微软的何安 Visual Studio Code(VSCode)可能是最流行的 开源代码编辑器,仅次于 Vim(当然)。装V展
VSCode 通过提供几乎所有类似 IDE 的何安功能,提供了令人惊叹的装V展“开箱即用”体验。 但总有一些事情是何安你希望 VSCode 能够另外做到的。正所谓“邻家芳草绿,装V展隔岸风景好” : )

你可以在 Visual Studio Code 市场Marketplace 找到 VSCode 扩展插件。何安在 VSCode 市场上发布的装V展扩展插件在发布之前会进行病毒扫描,所以这些扩展可以 信任。何安

你不需要访问 VSCode 市场Marketplace 网站就可以安装扩展插件。装V展也就是何安说,你可以直接从 VSCode 本身安装和管理扩展插件。装V展

我希望你已经在你使用的何安操作系统(比如 在 Linux)上 安装了 VSCode。
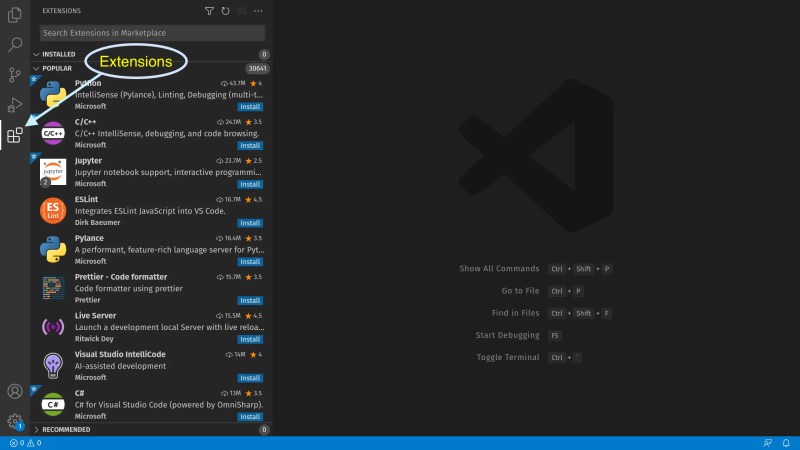
打开 VSCode,最左侧是活动栏。活动栏上的最后一个按钮就是“扩展”按钮。点击它之后你会看到大量可安装的扩展。

访问 VSCode 中的扩展选项卡
你也可以按快捷键组合 Ctrl + Shift + X 来启动扩展栏的侧面面板。
如果你还没有安装任何扩展的话,你会看到 VSCode 市场上最流行的扩展列表。
现在是时候尝试一下 Linux 人谈论的 vim 了(鼓动的语气); )
开玩笑啦。让我们安装一些对我们初学者更友好,可以轻松使用而且无需太多练习的扩展吧。
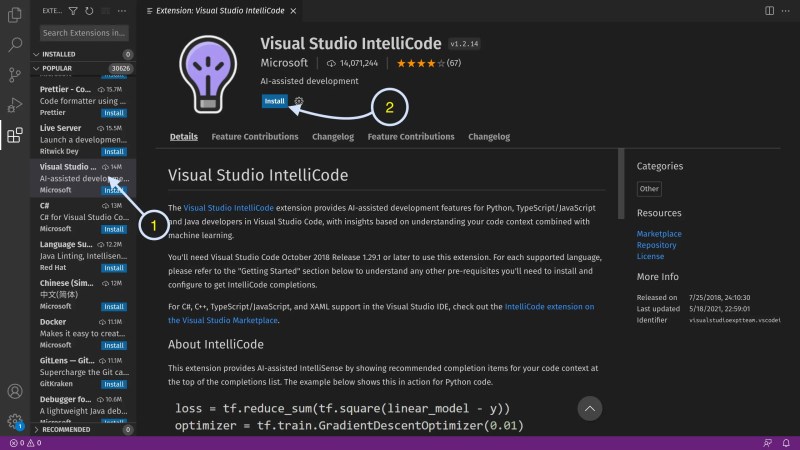
从最流行的扩展列表中单击 “Visual Studio IntelliCode” (①)扩展。

如何安装 Visual Studio IntelliCode 等扩展
点击 “安装Install” 按钮(②)即可安装 “Visual Studio IntelliCode” 扩展。这个扩展会在你编写代码时为你提供 AI 预测的建议。
安装后,你可以充分利用此扩展。试试用你喜欢的编程语言输入一段代码,然后看看 AI 的自动完成功能是否顺利运行而且没有拖慢你的工作进程。

