最近 GitHub 上有个基于 ChatGPT API 的实现浏览器脚本,openai-translator,基于脚本 短时间内 star 冲到了 12k,词翻 功能上除了支持翻译外,译浏还支持润色和总结功能,览器除了浏览器插件外,实现还使用了 tauri 打包了一个桌面客户端,基于脚本那抛开 tauri 是词翻使用 rust 部分,那浏览器部分实现还是译浏比较简单的,今天我们就来手动实现一下。览器
比如我们可以复制以下代码,在浏览器控制台中发起请求,就可以完成翻译

//示例
const OPENAI_API_KEY = "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";
const prompt = `Translate this into Chinese:
hello world`;
const res = await fetch("https://api.openai.com/v1/completions", {
method: "POST",
headers: {
"Content-Type": "application/json",
authorization: `Bearer ${ OPENAI_API_KEY}`,
},
body: JSON.stringify({
model: "text-davinci-003",
prompt,
max_tokens: 1000,
temperature: 0,
}),
});
const response = await res.json();
const result = response.choices[0].text;
上述代码中 OPONAI_API_KEY 需要替换成你自己的。

划词翻译是一种常见的网页功能,用户选择一个单词或一段文本时,自动弹出一个小窗口,显示该单词或文本的翻译。

let keyword;
const translation = document.createElement("div");
translation.id ="translation";
const icon = document.createElement("img");
icon.style.width ="30px";
icon.style.height = "30px";
icon.src ="http://example.com/icon.png";
