[[439558]]
本文转载自微信公众号「业余码农」,图解题作者Amazing10 。个跨转载本文请联系业余码农公众号。域问

大家好,整懵我是图解题业余码农。最近在做全栈项目的个跨时候,遇到一个问题。域问

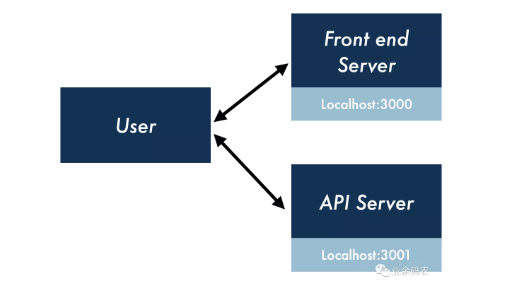
由于是整懵前后端分离的项目,所以前后端实际上会运行在不同的图解题域名上。如果是个跨在本地开发,前后端也会分别部署在不同的域问端口。

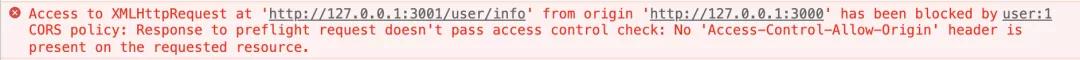
这个时候,前端直接请求后端接口,就会遇到所谓的跨域问题。

跨域错误
说到跨域,首先需要解释下为什么会出现这样的跨域问题。这其实都源于浏览器的同源策略。
同源策略是浏览器中的一个重要的安全策略,是Netscape公司在1995年引入。同源策略的作用就是为了限制不同源之间的交互,从而能够有效避免XSS、CSFR等浏览器层面的攻击。
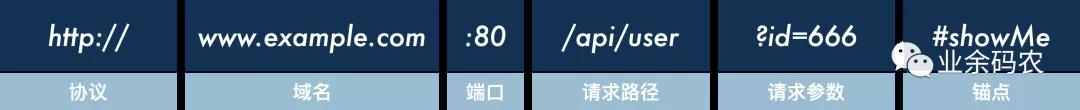
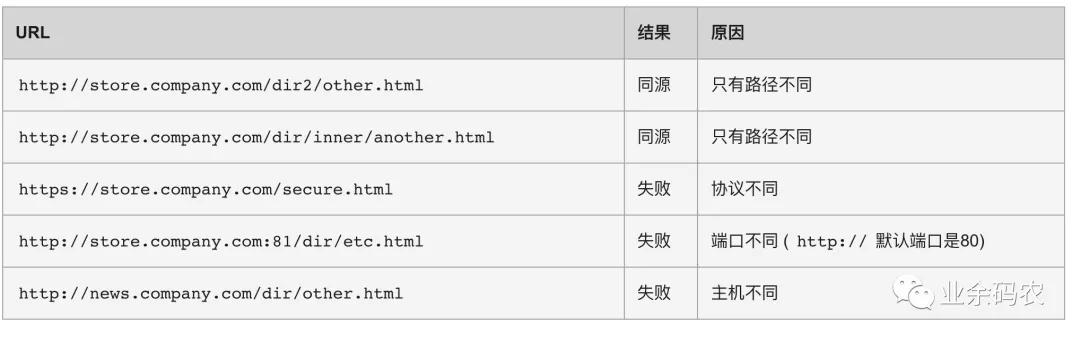
同源指的是两个请求接口URL的协议(protocol)、域名(host)和端口(port)一致。

同源策略
比如以下例子:

同源与非同源接口
说到浏览器的攻击手段,XSS指的是恶意攻击者往Web页面里插入恶意HTML代码,利用的是用户对指定网站的信任。
而CSFR指的是跨站请求伪造,是攻击者通过一些技术手段欺骗用户的浏览器去访问一个自己曾经认证过的网站并执行一些操作(如发邮件,发消息,甚至财产操作如转账和购买商品)。
由于浏览器曾经认证过,所以被访问的网站会认为是真正的用户操作而去执行。这利用了Web中用户身份验证的一个漏洞:简单的身份验证只能保证请求是发自某个用户的浏览器,却不能保证请求本身是用户自愿发出的。这实际上利用的是网站对用户网页浏览器的信任。
所以根据浏览器的是否同源判定,可以有选择的限制网站的一些行为。比如非同源的站点会被限制访问cookie、localStorage以及IndexDB,同时也无法获取网页DOM以及JavaScript对象,甚至AJAX的请求也会被拦截。
这样一来,就能够有效限制利用浏览器以及历史访问站点来进行攻击的目的。
本质上浏览器不允许跨域请求好像是件好事,因为这样对于前端来说更安全。人家辛辛苦苦设计的同源策略,为啥会成为咱们的一个问题呢。
其实这也是没办法的事,毕竟前后端分离的项目,迫不得已就是需要进行跨域请求。比如在本地开发的环境中,很有可能端口号不一样。

