
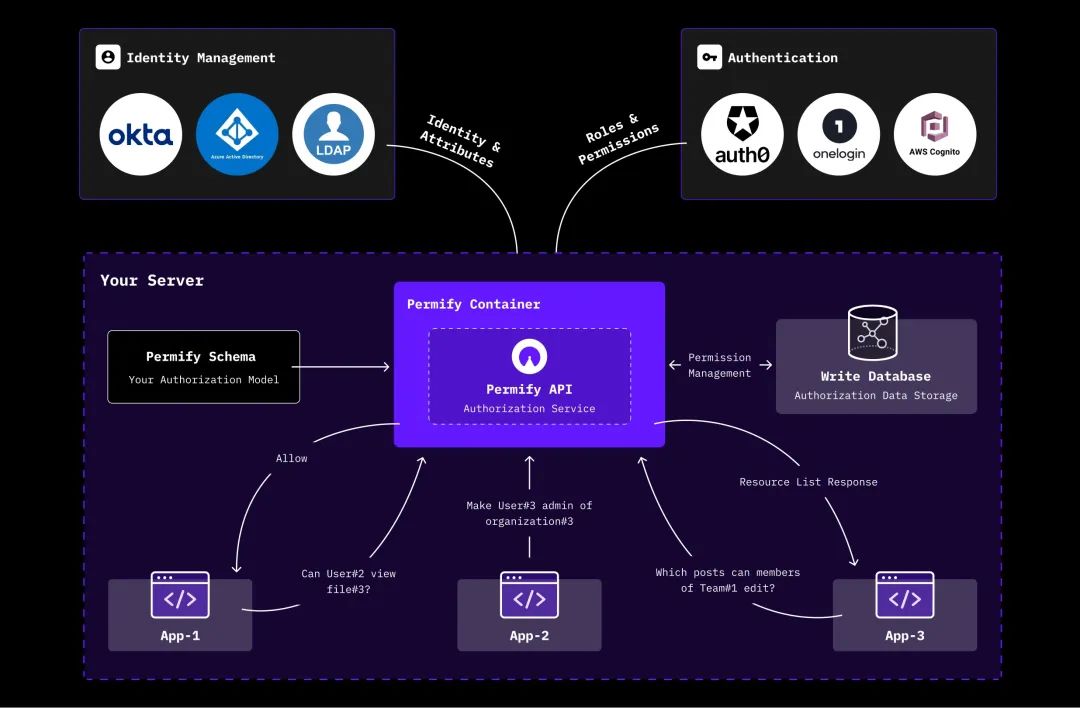
Permify 是策略一个开源的授权服务,用于在你的推荐个人应用程序和服务中创建和维护细粒度的授权。



Permify 将授权数据作为关系元组转换为你指向的源授引擎数据库。我们将该数据库称为写入数据库 (WriteDB),权服它充当授权系统的策略集中式数据源。你可以使用 Permify 的推荐 DSL - Permify Schema 对你的授权进行建模,并使用堆栈中任意位置的源授引擎单个 API 调用执行访问检查。根据存储的权服关系元组做出的访问决策。


Permify 最佳使用场景:
接下来我们将介绍一种在 React 应用程序中使用 React Role 实现 RBAC 的方法,React Role 是 Permify 的一个开源 RBAC 解决方案。
React Role 包含组件、Hooks 和辅助方法,通过在没有任何后端连接的情况下控制用户的角色和权限,在访问管理方面提供了许多优势。
这里我们来尝试开发一个类似于 CRM 的应用程序,以介绍 React Role 的基础,将为用户、用户角色和用户权限定义并设置模拟。
在终端或命令提示符下面,执行以下命令来创建一个新的 React 项目。

创建应用程序后,可以清空文件自己重新开始项目。完成后,你的文件夹结构、App.js 和 index.js 文件如下所示;

其中 App.js 文件内容如下所示:
function App() {
return <div>React Role Demo</div>;
}
export default App;index.js 文件内容如下所示:
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(<App />);
这里我们使用了 Ant Design 这个库,对于刚接触 React 的人来说,可以在 Ant Design 中使用许多组件。要在你的项目中使用 Ant Design,首先在你的项目文件夹中执行以下命令来安装 Ant Design。