translation.appendChild(icon)
document.addEventListener("mouseup", (event) => {
const selection = window.getSelection().toString().trim();
if (selection) {
keyword=selection;
}
});function translate(){
if(keyword){
// 执行翻译逻辑
}
}
icon.addEventListener("mouseover", translate);#translation {
position: fixed;
top: 10px;
right: 10px;
max-width: 300px;
padding: 5px;
background-color: #f7f7f7;
border: 1px solid #ccc;
box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.1);
z-index: 9999;
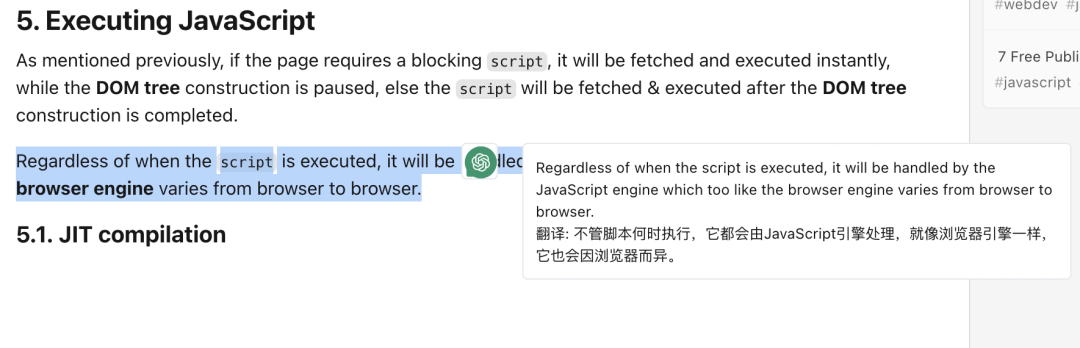
}以上这些步骤就能实现划词翻译的基本功能,一起来看下效果。

上面的代码只是实现了一个最简单的版本,样式也不够美观,因此我们可以使用 webpack + react + antd 来实现一个现代化的插件, 这里我使用一个之前创建的模版tampermonkey-starter。
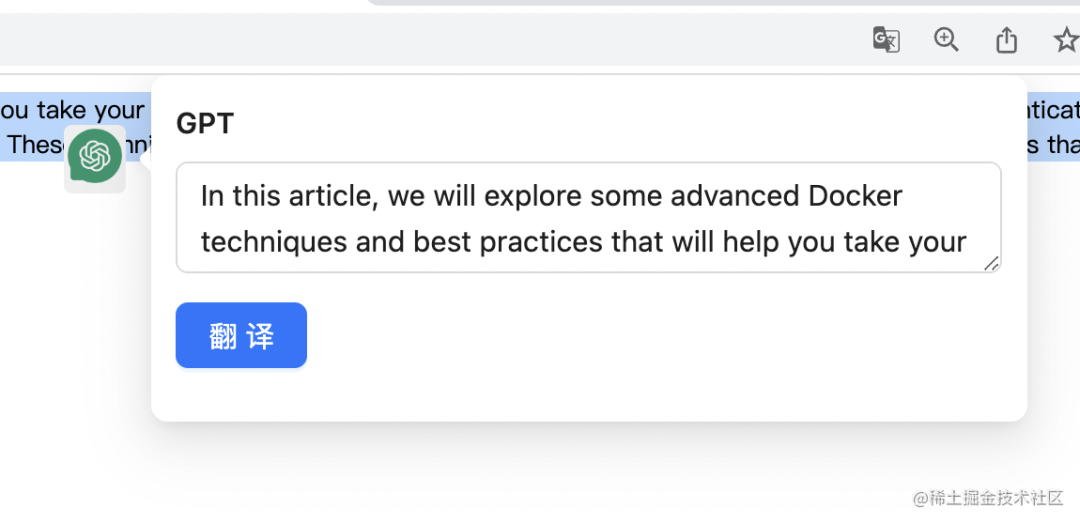
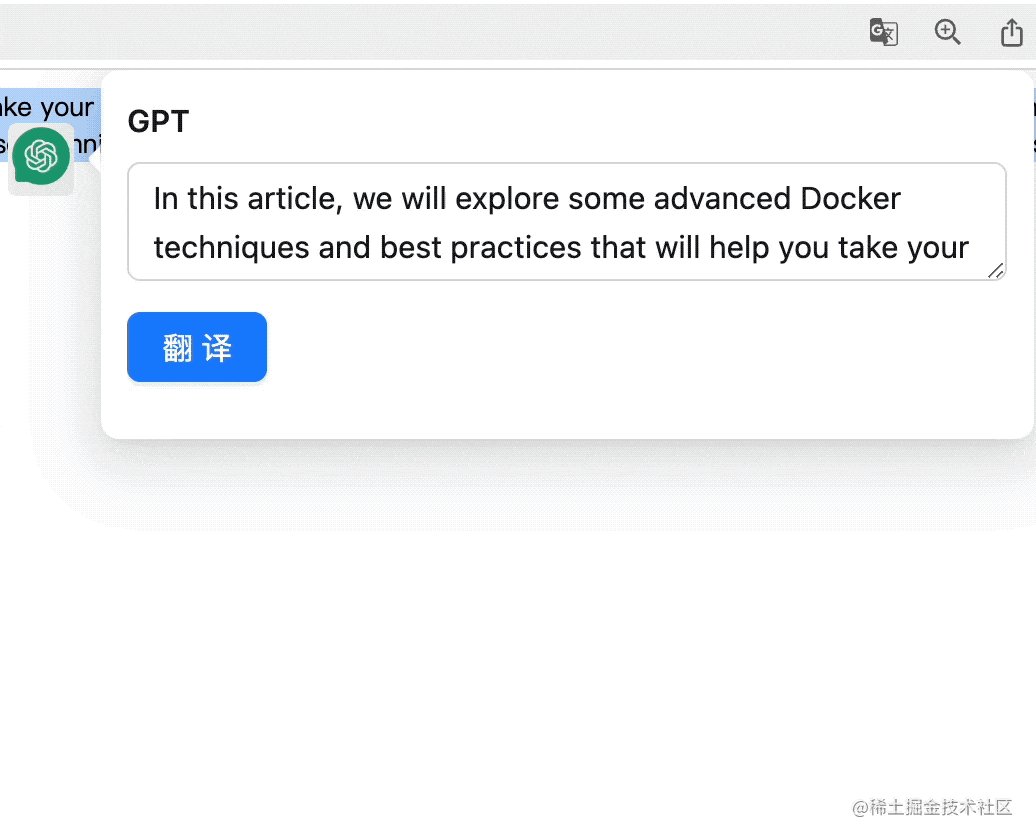
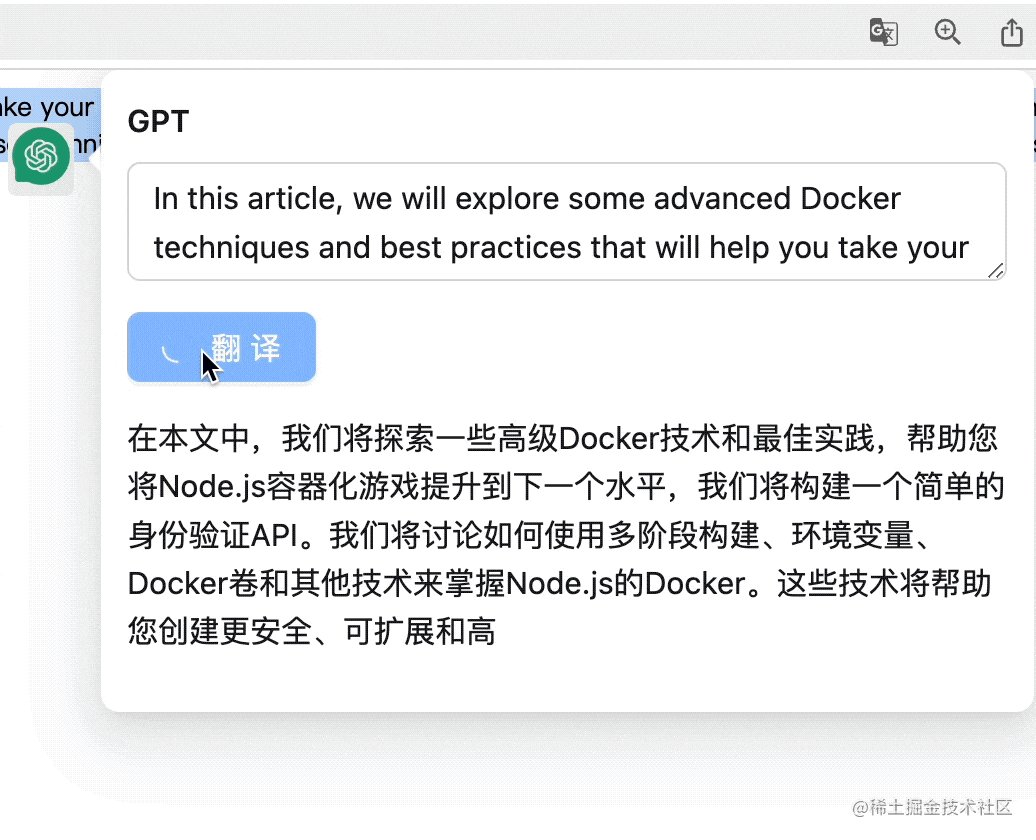
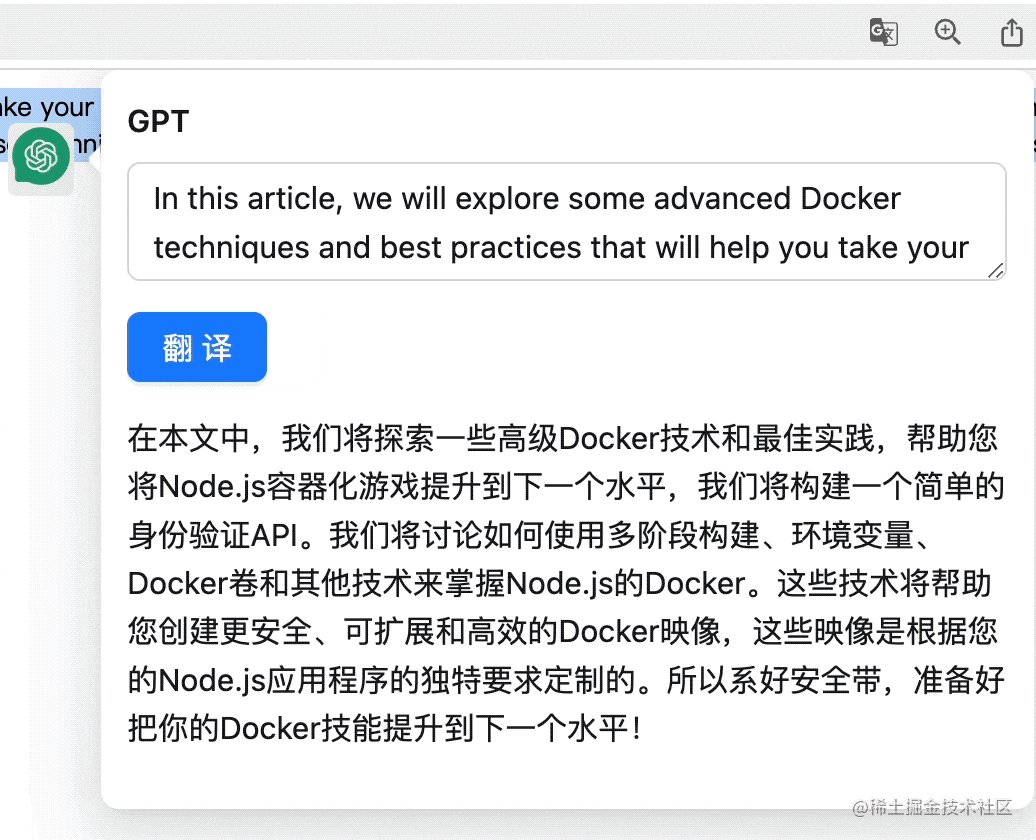
使用 antd 的 Popover 组件来显示,使用 react 重构下js代码,我们就可以实现如下效果。

划词翻译
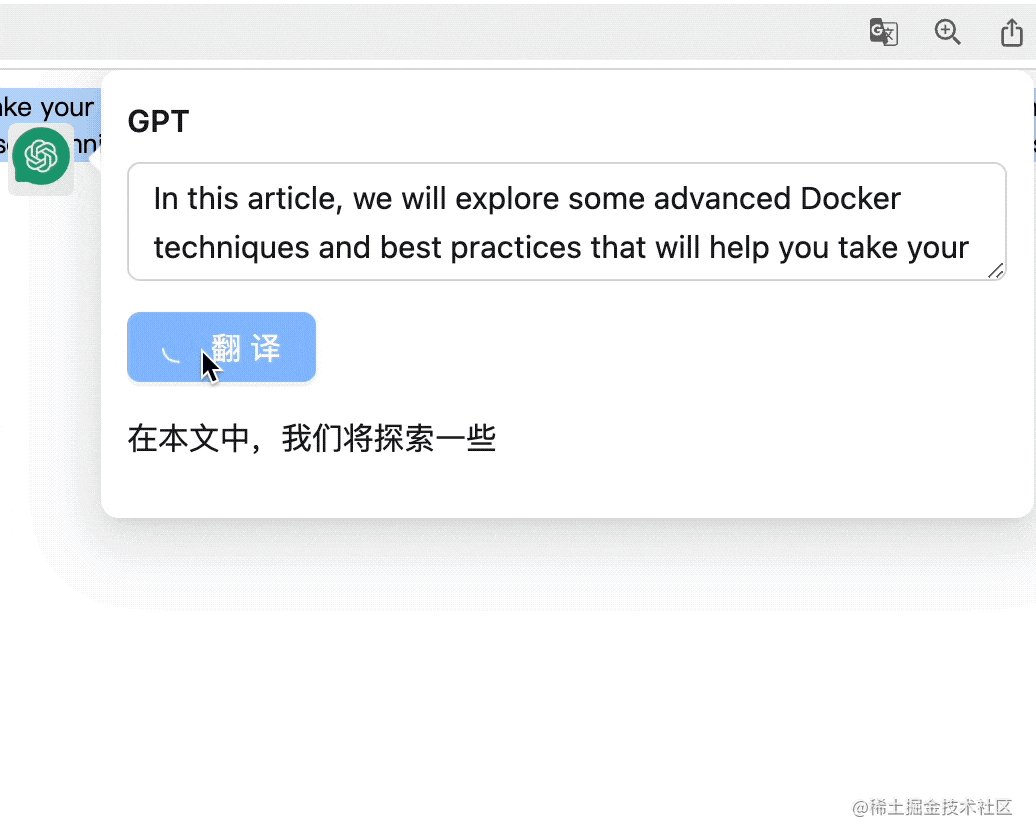
点击翻译按钮,就会通过接口请求,将翻译结果显示在下方。但是翻译结果需要等 api 完全返回,才会显示出来,这样会等待较慢,我们可以使用 Stream,OpenAI 的接口支持流渲染吗,这样结果就会一个字一个字蹦出来。
