
想了解更多关于开源的工具内容,请访问:

51CTO 开源基础软件社区

https://ost.51cto.com

本次开发的实用小工具主要功能有:
API版本:API9
应用包名:com.jianguo.utilitybox
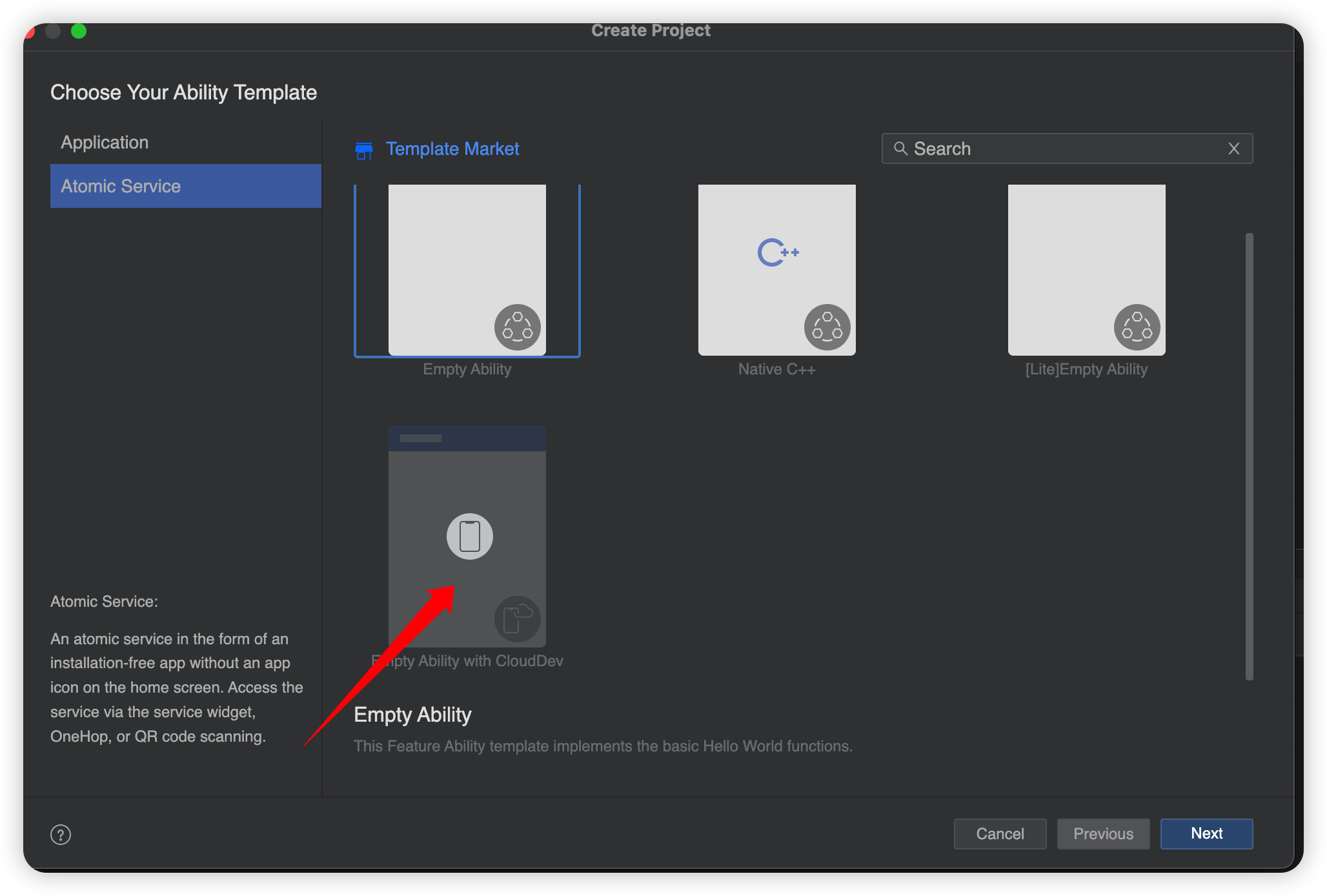
首先创建项目,选择原子化服务,第四个模版端云一体化模版
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
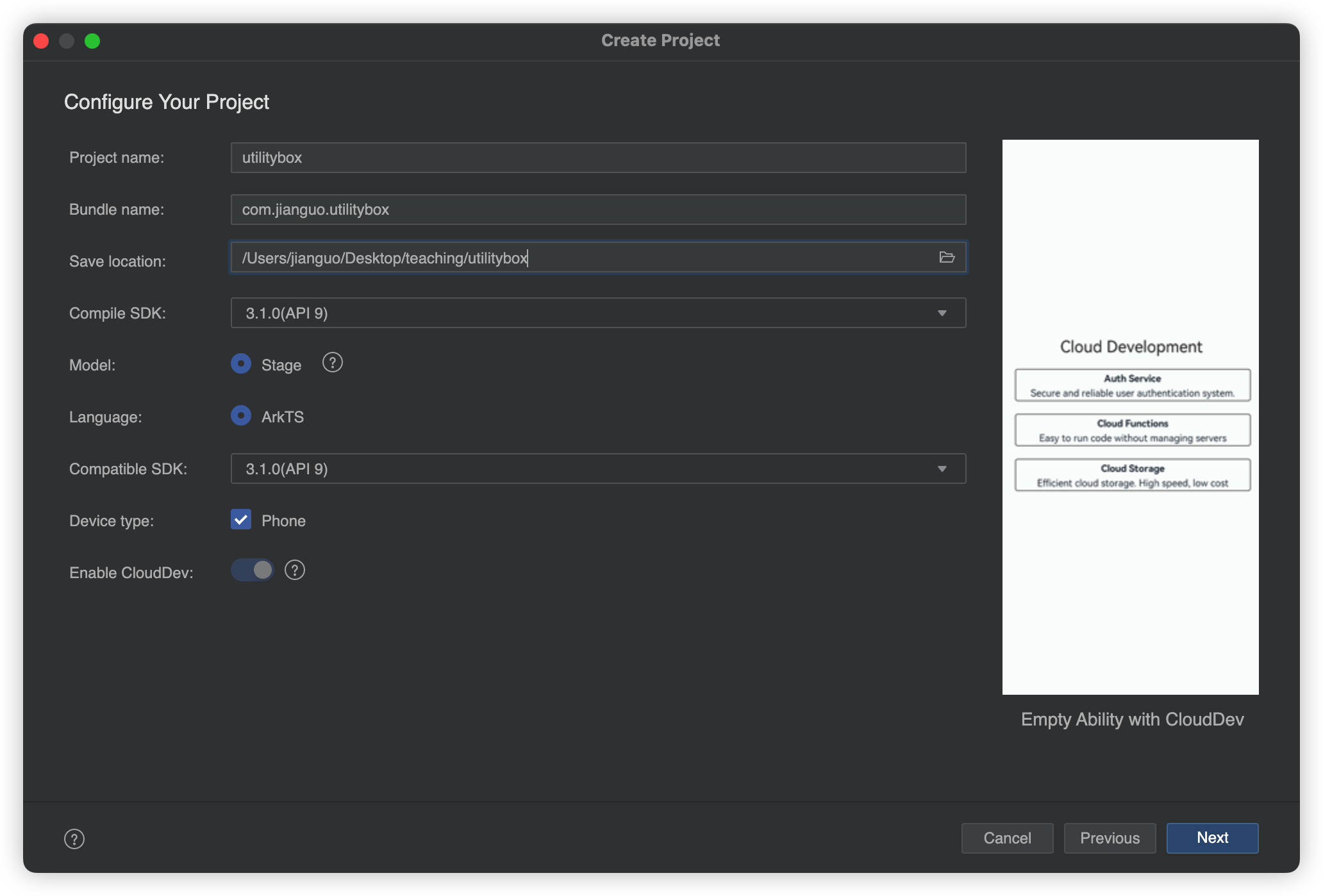
点击下一步:
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
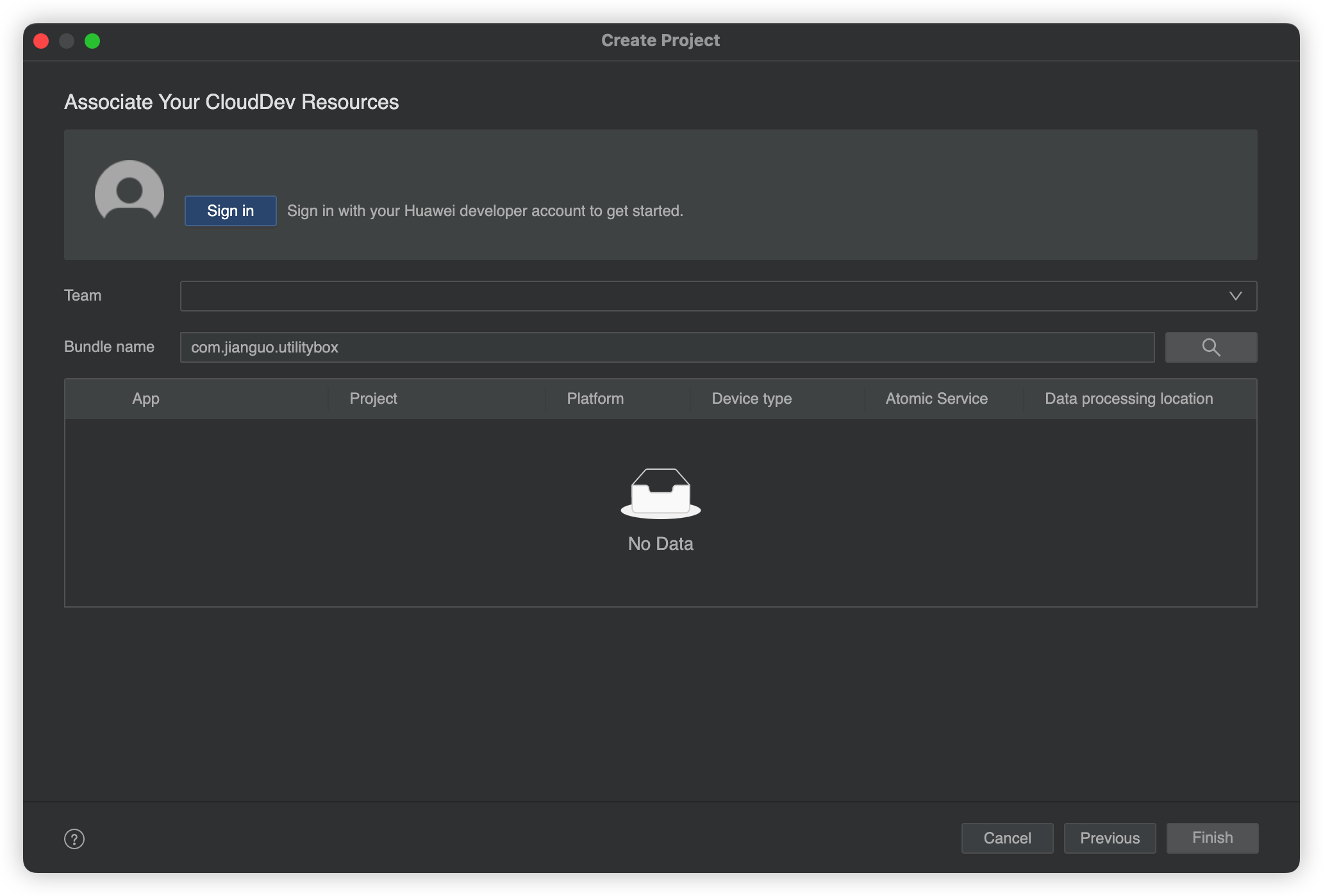
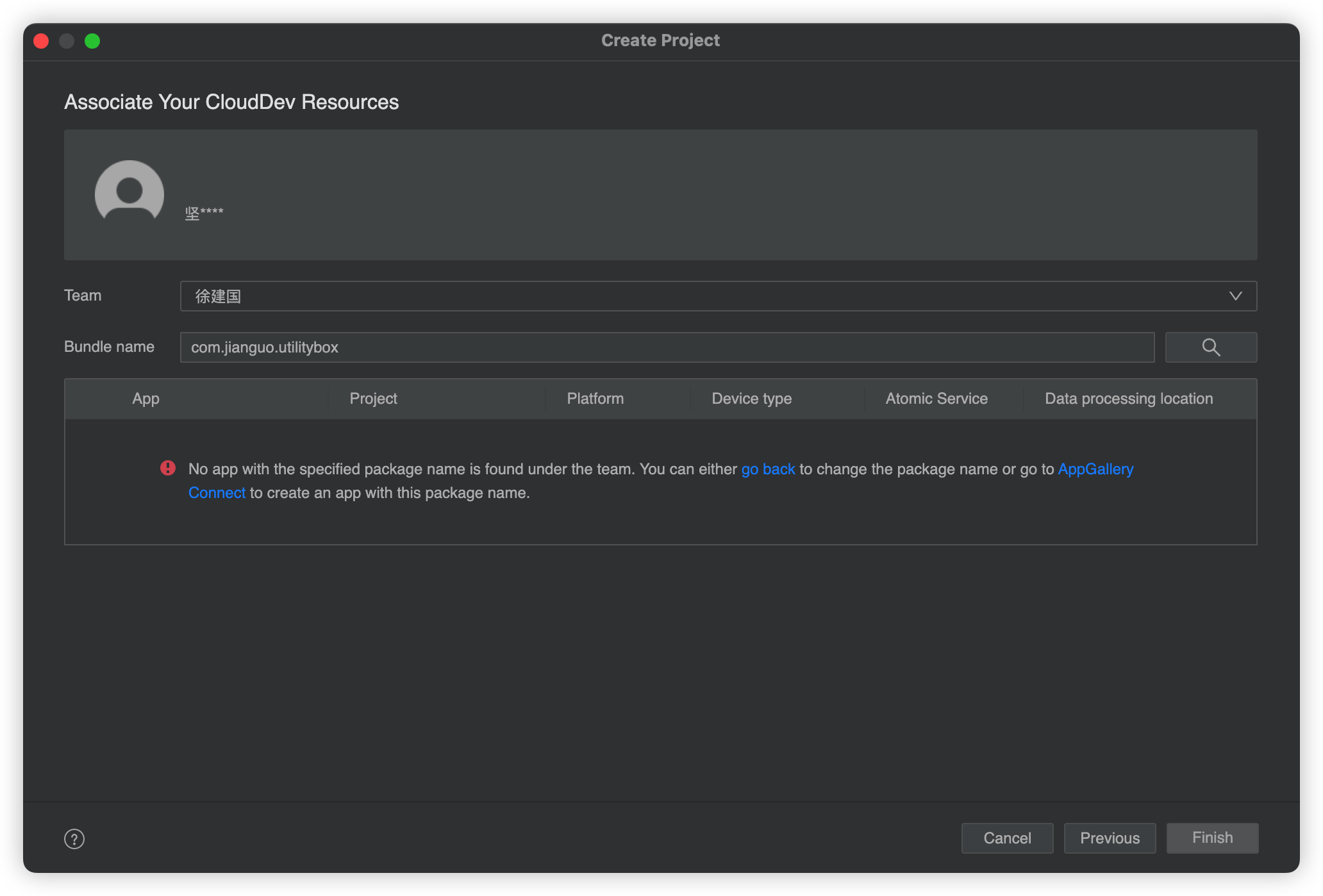
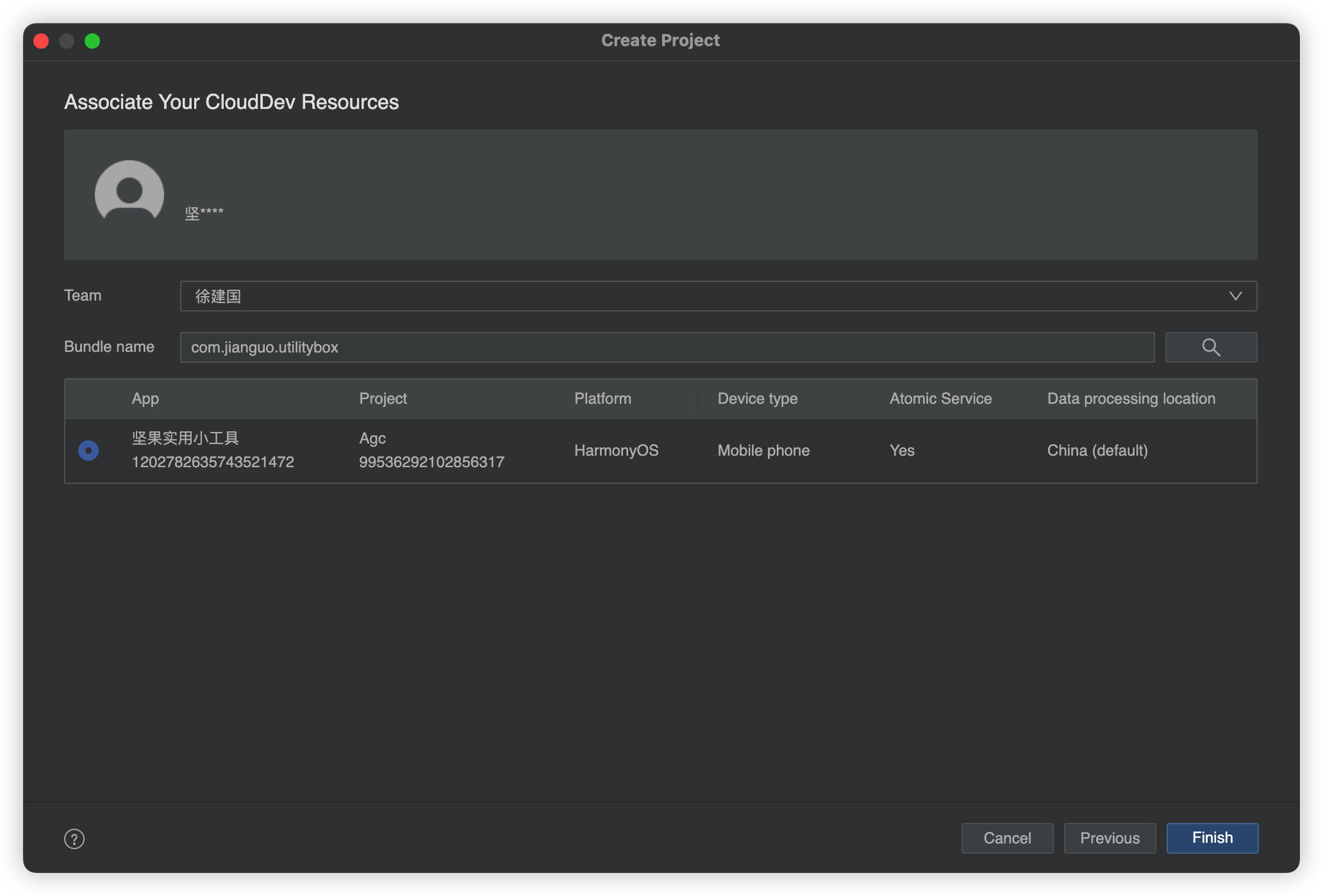
