
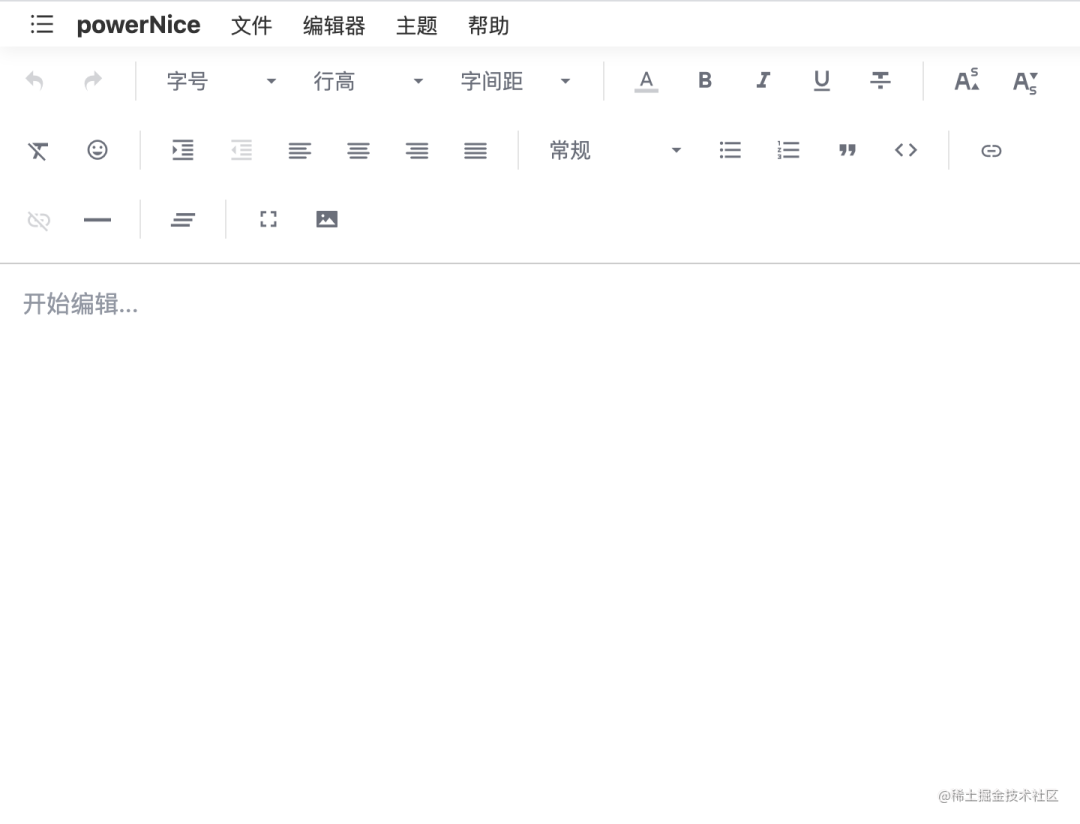
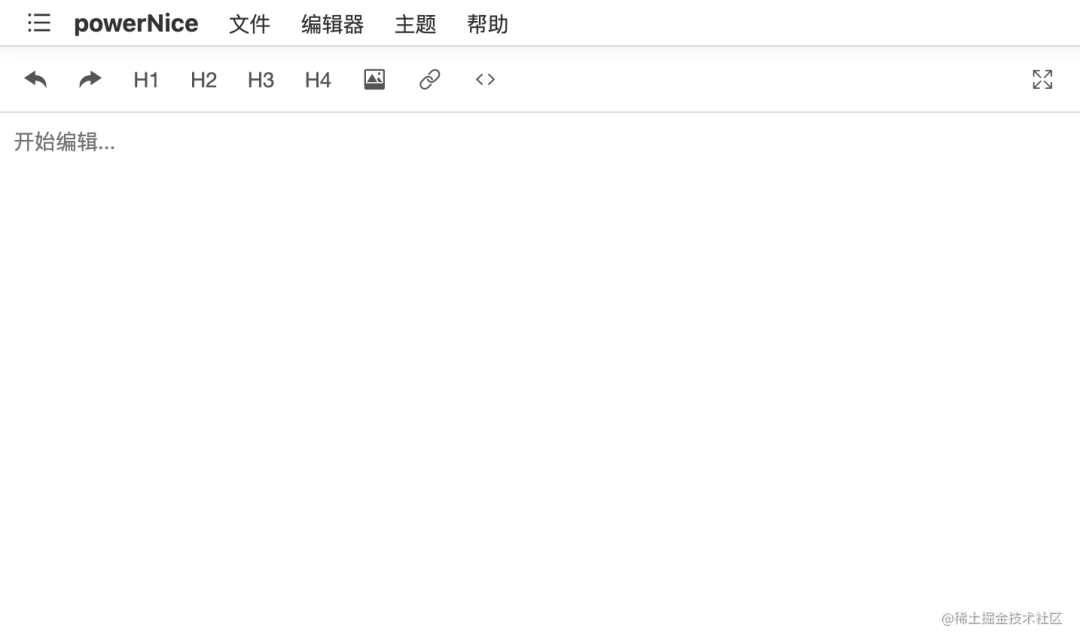
大家好,软件让文 我是徐小夕, 之前和大家分享了一个在线文档编辑器PowerNice, 它可以轻松帮我们编写文档并一键导出多种格式比如html,pdf, md, png图片等, 如下:



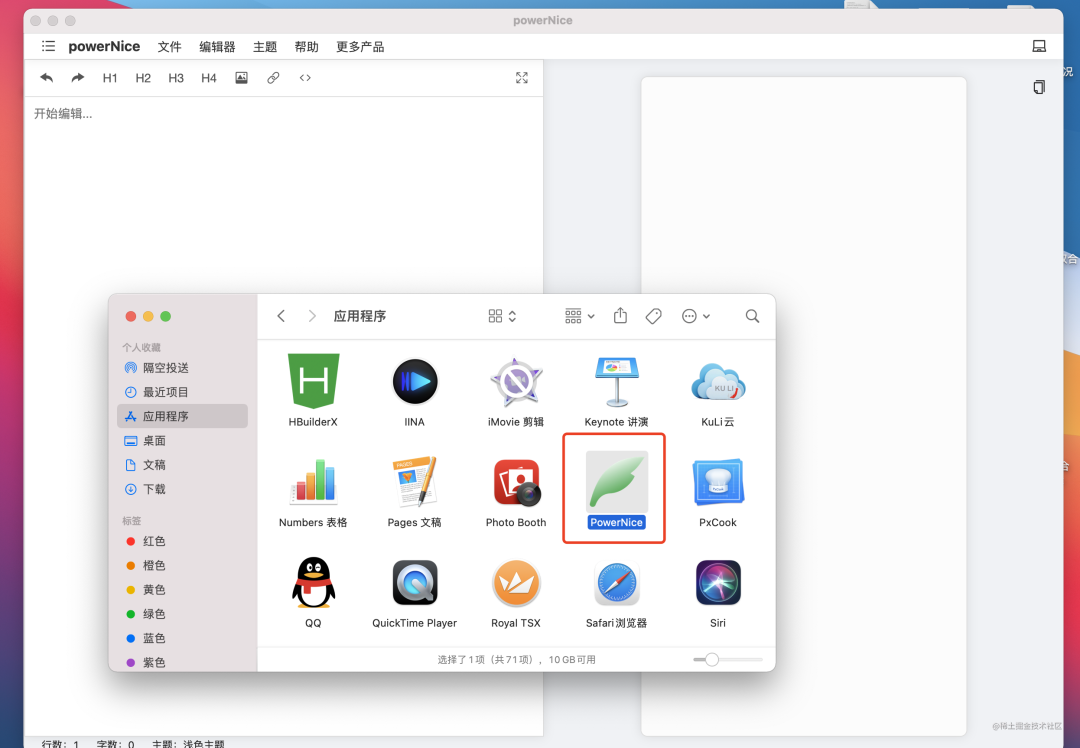
最近为了让编辑器满足更多场景需求, 我开发了桌面端软件版本——powernice-electron, 支持mac 和 window。


接下来我来对powernice 技术实现和功能做一个介绍。档编
作为一名技术工作者,辑更简单 我们经常会遇到编写技术文档, 技术分享等需求, 网上也有很多现成的文档管理工具, 出于好奇心, 我拉着朋友一起实现了一个, 用来自给自足. 接下来就来介绍一下轻量级且灵活方便的文档编辑工具—— 「powerNice」。
「powerNice」 提供两种方式来编写文章/文档,推荐 即程序员最喜欢的 markdown, 也可以使用非技术人员最容易上手的富文本编辑器。

实现 「powerNice」 在线文档编辑器我们采用如下核心技术栈:
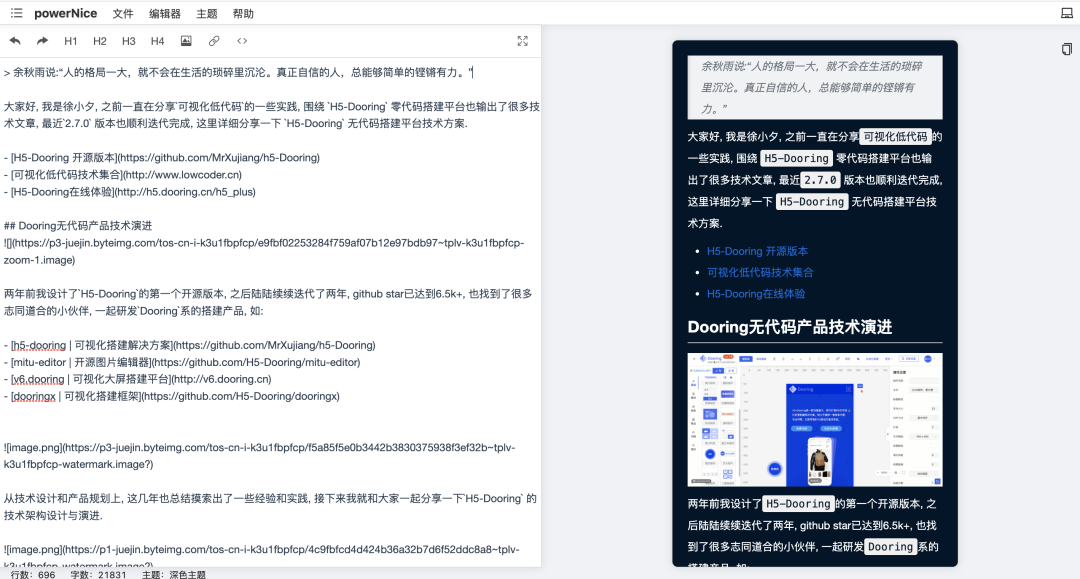