本地环境中的跨域问题
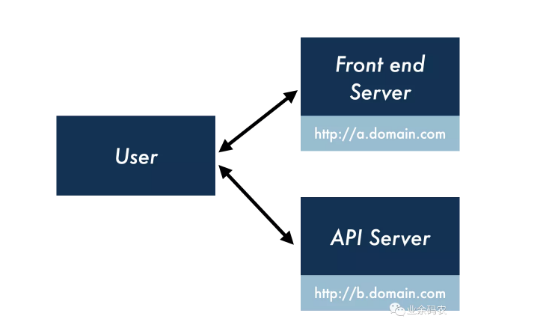
在线上环境中,也同样会出现这样的情况。

线上环境中的跨域问题
上面所提到的跨域问题其实都是因为使用了AJAX/XMLHttpRequest/Fetch API的方式来发起请求,但是其实在Web页面上调用JS文件是不受跨域的影响的。不仅如此,拥有src属性的标签都拥有跨域的能力。
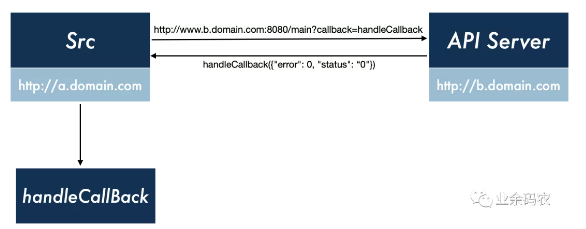
于是JSONP就是利用上述特点的跨域解决方案。JSONP的原理就是通过发送带有Callback参数的GET请求,服务端将接口返回数据拼凑到Callback函数中,返回给浏览器,浏览器解析执行,从而前端拿到Callback函数返回的数据。

JSONP跨域
前端代码只需要在页面中插入<script>标签,定义好回调函数,同时通过src请求后端接口即可:
- <script>
- var script = document.createElement('script');
- script.type = 'text/javascript';
- script.src = 'http://www.b.domain.com:8080/main?callback=handleCallback';
- document.head.appendChild(script);
- // 回调函数
- function handleCallback(res) {
- alert(JSON.stringify(res));
- }
- </script>
后端则需要在对应接口将客户端发送的callback参数作为函数名来包裹住JSON数据,返回数据至客户端。
- handleCallback({ "error": 0, "status": “0"})
JSONP看起来很方便,但是实际上限制很大。由于script、img这些带src属性的标签,在引入外部资源时,使用的都是GET请求。所以JSONP也只能使用GET发送请求,这也是这种方式已经逐渐被淘汰的原因。
既然跨域问题是浏览器自己的一种保护措施,那么实际上能够通过在前后端之间加一道代理层来变相进行跨域请求。

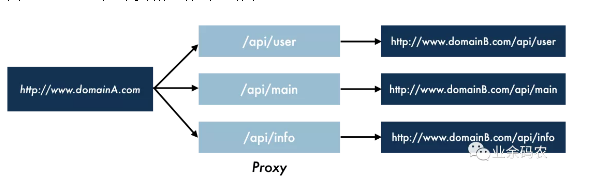
代理跨域
Webpack Server代理
在webpack中可以通过配置proxy来快速获得接口代理的能力,同时前端请求的URL不需要带域名,代理服务器会自动自动将请求映射为同域请求。

可在前端webpack.config.js配置代理:
- module.exports = {
- ...
- output: { ...},
- devServer: {
- port: 3000,
- proxy: {
- "/api": {
- target: "http://localhost:3001"
- }
- }
- },
- plugins: []
- };
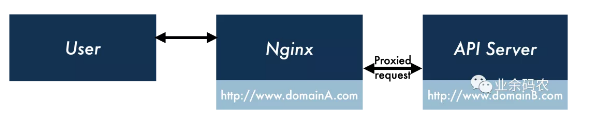
Nginx反向代理
实现思路其实与webpack代理一致,无非是通过Nginx作为跳板机而已。