这个时候我们需要为工程关联云开发所需的资源,即在DevEco Studio中选择您的华为开发者账号加入的开发者团队,将该团队在AGC的同包名应用关联到当前工程。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
然后我们点击登陆就好。
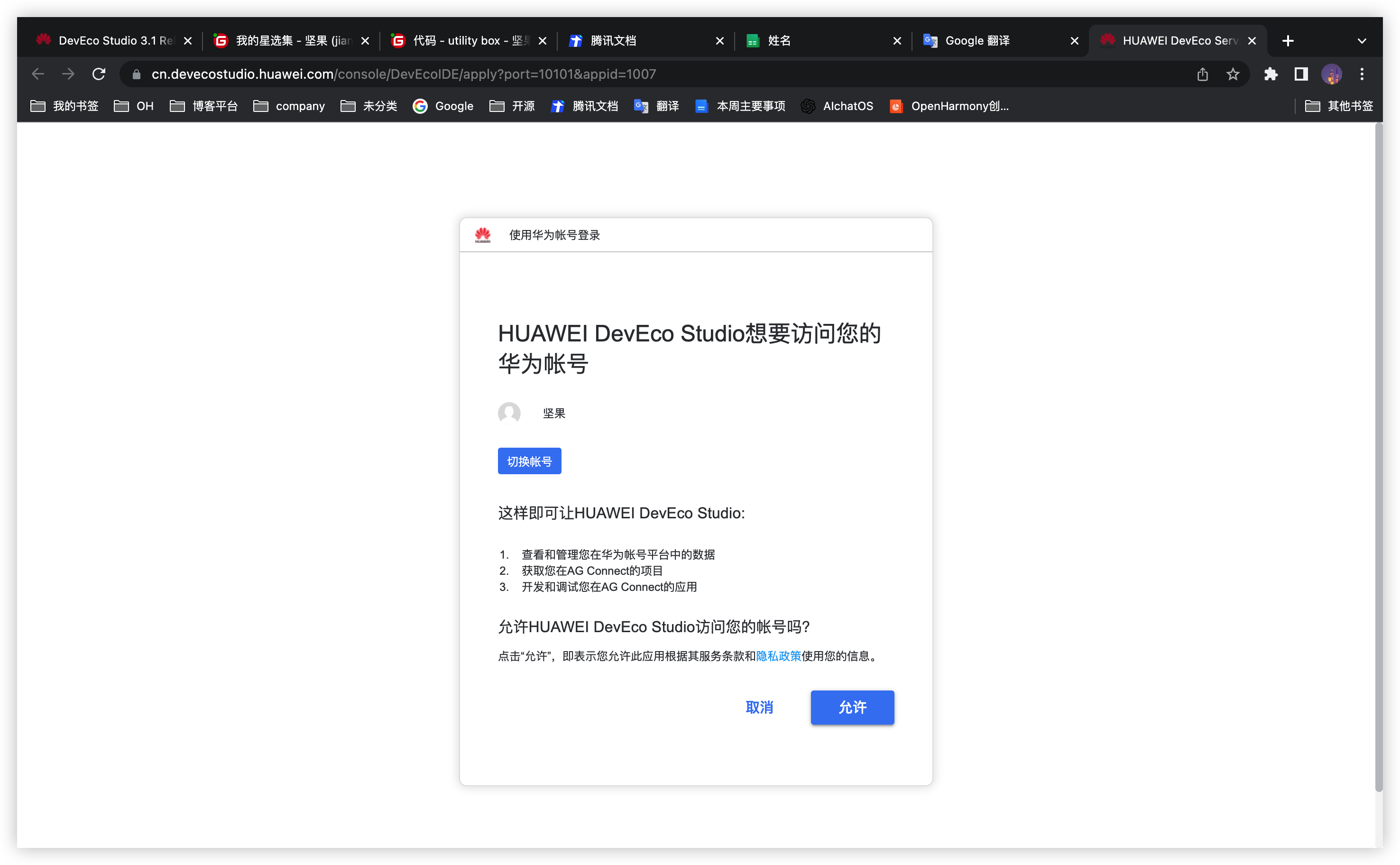
这个时候会来到下面的授权页面,我们点击允许就可以。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
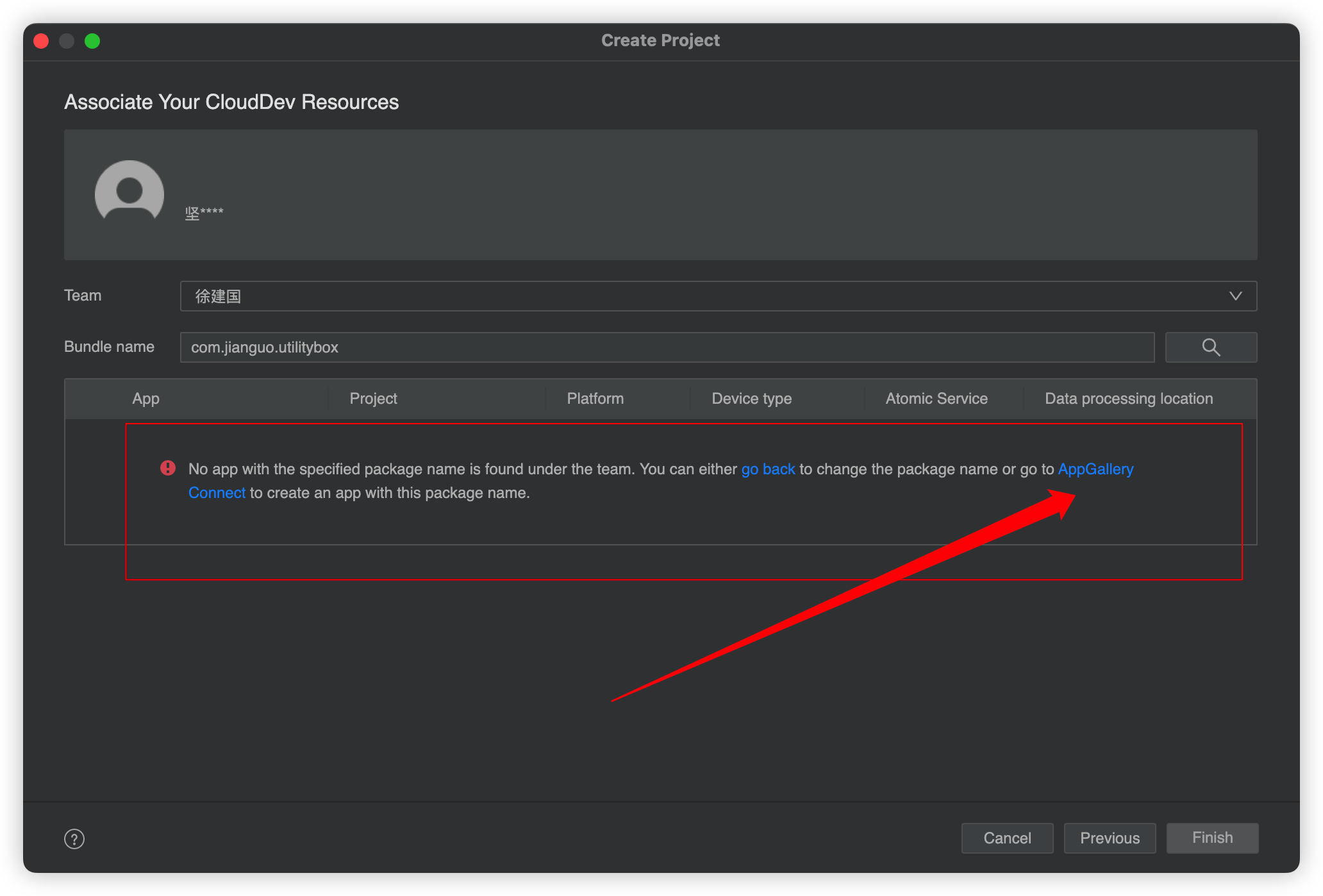
单击“AppGallery Connect”打开AGC应用创建向导,填写应用信息,单击“确认”按钮创建应用。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
我们点击箭头这儿就会跳转到我们的。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
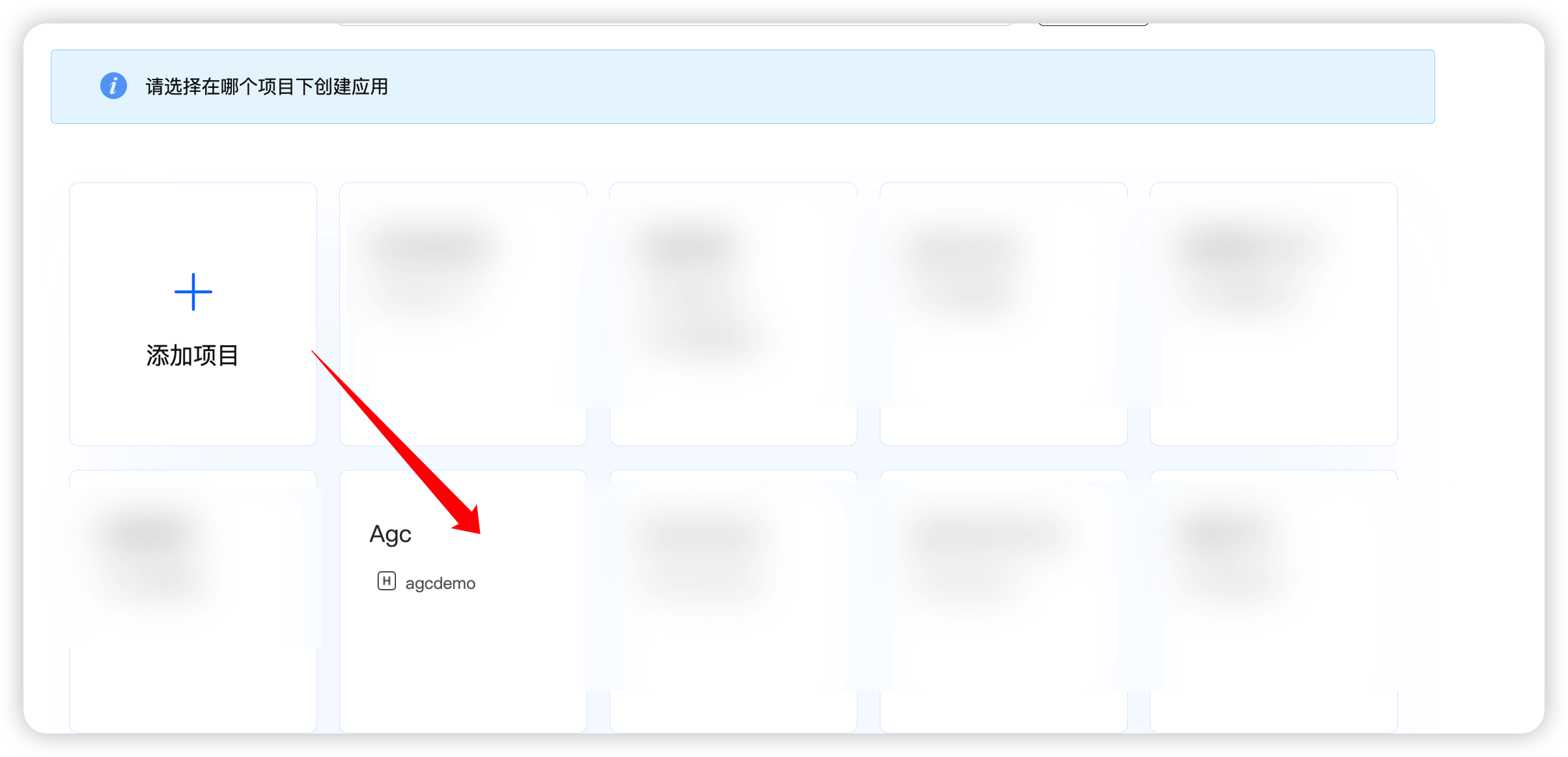
agc页面。这个时候我们选择创建项目,然后再创建应用。我之前已经有项目了。所以我们直接在项目里创建应用就可以。