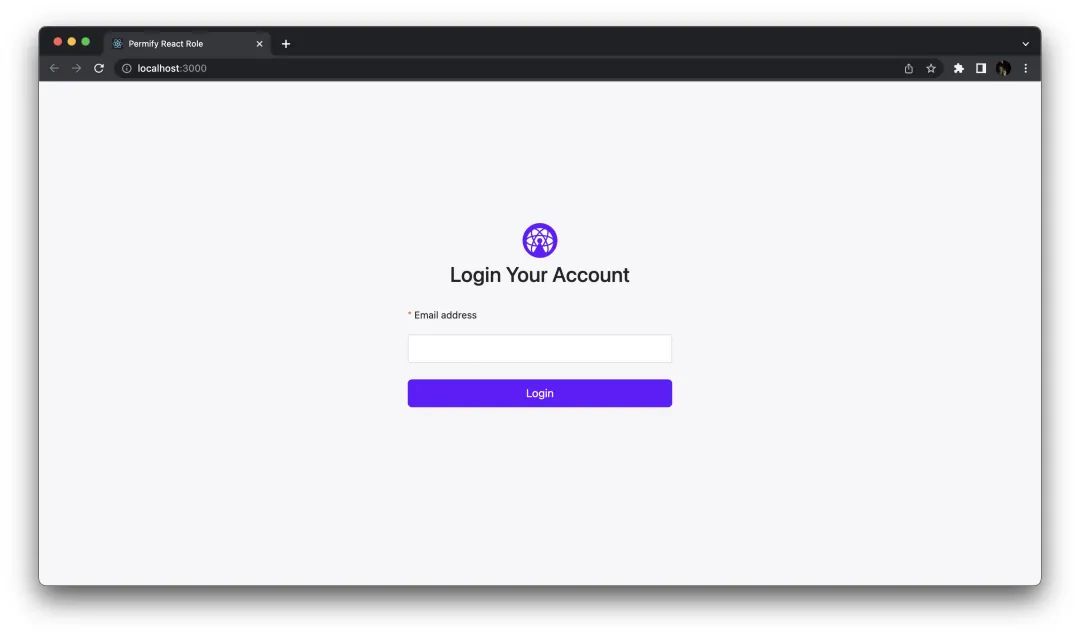
我们的应用程序将有两个不同的页面,其中一个是登录页面,另一个是主页。用户将能够通过在登录页面上输入他们的电子邮件来登录我们的应用程序,所以我们将通过提供给我们的电子邮件信息获取用户具有的角色和权限。