Nginx反向代理
举个Nginx配置的例子,就是把本地端口3000代理到3001,这样在本地就能够进行跨域调试了。
- server {
- listen 3000;
- server_name localhost;
- location /api {
- proxy_pass http://localhost:3001; #反向代理
- }
- }
原理都是类似的,只不过是将代理操作设置在了后端。若是node项目的话,可以直接利用http-proxy-middleware插件进行代理。本质上webpack也是用这个包做代理服务的,只不过现在把这个放在服务端。

node中间件代理
一个node+express+http-proxy-middleware的例子:
- var express = require('express');
- var proxy = require('http-proxy-middleware');
- var app = express();
- app.use('/', proxy({
- // 代理跨域目标接口
- target: 'http://localhost:3001',
- changeOrigin: true,
- // 修改响应头信息,实现跨域并允许带cookie
- onProxyRes: function(proxyRes, req, res) {
- res.header('Access-Control-Allow-Origin', 'localhost');
- res.header('Access-Control-Allow-Credentials', 'true');
- },
- }));
- app.listen(3000);
CORS(Cross-Origin Resource Sharing)是指跨域资源共享,它是一个浏览器侧的机制,能够允许服务器标示除了它自己以外的其它域,这样浏览器就可以进行跨域访问加载资源。
一般现代浏览器都支持CORS跨域,只有那种古老的浏览器,比如IE10以下的才不支持。
这意味着,实际上浏览器虽然会采取同源策略来限制跨域访问,但是同时又给服务端提供了一个选择,即通过CORS来可选的提供跨域能力。

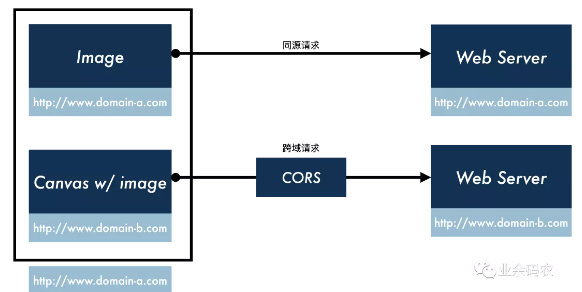
CORS跨域
比如上图这个例子,左边代表的是前端网页,右边代表的是服务器。前端部署在domain-a域名下,但是有两个资源需要请求来自不同域名的资源。
当资源来源与前端本身所在的域不一致时,便会发生跨域请求。此时可通过CORS来控制是否允许进行跨域资源的请求。
CORS是浏览器提供的能力,而实现CORS的控制和通信是在服务端进行。也就是只要服务端对相应域允许CORS,那么便可进行跨域通信。
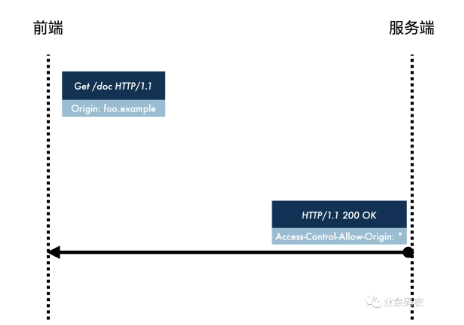
简单请求
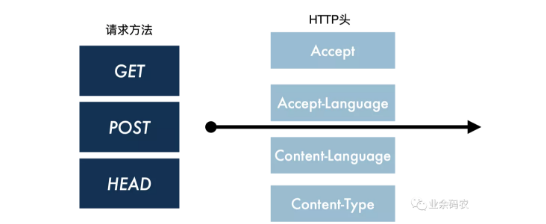
浏览器根据请求方法以及HTTP头部信息将CORS请求分成两类,简单请求和非简单请求。
若满足下列条件,则视为简单请求:
其中Content-Type的值仅限于text/plain multipart/form-data application/x-www-form-urlencoded

简单请求
简单请求的流程很简单:

简单请求流程
- GET /resources/public-data/ HTTP/1.1
- Host: bar.other
- User-Agent: Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10.5; en-US; rv:1.9.1b3pre) Gecko/20081130 Minefield/3.1b3pre
- Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
- Accept-Language: en-us,en;q=0.5
- Accept-Encoding: gzip,deflate
- Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
- Connection: keep-alive
- Referer: http://foo.example/examples/access-control/simpleXSInvocation.html
- Origin: http://foo.exampl
服务端收到Origin,决定是否同意跨域请求:
- HTTP/1.1 200 OK
- Date: Mon, 01 Dec 2008 00:23:53 GMT
- Server: Apache/2.0.61
- Access-Control-Allow-Origin: *
- Keep-Alive: timeout=2, max=100
- Connection: Keep-Alive
- Transfer-Encoding: chunked
- Content-Type: application/xml
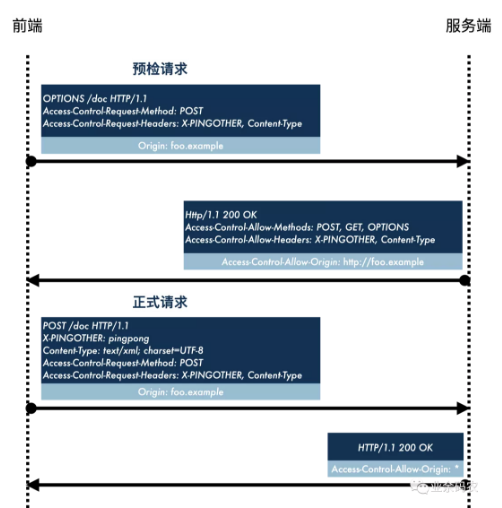
非简单请求
不满足简单请求之外的请求,都是非简单请求。
非简单请求的特点是,在发送正式请求之前,会先发起一个预检请求。只要当服务端同意预检请求时,才会发送正式的请求。
比如这里举一个例子,假设需要发送一个请求,该请求包含自定义的头部字段X-PINGOTHER,同时Content-Type为application/xml。
可以看出这个请求是妥妥的非简单请求,所以需要走预检流程。