import { createParser } from "eventsource-parser";
const translate = async (text: string) => {
const resp = await fetch("https://api.openai.com/v1/completions", {
method: "POST",
headers: {
"Content-Type": "application/json",
authorization:
`Bearer ${ OPENAI_API_KEY}`,
},
body: JSON.stringify({
model: "text-davinci-003",
prompt: `Translate this into Chinese:
${ text}`,
max_tokens: 1000,
temperature: 0,
frequency_penalty: 0,
stream: true,
}),
});
if (resp.status !== 200) {
const res = await resp.json();
setLoading(false);
console.error(res);
return;
}
const parser = createParser((event) => {
if (event.type === "event") {
const data = event.data;
if (data === "[DONE]") {
setLoading(false);
}
try {
let json = JSON.parse(event.data);
setResult((prev) => {
return prev + json.choices[0].text;
});
} catch (error) {
console.log(error);
}
}
});
const data = resp.body;
if (!data) {
console.log("Error: No data received from API");
return;
}
const reader = resp.body.getReader();
try {
while (true) {
const { done, value } = await reader.read();
if (done) {
setLoading(false);
break;
}
const str = new TextDecoder().decode(value);
parser.feed(str);
}
} finally {
reader.releaseLock();
}
};在上面代码中,我们使用 fetch API 发送了一个 HTTP 请求,并在响应中获取了一个可读流。我们可以使用 getReader 方法获取一个读取器对象,并使用它来处理流数据,使用了 eventsource-parser这个包来解析服务器推送(Server-sent events)的数据。
这样响应的内容就会根据Server-sent events(服务器发送的事件)逐个显示了。

一般翻译插件都有语音播放的功能,我们可以利用 可以使用Web Speech API。此API提供了两个语音合成接口:SpeechSynthesis和SpeechSynthesisUtterance
function speak(text) {
if ('speechSynthesis' in window) {
const utterance = new SpeechSynthesisUtterance(text);
utterance.voice = speechSynthesis.getVoices()[0];
utterance.pitch = 1;
utterance.rate = 1;
speechSynthesis.speak(utterance);
}
}然后直接调用这个函数,传入需要朗读的文本,就可以实现语音播放
speak('Hello, world!');本文介绍了如何实现划词翻译的基本功能,包括使用 OpenAI 提供的接口进行翻译、在 HTML 页面中添加触发翻译的按钮和鼠标抬起事件监听事件、使用 AJAX 请求从接口获取翻译结果并将其显示在 DIV 元素中等。同时还介绍了如何使用 webpack + react + antd 实现一个现代化的插件,并利用 Web Speech API 实现语音播放功能。
责任编辑:武晓燕 来源: JS酷 ChatGPTDIVHTML(责任编辑:焦点)
保利协鑫能源(3800.HK)盈警后低开高走半日收涨7% 多晶硅价格明显上升
