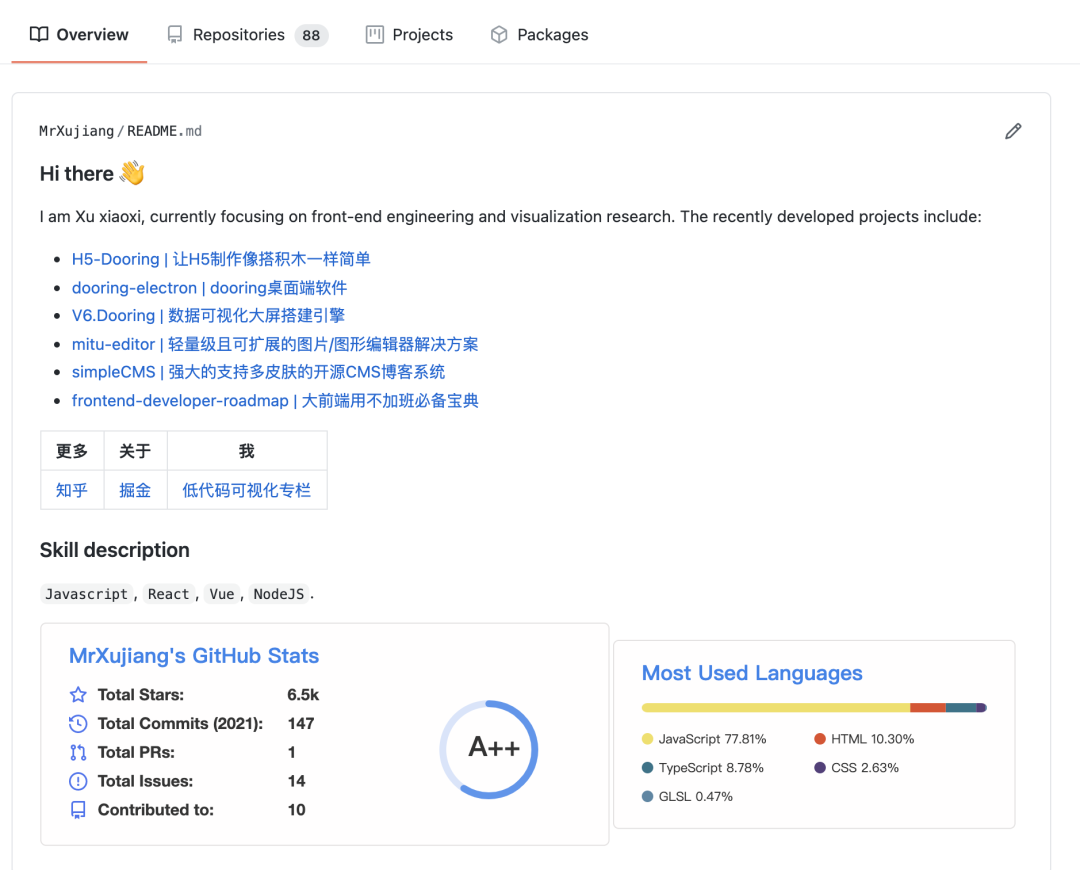
这里也展示一下我通过配置之后的 github 个人主页的界面效果:

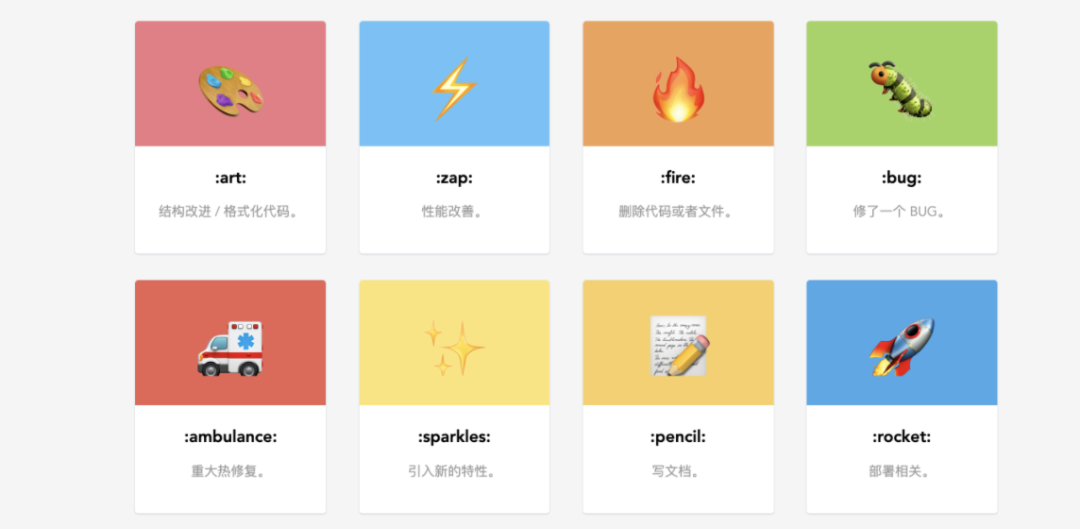
git-emoji 是 git 提交信息的 emoji 指南, 我们按照它的规范提交 log 日志, 将会生成形象易懂的提交表情, 如下:

我们看到的比较有名的开源项目提交都会有形象的 emoji, 也都是遵循了对应的提交规范. 下面是它的介绍网站:

在线地址: https://gitmoji.js.org/
我们可以使用它的指南来轻松优化我们开源的提交 log, 赶紧来试试吧~
这里分享一个我配置好的 github README模版, 大家可以参考一下: 美化你的github个人主页, 后期我会在数据可视化和工程化上输出更多实用的开源项目和框架,如果有其他问题或需求,松让可以和笔者交流学习。招轻
本文转载自微信公众号「趣谈前端」,可以通过以下二维码关注。转载本文请联系趣谈前端公众号。