比如我这里就选择。
https://developer.huawei.com/consumer/cn/service/josp/agc/index.html#/myProject?appPackageName=com.jianguo.utilitybox&isAtomic=1。
下面这个就可以。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
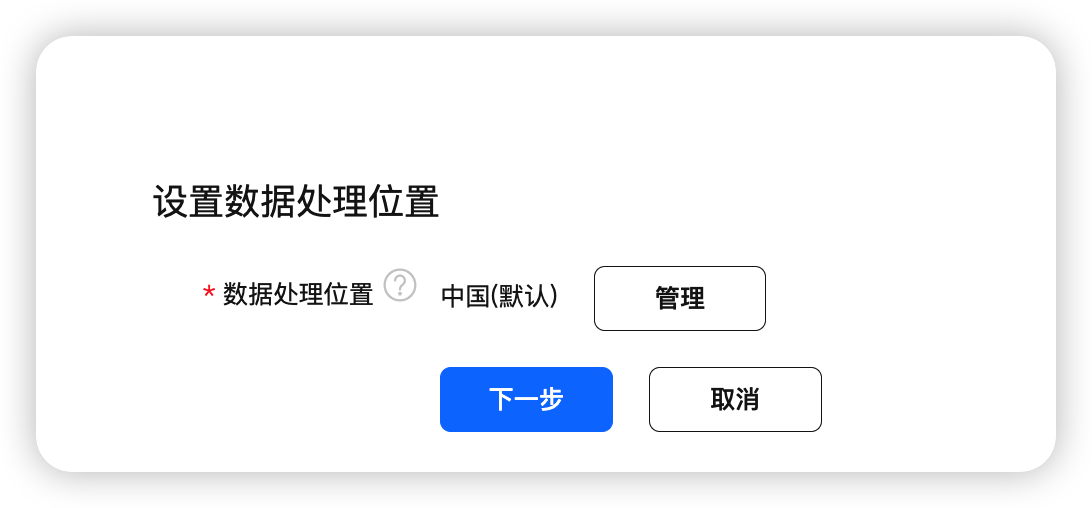
然后就会跳转到设置位置处理页面。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
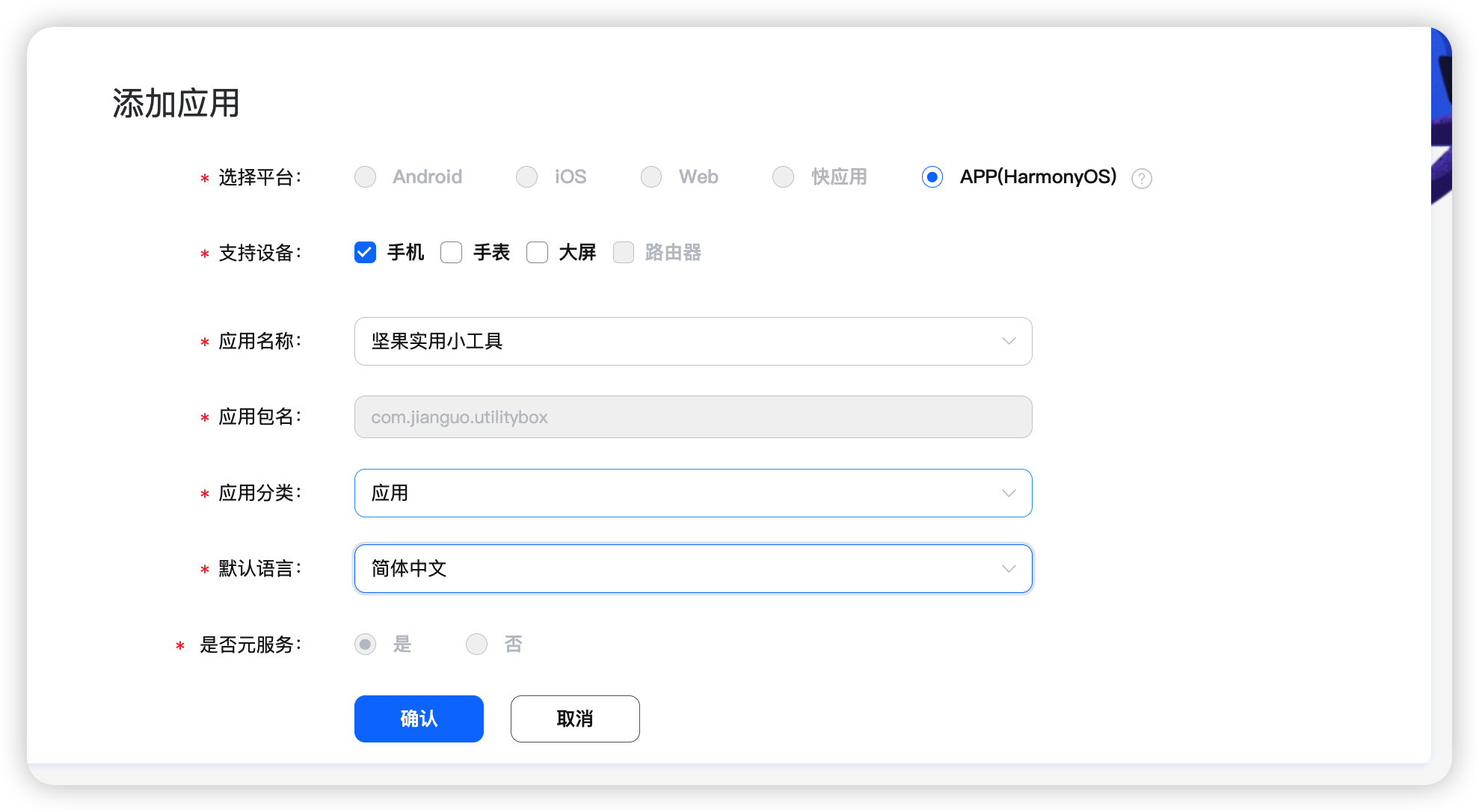
我们点击下一步就会到下面的添加应用界面,然后我们只需要填写应用名称就可以,其他的都会默认,如果默认失败的话,我们就设置应用包名:com.jianguo.utilitybox。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
然后确定。
这个时候就会有恭喜您!