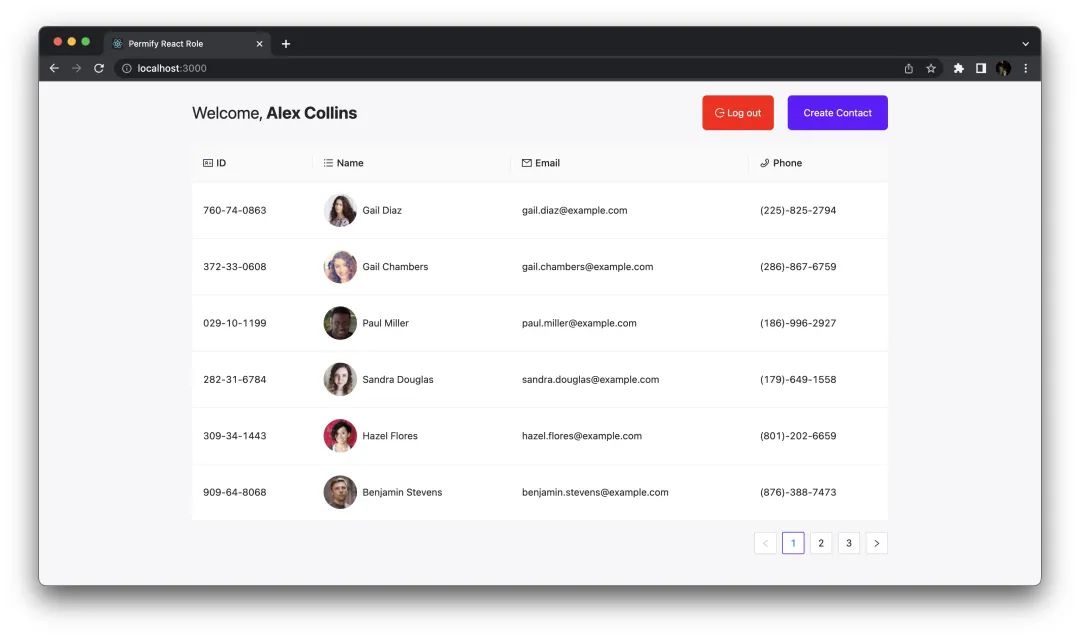
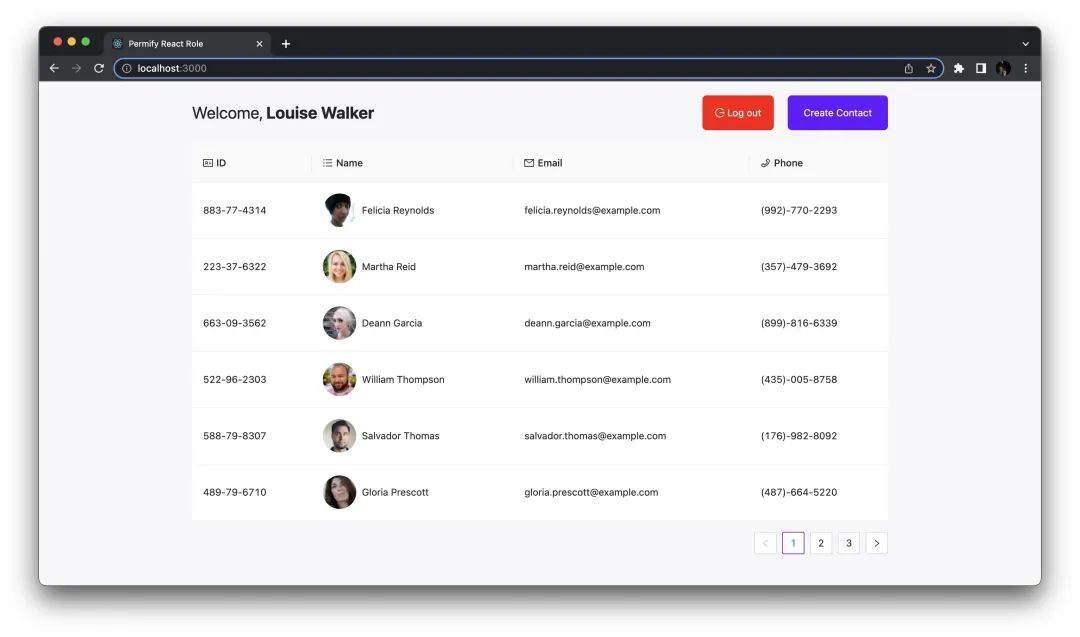
在主页中我们将有一个包含联系信息的表格和 2 个操作的按钮,如下图所示,红色按钮用于注销,紫色按钮用于创建联系人。但我们将限制此联系人创建按钮仅供某些人使用。

在我们的应用中,将有 3 个不同的用户角色,如管理员、编辑和代理。我们想根据这些规则来限制创建联系人按钮的访问。我们将使创建联系人按钮只对拥有管理员或编辑角色的用户可见和可用。
并且此按钮将被重新限制为代理角色。但除了角色之外,我们还想通过用户的权限检查这些按钮的访问权限。如果用户具有 contact-create 权限,我们将允许他们访问此按钮,无论其角色如何。
这里我们创建一些如下所示的示例用户:
[
{
"id": "1fbb807d972847cbb65096a22403bd2f",
"email": "louise@permify.co",
"name": "Louise Walker",
"role": "admin",
"permission": ["project-index", "project-create", "project-delete"]
},
{
"id": "b108ceae1cfb46dfb34e3aa7c9f28606",
"email": "miguel@permify.co",
"name": "Miguel Jensen",
"role": "editor",
"permission": ["content-index", "content-create", "content-delete"]
},
{
"id": "c2349776bd364fac9debf397e3f4538a",
"email": "greg@permify.co",
"name": "Greg Howell",
"role": "agent",
"permission": ["contact-index"]
},
{
"id": "73b612c40a2044718123d476e45a2245",
"email": "leonard@permify.co",
"name": "Leonard Wade",
"role": "agent",
"permission": ["contact-index","contact-create", "contact-delete"]
},
{
"id": "9455a30af8e141ba905a27e7855babde",
"email": "alex@permify.co",
"name": "Alex Collins",
"role": "agent",
"permission": ["contact-index"]
}
]
创建示例用户后,我们需要安装 React Role 库来根据用户的角色和权限设置访问管理。要安装 React Role,请在项目文件夹中执行以下命令。