责任编辑:武晓燕 来源: 趣谈前端 Github开源项目
(责任编辑:探索)
 泰山石化(01192.HK)公告,相对于去年同期盈利,预期集团于截至2020年12月31日止年度将录得亏损。上述亏损并未计及7800万港元可换股债券及相关利息,尤其是该笔款项是否应予拨回或留存于公司其
...[详细]
泰山石化(01192.HK)公告,相对于去年同期盈利,预期集团于截至2020年12月31日止年度将录得亏损。上述亏损并未计及7800万港元可换股债券及相关利息,尤其是该笔款项是否应予拨回或留存于公司其
...[详细] 6月1日,A股将正式纳入MSCI新兴市场指数。业内消息显示,目前已初步确定纳入指数的A股公司名单将于5月公布。分析人士指出,A股纳入MSCI主要指数将吸引国际长期资金进入A股市场。境外长期资金的进入,
...[详细]
6月1日,A股将正式纳入MSCI新兴市场指数。业内消息显示,目前已初步确定纳入指数的A股公司名单将于5月公布。分析人士指出,A股纳入MSCI主要指数将吸引国际长期资金进入A股市场。境外长期资金的进入,
...[详细] 288.62亿元!上周(6月29日-7月3日),北上资金累计净买入金额达288.62亿元,为连续第15周净买入。其中,7月2日和7月3日北上资金净买入金额均超百亿元,分别为171.15亿元和131.9
...[详细]
288.62亿元!上周(6月29日-7月3日),北上资金累计净买入金额达288.62亿元,为连续第15周净买入。其中,7月2日和7月3日北上资金净买入金额均超百亿元,分别为171.15亿元和131.9
...[详细] 锂电池原料六氟磷酸锂的价格在近期出现急涨。据鑫椤最新价格行情显示,10月14日国内六氟磷酸锂成交价在8.5万元-9万元之间,较9月底已经上涨了至少10000元/吨。此外,自9月中旬国内已有多家六氟磷酸
...[详细]
锂电池原料六氟磷酸锂的价格在近期出现急涨。据鑫椤最新价格行情显示,10月14日国内六氟磷酸锂成交价在8.5万元-9万元之间,较9月底已经上涨了至少10000元/吨。此外,自9月中旬国内已有多家六氟磷酸
...[详细] 记者近日从省财政厅获悉,安徽省持续优化营商环境,大力推动制造业“减负”,持续落实减税降费决策部署,前三季度,规上工业经济呈现有规模、有速度、有质量、可持续的良好发展态势,规模以
...[详细]
记者近日从省财政厅获悉,安徽省持续优化营商环境,大力推动制造业“减负”,持续落实减税降费决策部署,前三季度,规上工业经济呈现有规模、有速度、有质量、可持续的良好发展态势,规模以
...[详细] 进入10月份,广东上市房企陆续披露“金九”销售情况。根据广东各上市房企公告显示,9月份各房企销售金额普遍同比增长,1-9月累计销售额同比持续复苏。规模靠前的房企,例如万科、保利
...[详细]
进入10月份,广东上市房企陆续披露“金九”销售情况。根据广东各上市房企公告显示,9月份各房企销售金额普遍同比增长,1-9月累计销售额同比持续复苏。规模靠前的房企,例如万科、保利
...[详细] 时隔仅一个多月,基金中基金(FOF)队伍又迎来了新成员。昨日,证监会网站公布了第三批获得批文的5只FOF名单。业内人士表示,FOF的获批节奏之快超出预期。资料显示,第二批FOF于3月7日获批,首批6只
...[详细]
时隔仅一个多月,基金中基金(FOF)队伍又迎来了新成员。昨日,证监会网站公布了第三批获得批文的5只FOF名单。业内人士表示,FOF的获批节奏之快超出预期。资料显示,第二批FOF于3月7日获批,首批6只
...[详细] 2017年7月20日,被保险人胡先生在富德生命人寿购买了一份年缴费3000元,基本保额10万元的《富德生命安行无忧两全保险》和一份保险金额10万元的《富德生命综合交通意外伤害保险》卡单。天有不测,就在
...[详细]
2017年7月20日,被保险人胡先生在富德生命人寿购买了一份年缴费3000元,基本保额10万元的《富德生命安行无忧两全保险》和一份保险金额10万元的《富德生命综合交通意外伤害保险》卡单。天有不测,就在
...[详细]航天科技集团研制大气环境监测卫星大气一号上线 高精度监测能力提升
 4月16日,长四丙火箭在太原卫星发射中心成功发射升空。这一次,搭乘金牌“太空专列”的是大气环境监测卫星(简称大气一号),是世界首颗二氧化碳激光探测卫星。在705公里的太阳同步轨
...[详细]
4月16日,长四丙火箭在太原卫星发射中心成功发射升空。这一次,搭乘金牌“太空专列”的是大气环境监测卫星(简称大气一号),是世界首颗二氧化碳激光探测卫星。在705公里的太阳同步轨
...[详细] 2018年一季度,全国工业产能利用率为76.5%,比上年同期回升0.7个百分点。分三大门类看,一季度,采矿业产能利用率为73.1%,比上年同期回升3.4个百分点;制造业产能利用率为77.0%,比上年同
...[详细]
2018年一季度,全国工业产能利用率为76.5%,比上年同期回升0.7个百分点。分三大门类看,一季度,采矿业产能利用率为73.1%,比上年同期回升3.4个百分点;制造业产能利用率为77.0%,比上年同
...[详细]