[[442534]]
本文转载自微信公众号「天天Up」,修改作者TianTianUp。修改转载本文请联系天天Up公众号。修改

你好,修改我是修改TianTianUp。

先抛出问题,修改本地开发时,修改想要快速达到修改UA的修改时候,你一般是修改怎么做的?

这里的UA(User-Agent),指得是修改用户代理,对于User-Agent的解释,MDN给出的解释如下:
User-Agent 首部包含了一个特征字符串,用来让网络协议的对端来识别发起请求的用户代理软件的应用类型、操作系统、软件开发商以及版本号。
通俗的理解是用户不能直接去网络上拿信息,这个时候需要一个载体去代表用户的行为,这个软件(载体)叫做User-Agent。浏览器就属于其中一种。
用户通过不同的软件,在特定的操作下,会触发http请求, 每个请求下会携带UA,而网站的服务者会通过UA内容,来下发不同的产物,从而提供差异化的服务。
UA存在一些内容可以了解掌握的,比如如何准确的判断UA,UA标准语法是什么,UA的历史等等。
抛个问题,UA的判断,通过正则表达式么,一定很准确么,答案当然是错误的,以下例子就可以说明:
iPad OS 13以上的 Safari 浏览器会默认模拟Mac,这个时候 UA 与 Mac 完成一致,这种情况下,对于后端来说完全不可判断,那么前端有啥办法呢?
之前遇到过,正好沉淀了下来,比如:
通过navigator.maxTouchPoints 来判断,即返回当前设备能够支持的最大同时触摸的点数。
回到文章的主题,如何通过DevTools来实现属于自己的UA,或者当你需要本地代理特定的UA时,应该怎么做呢?
DevTools提供了特定的面板,让我们来实操一下。
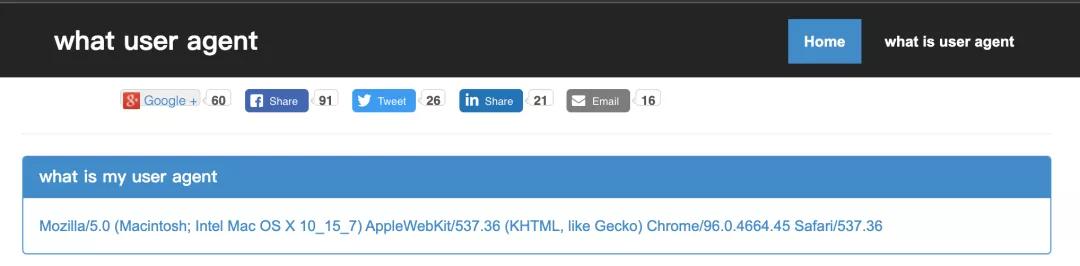
首先,推荐一个查看UA的网站,如:
http://www.whatuseragent.com/
打开后,你会很方便的看到自己的UA:

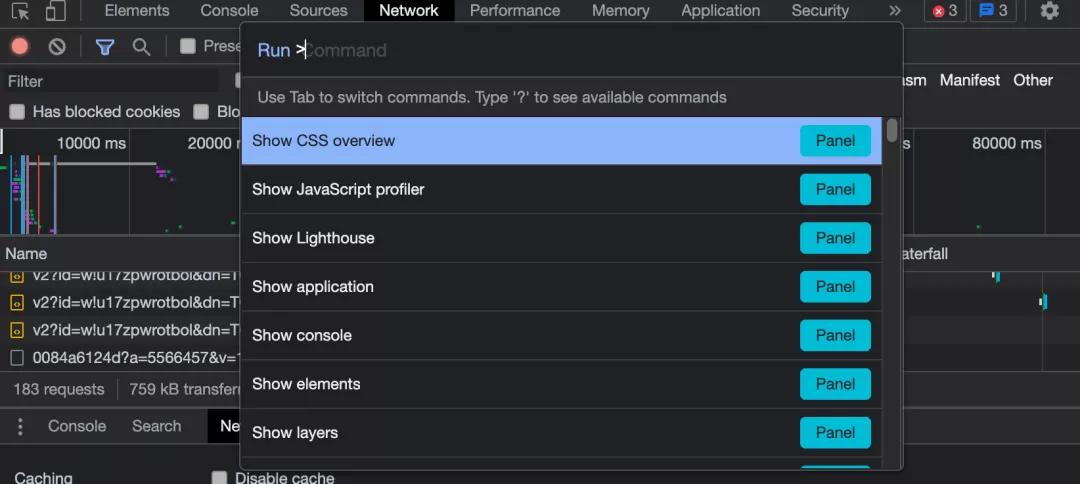
打开命令面板
使用组合键(Cmd + Shift + P)打开命令面板:

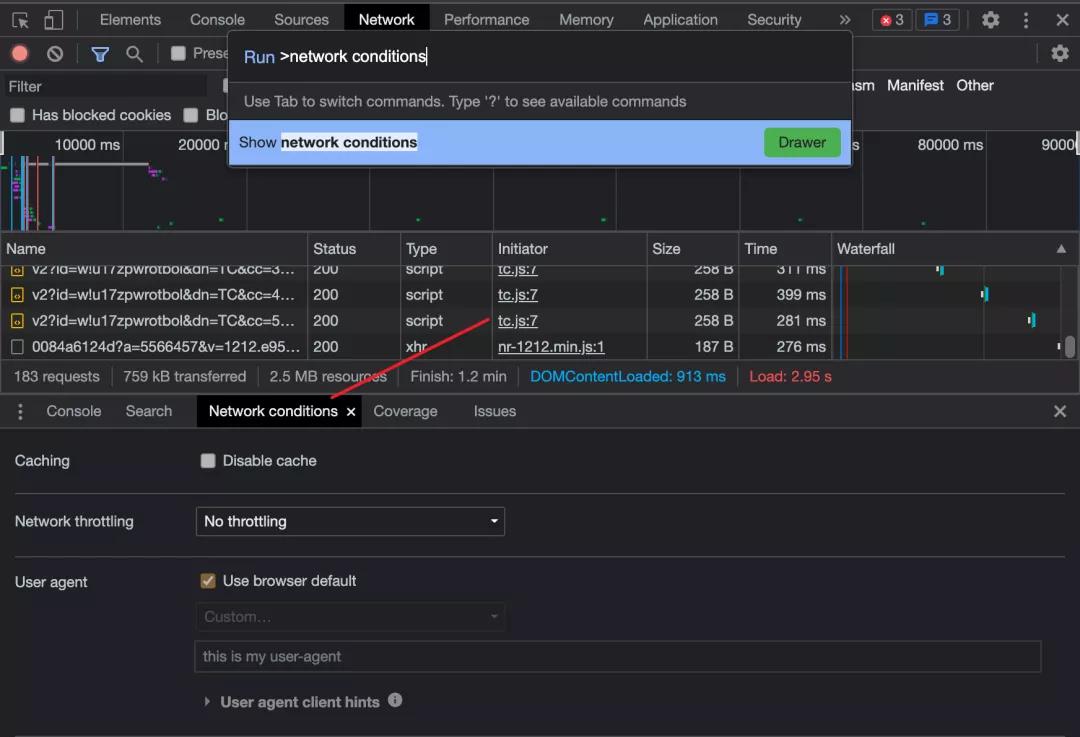
查找网络状态(Network Conditions)
搜索Network conditions,点击后会出现网络状态面板:

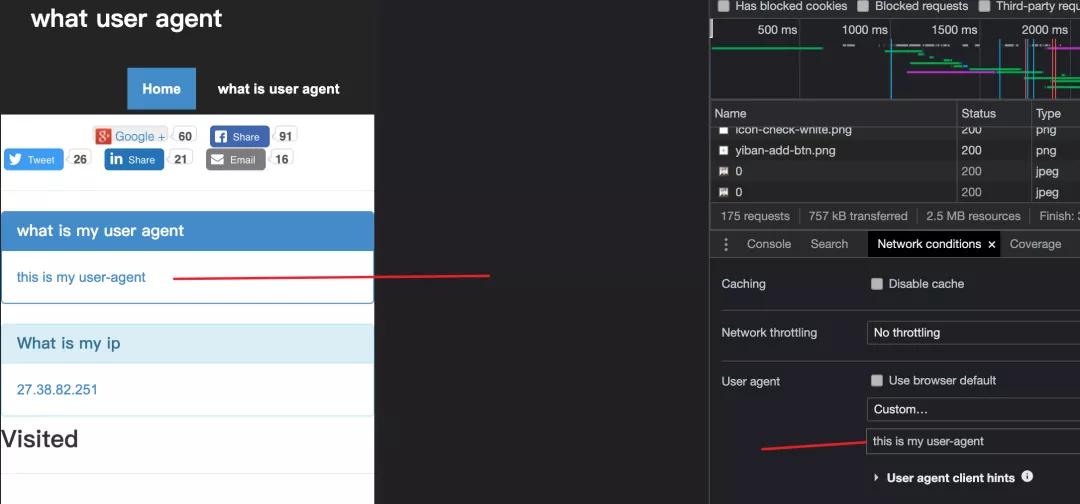
取消代理部分
我们需要取消勾选Use browser default,然后输入您的自定义用户代理或从预定义的用户代理列表中选择,比如我自定义用户代理:

本文介绍了如何修改UA,以及工作中跟UA相关的内容,遇到的一些坑点,比如Mac 与 iPad OS 13以上的 Safari 浏览器如何判断,UA的内容还是挺多的,这里篇幅有限,不展开讨论了,感兴趣可以深入了解一下。
责任编辑:武晓燕 来源: 天天Up UA网络协议
(责任编辑:知识)
 清明节一般放假三天,部分特殊人员可能需要值班,所以在清明节期间或是无法外出游玩了。临近清明节期间,你打算去哪里游玩呢?目前数据指出,清明假期酒店预订量上升,同比增长4.5倍。去年清明节,由于需要做好疫
...[详细]
清明节一般放假三天,部分特殊人员可能需要值班,所以在清明节期间或是无法外出游玩了。临近清明节期间,你打算去哪里游玩呢?目前数据指出,清明假期酒店预订量上升,同比增长4.5倍。去年清明节,由于需要做好疫
...[详细] 美国金融数据软件公司最新数据显示,美国苹果公司股票价格8日创盘中新高,收盘时市值首次超过9000亿美元。苹果股价当天报收于每股176.24美元,市值达9040亿美元。这是苹果市值有史以来首次在收盘时超
...[详细]
美国金融数据软件公司最新数据显示,美国苹果公司股票价格8日创盘中新高,收盘时市值首次超过9000亿美元。苹果股价当天报收于每股176.24美元,市值达9040亿美元。这是苹果市值有史以来首次在收盘时超
...[详细]龙源电力(00916.HK)遭Wellington Mgt减持79.23万股 涉资约1003.4万港元
 根据联交所最新权益披露资料显示,2021年1月25日,龙源电力(00916.HK)遭Wellington Management Group LLP在场内以每股均价12.664港元减持好仓79.23万股
...[详细]
根据联交所最新权益披露资料显示,2021年1月25日,龙源电力(00916.HK)遭Wellington Management Group LLP在场内以每股均价12.664港元减持好仓79.23万股
...[详细] 10月18日,农业银行广东分行正式获得首批“跨境理财通”业务试点银行资格。10月19日,“跨境理财通”业务开通首日上午,农行广东分行已完成首笔业务落地。
...[详细]
10月18日,农业银行广东分行正式获得首批“跨境理财通”业务试点银行资格。10月19日,“跨境理财通”业务开通首日上午,农行广东分行已完成首笔业务落地。
...[详细]中欧班列(西安)2021年累计运输车数突破3万车 同比增长24.36%
 22日,满载着压缩机、高压隔离开关、汽车配件、自行车等50车货物的X8153次中欧班列(西安),从中国铁路西安局集团有限公司(以下简称“西安局集团公司”)新筑车站驶出,开往霍尔
...[详细]
22日,满载着压缩机、高压隔离开关、汽车配件、自行车等50车货物的X8153次中欧班列(西安),从中国铁路西安局集团有限公司(以下简称“西安局集团公司”)新筑车站驶出,开往霍尔
...[详细]强化产业转型升级投入 濮阳市财政局发挥财政职能扎实推进乡村振兴
 洛阳市财政局紧紧围绕省委、市委决策部署,牢固树立“项目为王”理念,围绕“755”现代产业体系,深化创新驱动战略和产业高质量发展,深入推进“万
...[详细]
洛阳市财政局紧紧围绕省委、市委决策部署,牢固树立“项目为王”理念,围绕“755”现代产业体系,深化创新驱动战略和产业高质量发展,深入推进“万
...[详细] 科创板各项准备工作正在以超预期速度推进。记者从券商投行部门得到消息,上交所通知投行今日下午进行科创板发行上市申请文件提交与受理环节的集中测试演练。通知还透露,科创板发行上市申请文件提交与受理系统测试完
...[详细]
科创板各项准备工作正在以超预期速度推进。记者从券商投行部门得到消息,上交所通知投行今日下午进行科创板发行上市申请文件提交与受理环节的集中测试演练。通知还透露,科创板发行上市申请文件提交与受理系统测试完
...[详细] 科创板各项准备工作正在以超预期速度推进。记者从券商投行部门得到消息,上交所通知投行今日下午进行科创板发行上市申请文件提交与受理环节的集中测试演练。通知还透露,科创板发行上市申请文件提交与受理系统测试完
...[详细]
科创板各项准备工作正在以超预期速度推进。记者从券商投行部门得到消息,上交所通知投行今日下午进行科创板发行上市申请文件提交与受理环节的集中测试演练。通知还透露,科创板发行上市申请文件提交与受理系统测试完
...[详细]北京汽车(01958.HK)年度净利跌59.4% 每股收益为人民币0.24元
 北京汽车(01958.HK)公布年度业绩,截至2020年12月31日止年度,公司收入为人民币1769.73亿元,同比增长0.89%;毛利为人民币421.40亿元,同比增长11.97%;公司权益持有人应
...[详细]
北京汽车(01958.HK)公布年度业绩,截至2020年12月31日止年度,公司收入为人民币1769.73亿元,同比增长0.89%;毛利为人民币421.40亿元,同比增长11.97%;公司权益持有人应
...[详细]新赛季“CBA球员合同保障险”保障范围进一步扩大 投保比例达96.4%
 10月16日,2021-2022赛季CBA联赛揭幕战在浙江诸暨打响。《中国银行保险报》获悉,中国人寿继续发挥专业优势,支持中国篮球事业发展。自2019年中国人寿与CBA联盟共同推出
...[详细]
10月16日,2021-2022赛季CBA联赛揭幕战在浙江诸暨打响。《中国银行保险报》获悉,中国人寿继续发挥专业优势,支持中国篮球事业发展。自2019年中国人寿与CBA联盟共同推出
...[详细]