应用创建已完成。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
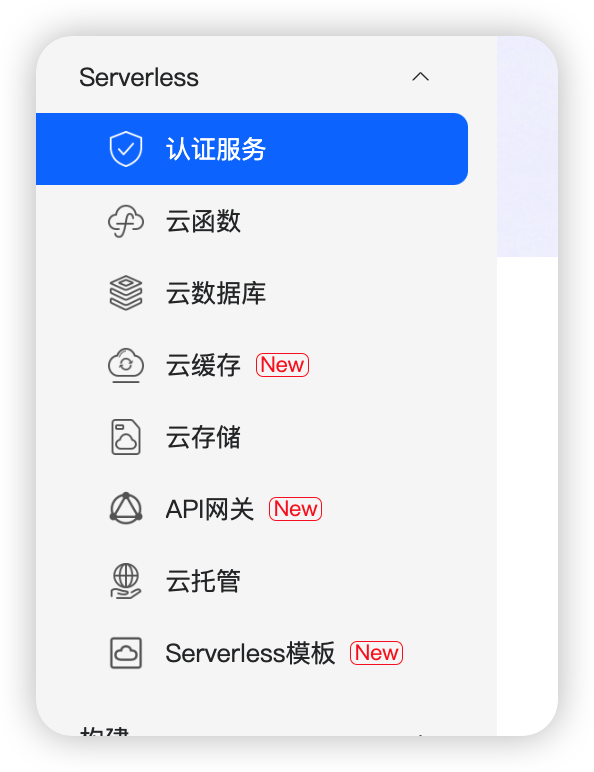
我们选择前往控制台,然后来到Severless这一块。把我们需要的认证服务,云函数,云数据库,云缓存,云存储,统统打开。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
我们回到IDE继续开发,点击Finsh就可。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
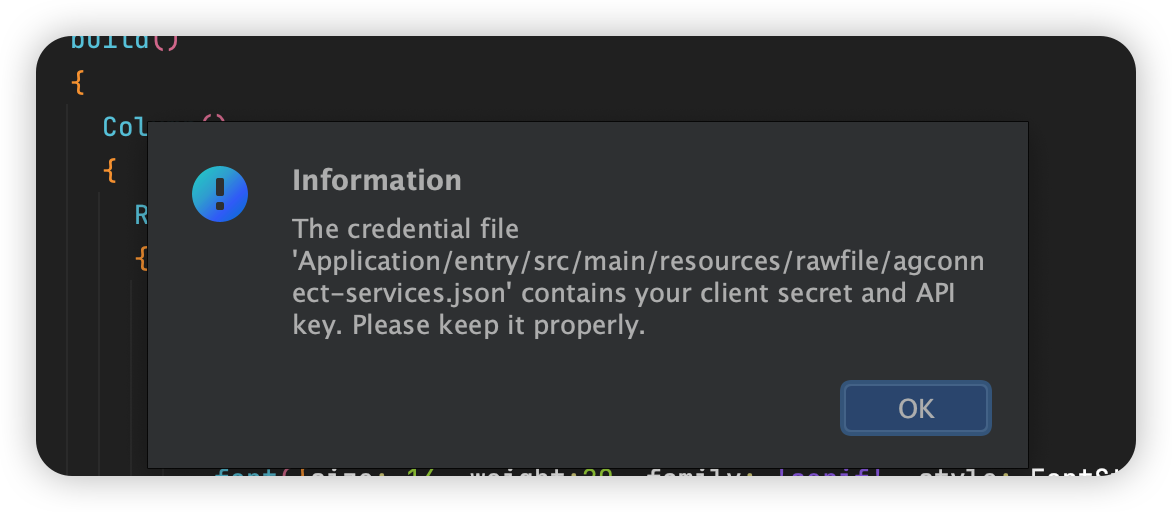
出现这个,我们ok就可以。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
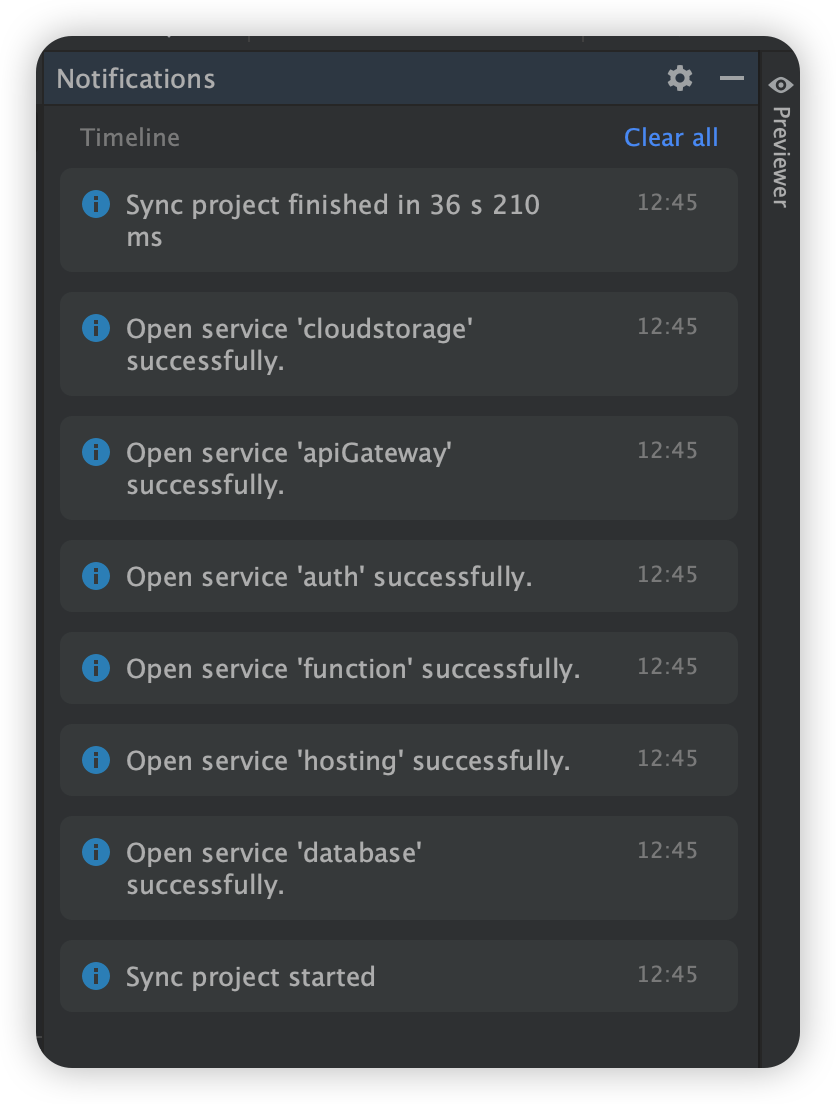
然后大家可以看到工程配置完成。
成功创建工程并关联云开发资源后,DevEco Studio会为工程自动执行一些初始化配置,并开通云开发相关服务:认证服务、云函数、云数据库、云托管、API网关、云存储。,所以上面我们在控制台的操作其实也可以不用操作。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
端侧工程自动集成AGC SDK,包括AGC SDK 配置文件entry/src/main/resources/rawfile/agconnect-services.json 和在entry/oh-package.json5配置文件中引入的AGC相关云服务最新版本SDK。
"dependencies": { "@hw-agconnect/crypto-ohos": "^1.0.10", "@hw-agconnect/function-ohos": "^1.0.10", "@hw-agconnect/auth-ohos": "^1.0.10", "@hw-agconnect/cloudstorage-ohos": "^1.0.10", "@hw-agconnect/api-ohos": "^1.0.10", "@hw-agconnect/base-ohos": "^1.0.10", "@hw-agconnect/core-ohos": "^1.0.10", "@hw-agconnect/credential-ohos": "^1.0.10", "@ohos/agconnect-auth-component": "^1.0.5", "long": "5.2.1" }云侧工程自动集成云数据库最新版本Node.js Server SDK。
/Users/jianguo/Desktop/teaching/utilitybox/CloudProgram/cloudfunctions/idgenerator/package.json
"dependencies": { "@agconnect/database-server": "^1.0.7" }}大家都知道我这次用的是端云一体化开发,那那么我们就有必要来了解一下端云协同的目录结构
端云一体化开发工程目录分为三个子工程:如下图所示:
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
端开发工程主要用于开发应用端侧的业务代码,端开发工程目录结构如下:
端侧的目录和之前大家看到的文件目录结构都差不多
- Application - AppScope app.json5 // 应用的全局配置信息 - entry // 应用/服务模块,编译构建生成一个HAP oh_modules // 用于存放三方库依赖信息 - src/main - ets // 用于存放ArkTS源码 - resources // 用于存放应用/服务所用到的资源文件 module.json5 // Stage模型配置文件 build-profile.json5 // 当前模块信息、编译信息配置项 hvigorfile.ts // 模块级编译构建任务脚本 oh-package.json5 // 配置三方包声明的入口及包名 build-profile.json5 // 应用配置信息,包括签名、产品配置等 hvigorfile.ts // 应用级编译构建任务脚本云开发工程中开发者可以为应用开发云函数和云数据库服务资源,云开发工程目录结构如下:
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
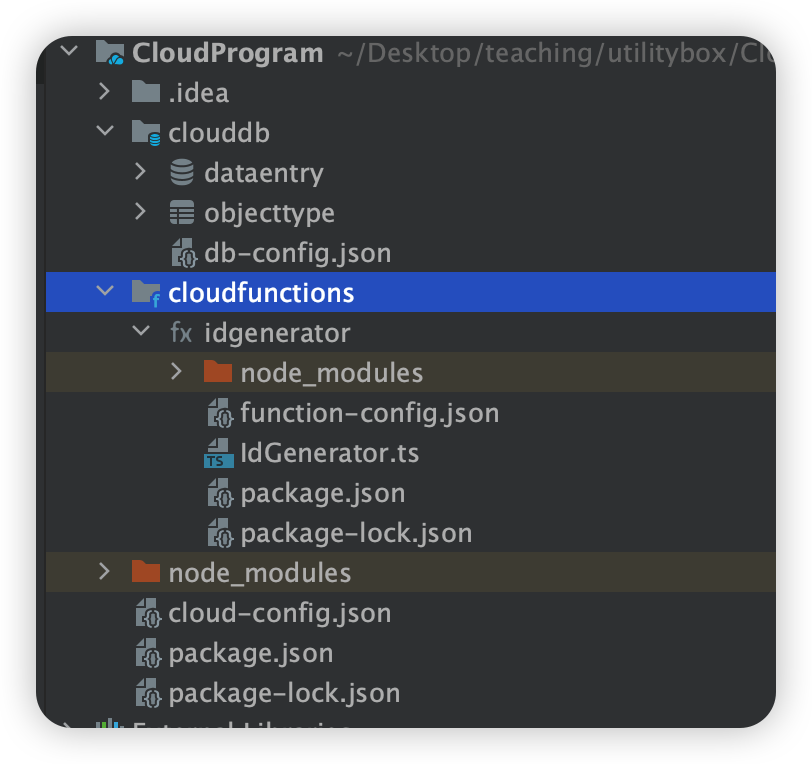
- CloudProgram - clouddb // 云数据库工程目录 dataentry // 用于存放数据条目文件 objecttype // 用于存放对象类型文件 db-config.json // 模块配置文件 - cloudfunctions // 云函数工程目录 node_modules // 包含所有三方依赖 cloud-config.json // 云开发工程配置文件 package.json // 定义了TypeScript公共依赖在云端工程(CloudProgram)中可以创建函数、编写函数业务代码、为函数配置调用触发器。
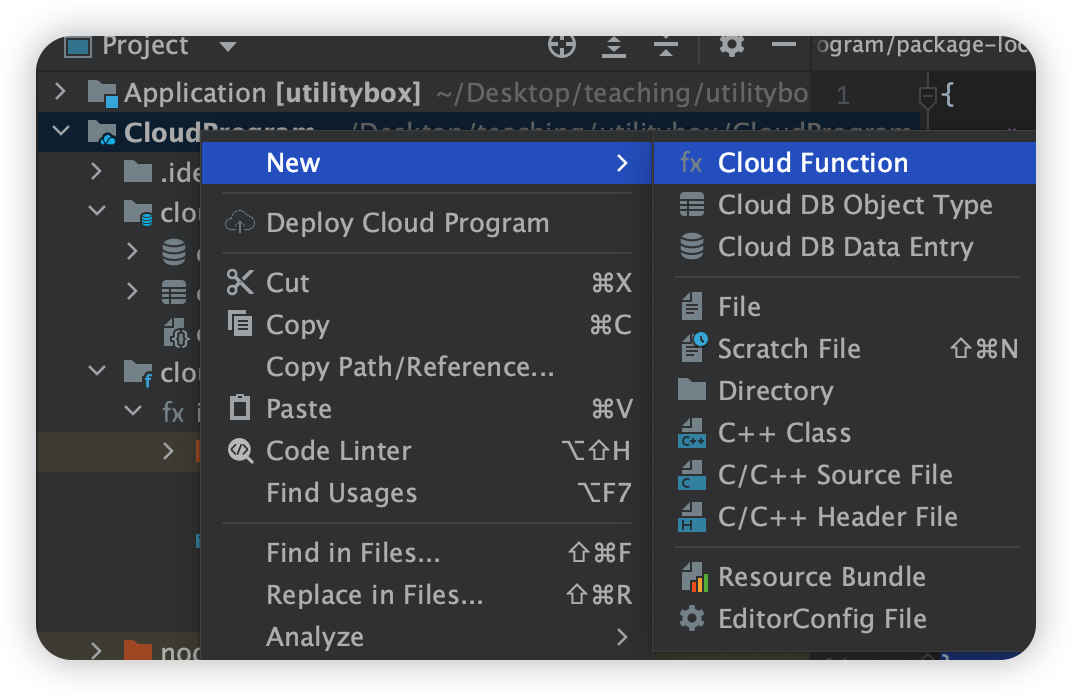
单击“cloudfunctions”目录,选择“New > Cloud Function”创建云函数。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
输入函数名称,单击“OK”按钮DevEco Studio自动生成函数目录。函数名称仅支持小写英文字母、数字、中划线(-),首字母必须为小写字母,结尾不能为中划线(-)。
比如add。
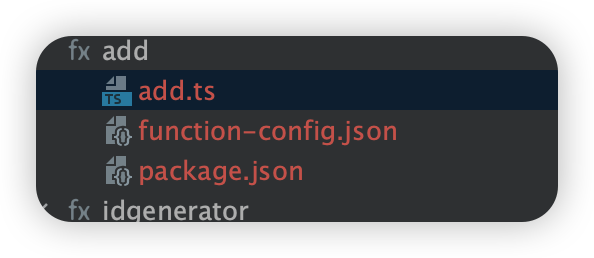
云函数目录结构。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
- add node_modules // 自动为该函数引入依赖包 function-config.json // 函数的配置文件,可配置触发器,通过触发器暴露的触发条件来实现函数调用。 package.json // 包含了当前函数的名称、版本等函数元数据。 add.ts // 函数入口文件云函数触发器。
云函数触发器在function-config.json文件中triggers属性中配置,当前支持HTTP触发器、CLOUDDB触发器、AUTH触发器、CLOUDSTORAGE触发器、CRON触发器五种。
{ "handler": "IdGenerator.myHandler", "triggers": [ { "type": "http", "properties": { "enableUrlDecode": true,//通过HTTP触发器触发函数,对于contentType为“application/x-www-form-urlencoded”的触发请求,是否使用URLDecoder对请求body进行解码再转发到函数中。true:启用。false:不启用。 "authFlag": "true",//是否鉴权,默认为true。 "authAlgor": "HDA-SYSTEM",//鉴权算法,默认为HDA-SYSTEM。 "authType": "apigw-client",//HTTP触发器的认证类型。apigw-client:端侧网关认证,适用于来自APP客户端侧的函数调用。 cloudgw-client:云侧网关认证,适用于来自APP服务器侧的函数调用 "mode": "NO_PATH" } } ]}云函数的代码实现基于不同的语言运行环境可分为Node.js、Java、Python,还有一种比较特别运行环境为Custom Runtime(自定义运行环境)。本工程的语言运行环境为Node.js。
云函数的入口方法:
module.exports.myHandler = function(event, context, callback, logger)。
函数必须通过显示调用callback(object)将事件处理结果返回给AGC,结果可以是任意对象,但必须与JSON.stringify兼容,AGC会将结果转换成JSON字符串,返回给调用方。callback执行完成后,函数即执行结束。
为云函数添加返回内容。
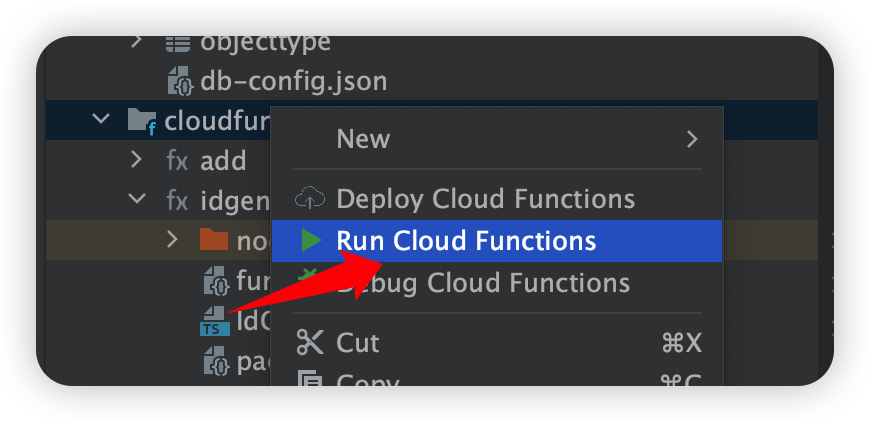
let myHandler = async function (event, context, callback, logger) { logger.info(event); // do something here callback({ code: 0, desc: "Success." });};export { myHandler };调试云函数 函数开发过程中,开发者可在本地进行调试,或者将函数部署到AGC云端后,在本地触发调用云端函数。当前本地调试支持Run和Debug两种模式,Debug模式支持使用断点来追踪函数的运行情况。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
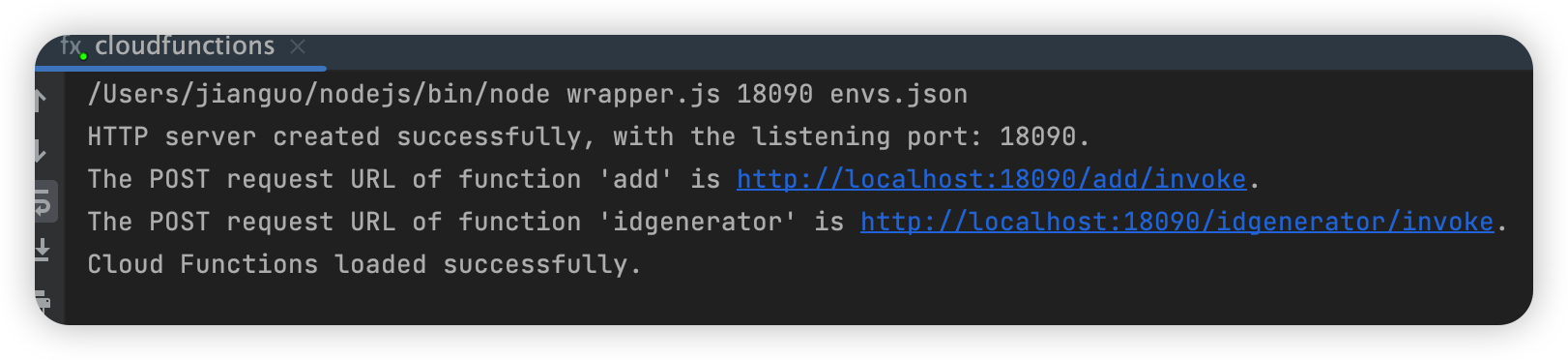
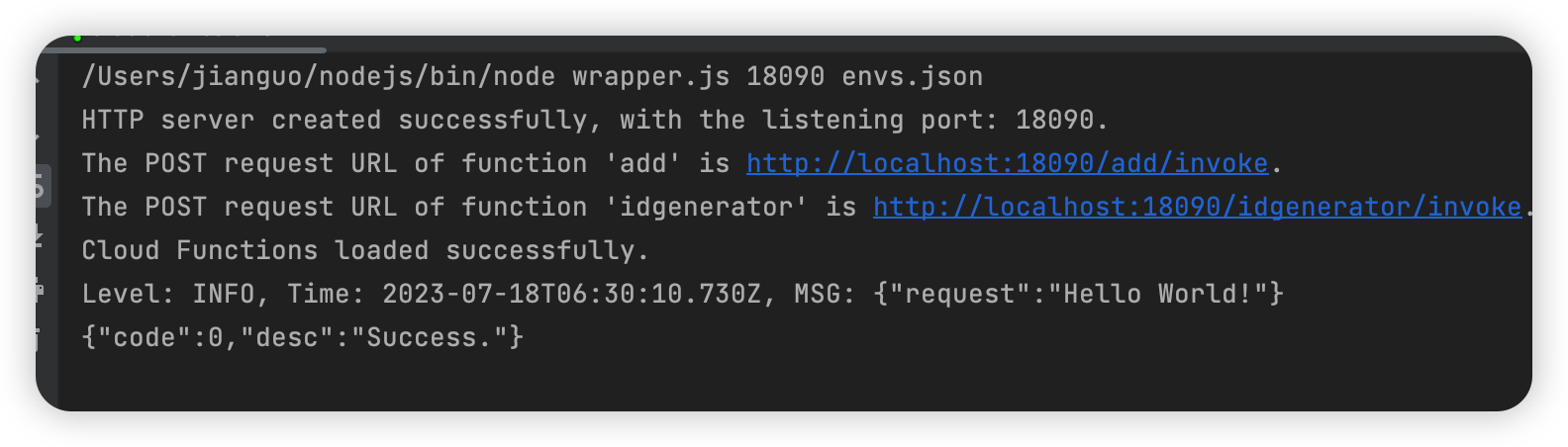
查看Run面板,若出现“Cloud Functions loaded successfully”,标识云函数启动成功(云函数启动/调试将部署cloudfunctions中所有的云函数),并生成对应的POST URL。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
