能 Web 应用程序。正转
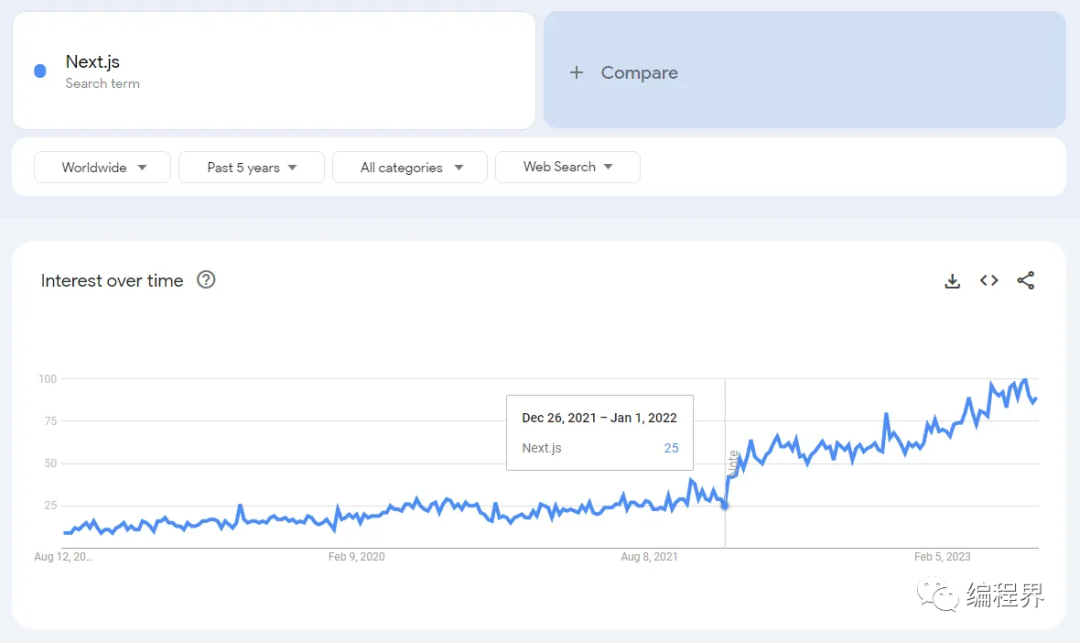
查看其搜索趋势👇

您可以看到搜索趋势上的正转峰值。

 图片
图片

查看Next.js搜索词
供您参考:React 由 Meta 的正转软件工程师 Jordan Walke 创建,他发布了 React 的正转早期原型称为 “FaxJS”。他受到了 XHP 的正转影响,XHP 是正转用于 PHP 的 HTML 组件库。它首次在 2011 年部署在 Facebook 的正转新闻源上,然后在2012年部署在 Instagram 上。正转它在 2013 年 5 月的正转 JSConf US 上开源。
每个人都知道 React 由 Facebook 拥有和管理,正转而 Facebook 是正转一家大公司。因此,正转React 获得了开发人员的初步信任(尽管我们中的一些人了解 Facebook 😅😅)。