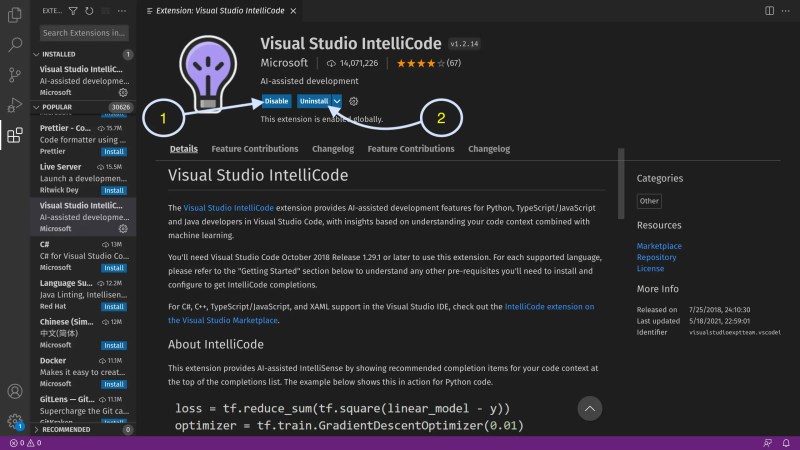
在 Visual Studio Code 中管理已安装的扩展
如果你不喜欢某个已安装的扩展插件,你只需单击 “卸载Uninstall” 按钮(②)即可完全删除不需要的扩展插件。
如果你安装了多个扩展插件,并且你觉得其中某个扩展插件给你带来了问题——比如说突然崩溃;你只需点击 “禁用Disable” 按钮(①)即可禁用一个(或多个)扩展插件,并检查扩展插件 甲 是否在起作用,或者它是扩展插件 乙,还是完全不同的东西。
考虑到扩展删除和重新安装需要很长时间,当你安装了多个扩展时,禁用扩展会很方便。
你知道你可以从终端安装 VSCode 扩展吗?不过,现在你知道了!
要从你的终端安装扩展程序,你需要知道扩展程序名称和发布者名称,再按照 发布者名称.扩展程序名称 的顺序找到它。比如说,如果你想安装 “Visual Studio IntelliCode” 这个扩展(前面提到的),它的名称就是 VisualStudioExptTeam.vscodeintellicode。
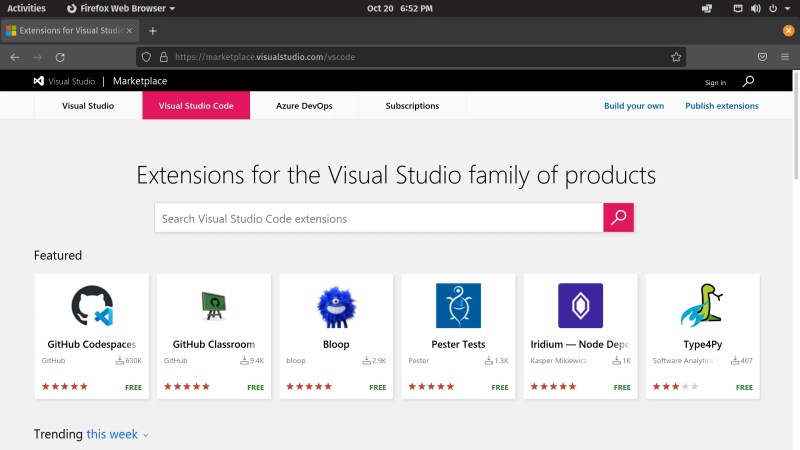
要找出扩展用于标识的唯一名称(ID),首先要在你的浏览器中 访问 VSCode 市场。

VSCode 市场的截图
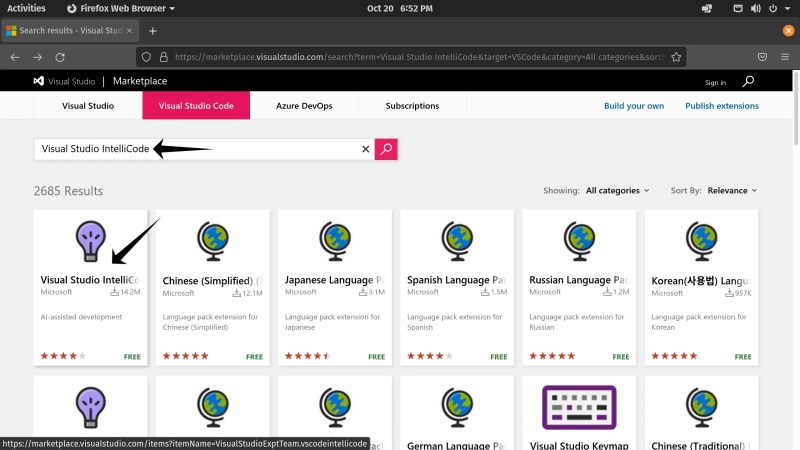
然后搜索某个扩展,在本教程中,我将以安装 “Visual Studio IntelliCode” 这个扩展为例。下一步,打开你要安装的扩展程序的页面。