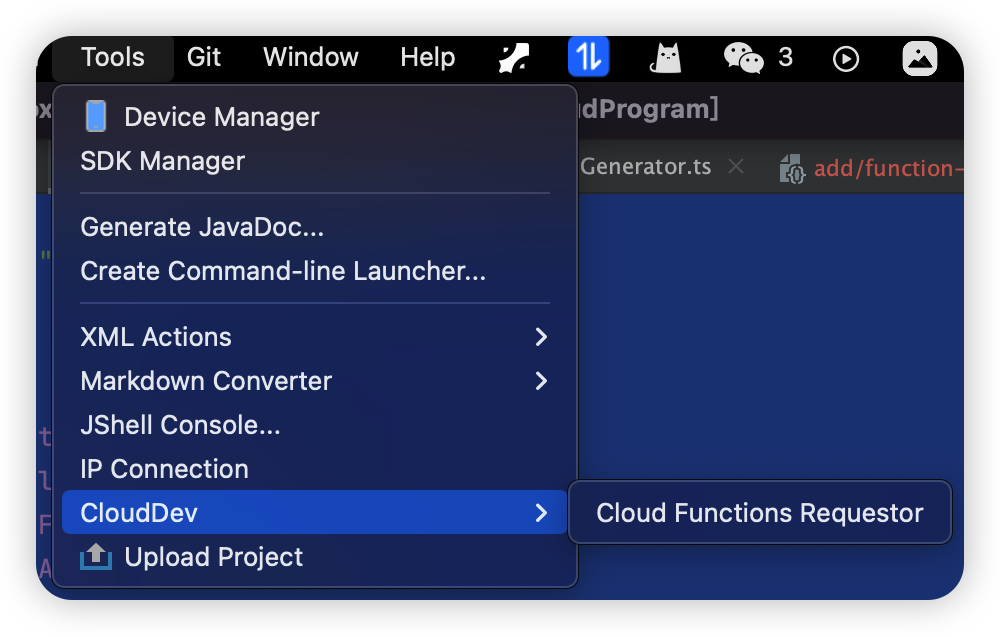
在菜单栏选择“Tools > CloudDev > Cloud Functions Requestor”触发云函数调用。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
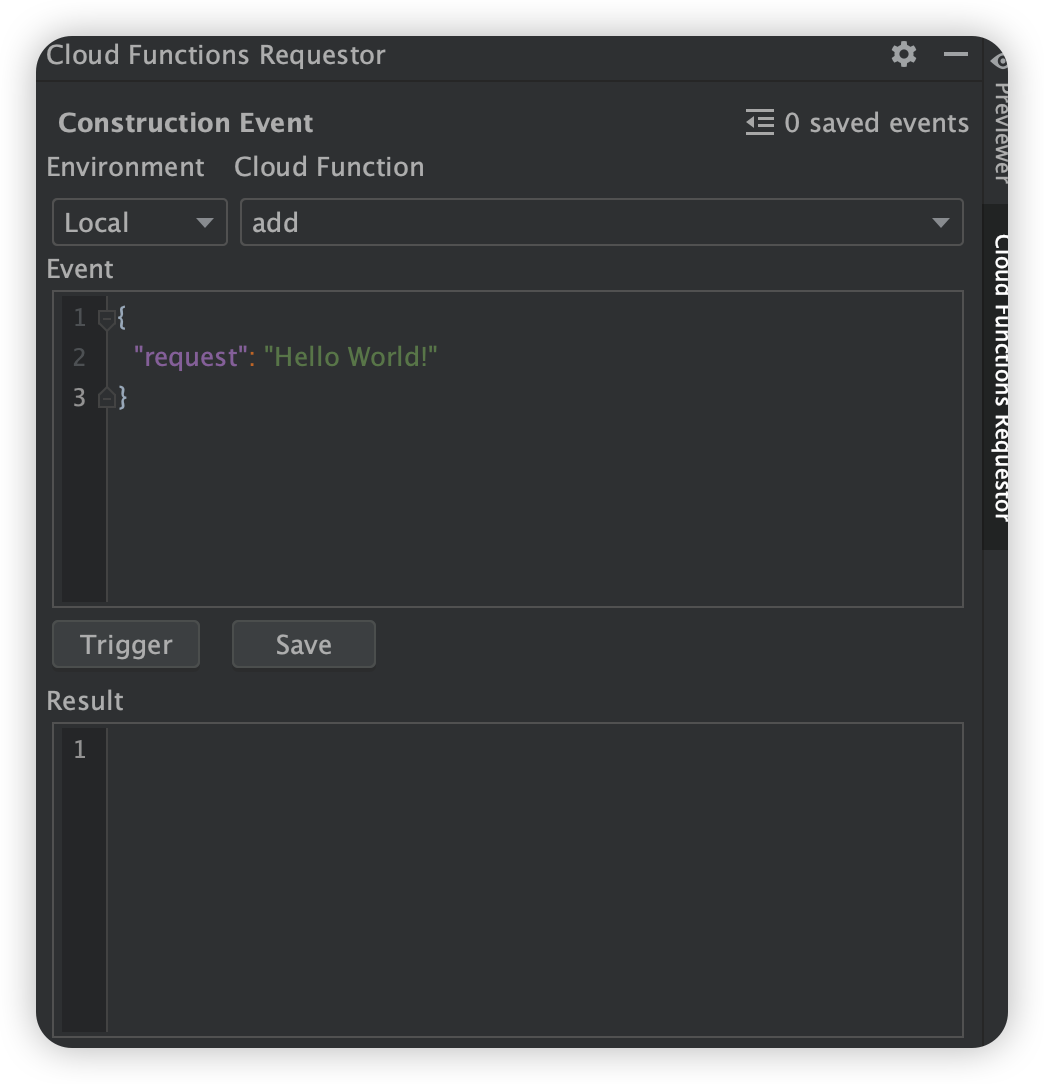
在弹出的云函数调用界面填写触发事件参数。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
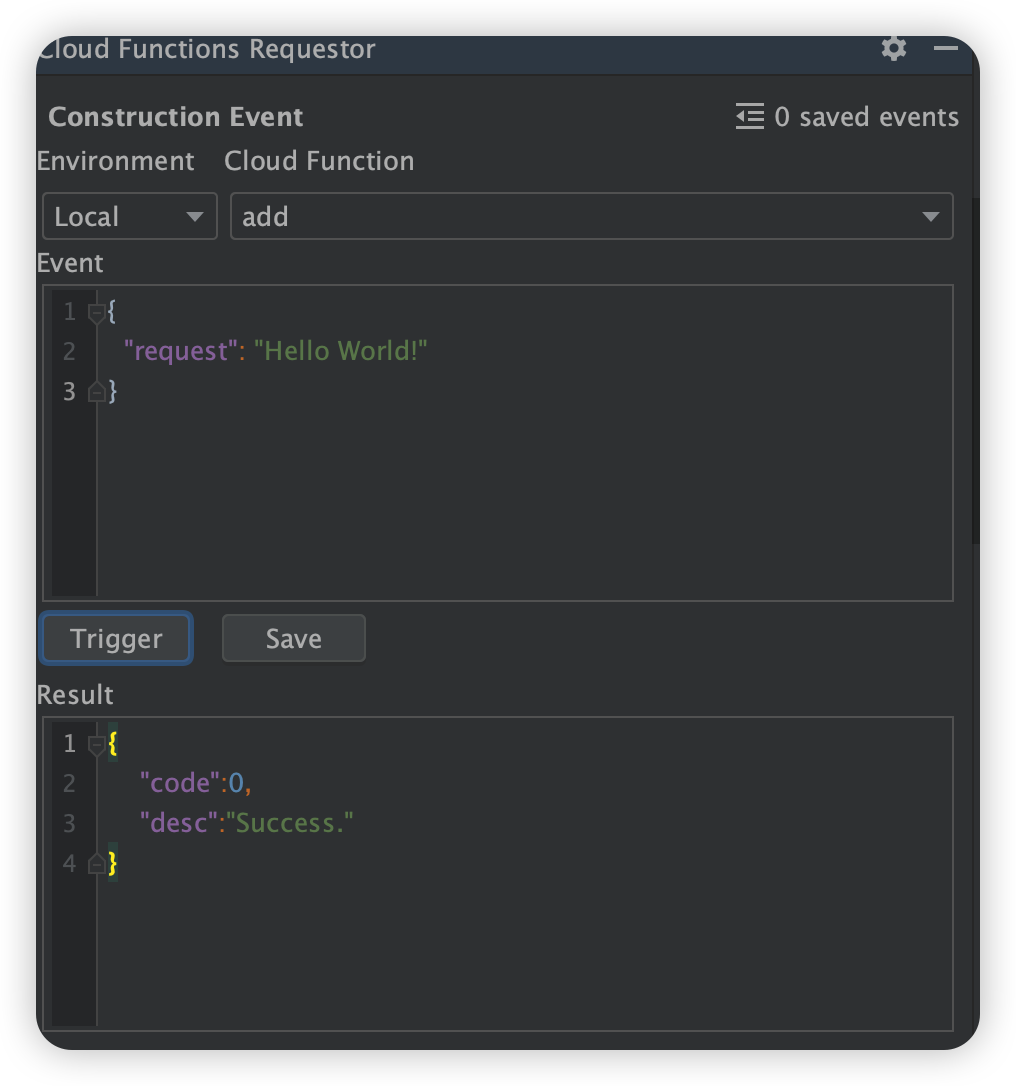
单击Trigger按钮,触发执行云函数,执行结果展示在Result框内,Run面板同时打印运行日志。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
部署云函数 完成函数代码开发后,开发者可将函数部署到AGC控制台,支持单个部署和批量部署。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
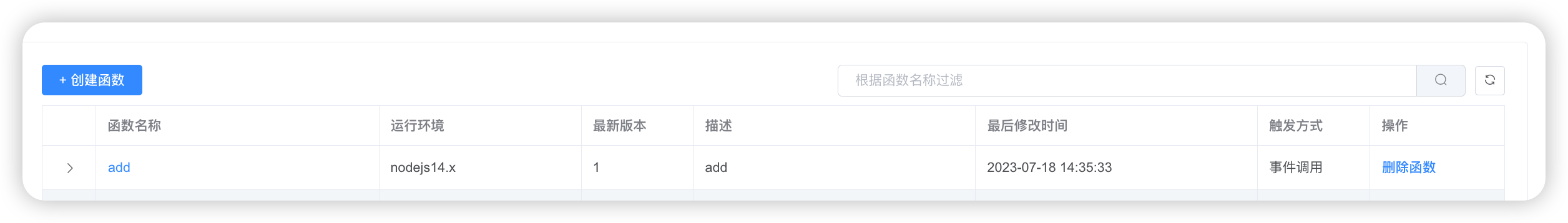
登录AGC控制台,进入当前项目的云函数服务菜单,可查看开发者部署的函数。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
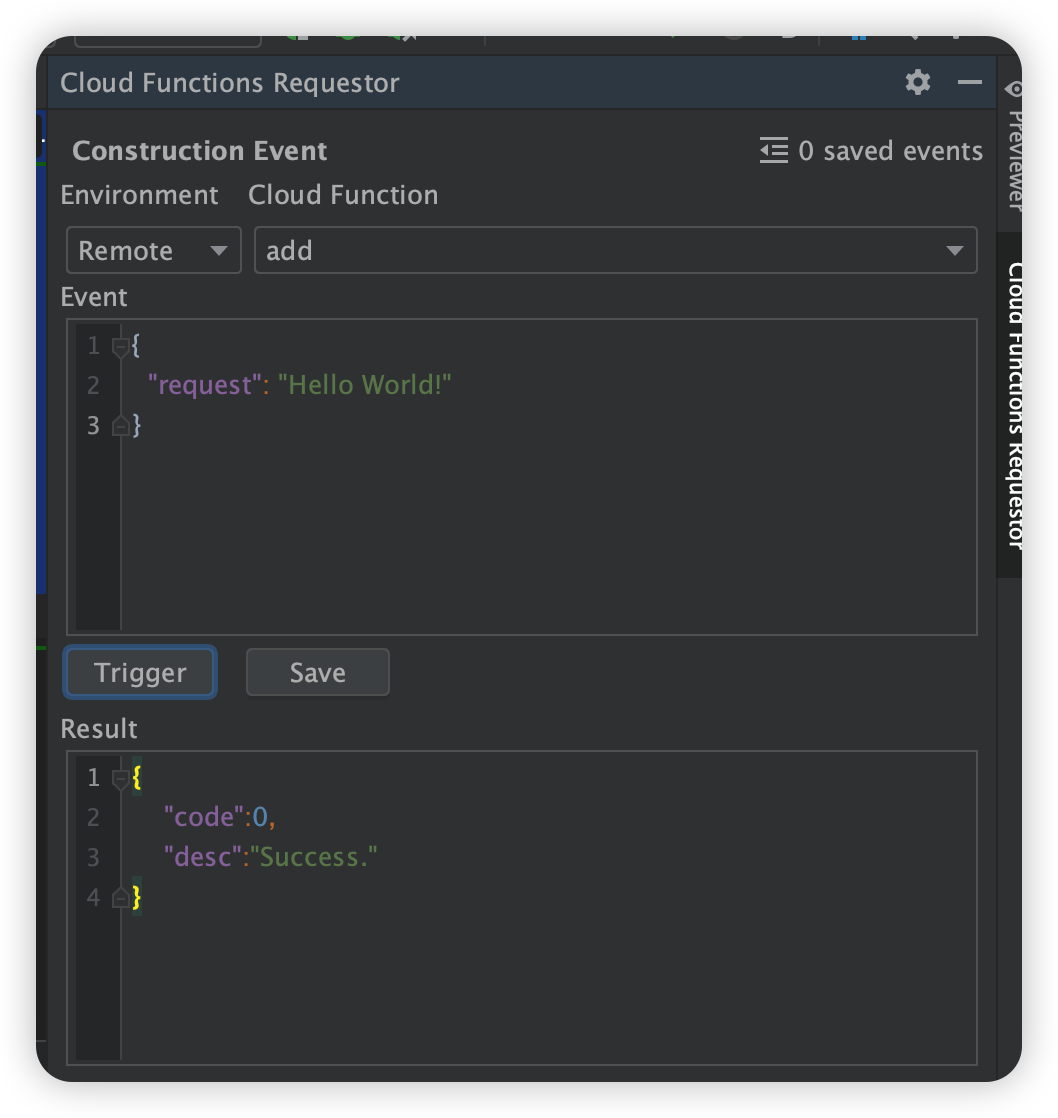
远程函数测试 在“Cloud Functions Reuestor”面板中,更改Environment为Remote远程调用,单击“Trigger”按钮,在Result中显示返回结果。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
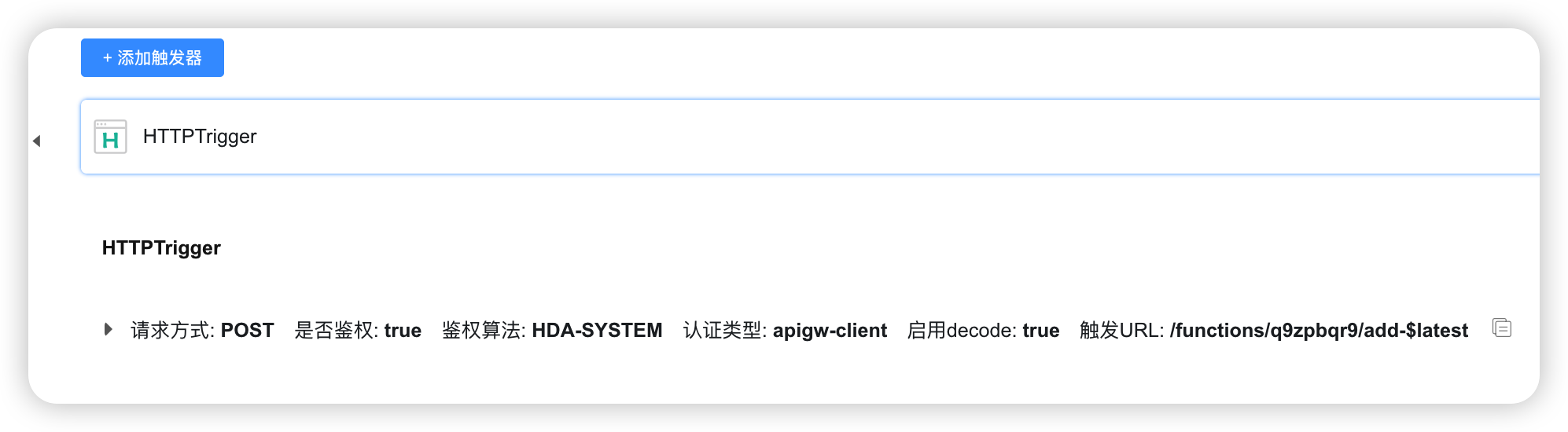
当开发者创建的函数或函数别名中创建一个HTTP类型的触发器后,在应用客户端调用函数时需要传入HTTP触发器的标识,查询方法如下: 在函数的触发器页面点击“HTTPTrigger”触发器,查看“触发URL”的后缀,获取触发器标识,格式为“函数名-版本号”。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
应用集成云函数SDK后,可以在应用内直接通过SDK API调用AGC中的云函数,云函数SDK与AGC的函数调用基于HTTPS的安全访问。
SudokuAlgorithmFunction.ts文件,编写调用云函数方法。Button('请求自定义云函数') .fontSize(16) .onClick(() => { getSudokuPuzzle(getContext(this)).then((ret) => { Log.info(Constants.LOG_TAG_NAME, `单击按钮调用云函数返回结果: ${ JSON.stringify(ret)}`) }) })然后我们签名,在真机中。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
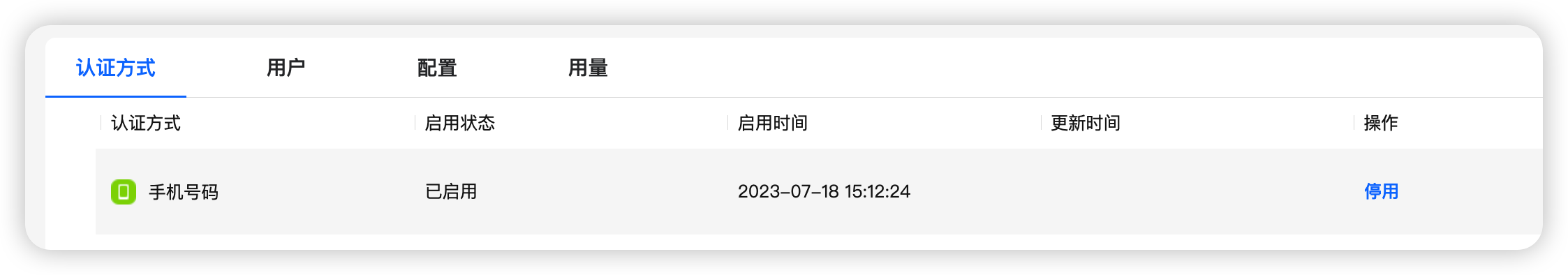
当前AGC认证服务为HarmonyOS应用/服务提供的登录认证方式有手机、邮箱和关联账号三种方式。本工程使用“邮箱+验证码”的方式作为应用的登录入口。我们这次使用的是手机号码登录。
需要在AGC控制台开通认证服务(工程创建时默认开通),并在“认证方式”页签中启用“邮箱地址”。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
调用PhoneUserBuilder生成PhoneUser,然后调用PhoneAuthProvider.credentialWithVerifyCode注册用户。注册成功后,系统会自动登录,无需再次调用登录接口。也可以使用signIn登录接口,通过第三方认证来登录AGConnect平台,在entry/src/main/ets/services/Auth.ts认证工具类中添加邮箱账号注册用户方法。
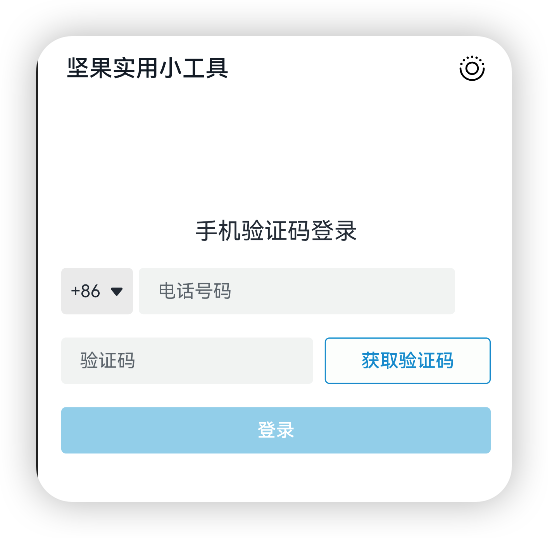
public async login(countryCode: string, phoneNumber: string, verifyCode: string): Promise<AgUser> { return new Promise((resolve, reject) => { const credential = PhoneAuthProvider.credentialWithVerifyCode(countryCode, phoneNumber, verifyCode); this.agc.auth().signIn(credential).then(async (ret) => { Log.info(TAG, "User has signed in.."); // @ts-ignore let user = ret.getUser(); let userExtra = await ret.getUser().getUserExtra(); let loginRes = new AgUser( user.getUid(), user.getPhotoUrl(), user.getPhone(), user.getDisplayName(), userExtra.getCreateTime(), userExtra.getLastSignInTime()) resolve(loginRes); }).catch((error) => { Log.error(TAG, "Error: ", error); reject(error); }); }); }通过容器组件Flex、Row、Column以及基础组件Text、Image、Button、Navigation、TextInput,构建手机验证码登录页面。
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) { Text($r('app.string.auth_dialog_title')) .fontSize($r('app.float.navigation_font_size')) .margin({ bottom: Constants.LENGTH_20_PX }) Flex({ direction: FlexDirection.Row }) { Select(mockData) .font({ size: $r('app.float.body_font_size') }) .selectedOptionFont({ size: $r('app.float.body_font_size') }) .optionFont({ size: $r('app.float.body_font_size') }) .value(this.countryCode) .layoutWeight(Constants.LENGTH_1_PX) .backgroundColor($r('app.color.placeholder_background')) .borderRadius(Constants.BORDER_RADIUS_4_PX) .height(Constants.HEIGHT_40) .onSelect((_, val) => { this.countryCode = val.substring(0, val.length - 4); }) TextInput({ placeholder: $r('app.string.auth_dialog_number_placeholder') }) .layoutWeight(Constants.LENGTH_3_PX) .margin({ left: Constants.LENGTH_5_PX }) .borderRadius(Constants.BORDER_RADIUS_4_PX) .maxLength(Constants.LENGTH_20_PX) .height(Constants.HEIGHT_40) .enabled(this.timer === 60) .onChange((val) => { this.phoneNumber = val; }) } .margin({ bottom: Constants.LENGTH_20_PX }) Flex({ direction: FlexDirection.Row }) { TextInput({ placeholder: $r('app.string.auth_dialog_code_placeholder'), text: this.verificationCode }) .layoutWeight(Constants.LENGTH_3_PX) .margin({ right: Constants.LENGTH_5_PX }) .borderRadius(Constants.BORDER_RADIUS_4_PX) .maxLength(Constants.LENGTH_6_PX) .height(Constants.HEIGHT_40) .onChange((val) => { this.verificationCode = val; }) Button(this.timer === 60 ? $r('app.string.auth_dialog_get_code_button_text') : this.timer.toString(), { type: ButtonType.Normal }) .backgroundColor($r('app.color.start_window_background')) .layoutWeight(Constants.LENGTH_2_PX) .borderColor($r('app.color.action_button_background')) .borderWidth(Constants.LENGTH_1_PX) .fontColor($r('app.color.action_button_background')) .borderRadius(Constants.BORDER_RADIUS_4_PX) .margin({ left: Constants.LENGTH_5_PX }) .height(Constants.HEIGHT_40) .enabled(this.canGetCode() && this.timer === 60) .onClick(() => this.onGetCodeButtonClicked()) } .margin({ bottom: Constants.LENGTH_20_PX }) Button($r('app.string.auth_dialog_auth_button_text'), { type: ButtonType.Normal }) .width(Constants.PERCENT_100) .borderRadius(Constants.BORDER_RADIUS_4_PX) .backgroundColor($r('app.color.action_button_background')) .enabled(this.canAuthorize() && this.verificationCode.length > 5 && this.canLogin) .opacity(this.canLogin ? 1 : 0.5) .height(Constants.HEIGHT_40) .onClick(() => this.onAuthButtonClicked()) } .height(Constants.PERCENT_50) .padding({ right: Constants.LENGTH_20_PX, left: Constants.LENGTH_20_PX }) }调用自定义的登录接口实现登录,并使用首选项自定义工具接口将用户信息写入缓存。,这样下次进入之后,就可以进行对应的逻辑判断。执行对应的流程。
onAuthButtonClicked() { this.canLogin = false; this.agcAuth.login(this.countryCode, this.phoneNumber, this.verificationCode).then(user => { AppStorage.Set<AgUser>('user', user); PreferencesUtil.putPreference(getContext(this), Constants.USER_AUTH_INFO, JSON.stringify(user)); Log.info(TAG, "Logged in succesfully."); this.canLogin = true; router.replaceUrl({ url: "pages/MainPage" }) }).catch((err) => { this.canLogin = true; Log.error(TAG, "Logged in failed " + JSON.stringify(err)); AlertDialog.show({ title: $r('app.string.common_prompt'), message: $r('app.string.common_login_fail'), }); }); } 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
元服务 (原为"原子化服务") 是一种基于HarmonyOS API的全新服务提供方式,以鸿蒙万能卡片等多种呈现形态, 向用户提供更轻量化的服务。具有即用即走、信息外显、服务直达的特性。
万能卡片(以下简称“卡片”)是一种界面展示形式,可以将应用的重要信息或操作前置到卡片,以达到服务直达、减少体验层级的目的。卡片常用于嵌入到其他应用(当前卡片使用方只支持系统应用,如桌面)中作为其界面显示的一部分,并支持拉起页面、发送消息等基础的交互功能。
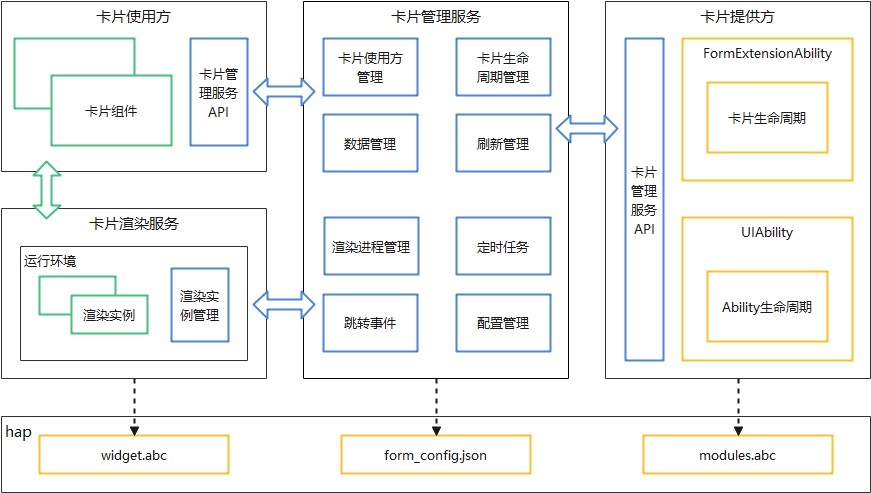
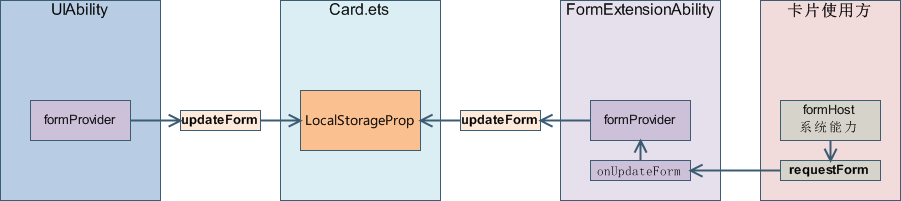
下面是我们开发卡片时候的实现原理
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
这里涉及的几个知识点给大家介绍一下
ArkTS卡片提供了postCardAction()接口用于卡片内部和提供方应用间交互,当前支持router、message和call三种类型的事件,仅在卡片中可以调用。这个我们在查询油价,以及处理message跳转的时候会用到。大家继续往后看就可以。
这里我们需要学习的知识点在于卡片的创建,以及卡片数据如何交互。
创建ArkTS卡片有两种方式:
使用第二种方式创建卡片,在”entry > src/main/ets > widget > pages“目录右键单击“New > ArkTS File”创建RubbishWidgetCard.ets文件,接着打开"entry > src/main/resources > base > profile"目录下的form_config.json文件,配置名称为rubbish的2*2卡片
这样的话,我们的卡片就算创建完成了,
Column() { Row() { Image($r("app.media.rubbish")).width(this.Image_WIDTH_PERCENT).margin({ right: 5 }) Text(this.TITLE) .fontSize($r('app.float.font_size')) .fontWeight(FontWeight.Bold) .fontColor($r('app.color.item_title_font')) } } .width(this.FULL_WIDTH_PERCENT) .backgroundColor($r("app.color.emuiLow4_alpha")) .height(this.FULL_HEIGHT_PERCENT) .justifyContent(FlexAlign.Center) .onClick(() => { postCardAction(this, { "action": this.ACTION_TYPE, "abilityName": this.ABILITY_NAME, "params": { "targetPage": this.MESSAGE } }); }) }但是要实现卡片数据的更新。
ArkTS卡片框架提供了updateForm()接口和requestForm()接口主动触发卡片的页面刷新。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
接口 | 是否系统能力 | 约束 |
updateForm | 否 | 1. 提供方调用。 2. 提供方仅允许刷新自己的卡片,其他提供方的卡片无法刷新。 |
requestForm | 是 | 1. 使用方调用。 2. 仅允许刷新添加到当前使用方的卡片,添加到其他使用方的卡片无法刷新。 |
卡片中需要使用@LocalStorageProp装饰器接收。
@LocalStorageProp("puzzles") puzzles: Array<Array<number>> = [];@LocalStorageProp("answers") answers: Array<Array<Array<number>>> = [];然后,我们以更新深圳的天气为例,在/src/main/ets/entryformability/EntryFormAbility.ts写写对应的请求事件。
upData(formId :string){ let formInfo = formBindingData.createFormBindingData({ 'text': '刷新中...' }) formProvider.updateForm(formId, formInfo) console.info('Result:的结果' + JSON.stringify(formId)); let httpRequest = http.createHttp(); httpRequest.request(Constants.OILSERVER, { method: http.RequestMethod.GET, readTimeout: Constants.HTTP_READ_TIMEOUT, connectTimeout: Constants.HTTP_READ_TIMEOUT , extraData: { 'province': "深圳", 'app_id': Constants.APPID, 'app_secret': Constants.APPSECRET }, }, (err, data) => { if (!err) { // data.result为HTTP响应内容,可根据业务需要进行解析 console.info('Result:的结果' + JSON.stringify(data.result)); let OilModel: OilModel = JSON.parse(data.result.toString()) // 