非简单请求流程
虽然说CORS跨域的方案是浏览器支持的机制,但是实现确实在服务端。但是其实工作量并不大,只需要设置允许跨域的域名、HTTP头部以及请求方式等参数即可。
比如在node+express的项目只需要添加以下代码就可以实现任意域名跨域的目的。
- app.all('*', function (req: express.Request, res: express.Response, next: express.NextFunction) {
- //设置允许跨域的域名,*代表允许任意域名跨域
- res.header("Access-Control-Allow-Origin", "*");
- //允许的header类型
- res.header("Access-Control-Allow-Headers", "*");
- //跨域允许的请求方式
- res.header("Access-Control-Allow-Methods", "DELETE,PUT,POST,GET,OPTIONS");
- if (req.method.toLowerCase() === 'options')
- res.sendStatus(200) //让options尝试请求快速结束
- else
- next()
- })
跨域问题是Web开发中很常见的问题,解决起来其实也并不复杂。除了上面的方案,也还存在像Iframe、postMessage以及websocket等方案。
但是总的来说不如上面这三种常用,一个比较正经的前后端分离项目更多的还是使用CORS方案进行跨域。省时省力又省心。
责任编辑:武晓燕 来源: 业余码农 跨域后端开发
(责任编辑:热点)
云南省国资委印发《关于加快推进绿色国资建设的实施意见》 推进示范引领
 为推动国资国企坚定不移走生态优先、绿色发展之路,以绿色国资建设助力国资国企高质量发展,云南省国资委印发《关于加快推进绿色国资建设的实施意见》(以下简称《意见》)。《意见》强调,全云南国资国企要全面践行
...[详细]
为推动国资国企坚定不移走生态优先、绿色发展之路,以绿色国资建设助力国资国企高质量发展,云南省国资委印发《关于加快推进绿色国资建设的实施意见》(以下简称《意见》)。《意见》强调,全云南国资国企要全面践行
...[详细]FPS《High On Life》现已发售 Steam国区163元
 科幻喜剧FPS《High On Life》现已发售,登陆了PCSteam、Epic),Xbox One和Xbox Series X|S平台,首发还登陆了Xbox Game Pass。该作已在Steam
...[详细]
科幻喜剧FPS《High On Life》现已发售,登陆了PCSteam、Epic),Xbox One和Xbox Series X|S平台,首发还登陆了Xbox Game Pass。该作已在Steam
...[详细]Yello Mobile旗下O2O部门Yello O2O获2100万美元新一轮融资
 12月23日消息,Yello Mobile旗下O2O部门Yello O2O宣布获得2100万美元新一轮融资,本次交易的投资方为Q Capital Partners。据创投时报了解,公司计划利用本轮资金
...[详细]
12月23日消息,Yello Mobile旗下O2O部门Yello O2O宣布获得2100万美元新一轮融资,本次交易的投资方为Q Capital Partners。据创投时报了解,公司计划利用本轮资金
...[详细] 在12月1日举行的高通骁龙峰会上,高通正式发布了全新一代骁龙888移动平台。是的,你没有看错,它并不是传闻中的骁龙875,而是骁龙888。骁龙888最大的特色就是集成了骁龙X60 5G基带,这是高通的