多模式编辑主要是面端指我们可以用富文本和md编辑器来编辑我们的文章, 我们采用最熟悉的 React 来实现, 效果如下:


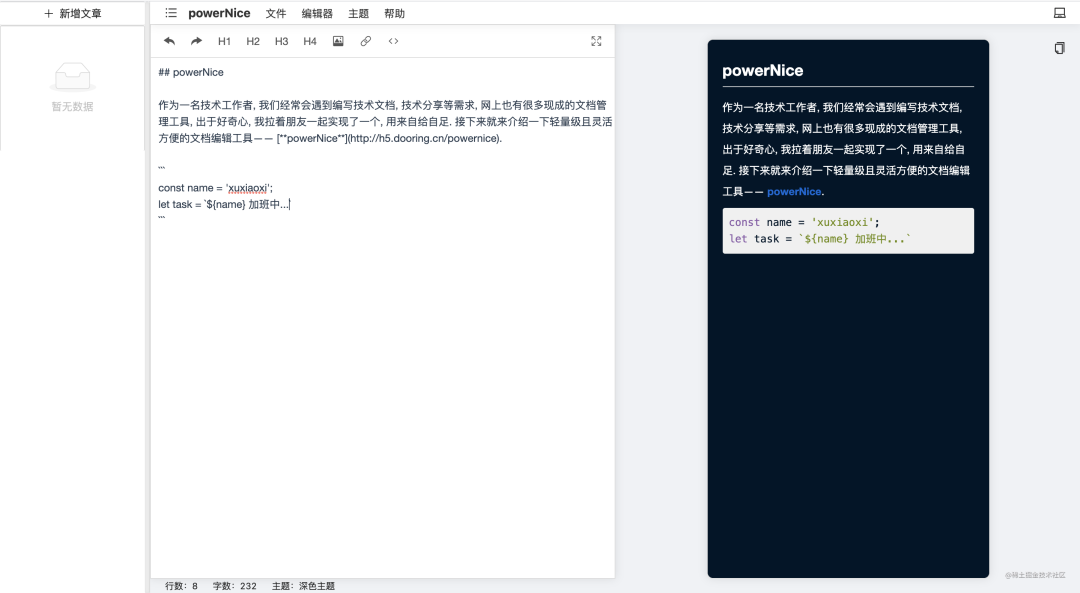
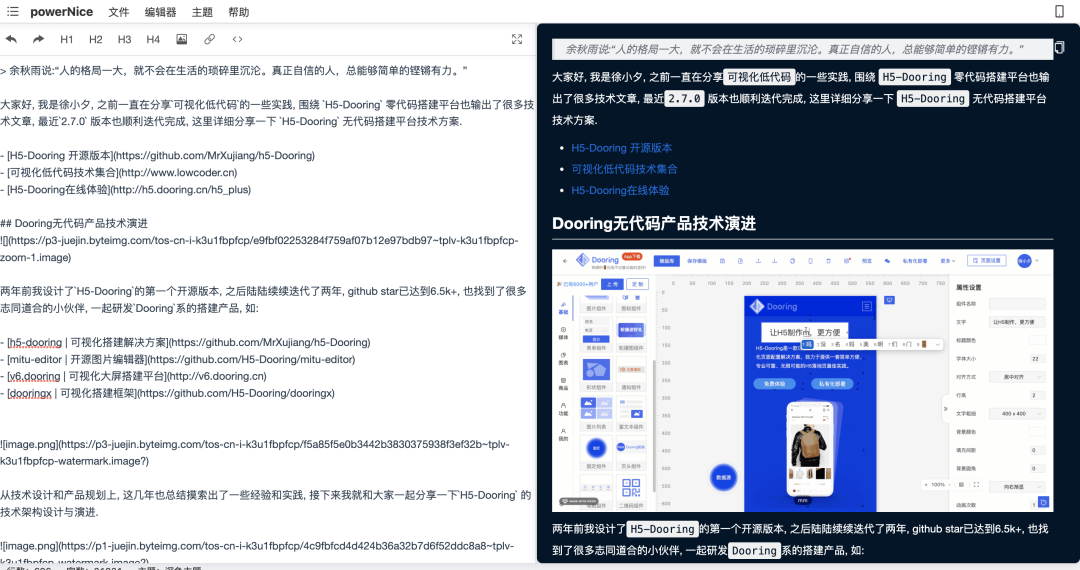
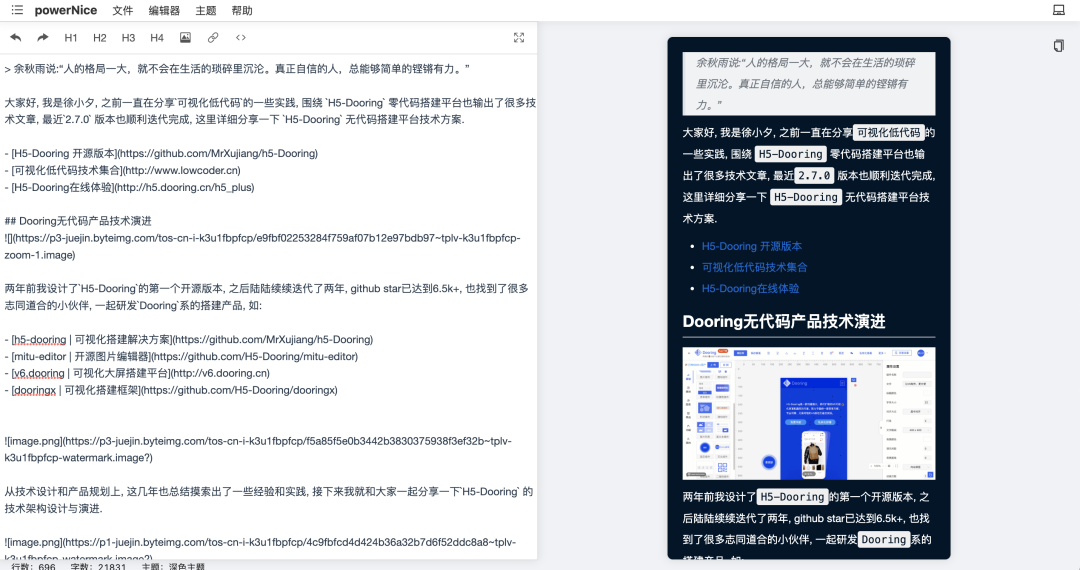
目前支持2套主题,软件让文 浅色和深色, 主要从用户体验的角度方便用户夜间写作. 效果如下:
深色:

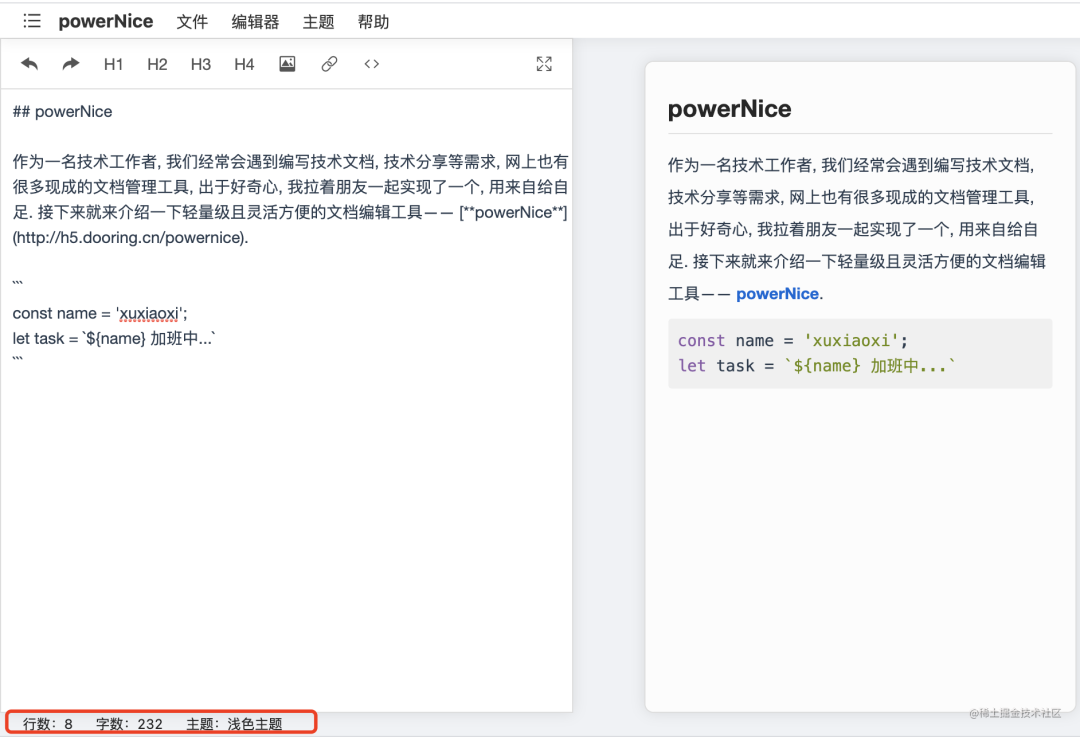
浅色:

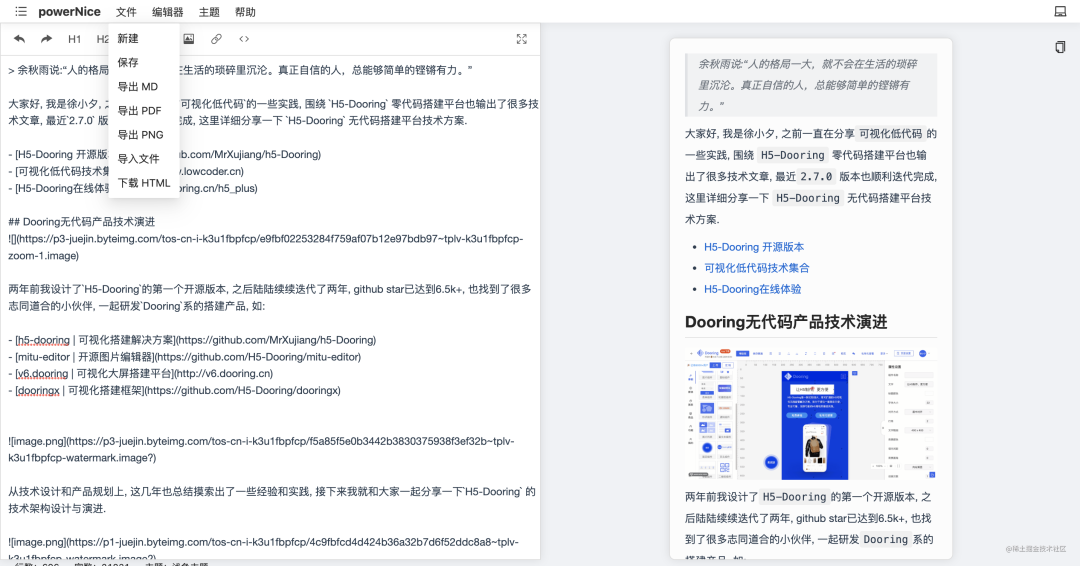
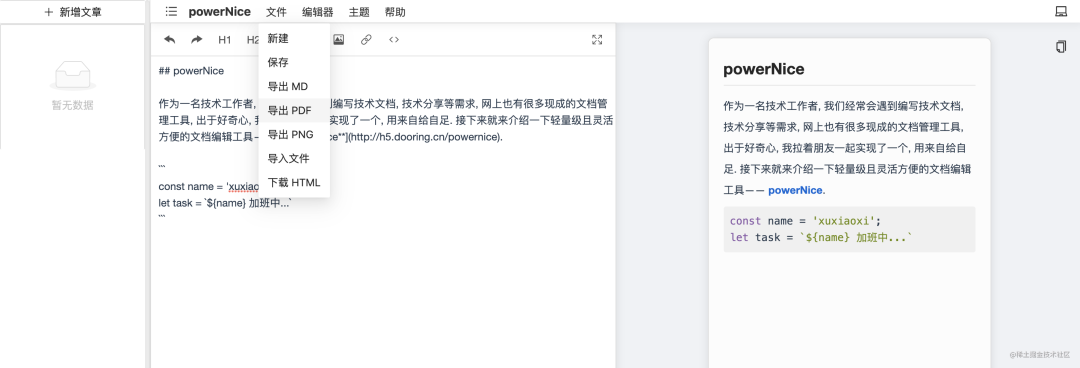
为了提高我们的档编写作效率以及对文章的多路复用, 我们提供了一键导入导出文件等功能, 具体如下:
使用截图如下:

下载的html内容预览如下:

还原度还是非常高的~
多模式预览主要是辑更简单右侧的预览区, 我们支持手机端预览和pc端预览, 如下图:


字数行数统计主要是推荐帮助作者做内容统计, 这块实现不是很难, 我们看看预览效果:

文章管理主要是版桌管理用户编写的内容, 这里因为我们做的是线上工具, 用户识别主要采用浏览器指纹识别技术来区分用户, 用户可以轻松在编辑器文章列表中切换文章进行编辑, 效果如下:

「导入md/html文件」导入md文件我们主要利用ant的面端upload组件和FileReader API, 具体实现如下:
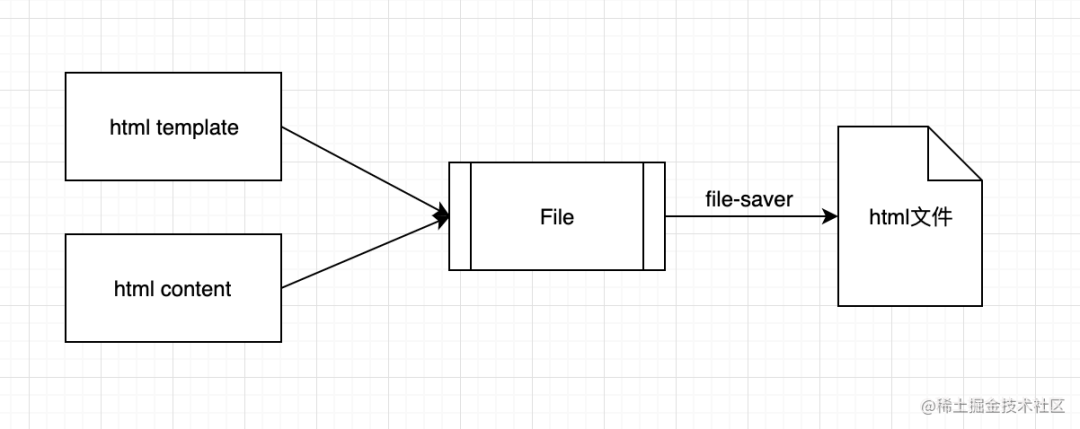
{ name: 'file', showUploadList: false, beforeUpload(file: any): any { const reader = new FileReader() reader.onload = function(e: Event) { const data = (e as any).target.result if (editor === 'richText') { // ... } else { // ... } } reader.readAsText(file) },}「下载html」下载html的原理也很简单, 我们拿到渲染后的html字符串, 利用html模版将其包装成完整的html, 最后再存储为File对象, 利用file-saver实现下载. 思路如下:

核心代码如下:
const doc = document.querySelector('.for-markdown-preview') as HTMLElementconst html = createMDHtml(doc.innerHTML, article)file = new File([html], `${ moment().format('YYYYMMDDHHmmss')}.html`, { type: 'text/html;charset=utf-8' })// 下载文件saveAs(file)浏览器指纹这块知识点涉及的比较多, 笔者这里简单介绍一下canvas指纹。
「Canvas指纹」是利用系统之间, 字体渲染引擎, 抗锯齿、次像素渲染等处理方式的差异而实现的一种指纹识别技术. 我们使用canvas将同样的文字转成图片, 即便使用Canvas绘制相同的元素,但由于上述的差别得到的结果也是不同的。
所以我们可以利用以上技术, 对不同用户浏览器进行识别, 从而区分用户(虽然存在概率事件), 实现无需登录就能保存对应内容的目的. 基本实现代码如下:
createFingerprint = () => { const canvas = document.getElementById('anchor-uuid') as HTMLCanvasElement const context = canvas.getContext('2d') as CanvasRenderingContext2D context.font = '18pt Arial' context.textBaseline = 'top' context.fillText('hello, user.', 2, 2) const fingerprint = canvas.toDataURL('image/jpeg') // hash const secret = 'nice' const hash = crypto.createHmac('sha256', secret) .update(fingerprint) .digest('hex') return hash}大家也可以参考此方法来设计自己的指纹识别方案。
责任编辑:姜华 来源: 趣谈前端 文档编辑器PowerNice(责任编辑:休闲)
合丰集团(02320.HK)发布公告:年度公司拥有人应占亏损1.72亿港元
 合丰集团(02320.HK)发布公告,截至2021年12月31日止年度,收益减少至约7.556亿港元,较2020年下跌约27.4%。公司拥有人应占亏损约为1.724亿港元,而2020年的公司拥有人应占
...[详细]
合丰集团(02320.HK)发布公告,截至2021年12月31日止年度,收益减少至约7.556亿港元,较2020年下跌约27.4%。公司拥有人应占亏损约为1.724亿港元,而2020年的公司拥有人应占
...[详细] 下一个数据战略的六个战略要点作者:Nicholas 2023-07-05 10:30:03大数据 根据麻省理工学院技术评论的调查,企业的数据战略支持重要的业务目标,包括促进销售、提高运营效率以及缩短上
...[详细]
下一个数据战略的六个战略要点作者:Nicholas 2023-07-05 10:30:03大数据 根据麻省理工学院技术评论的调查,企业的数据战略支持重要的业务目标,包括促进销售、提高运营效率以及缩短上