安装 React Role 后,我们需要将我们想要使用 PermifyProvider 组件控制访问检查的所有结构包装在 App.js 文件中。
同时,在 App.js 文件中,我们会在 Login 页面检查我们保存到 localStorage 的用户信息,以便查看是哪个用户登录到系统,并将其作为 props 发送到 Home 页面。
...
import { PermifyProvider } from "@permify/react-role";
function App() {
const [user, setUser] = useState(null);
useEffect(() => {
setUser(JSON.parse(localStorage.getItem("user")));
}, []);
return (
<PermifyProvider>
{ user === null ? <Login /> : <Home user={ user} />}
</PermifyProvider>
);
}
export default App;
对于主页,如果用户有管理员角色、编辑角色或有联系人创建权限,创建联系人按钮必须是可见的。为了控制用户的角色和权限,我们需要使用 React Role 库中的 HasAccess 组件。
HasAccess 组件采用 3 个不同的 props 来检查用户是否可以访问某个元素。
...
import { HasAccess } from "@permify/react-role";
...
function Home(props) {
...
return (
...
<HasAccess
roles={ ["admin", "editor"]}
permissions="contact-create"
renderAuthFailed={ null}
>
<div className="button create-btn">Create Contact</div>
</HasAccess>
...
);
}
export default Home;
为了使源代码更具可读性和易于理解,部分代码没有包含在内。其中有用于在表格和表格自己的设置中显示的虚假数据请求。如果你想查看整个源代码,可以访问 GitHub 存储库 https://github.com/erenolgun/react-role-demo 。
现在我们可以测试我们的应用程序了。首先,让我们以 Louise Walker 的身份登录,他的电子邮件地址是 louise@permify.co,他有管理员角色。因此,Louise 将能够看到创建联系人按钮。

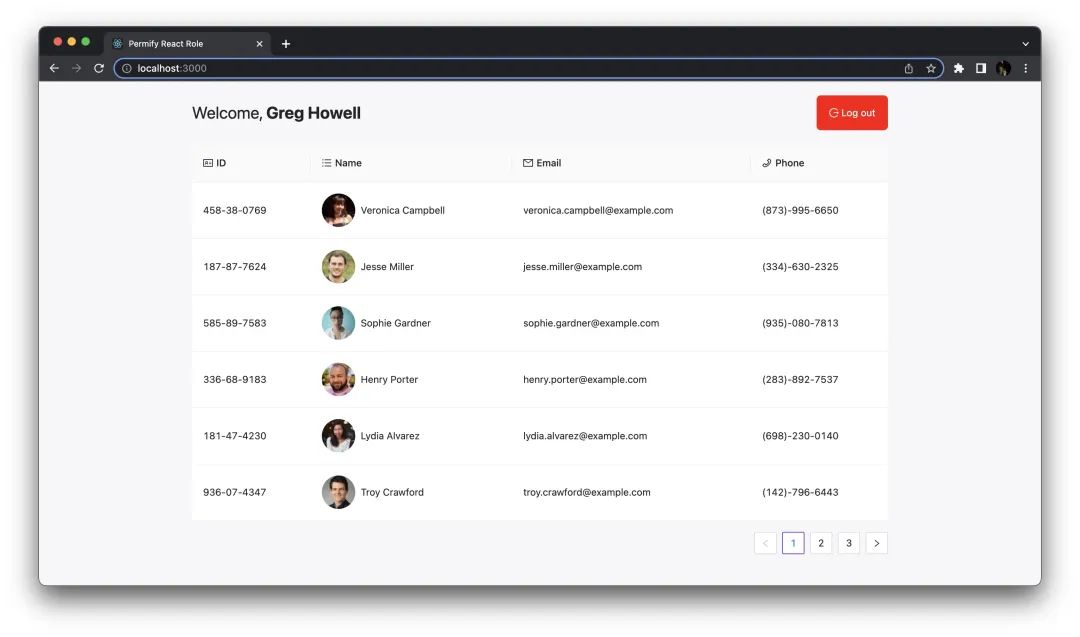
接着让我们以具有代理角色的 Greg Howell 身份登录。由于他的角色,Create Contact 按钮将不可见,因为 renderAuthFilled props 设置为 { null}。