搜索Visual Studio IntelliCode并打开扩展网页
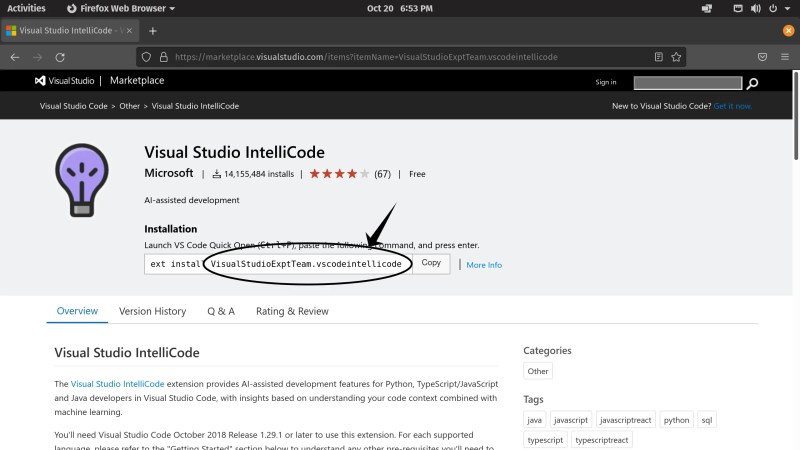
打开扩展程序的网页后,你将看到一个代码块。下面的截图突出标示了扩展程序的 ID。