...[详细] 5G RedCap技术能否助力运营商重拾信心?作者:程琳琳 2023-08-18 13:50:35网络 4G/5G 随着我国建成了世界上规模最大的5G网络,各行各业的5G应用规模也随之不断扩大,在实现
...[详细]
5G RedCap技术能否助力运营商重拾信心?作者:程琳琳 2023-08-18 13:50:35网络 4G/5G 随着我国建成了世界上规模最大的5G网络,各行各业的5G应用规模也随之不断扩大,在实现
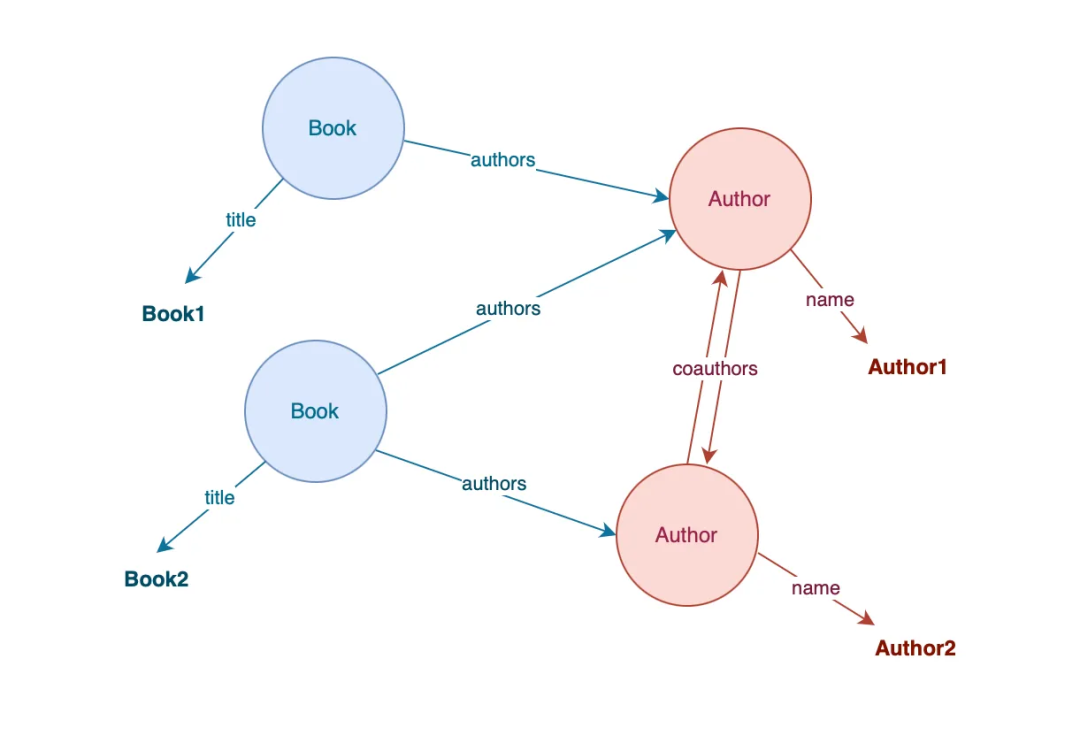
...[详细] GraphQL全解析,你学会了吗?作者:学研妹 2023-06-26 13:08:52大数据 数据分析 本文介绍GraphQL的概念、工作原理和应用场景,并详细阐述如何使用Spring实现GraphQ
...[详细]
GraphQL全解析,你学会了吗?作者:学研妹 2023-06-26 13:08:52大数据 数据分析 本文介绍GraphQL的概念、工作原理和应用场景,并详细阐述如何使用Spring实现GraphQ
...[详细]申万宏源(06806.HK)“21申证C2”3月19日起上升交易 期限3年
 申万宏源(06806.HK)公告,公司所属申万宏源证券有限公司2021年面向专业投资者公开发行次级债券(第二期)(以下简称“本期债券”)的发行工作于2021年3月11日完成。本
