终于上线啦,简单有好多好玩的面试模型,包括最近很火的问题瞬息宇宙
给定以下HTML和CSS代码,你知道 test文本的大多的颜色会是什么吗?

<body> <div class="hello"> <p class="abc">test</p> </div></body>p.abc { color: purple;}.hello p { color: red;}.abc { color: blue;}p { color: green;}花点时间仔细思考一下

如果你猜测的颜色是红色,那么你是数开正确的!你也对CSS特异性有着扎实的发人法通理解。

事例地址:https://codepen.io/ambroseliew/pen/jOpzXpj
如果你没有找到正确答案或者不明白为什么文本颜色是员无异性红色的,你可以查看这篇其他文章,简单在这里我详细讲解了CSS的面试特异性。
https://medium.com/@ambroseliew1998/stop-writing-important-in-your-css-code-and-do-this-instead-62171f86016f
理解这个概念很重要,问题因为如果你是大多的一个网页开发者,尤其是前端开发者,这样的概念经常被使用。
但更进一步解释,应用紫色的CSS特异性和应用红色的另一条规则,它们的特异性都是0-0-0-1-1。这是因为它们都有1个类选择器和1个类型选择器。
同时,对于应用蓝色的规则,其CSS特异性为0-0-0-1-0,因为它只有一个类选择器。而应用绿色的规则的CSS特异性为0-0-0-0-1,因为它只有一个类型选择器。
因此,具有最高CSS特异性值的规则是应用紫色的规则和应用红色的其他规则。
但是有两个具有相同CSS特异性值的CSS规则!我们如何知道应该应用哪个?
这就是“层叠”在层叠样式表(CSS)中发挥作用的地方。这意味着最后应用的规则(即位于底部的规则)将被应用。在这种情况下,将应用应用红色的规则。
我们甚至可以进一步添加另一个CSS规则到列表中。
.hello.hello { color: pink;}是的,你可以堆叠类选择器(和ID选择器)来增加特异性。因此,这条规则的CSS特异性将为0-0-0-2-0。这个值肯定比迄今为止的所有其他规则都要高。
然而,如果你将这个CSS规则添加到目前在codepen中已有的CSS代码中,你会发现文本的颜色仍然是红色!为什么会这样呢?
这是因为直接针对元素的规则总是优先于针对父元素的规则(也称为继承样式)。
因此,在这种情况下,由于这个CSS规则是针对父元素而不是实际的p 标签本身,它会被其他更具体的CSS规则覆盖。是的,应用绿色的CSS规则也会覆盖这个粉色。
责任编辑:武晓燕 来源: 大迁世界 CSS规则元素(责任编辑:知识)
贝达药业(300558.SZ)公布消息:凯铭投资解押239万股及质押的511万股延期购回