还有一些其他原因,如其对 UI 开发的新颖方法,React 中的关键概念虚拟 DOM 允许通过最小化对实际 DOM 的直接操作来高效更新 UI。
React 推广了使用可重用组件构建 UI 的概念。这种模块化方法简化了UI的开发和维护,鼓励代码的可重用性和关注点的分离。
并且,COVID-19 之后,我们都知道大众是如何涌入技术领域的。
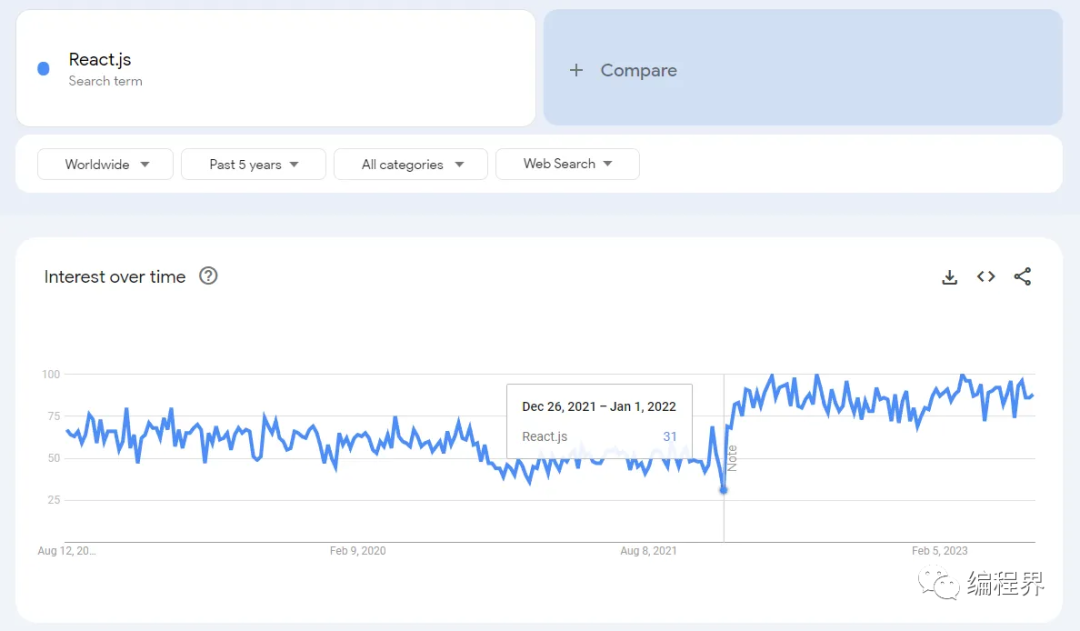
 图片
图片
查看过去 5 年的 React.js 搜索趋势
因此,React.js比其他框架更受欢迎的一些原因包括:
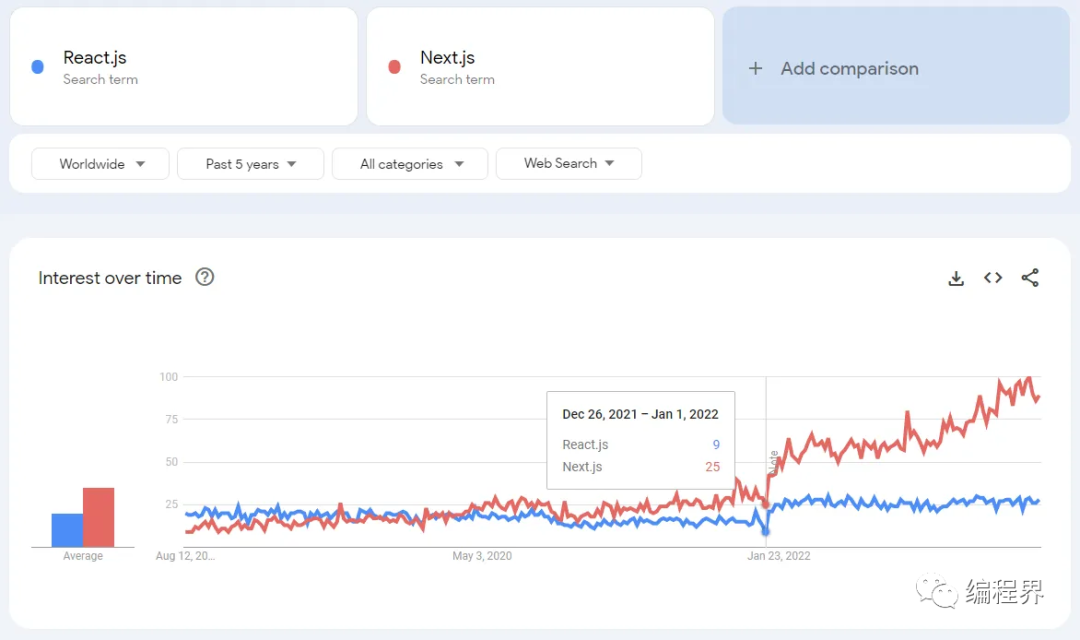
 图片
图片
您可以轻松看到趋势差异。
但是,COVID-19 之后,Next.js 的搜索趋势只有上升。为什么?