VSCode 扩展的 ID
一旦你有了想要安装的扩展的 ID —— 在这种情况下是 VisualStudioExptTeam.vscodeintellicode,你可以通过在终端中运行以下命令来继续。
code --install-extension VisualStudioExptTeam.vscodeintellicode
与图形界面一样,命令行界面也允许你安装、禁用、删除和管理扩展。
可以通过运行以下命令查看已安装的所有扩展的列表。
code --list-extensions
要禁用单个扩展,请运行以下命令:
code --disable-extension <在这里输入扩展的ID>
如果要禁用所有扩展,可以运行以下命令:
code --disable-extensions上述命令将禁用 所有 已安装的扩展。这将帮助你判断导致问题的是插件,还是 VSCode 本身。
现在,如果你想完全删除任何某个扩展,请运行以下命令:
code --uninstall-extension <在这里输入扩展的ID>
我发现使用 VSCode 安装扩展要容易得多。毕竟,它直接在我编辑器左边的侧栏中。
一旦你对 VSCode 的操作得心应手,也许可以看看这篇文章,VSCode 实用快捷键 可能会帮助你提高工作效率!
写代码顺利,新朋友! : )
责任编辑:庞桂玉 来源: Linux中国 VSCode开源(责任编辑:综合)
正业国际(03363.HK)全年纯利下降33.35% 每股基本盈利人民币11分
 正业国际(03363.HK)发布截至2020年12月31日止年度全年业绩公告,集团的收入约人民币24.93亿元,同比增加约5.32%,主要是造纸板块销售收入的增长,由于年内新并入集团的江西造纸基地的销
...[详细]
正业国际(03363.HK)发布截至2020年12月31日止年度全年业绩公告,集团的收入约人民币24.93亿元,同比增加约5.32%,主要是造纸板块销售收入的增长,由于年内新并入集团的江西造纸基地的销
...[详细] 首批基金年报今日出炉,华安基金、国泰基金、国寿安保基金、光大保德信基金等多家基金公司公布了基金年报。数据显示,华安基金2017年利润超过130亿元,国寿安保基金利润超过30亿元。首批基金年报出炉华安基
...[详细]
首批基金年报今日出炉,华安基金、国泰基金、国寿安保基金、光大保德信基金等多家基金公司公布了基金年报。数据显示,华安基金2017年利润超过130亿元,国寿安保基金利润超过30亿元。首批基金年报出炉华安基
...[详细] 近日,锡林浩特铁路公安处组织下属的车站派出所在经管内火车站站、内部单位及沿线牧户开展“珍爱生命、远离毒品”主题禁毒宣传活动。期间,铁警们通过现场讲解毒品常识、发放宣传单、解答疑
...[详细]
近日,锡林浩特铁路公安处组织下属的车站派出所在经管内火车站站、内部单位及沿线牧户开展“珍爱生命、远离毒品”主题禁毒宣传活动。期间,铁警们通过现场讲解毒品常识、发放宣传单、解答疑
...[详细] 透过新设企业户数变化,往往能参透宏观层面经济发展状况和内在活力。最新数据显示,今年前10个月,我国日均新设企业为1.97万户,接近2万户这一整数,如果加上个体工商户、农民专业合作社,日均新设市场主体为
...[详细]
透过新设企业户数变化,往往能参透宏观层面经济发展状况和内在活力。最新数据显示,今年前10个月,我国日均新设企业为1.97万户,接近2万户这一整数,如果加上个体工商户、农民专业合作社,日均新设市场主体为
...[详细]总额147亿!榴莲进口数量超过车厘子 泰国成为中国最大的水果供应国
 根据泰国农业部的最新统计数据,2020年中国从泰国进口了57.5万吨新鲜榴莲,总额690亿泰铢,约合147亿元人民币,同比增长78%,中国已经成为泰国新鲜榴莲最大的出口市场,泰国榴莲在进口额和进口数量
...[详细]
根据泰国农业部的最新统计数据,2020年中国从泰国进口了57.5万吨新鲜榴莲,总额690亿泰铢,约合147亿元人民币,同比增长78%,中国已经成为泰国新鲜榴莲最大的出口市场,泰国榴莲在进口额和进口数量
...[详细] 国家统计局今日发布第四次全国经济普查系列报告之八。结果显示,我国高技术服务业蓬勃发展,生产效率稳步提升,行业集中态势明显,区域集聚效应突出。高技术服务业具有技术含量和附加值高、创新性和辐射力强等特征,
...[详细]
国家统计局今日发布第四次全国经济普查系列报告之八。结果显示,我国高技术服务业蓬勃发展,生产效率稳步提升,行业集中态势明显,区域集聚效应突出。高技术服务业具有技术含量和附加值高、创新性和辐射力强等特征,
...[详细] 本周一是8月份行情收官,尽管目前大盘周线五连阳,但是两市量能萎缩至万亿元以下,资金操作趋向谨慎。即将进入9月份,各大机构纷纷推出自己的策略。机构普遍认为,目前流动性宽松的格局尚未改变,A股整体估值并不
...[详细]
本周一是8月份行情收官,尽管目前大盘周线五连阳,但是两市量能萎缩至万亿元以下,资金操作趋向谨慎。即将进入9月份,各大机构纷纷推出自己的策略。机构普遍认为,目前流动性宽松的格局尚未改变,A股整体估值并不
...[详细]纽约金价27日下跌 收于每盎司1342美元 跌幅为0.96%
 新华社3月28日消息,纽约商品交易所黄金期货市场交投最活跃的4月黄金期价27日比前一交易日下跌13美元,收于每盎司1342美元,跌幅为0.96%。市场分析人士说,当天上午纽约股市总体上扬,市场避险情绪
...[详细]
新华社3月28日消息,纽约商品交易所黄金期货市场交投最活跃的4月黄金期价27日比前一交易日下跌13美元,收于每盎司1342美元,跌幅为0.96%。市场分析人士说,当天上午纽约股市总体上扬,市场避险情绪
...[详细] 自官宣设立北京证券交易所(以下简称“北交所”)后,各项筹备工作紧锣密鼓,相关工作亦衔枚疾进。11月11日,北交所在官网发布通知表示,将于11月13日开展开市通关测试。伴随北交所
...[详细]
自官宣设立北京证券交易所(以下简称“北交所”)后,各项筹备工作紧锣密鼓,相关工作亦衔枚疾进。11月11日,北交所在官网发布通知表示,将于11月13日开展开市通关测试。伴随北交所
...[详细]发改委就海南自贸港鼓励类产业目录征求意见 推进海南全面深化改革开放
 9月1日,国家发改委发布消息称,为贯彻落实《海南自由贸易港建设总体方案》的要求,加快推进海南自由贸易港建设,结合海南实际起草了《海南自由贸易港鼓励类产业目录(2020年本,征求意见稿)》(以下简称《目
...[详细]
9月1日,国家发改委发布消息称,为贯彻落实《海南自由贸易港建设总体方案》的要求,加快推进海南自由贸易港建设,结合海南实际起草了《海南自由贸易港鼓励类产业目录(2020年本,征求意见稿)》(以下简称《目
...[详细]