注意:FormExtensionAbility在触发生命周期回调时被拉起,仅能在后台存在5秒 // 建议下载能快速下载完成的小文件,如在5秒内未下载完成,则此次网络图片无法刷新至卡片页面上 let formData = { 'oil': OilModel.data, 'loaded': true, "time": getTime() }; let formInfo = formBindingData.createFormBindingData(formData) formProvider.updateForm(formId, formInfo).then((data) => { console.info('FormAbility updateForm success.' + JSON.stringify(data)); }).catch((error) => { console.error('FormAbility updateForm failed: ' + JSON.stringify(error)); }) // 当该请求使用完毕时,调用destroy方法主动销毁 httpRequest.destroy(); } else { console.info('error:' + JSON.stringify(err)); // 取消订阅HTTP响应头事件 httpRequest.off('headersReceive'); // 当该请求使用完毕时,调用destroy方法主动销毁 httpRequest.destroy(); } } ); }然后我们在onUpdateForm中去调用就可以啦。
onUpdateForm(formId) { this.upData(formId) // Called to notify the form provider to update a specified form. }这样我们就完成了对油价的查询。
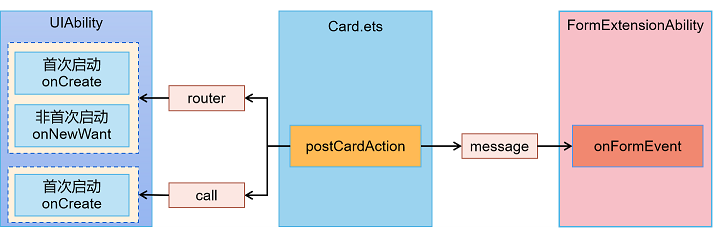
这里我们主要了解的就是对卡片事件能力的处理。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
接口定义:postCardAction(component: Object, action: Object): void
接口参数说明:
参数名 | 参数类型 | 必填 | 参数描述 |
component | Object | 是 | 当前自定义组件的实例,通常传入this。 |
action | Object | 是 | action的具体描述,详情见下表。 |
action参数说明:
Key | Value | 样例描述 |
“action” | string | action的类型,支持三种预定义的类型: - “router”:跳转到提供方应用的指定UIAbility。 - “message”:自定义消息,触发后会调用提供方FormExtensionAbility的onFormEvent()生命周期回调。 - “call”:后台启动提供方应用。触发后会拉起提供方应用的指定UIAbility(仅支持launchType为singleton的UIAbility,即启动模式为单实例的UIAbility),但不会调度到前台。提供方应用需要具备后台运行权限(ohos.permission.KEEP_BACKGROUND_RUNNING)。 |
“bundleName” | string | “router” / “call” 类型时跳转的包名,可选。 |
“moduleName” | string | “router” / “call” 类型时跳转的模块名,可选。 |
“abilityName” | string | “router” / “call” 类型时跳转的UIAbility名,必填。 |
“params” | Object | 当前action携带的额外参数,内容使用JSON格式的键值对形式。“call” 类型时需填入参数’method’,且类型需要为string类型,用于触发UIAbility中对应的方法,必填。 |
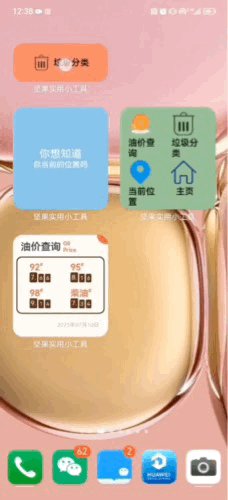
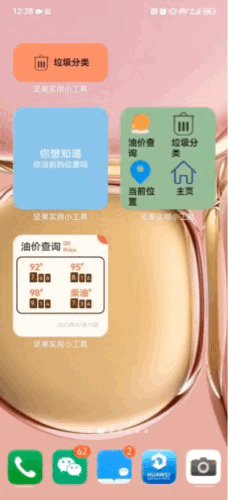
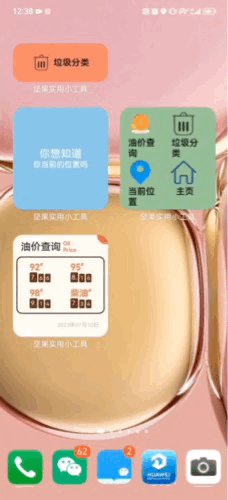
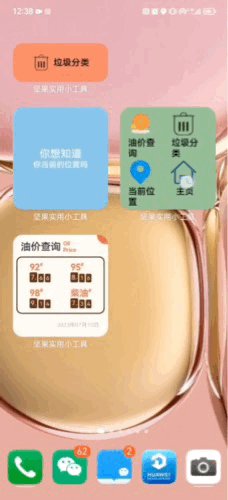
实现功能:在卡片上实现当前城市的油价查询,在页面里实现对各个城市油价的查询
主要技术,通过message事件刷新卡片内容,在卡片页面中可以通过postCardAction接口触发message事件拉起FormExtensionAbility,然后由FormExtensionAbility刷新卡片内容,展示油价信息
.onClick(() => { postCardAction(this, { 'action': 'message', 'params': { 'info': 'refreshImage' } }); }) 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
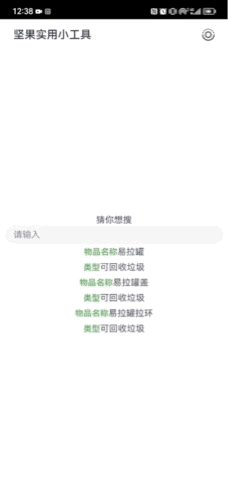
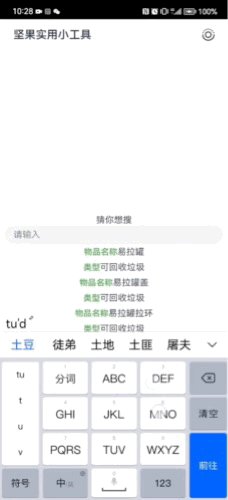
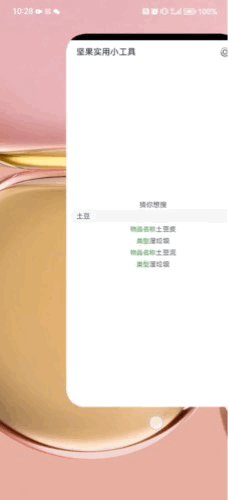
这里实现的功能是点击卡片之后,进入垃圾分类查询页的详情。输入物品名称。就可以查看具体的垃圾分类信息。
.onClick(() => { postCardAction(this, { 'action': 'router', 'abilityName': 'EntryAbility', "params": { "targetPage": this.MESSAGE } });})然后我们在src/main/ets/entryability/EntryAbility.ts中处理对应的逻辑。
onCreate(want) { console.info("onCreate want:" + JSON.stringify(want)); if (want.parameters.params !== undefined) { let params = JSON.parse(want.parameters.params); hilog.info(0x0000, 'tonCreate router targetPage', '%{ public}s', params.targetPage) console.info("onCreate router targetPage:" + params.targetPage); selectPage = params.targetPage; }}如果UIAbility已在后台运行,在收到Router事件后会触发onNewWant生命周期回调。
onNewWant(want, launchParam) { console.info("onNewWant want:" + JSON.stringify(want)); if (want.parameters.params !== undefined) { let params = JSON.parse(want.parameters.params); hilog.info(0x0000, 'tonCreate router targetPage', '%{ public}s', params.targetPage) console.info("onNewWant router targetPage:" + params.targetPage); console.info("获取的 params.targetPage是" + params.targetPage); if (params.dimension !== undefined && params.dimension != null) { AppStorage.Set<string>('message', params.dimension); console.info("保存的 params.targetPage是" + params.targetPage); } selectPage = params.targetPage; } if (currentWindowStage != null) { this.onWindowStageCreate(currentWindowStage); }}根据传递的targetPage不同,选择拉起不同的页面。
onWindowStageCreate(windowStage: Window.WindowStage) { let targetPage; switch (selectPage) { case "MainPage": targetPage = "pages/MainPage"; break; default: targetPage = 'pages/LoginPage'; } if (currentWindowStage === null) { currentWindowStage = windowStage; } windowStage.loadContent(targetPage, (err, data) => { if (err && err.code) { console.info('Failed to load the content. Cause: %{ public}s', JSON.stringify(err)); return; } });}这样我们就完成了跳转。
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