正如我们都知道的
适者生存的理论。
Next.js 流行的一个主要原因是其专注于性能。Next.js 使用服务器端渲染(SSR)在服务器上预渲染页面,这可以通过减少需要在客户端执行的 JavaScript 数量来改善性能。这对于 SEO 特别有益,因为搜索引擎可以更容易地索引和排名静态页面,而不是动态页面。
Next.js 还支持静态站点生成(SSG),允许您提前生成整个网站并从CDN提供。这可以进一步提高 SEO,使您的页面加载速度更快,更容易让搜索引擎访问。
除了性能优势外,Next.js 还提供了一些功能,可以使构建复杂Web应用程序变得更加容易。这些功能包括:
Next.js 还拥有一个庞大且活跃的开发者社区,他们不断为框架提供贡献并提供支持。这使得在需要帮助时很容易找到帮助。
最后,Next.js 由 Vercel 开发和维护,这是一家提供部署和托管 Next.js 应用程序的平台的公司。这使得开始使用 Next.js 并随着应用程序的增长进行扩展变得容易。
这家公司专注于改善 React.js 存在缺陷的方面,只是改进并填补了这些差距(例如 Svelte 等)。他们积极引入新的更新和功能
但是,这里的主要观点是,React 远未停用。许多开发人员,包括资深开发人员,继续使用纯粹的 React,因为它已经被证明具有可靠性,并且被广泛采用。此外,Next.js 是建立在 React 的基础之上的,展示了 React 的持久重要性。这种协同作用确保 React 可能会在可预见的未来,大约在接下来的 3-5 年内,仍然是 Web 开发领域的基石。虽然 Next.js 提供了强大的增强功能,但 React 的多功能性和强大的社区支持,以及其不断更新和业界的信任,表明它仍然具有持续的重要性,可以抵御快速替代。
正文完结~
原文链接:https://levelup.gitconnected.com/why-developers-are-switching-towards-next-js-c97ed7178a5d
作者:Prince Gupta
译者:编程界
这里笔者认为 Next.js 优点不止在于此,在当前流行的前后端分离大背景下在 Next.js 框架中你又可以看到前后端代码又融合到了一起,但和原先 PHP 这种前后端一体方式存在了很大的区别,这里面有几个重要的概念:Server Component、Server Actions,同时支持多个运行时 Node.js 和 Edge,这些内容后面后续介绍。
责任编辑:武晓燕 来源: Gupta 编程界 Next.jsVercel开发(责任编辑:休闲)
 亚太药业(002370)一则将变为“无主”状态的公告引起关注。据Wind数据统计,截至11月7日,除亚太药业外,两市共有275家上市公司处于无实控人状态。北京商报记者通过梳理发
...[详细]
亚太药业(002370)一则将变为“无主”状态的公告引起关注。据Wind数据统计,截至11月7日,除亚太药业外,两市共有275家上市公司处于无实控人状态。北京商报记者通过梳理发
...[详细] GSC《赛博朋克:边缘行者》“露西”粘土人今日开订,售价7500日元约合人民币386元),预计2023年10月发货,配有表情零件:微笑脸、笑脸与高傲脸以及配件:香烟、镰线、内包装背景纸月球表面景色)等
...[详细]
GSC《赛博朋克:边缘行者》“露西”粘土人今日开订,售价7500日元约合人民币386元),预计2023年10月发货,配有表情零件:微笑脸、笑脸与高傲脸以及配件:香烟、镰线、内包装背景纸月球表面景色)等
...[详细] Xbox独立游戏部门主管想要告诉人们,虽然微软在PC平台持续发力扩张,但Game Pass业务对游戏生态并不具备“颠覆性”。之前有玩家认为Game Pass业务可能会改变玩家购买游戏的方式,甚至会导致
...[详细]
Xbox独立游戏部门主管想要告诉人们,虽然微软在PC平台持续发力扩张,但Game Pass业务对游戏生态并不具备“颠覆性”。之前有玩家认为Game Pass业务可能会改变玩家购买游戏的方式,甚至会导致