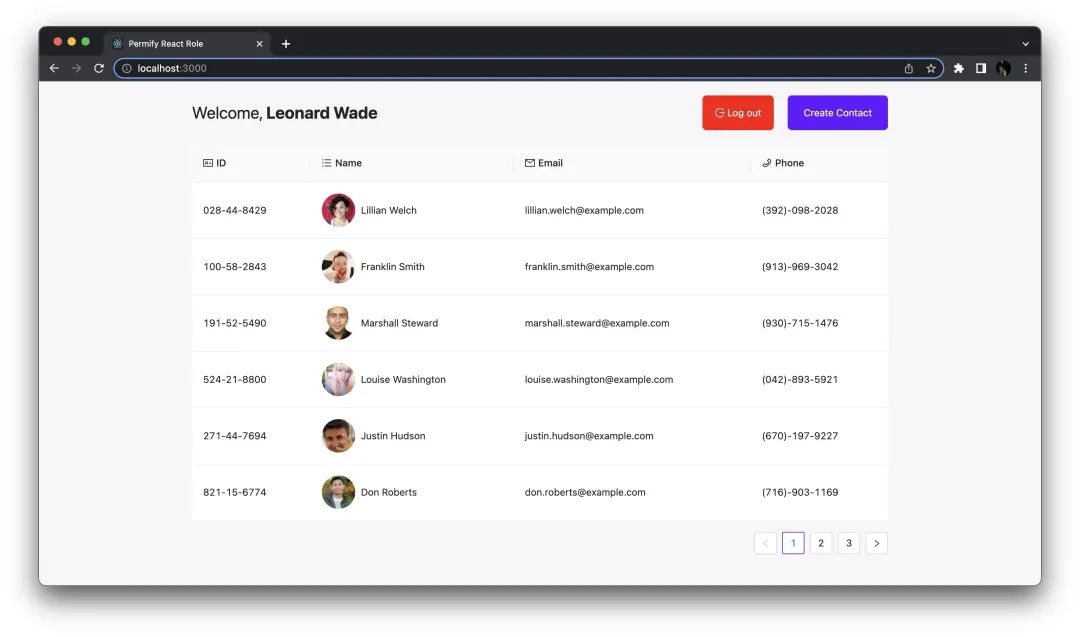
最后,让我们以 Leonard Wade 的身份登录,担任代理的角色。但是,他也有创建联系人的权限 contact-create。通常,由于代理角色,Leonard 不应该看到“创建联系人”按钮。但是由于 contact-create 权限,他将能够访问联系人创建按钮,因为权限属性设置为 contact-create。