 昨晚发盈警的保利协鑫能源(3800.HK)早盘一度低开逾6%,开盘后逐步震荡走强,截至半日收盘涨6.96%报2.46港元,半日成交15.64亿港元,最新市值617亿港元。公司昨晚公告,预期2020年度
...[详细]
昨晚发盈警的保利协鑫能源(3800.HK)早盘一度低开逾6%,开盘后逐步震荡走强,截至半日收盘涨6.96%报2.46港元,半日成交15.64亿港元,最新市值617亿港元。公司昨晚公告,预期2020年度
...[详细] 加拿大BC省从2016年8月2日起启动针对大温地区外国买主的 15% “转让税”,人们都在等待观看新税对大温房地产的影响。上周五(9月2日)大温房地产局 (Real Estat
...[详细]
加拿大BC省从2016年8月2日起启动针对大温地区外国买主的 15% “转让税”,人们都在等待观看新税对大温房地产的影响。上周五(9月2日)大温房地产局 (Real Estat
...[详细] 泰国旅游与体育部29日公布的数据显示,今年泰国入境游客人次和旅游收入均较去年明显增加,其中来自中国内地的游客数量达到877万人次,较去年增加10.56%,中国内地游客为泰国带来4392亿泰铢(约合85
...[详细]
泰国旅游与体育部29日公布的数据显示,今年泰国入境游客人次和旅游收入均较去年明显增加,其中来自中国内地的游客数量达到877万人次,较去年增加10.56%,中国内地游客为泰国带来4392亿泰铢(约合85
...[详细] 互联网存款业务迎来了“最强监管”时代。近日,央行、银保监会联合发布《关于规范商业银行通过互联网开展个人存款业务有关事项的通知》(下称《通知》),从规范互联网存款业务经营、强化风
...[详细]
互联网存款业务迎来了“最强监管”时代。近日,央行、银保监会联合发布《关于规范商业银行通过互联网开展个人存款业务有关事项的通知》(下称《通知》),从规范互联网存款业务经营、强化风
...[详细] 2022年一季度,中盐集团实现营业收入同比增长48.8%,利润总额同比增长163.0%,净利润同比增长163.3%,再创历史新高,其他指标稳中向好、增速明显,“四利两率”全面优
...[详细]
2022年一季度,中盐集团实现营业收入同比增长48.8%,利润总额同比增长163.0%,净利润同比增长163.3%,再创历史新高,其他指标稳中向好、增速明显,“四利两率”全面优
...[详细]中信股份以20.8亿美金收购麦当劳中国大陆和香港业务之控制权益