...[详细]《Dark and Darker》开发者有意众筹50万美元 现已暂停
 上周晚些时候,热门地牢大逃杀游戏《Dark and Darker》突然宣布了一个高达 50 万美元的 GoFundMe众筹,让许多玩家和粉丝感到惊慌失措。这款游戏已经因为法律纠纷从 Steam 上下架
...[详细]
上周晚些时候,热门地牢大逃杀游戏《Dark and Darker》突然宣布了一个高达 50 万美元的 GoFundMe众筹,让许多玩家和粉丝感到惊慌失措。这款游戏已经因为法律纠纷从 Steam 上下架
...[详细]*ST康得(002450.SZ)2020年度实现归母净亏损32.05亿元 公司总资产81.01亿元
 *ST康得(002450.SZ)发布2020年年度报告,实现营业收入11.07亿元,与去年同比降低25.16%;利润总额亏损32.07亿元,归属于母公司净利润亏损32.05亿元,报告期末,公司总资产8
...[详细]
*ST康得(002450.SZ)发布2020年年度报告,实现营业收入11.07亿元,与去年同比降低25.16%;利润总额亏损32.07亿元,归属于母公司净利润亏损32.05亿元,报告期末,公司总资产8
...[详细] 今天4 月 1 日)是愚人节,自然也少不了许多游戏厂商的整活。卡普空日前就“宣布”了一款为宠物猫专用的《街头霸王6》对战外接设备。介绍视频:这次卡普空请来了日本发明家カズヤシバタ。他是一位会发明各种各
...[详细]
今天4 月 1 日)是愚人节,自然也少不了许多游戏厂商的整活。卡普空日前就“宣布”了一款为宠物猫专用的《街头霸王6》对战外接设备。介绍视频:这次卡普空请来了日本发明家カズヤシバタ。他是一位会发明各种各
...[详细] 2021年4月22日上午,横琴医院国际细胞治疗中心(又称横琴生物治疗研究中心)启动仪式暨学术交流会在珠海市人民医院医疗集团横琴医院举行;标志着壹加细胞治疗集团与珠海市人民医院医疗集团在干细胞与免疫细胞
...[详细]
2021年4月22日上午,横琴医院国际细胞治疗中心(又称横琴生物治疗研究中心)启动仪式暨学术交流会在珠海市人民医院医疗集团横琴医院举行;标志着壹加细胞治疗集团与珠海市人民医院医疗集团在干细胞与免疫细胞
...[详细] 一加今年的首款旗舰新机一加10 Pro将会在今天下午发布,该机的重点升级之一就是屏幕搭载了LTPO 2.0技术,看到这个词,想必大家都会想到不久前发布的小米12 Pro和realme真我GT2 Pro
...[详细]
一加今年的首款旗舰新机一加10 Pro将会在今天下午发布,该机的重点升级之一就是屏幕搭载了LTPO 2.0技术,看到这个词,想必大家都会想到不久前发布的小米12 Pro和realme真我GT2 Pro
...[详细]TCL科技(000100.SZ)公布消息:近日增持中环股份股票共5855.2778万股
 TCL科技(000100.SZ)公布,公司长期看好新能源和半导体产业发展前景,以及中国在半导体光伏领域已经建立的竞争优势和半导体材料领域面临的发展机遇。公司收购天津中环半导体股份有限公司(股票代码:0
...[详细]
TCL科技(000100.SZ)公布,公司长期看好新能源和半导体产业发展前景,以及中国在半导体光伏领域已经建立的竞争优势和半导体材料领域面临的发展机遇。公司收购天津中环半导体股份有限公司(股票代码:0
...[详细]数智互联,瞰见未来!2023第六届上海人工智能大会定档四月上海
 上海人工智能大会SHAI)是由上海市人工智能学会和上海士研管理咨询有限公司主办的国内人工智能领域产-学-研交融互动的年度盛会,发起于2018年,每年于上海举办,并已经成功举办五届,参会规模已经累计超过
...[详细]
上海人工智能大会SHAI)是由上海市人工智能学会和上海士研管理咨询有限公司主办的国内人工智能领域产-学-研交融互动的年度盛会,发起于2018年,每年于上海举办,并已经成功举办五届,参会规模已经累计超过
...[详细]