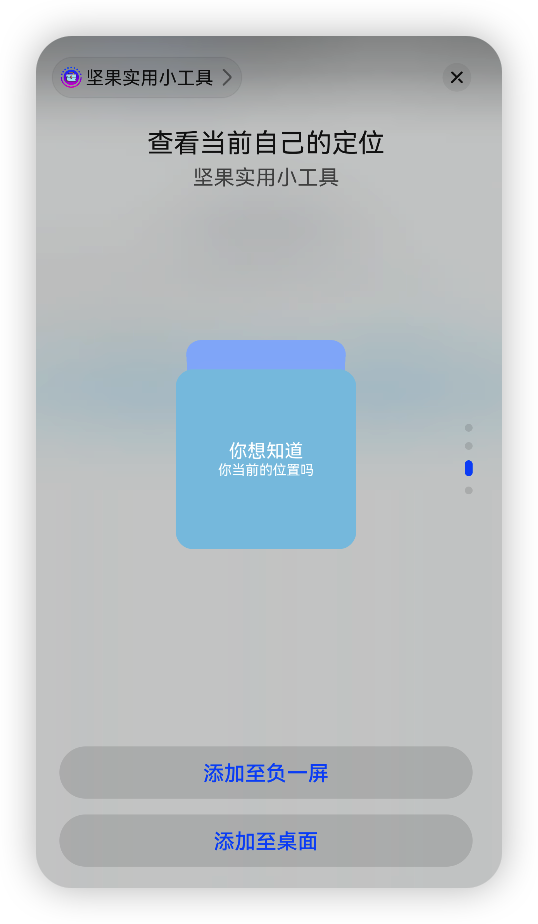
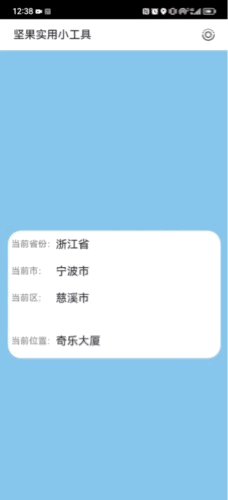
点击卡片之后,进入定位展示的详情页,展示当前的详细定位。
主要技术,动态权限的获取。
首先需要在module.json中声明对应权限
"requestPermissions": [ { "name": "ohos.permission.INTERNET" }, { "name": "ohos.permission.MEDIA_LOCATION", }, { "name": 'ohos.permission.APPROXIMATELY_LOCATION' }, { "name": 'ohos.permission.LOCATION' } ],然后在ets/entryability/EntryAbility.ts中添加动态权限的申请。
let AtManager = abilityAccessCtrl.createAtManager(); AtManager.requestPermissionsFromUser(this.context, [ 'ohos.permission.APPROXIMATELY_LOCATION', 'ohos.permission.LOCATION']).then((data) => { hilog.info(0x0000, 'testTag', '%{ public}s', 'request permissions from user success' + data); }).catch((err) => { hilog.error(0x0000, 'testTag', 'Failed to request permissions from user. Cause: %{ public}s', JSON.stringify(err) ?? ''); }); hilog.info(0x0000, 'testTag', '%{ public}s', 'Ability onCreate');然后我们编写卡片代码。
Column() { Text("你想知道") .fontSize($r('app.float.title_immersive_font_size')) .textOverflow({ overflow: TextOverflow.Ellipsis }) .fontColor($r('app.color.text_font_color')) .maxLines(this.MAX_LINES) Text("你当前的位置吗") .fontSize("14fp") .textOverflow({ overflow: TextOverflow.Ellipsis }) .fontColor($r('app.color.text_font_color')) .maxLines(this.MAX_LINES) } .alignItems(HorizontalAlign.Center) .justifyContent(FlexAlign.Center) .padding($r('app.float.column_padding')) .width(this.FULL_WIDTH_PERCENT) .height(this.FULL_HEIGHT_PERCENT) .backgroundColor($r('app.color.emuiLow2_alpha')) .onClick(() => { postCardAction(this, { "action": this.ACTION_TYPE, "abilityName": this.ABILITY_NAME, "params": { "targetPage": this.MESSAGE } }); }) }运行之后的效果:
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
 鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程-开源基础软件社区
本文我们从元服务的基本概念,到我们实用小工具的项目开发,技术剥析,完整的了解了端元一体化开发元服务,以及如何在元服务中集成华为认证服务,到最后完成油价查询功能在卡片上及时显示,定位在卡片上实时刷新。以及点击卡片分类,还可以进入详情页查询更多物品的垃圾属性,以及动态权限的获取。
你可以学到的有:
也可点击元服务官网,了解更多信息。
想了解更多关于开源的内容,请访问:
51CTO 开源基础软件社区
https://ost.51cto.com
责任编辑:jianghua 来源: 51CTO 开源基础软件社区 端云一体化云端开发(责任编辑:时尚)
 大家在购买股票时,都是要缴纳印花税的,不过大家对印花税并不是很了解。有网友询问,印花税按月交吗?印花税征税范围主要包括哪些方面?具体情况跟小编一起去看看吧。据了解,印花税不是按月交,而是按次交的。印花
...[详细]
大家在购买股票时,都是要缴纳印花税的,不过大家对印花税并不是很了解。有网友询问,印花税按月交吗?印花税征税范围主要包括哪些方面?具体情况跟小编一起去看看吧。据了解,印花税不是按月交,而是按次交的。印花
...[详细] 有投资者向烽火电子(000561)提问, 董秘你好,公司最近提出从单一设备向系统集成方面发展,这将使公司经营上一个新台阶,我们投资者也极其期待!请问董秘,公司信息系统综合集成在军事和民用哪些领域能得到
...[详细]
有投资者向烽火电子(000561)提问, 董秘你好,公司最近提出从单一设备向系统集成方面发展,这将使公司经营上一个新台阶,我们投资者也极其期待!请问董秘,公司信息系统综合集成在军事和民用哪些领域能得到
...[详细] 俄媒称,伦敦皇家国际事务研究所研究员白根旭(音)向卫星通讯社表示,随着中美签订有关阿拉斯加液化天然气生产工厂的协议,俄罗斯和美国在中国天然气市场上的竞争将加剧。据俄罗斯卫星通讯社11月12日报道,中美
...[详细]
俄媒称,伦敦皇家国际事务研究所研究员白根旭(音)向卫星通讯社表示,随着中美签订有关阿拉斯加液化天然气生产工厂的协议,俄罗斯和美国在中国天然气市场上的竞争将加剧。据俄罗斯卫星通讯社11月12日报道,中美
...[详细]北大资源(00618.HK)宣布:短暂停牌待刊发内幕消息公告
 北大资源(00618.HK)宣布,公司的股份由2021年2月2日上午9时正起于联交所短暂停牌,以待根据香港公司收购及合并守则刊发有关公司内幕消息的公告。
...[详细]
北大资源(00618.HK)宣布,公司的股份由2021年2月2日上午9时正起于联交所短暂停牌,以待根据香港公司收购及合并守则刊发有关公司内幕消息的公告。
...[详细]评价结果显示:零售业务对商业银行收益可持续能力的贡献不断增强
 据中国银行业协会官网11月9日消息,近日,中国银行业协会行业发展研究委员会发布了2021年度商业银行稳健发展能力“陀螺”(GYROSCOPE)评价体系评价结果。据了解,&ldq
...[详细]
据中国银行业协会官网11月9日消息,近日,中国银行业协会行业发展研究委员会发布了2021年度商业银行稳健发展能力“陀螺”(GYROSCOPE)评价体系评价结果。据了解,&ldq
...[详细]强化产业转型升级投入 濮阳市财政局发挥财政职能扎实推进乡村振兴
 洛阳市财政局紧紧围绕省委、市委决策部署,牢固树立“项目为王”理念,围绕“755”现代产业体系,深化创新驱动战略和产业高质量发展,深入推进“万
...[详细]
洛阳市财政局紧紧围绕省委、市委决策部署,牢固树立“项目为王”理念,围绕“755”现代产业体系,深化创新驱动战略和产业高质量发展,深入推进“万
...[详细]江西省国有企业前三季度资产总额56944亿元 净资产21584.7亿元
 近日,江西省国资委召开出资监管企业2021年三季度经济运行分析会。会议通报了监管企业前三季度经济运行总体情况,总结交流了前三季度经济运行成绩亮点,研究部署了下一阶段重点工作。前三季度,江西省国有企业资
...[详细]
近日,江西省国资委召开出资监管企业2021年三季度经济运行分析会。会议通报了监管企业前三季度经济运行总体情况,总结交流了前三季度经济运行成绩亮点,研究部署了下一阶段重点工作。前三季度,江西省国有企业资
...[详细] 乘着A股飘红的东风,近期周期股也迎来大涨行情。不过与前期股价受商品价格上涨刺激不同,近期国内期货市场一些品种的表现并不理想,股期背离走势再现。股期背离近日来,周期股再度成为A股市场的明星,黑色系、有色
...[详细]
乘着A股飘红的东风,近期周期股也迎来大涨行情。不过与前期股价受商品价格上涨刺激不同,近期国内期货市场一些品种的表现并不理想,股期背离走势再现。股期背离近日来,周期股再度成为A股市场的明星,黑色系、有色
...[详细]大别山革命老区正式迎来“高铁时代” 黄黄高铁正线全长126.85公里
 4月22日,由中国铁建所属铁四院设计的黄黄高铁开通运营,大别山革命老区正式迎来“高铁时代”。黄黄高铁是《国家中长期铁路网规划》中“八纵八横”之一的京港通
...[详细]
4月22日,由中国铁建所属铁四院设计的黄黄高铁开通运营,大别山革命老区正式迎来“高铁时代”。黄黄高铁是《国家中长期铁路网规划》中“八纵八横”之一的京港通
...[详细]泰格医药(03347.HK)遭贝莱德减持24.82万股 涉资约4684.7万港元
 根据联交所最新权益披露资料显示,2021年1月22日,泰格医药(03347.HK)遭BlackRock, Inc.在场内以每股均价188.7468港元减持好仓24.82万股,涉资约4684.7万港元。
...[详细]
根据联交所最新权益披露资料显示,2021年1月22日,泰格医药(03347.HK)遭BlackRock, Inc.在场内以每股均价188.7468港元减持好仓24.82万股,涉资约4684.7万港元。
...[详细]