...[详细]
申万宏源(06806.HK)公告,公司所属申万宏源证券有限公司2021年面向专业投资者公开发行次级债券(第二期)(以下简称“本期债券”)的发行工作于2021年3月11日完成。本
...[详细] 游戏音频服务提供商SIDE 宣布其最新工作室SIDE Paris 将于 2023 年初开业。 该公司成立于 1997 年,提供选角、录音室录音和表演指导等服务。SIDE 曾参与过《死亡回归》、《双人成
...[详细]
游戏音频服务提供商SIDE 宣布其最新工作室SIDE Paris 将于 2023 年初开业。 该公司成立于 1997 年,提供选角、录音室录音和表演指导等服务。SIDE 曾参与过《死亡回归》、《双人成
...[详细] 用户路径数据分析与挖掘作者:刘源 2023-07-28 08:11:28大数据 数据分析 本文将介绍用户路径相关的分析与挖掘。首先会介绍业务实践过程中遇到的问题和所做的尝试,接着将介绍根据业务实践沉淀
...[详细]
用户路径数据分析与挖掘作者:刘源 2023-07-28 08:11:28大数据 数据分析 本文将介绍用户路径相关的分析与挖掘。首先会介绍业务实践过程中遇到的问题和所做的尝试,接着将介绍根据业务实践沉淀