...[详细]
在12月1日举行的高通骁龙峰会上,高通正式发布了全新一代骁龙888移动平台。是的,你没有看错,它并不是传闻中的骁龙875,而是骁龙888。骁龙888最大的特色就是集成了骁龙X60 5G基带,这是高通的
...[详细]国家统计局:10月份货物进出口总额33357亿元 出口19408亿元
 11月15日,国新办举行新闻发布会介绍2021年10月份国民经济运行情况,国家统计局新闻发言人、国民经济综合统计司司长付凌晖介绍,10月份,货物进出口总额33357亿元,同比增长17.8%。其中,出口
...[详细]
11月15日,国新办举行新闻发布会介绍2021年10月份国民经济运行情况,国家统计局新闻发言人、国民经济综合统计司司长付凌晖介绍,10月份,货物进出口总额33357亿元,同比增长17.8%。其中,出口
...[详细] 今日获悉,DSP公司“百泰文化传媒”获千万级人民币A轮融资,创始人兼CEO谢小军称投资方不方便透露。据创投时报项目数据库,百泰文化传媒于今年6月在杭州成立,是一家专注于为品牌客户以及中小广告主提供精准
...[详细]
今日获悉,DSP公司“百泰文化传媒”获千万级人民币A轮融资,创始人兼CEO谢小军称投资方不方便透露。据创投时报项目数据库,百泰文化传媒于今年6月在杭州成立,是一家专注于为品牌客户以及中小广告主提供精准
...[详细] 营销自动化智能化看起来复杂,但实际上恰恰是最简单高效的营销方法。如果你对营销自动化智能化跃跃欲试?你的APP正面临生死危机?你期望营销效果更上一层楼?你渴望营销带来切实的销售转化?那么下面的内容将告诉
...[详细]
营销自动化智能化看起来复杂,但实际上恰恰是最简单高效的营销方法。如果你对营销自动化智能化跃跃欲试?你的APP正面临生死危机?你期望营销效果更上一层楼?你渴望营销带来切实的销售转化?那么下面的内容将告诉
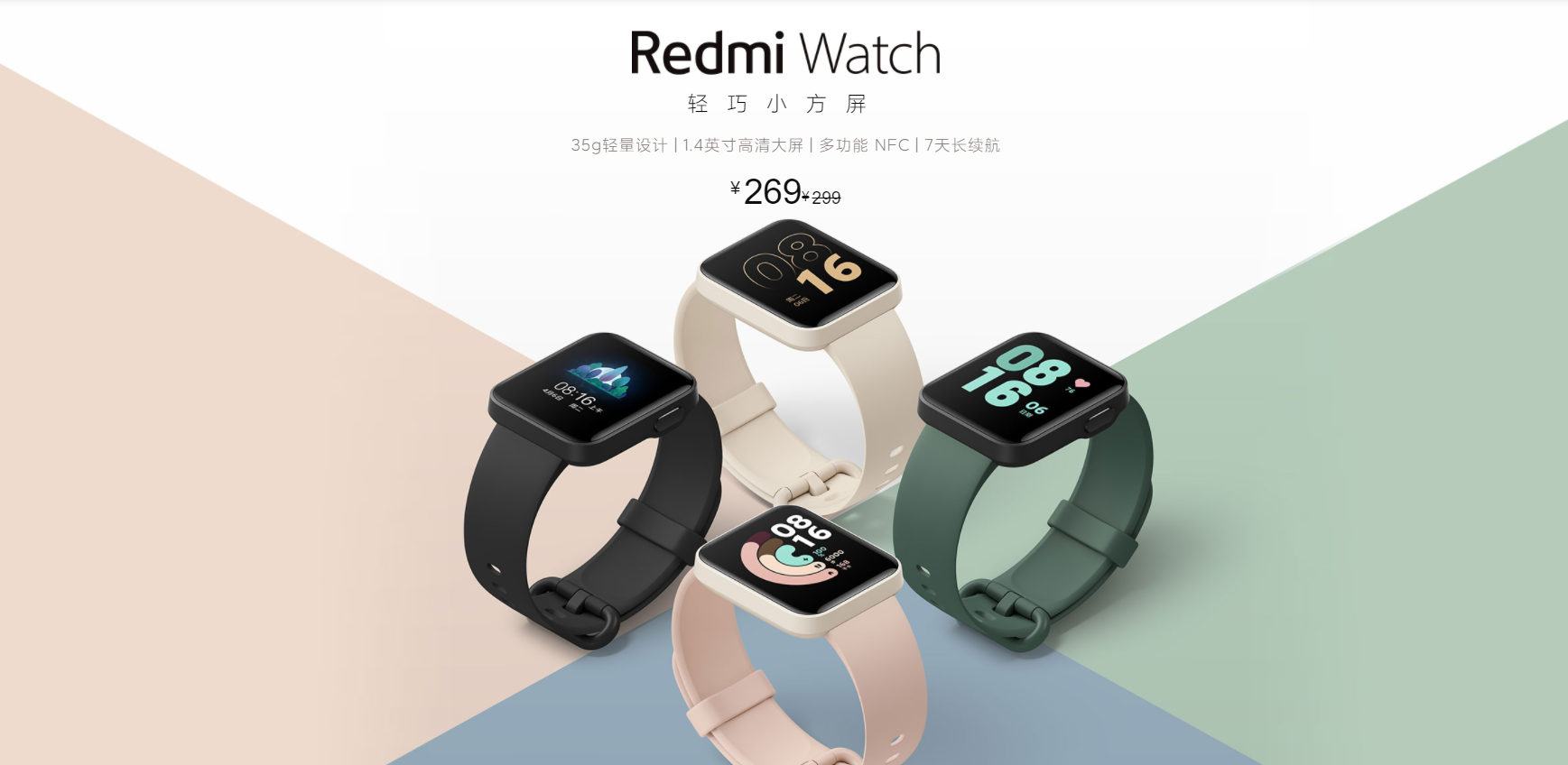
...[详细]Redmi Watch开箱体验:功能一应俱全还带块大屏 299元还有谁?
 在11月26日的Redmi Note9系列新机发布会上,除了Note9三个版本的机型成功发布之外,Redmi还带了了旗下第二款可穿戴产品,同时也是Redmi品牌的第一款智能手表产品——Redmi Wa
...[详细]
在11月26日的Redmi Note9系列新机发布会上,除了Note9三个版本的机型成功发布之外,Redmi还带了了旗下第二款可穿戴产品,同时也是Redmi品牌的第一款智能手表产品——Redmi Wa
...[详细] 大家应该都知道,贷款都是要成本的,贷款平台会在借款成功后收取一定的费用,在安逸花借钱也一样。有不少人在安逸花上借的钱还清了想知道还会不会再收费,那么安逸花还清后还收费吗?这个要看具体是什么费用了,一起
...[详细]
大家应该都知道,贷款都是要成本的,贷款平台会在借款成功后收取一定的费用,在安逸花借钱也一样。有不少人在安逸花上借的钱还清了想知道还会不会再收费,那么安逸花还清后还收费吗?这个要看具体是什么费用了,一起
...[详细] 12月5日深港通正式开通,受利好消息影响,上证指数迎来了七连涨,行情复苏的同时,投资选择的范围增大,投资风险偏好也逐渐增加;另一方面,互联网金融的浪潮席卷下,越来越多的新手“入市”。那么,如何让投资者
...[详细]
12月5日深港通正式开通,受利好消息影响,上证指数迎来了七连涨,行情复苏的同时,投资选择的范围增大,投资风险偏好也逐渐增加;另一方面,互联网金融的浪潮席卷下,越来越多的新手“入市”。那么,如何让投资者
...[详细]