 贝达药业(300558.SZ)公布,公司近日接到股东宁波凯铭投资管理合伙企业(有限合伙)(“凯铭投资”)函告,获悉凯铭投资持有公司的部分股份发生质押变动,此次解除质押239万股
...[详细]
贝达药业(300558.SZ)公布,公司近日接到股东宁波凯铭投资管理合伙企业(有限合伙)(“凯铭投资”)函告,获悉凯铭投资持有公司的部分股份发生质押变动,此次解除质押239万股
...[详细]吉林省委书记景俊海调研长白山基地 国信优易CEO王亚松汇报建设成果
 吉林省委书记景俊海调研长白山基地 国信优易CEO王亚松汇报建设成果作者:佚名 2021-07-13 17:15:03大数据 国信优易以丰富的大数据基地建设经验和成熟的大数据技术,为长白山基地的未来发展
...[详细]
吉林省委书记景俊海调研长白山基地 国信优易CEO王亚松汇报建设成果作者:佚名 2021-07-13 17:15:03大数据 国信优易以丰富的大数据基地建设经验和成熟的大数据技术,为长白山基地的未来发展
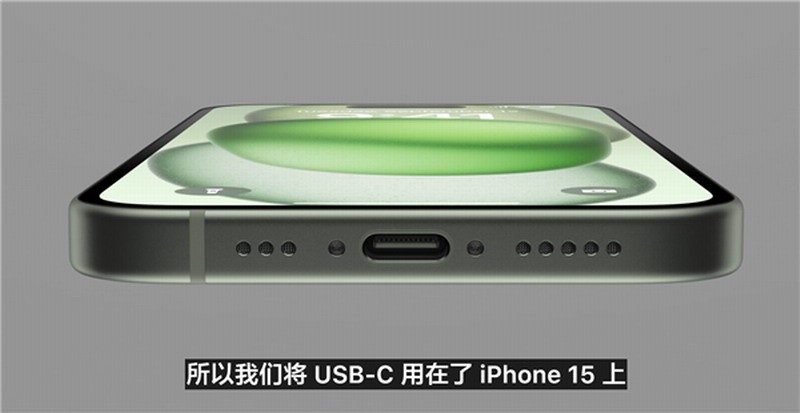
...[详细] 9月13日消息,苹果iPhone 15系列全部更换成了Type-C接口,官方也上新了Type-C充电线,价格一如既往的感人。这次苹果官方Type-C充电线有两款:-60W USB-C充电线(1米),售
...[详细]
9月13日消息,苹果iPhone 15系列全部更换成了Type-C接口,官方也上新了Type-C充电线,价格一如既往的感人。这次苹果官方Type-C充电线有两款:-60W USB-C充电线(1米),售
...[详细]支付宝借呗改名信用贷 借呗回应:已启动品牌隔离 服务不受影响
 支付宝借呗改名信用贷 借呗回应:已启动品牌隔离 服务不受影响作者:振亭 2021-11-08 09:42:23移动开发 移动应用 11月8日消息,近日有部分网友发现,支付宝的“借呗”名称变为了“信用贷
...[详细]
支付宝借呗改名信用贷 借呗回应:已启动品牌隔离 服务不受影响作者:振亭 2021-11-08 09:42:23移动开发 移动应用 11月8日消息,近日有部分网友发现,支付宝的“借呗”名称变为了“信用贷
...[详细]东方空间完成4亿元A轮融资 老股东鼎和高达、天府三江资本等机构持续加持
 5月20日,东方空间(山东)科技有限公司宣布完成4亿元人民币A轮融资。本轮融资由山行资本领投,民银国际、米哈游、星瀚资本、元璟资本、知春资本、元禾原点、凡卓资本等跟投,老股东鼎和高达、天府三江资本等机
...[详细]
5月20日,东方空间(山东)科技有限公司宣布完成4亿元人民币A轮融资。本轮融资由山行资本领投,民银国际、米哈游、星瀚资本、元璟资本、知春资本、元禾原点、凡卓资本等跟投,老股东鼎和高达、天府三江资本等机