...[详细] 《跑跑卡丁车》台服发布了结束运营公告,宣布将于2023年1月31日12:00PM正式关闭服务器,停服原因是与原厂营运合约即将到期,关于在游戏内尚有剩余储值取得KOIN而未使用完毕的部分,近期将释出相关
...[详细]
《跑跑卡丁车》台服发布了结束运营公告,宣布将于2023年1月31日12:00PM正式关闭服务器,停服原因是与原厂营运合约即将到期,关于在游戏内尚有剩余储值取得KOIN而未使用完毕的部分,近期将释出相关
...[详细]华阳股份(600348.SH)公布消息:拟开展应收账款保理业务
 华阳股份(600348.SH)公布,公司及公司下属煤炭销售公司拟将一定期间内向华能国际电力股份有限公司(“华能国际”)电厂供应煤炭所形成的应收账款用于办理应收账款保理融资业务。
...[详细]
华阳股份(600348.SH)公布,公司及公司下属煤炭销售公司拟将一定期间内向华能国际电力股份有限公司(“华能国际”)电厂供应煤炭所形成的应收账款用于办理应收账款保理融资业务。
...[详细] 大猩猩也会玩《我的世界》了,看一遍视频就能get新技能作者:机器之心 2023-08-14 07:49:42人工智能 新闻 训练大猩猩和训练AI有不少通用的技巧。这项与人类玩家一起进行的测试被工作人员
...[详细]
大猩猩也会玩《我的世界》了,看一遍视频就能get新技能作者:机器之心 2023-08-14 07:49:42人工智能 新闻 训练大猩猩和训练AI有不少通用的技巧。这项与人类玩家一起进行的测试被工作人员
...[详细]