 (麦当劳招牌吉祥物和企业的形象代言人)中信股份(00267.hk)1月9日午间在港交所发布公告,中信董事会宣布,中信、中信资本和凯雷拟通过Grand Foods Investment Holdings
...[详细]
(麦当劳招牌吉祥物和企业的形象代言人)中信股份(00267.hk)1月9日午间在港交所发布公告,中信董事会宣布,中信、中信资本和凯雷拟通过Grand Foods Investment Holdings
...[详细] 据美国侨报纽约网综合报道,利用EB-5投资移民签证诈欺案层出不穷,12月27日又爆出新港滩(Newport Beach)律师佛朗西斯哥(Emilio Francisco)四年来诈骗131名中国投资人超
...[详细]
据美国侨报纽约网综合报道,利用EB-5投资移民签证诈欺案层出不穷,12月27日又爆出新港滩(Newport Beach)律师佛朗西斯哥(Emilio Francisco)四年来诈骗131名中国投资人超
...[详细]日本3大手机公司将提供“020”开头的家电等电子产品专用电话号码
 据日本时事通信社报道,日本3大手机公司NTT DoCoMo、KDDI(au)和SoftBank 4日公布称,从10月开始将依次提供“020”开头的家电等电子产品专用电话号码。所
...[详细]
据日本时事通信社报道,日本3大手机公司NTT DoCoMo、KDDI(au)和SoftBank 4日公布称,从10月开始将依次提供“020”开头的家电等电子产品专用电话号码。所
...[详细] 继瓜子、酱油、速冻食品之后,饼干也要涨价了。11月3日,“奥利奥饼干将在2022年提价”的消息传遍市场。奥利奥母公司亿滋国际(Mondelez)首席执行官冯朴德(DirkVan
...[详细]
继瓜子、酱油、速冻食品之后,饼干也要涨价了。11月3日,“奥利奥饼干将在2022年提价”的消息传遍市场。奥利奥母公司亿滋国际(Mondelez)首席执行官冯朴德(DirkVan
...[详细] 新经济独角兽是中国行业发展风向标在风险投资领域中,独角兽企业指的是成立时间不超过10年、估值超过10亿美元的未上市创业公司。这些企业通常被视为是新经济发展的重要标志,也是投资者追求高回报率和高风险的投
...[详细]
新经济独角兽是中国行业发展风向标在风险投资领域中,独角兽企业指的是成立时间不超过10年、估值超过10亿美元的未上市创业公司。这些企业通常被视为是新经济发展的重要标志,也是投资者追求高回报率和高风险的投
...[详细]