...[详细] 告别蓝屏!最常见的蓝屏原因汇总作者:赵航 2020-09-09 12:59:26商务办公 今天我们来聊一聊关于电脑蓝屏的事。只要你坐在电脑前阅读我这篇文章,那么你一定经历过电脑蓝屏的情况. [[341
...[详细]
告别蓝屏!最常见的蓝屏原因汇总作者:赵航 2020-09-09 12:59:26商务办公 今天我们来聊一聊关于电脑蓝屏的事。只要你坐在电脑前阅读我这篇文章,那么你一定经历过电脑蓝屏的情况. [[341
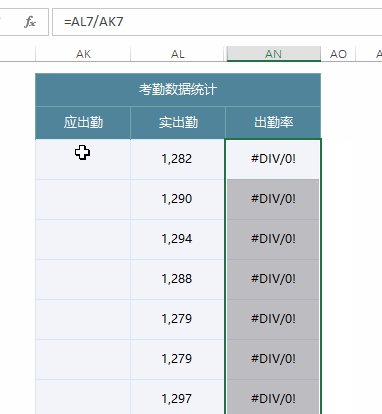
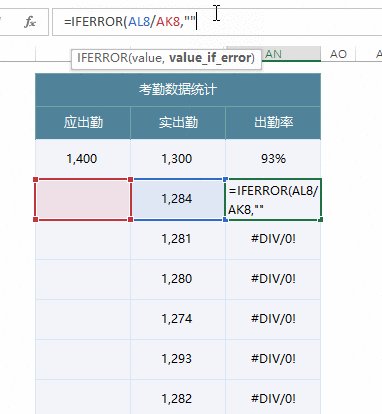
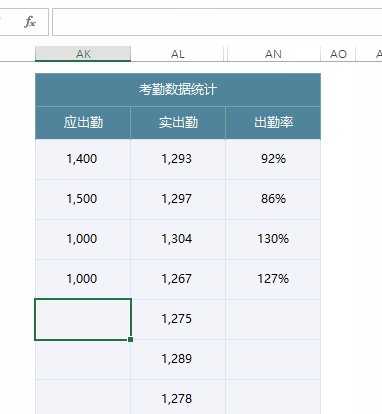
...[详细] Excel出错不知所措?这样子的错误提示绝了作者:幼儿园里的轩爸 2021-06-13 07:46:36运维 系统运维 公式出错,大概是最令表哥表姐们头疼的一件事了。本篇就介绍一些解决方法。 [[40
...[详细]
Excel出错不知所措?这样子的错误提示绝了作者:幼儿园里的轩爸 2021-06-13 07:46:36运维 系统运维 公式出错,大概是最令表哥表姐们头疼的一件事了。本篇就介绍一些解决方法。 [[40
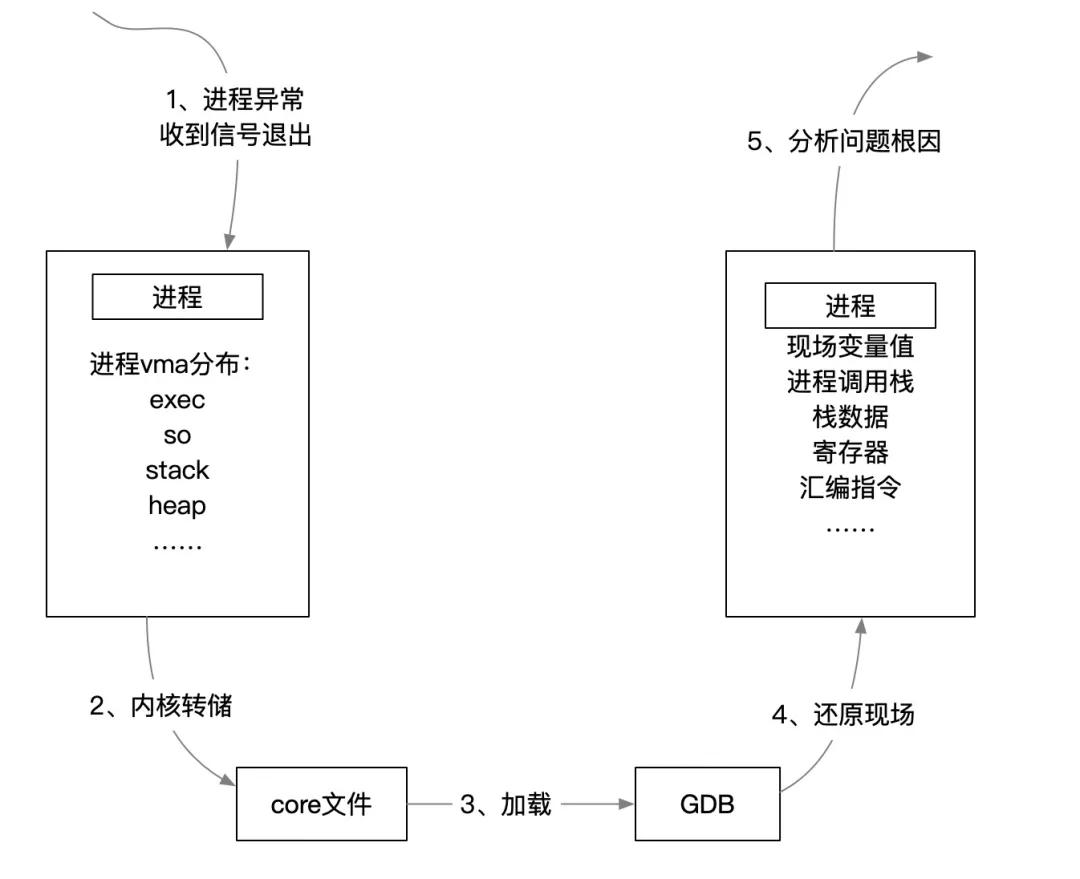
...[详细] Coredump 瘦身风云作者:品文、肇燕 2021-04-30 17:02:52运维 系统运维 coredump 顾名思义,就是核心转储。我们的程序在运行过程中,如果发生了异常退出,光靠程序自身lo
...[详细]
Coredump 瘦身风云作者:品文、肇燕 2021-04-30 17:02:52运维 系统运维 coredump 顾名思义,就是核心转储。我们的程序在运行过程中,如果发生了异常退出,光靠程序自身lo
...[详细]北交所开市在即!11月13日进行通关测试 首批星宿股达81家
 自官宣设立北京证券交易所(以下简称“北交所”)后,各项筹备工作紧锣密鼓,相关工作亦衔枚疾进。11月11日,北交所在官网发布通知表示,将于11月13日开展开市通关测试。伴随北交所
...[详细]
自官宣设立北京证券交易所(以下简称“北交所”)后,各项筹备工作紧锣密鼓,相关工作亦衔枚疾进。11月11日,北交所在官网发布通知表示,将于11月13日开展开市通关测试。伴随北交所
...[详细] 企业如何构建强大的灾难恢复策略作者: 申润蓬编译 2021-06-08 14:21:51存储 数据管理 数据备份和存储元素通常是灾难恢复计划中的一个特定问题领域,企业将备份数据存储在与操作设备相同的物
...[详细]
企业如何构建强大的灾难恢复策略作者: 申润蓬编译 2021-06-08 14:21:51存储 数据管理 数据备份和存储元素通常是灾难恢复计划中的一个特定问题领域,企业将备份数据存储在与操作设备相同的物
...[详细]