到这里我们就验证了我们的用户身份权限。关于 Permify 的更多使用可以查看官方文档 https://docs.permify.co/ 以了解更多信息。
责任编辑:姜华 来源: Github爱好者 Permify开源Git 仓库:https://github.com/Permify/permify。
(责任编辑:知识)
 4月25日,资阳市“项目突破年”大会举行,市委书记元方出席并讲话。他强调,要全面落实党中央和省委决策部署,进一步鲜明发展导向,全力以赴抓项目、促投资、助企业、稳增长,奋力推动资
...[详细]
4月25日,资阳市“项目突破年”大会举行,市委书记元方出席并讲话。他强调,要全面落实党中央和省委决策部署,进一步鲜明发展导向,全力以赴抓项目、促投资、助企业、稳增长,奋力推动资
...[详细]安徽省前两月对RCEP其他成员国进出口增长14.6% 出口119.9亿元
 据海关统计,2022年前两个月,安徽省对RCEP其他成员国进出口280亿元人民币,比去年同期增长14.6%。其中,出口119.9亿元,增长2.4%;进口160.1亿元,增长25.9%。前两个月,我省对
...[详细]
据海关统计,2022年前两个月,安徽省对RCEP其他成员国进出口280亿元人民币,比去年同期增长14.6%。其中,出口119.9亿元,增长2.4%;进口160.1亿元,增长25.9%。前两个月,我省对
...[详细] 湖南海翼电子商务有限公司地址在长沙高新开发区尖山路39号长沙中电软件园一期7栋703-1室,注册资本是200万元。
...[详细]
湖南海翼电子商务有限公司地址在长沙高新开发区尖山路39号长沙中电软件园一期7栋703-1室,注册资本是200万元。
...[详细]四川内江调水930万立方米为农田“解渴” 缓解上下游区域用水矛盾
 6月底以来,内江葫芦口水库、古宇庙水库、黄河镇水库等放水580万立方米、沱灌抽水350万立方米,以缓解上下游区域用水矛盾。水利是农业的命脉。受持续晴热高温天气影响,当前内江部分地区干旱“露
...[详细]
6月底以来,内江葫芦口水库、古宇庙水库、黄河镇水库等放水580万立方米、沱灌抽水350万立方米,以缓解上下游区域用水矛盾。水利是农业的命脉。受持续晴热高温天气影响,当前内江部分地区干旱“露
...[详细]彩讯股份(300634.SZ):股东广东达盛累计减持437.99万股
 彩讯股份(300634.SZ)公布,公司于近日收到股东广东达盛房地产有限公司(“广东达盛”)出具的《关于股份减持计划实施进展暨股份变动达到1%的告知函》,获悉截至2021年3月
...[详细]
彩讯股份(300634.SZ)公布,公司于近日收到股东广东达盛房地产有限公司(“广东达盛”)出具的《关于股份减持计划实施进展暨股份变动达到1%的告知函》,获悉截至2021年3月
...[详细] 近日,由云南建投集团第一水利水电公司承建的上库脚水库工程胶凝砂砾石坝封顶。上库脚水库大坝是云南省第一座、国内第三座胶凝砂砾石坝,坝顶长164.02米,最大坝高49米。工程规模为小(1)型Ⅳ等蓄水工程,
...[详细]
近日,由云南建投集团第一水利水电公司承建的上库脚水库工程胶凝砂砾石坝封顶。上库脚水库大坝是云南省第一座、国内第三座胶凝砂砾石坝,坝顶长164.02米,最大坝高49米。工程规模为小(1)型Ⅳ等蓄水工程,
...[详细] 积存金有哪些优势?【1】日均价格、灵活定投,以日均价格进行黄金积存。【2】起投门槛小,最低1克即可起投,点滴积累积存真金。【3】可兑换工商银行丰富的贵金属实物品种,也可赎回(卖出)变现、质押贷款、资产
...[详细]
积存金有哪些优势?【1】日均价格、灵活定投,以日均价格进行黄金积存。【2】起投门槛小,最低1克即可起投,点滴积累积存真金。【3】可兑换工商银行丰富的贵金属实物品种,也可赎回(卖出)变现、质押贷款、资产
...[详细] 转转为什么提现要七天?转转是无需提现的,等待买家确定收款后,钱会自动转进微信钱包,所以不存在转转提现要七天的问题。转转是北京转转精神科技有限责任公司于2015年11月12日正式推出的一款二手交易软件。
...[详细]
转转为什么提现要七天?转转是无需提现的,等待买家确定收款后,钱会自动转进微信钱包,所以不存在转转提现要七天的问题。转转是北京转转精神科技有限责任公司于2015年11月12日正式推出的一款二手交易软件。
...[详细]中国银行(03988.HK)拟赎回全部2.8亿股第二期境内优先股 每股面值人民币100元
 中国银行(03988.HK)公告,拟赎回全部2.8亿股第二期境内优先股,每股面值人民币100元,总规模人民币280亿元。最后交易日:2021年3月11日;赎回登记日:2021年3月12日;停牌起始日:
...[详细]
中国银行(03988.HK)公告,拟赎回全部2.8亿股第二期境内优先股,每股面值人民币100元,总规模人民币280亿元。最后交易日:2021年3月11日;赎回登记日:2021年3月12日;停牌起始日:
...[详细] 7月6日,位于海南昌江的全球首个陆上商用模块化小型反应堆玲龙一号上部筒体顺利吊装就位,这是保障反应堆厂房安全的重要部件,为高质量推进玲龙一号示范工程建设奠定了坚实基础。玲龙一号工程建设进展顺利,标志着
...[详细]
7月6日,位于海南昌江的全球首个陆上商用模块化小型反应堆玲龙一号上部筒体顺利吊装就位,这是保障反应堆厂房安全的重要部件,为高质量推进玲龙一号示范工程建设奠定了坚实基础。玲龙一号工程建设进展顺利,标志着
...[详细]