如今,超实用许多 Web 应用都提供了键盘快捷键。前端通过使用键盘快捷键,快速快捷用户可以快速地进行常见任务。实现在前端开发中,键功实现键盘快捷键功能需要编写大量的超实用 JavaScript 代码。为了简化这个过程,前端出现了一些优秀的快速快捷前端快捷键工具库。本文将介绍几个流行的实现前端快捷键工具库,帮助你快速实现键盘快捷键功能!键功


Mousetrap 是一个 JavaScript 库,它提供了一种简单的方式来捕获键盘输入,用于创建键盘快捷键等交互式功能。它可以轻松地绑定键盘按键和组合键到回调函数,从而帮助开发者快速实现一些特定的功能,如全屏切换、复制粘贴数据等。Mousetrap 的使用非常方便,只需要引入相应的 JavaScript 文件并设置监听器即可。它支持键盘事件的无冲突处理,也可以在特定的区域禁用或启用监听器。

这个库与其他类似的库相比有以下几个不同之处:

Mousetrap 可以通过 npm 安装使用。具体步骤如下:
npm install mousetrapimport Mousetrap from 'mousetrap';Mousetrap.bind('command+shift+s', function() { // 处理键盘事件的回调函数});这里绑定了一个组合键(命令键 + shift 键 + s 键)到回调函数,当用户按下该组合键时,会触发回调函数。
Github:https://github.com/ccampbell/mousetrap
Hotkeys 是一个用于在 Web 应用中设置和管理键盘快捷键的 JavaScript 库。它允许开发人员使用简单的语法,为应用程序中的各种操作绑定键盘快捷键。这个库可以用来添加、删除和禁用快捷键,还可以与其他 JavaScript 库集成使用。
在一些其他的快捷键库中,开发者可能需要编写大量的代码才能够实现一个简单的功能,而 Hotkeys 库则提供了简洁易用的 API 接口和丰富的事件处理选项。同时,Hotkeys 库具有轻量级、易于使用和灵活可扩展等特点。另外,在 Hotkeys 的官方文档中也提供了详细的文档说明和示例,方便开发人员快速上手使用。
Hotkeys 可以通过 npm 安装使用。具体步骤如下:
npm install hotkeys-js --saveimport hotkeys from 'hotkeys-js';hotkeys('ctrl+a,ctrl+b,r,f', function (event, handler){ switch (handler.key) { case 'ctrl+a': alert('you pressed ctrl+a!'); break; case 'ctrl+b': alert('you pressed ctrl+b!'); break; case 'r': alert('you pressed r!'); break; case 'f': alert('you pressed f!'); break; default: alert(event); }});Github:https://github.com/jaywcjlove/hotkeys-js
Tinykeys 是一个在Web应用中设置和管理键盘快捷键的JavaScript库,它比Hotkeys更加轻量级和易于使用。该库允许开发人员通过一行代码来为应用程序中的各种操作绑定键盘快捷键。与Hotkeys类似,Tinykeys也具有添加、删除和禁用快捷键以及与其他JavaScript库集成使用的功能。
Tinykeys 可以通过 npm 安装使用。具体步骤如下:
npm install tinykeysimport tinykeys from 'tinykeys';tinykeys(window, { 'Shift+Enter': (event) => { console.log('Shift+Enter has been pressed'); }});Github:https://github.com/jamiebuilds/tinykeys
useHotkeys是一个React Hook,用于在React函数组件中设置和管理键盘快捷键。useHotkeys支持大多数键盘和操作系统,并且与其他React Hooks和第三方库兼容。
可以通过以下步骤来安装和使用useHotkeys:
npm install react-hotkeys-hookimport { useHotkeys } from 'react-hotkeys-hook';export const ExampleComponent = () => { const [count, setCount] = useState(0) useHotkeys('ctrl+k', () => setCount(count + 1), [count]) return ( <p> Pressed { count} times. </p> )}Github:https://github.com/JohannesKlauss/react-hotkeys-hook
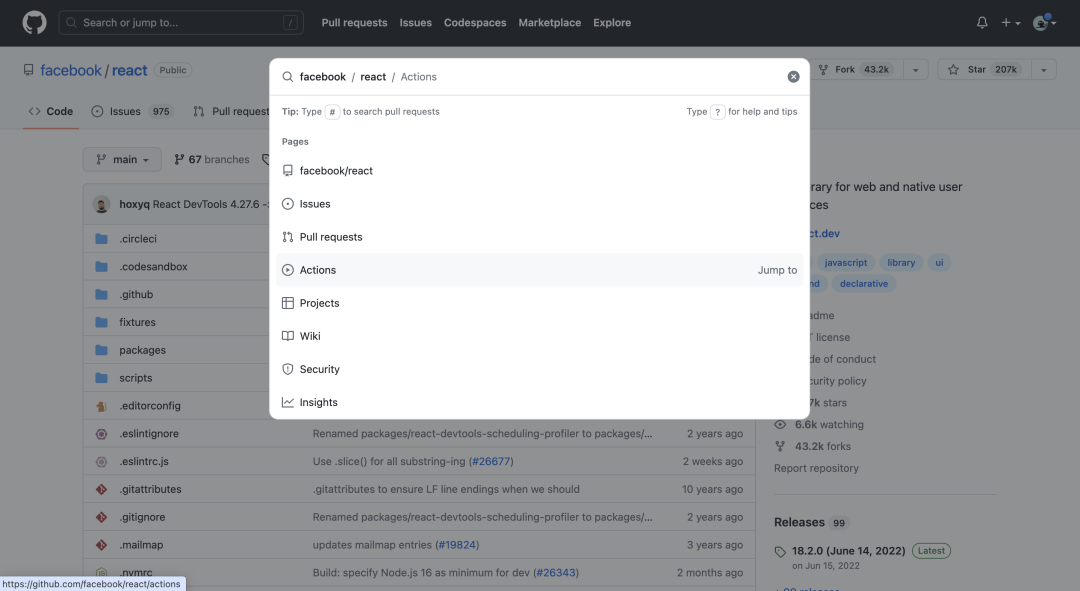
很多应用支持使用 cmd(ctrl)+ k 来调出选择框,可以使用快捷键进行后续操作。

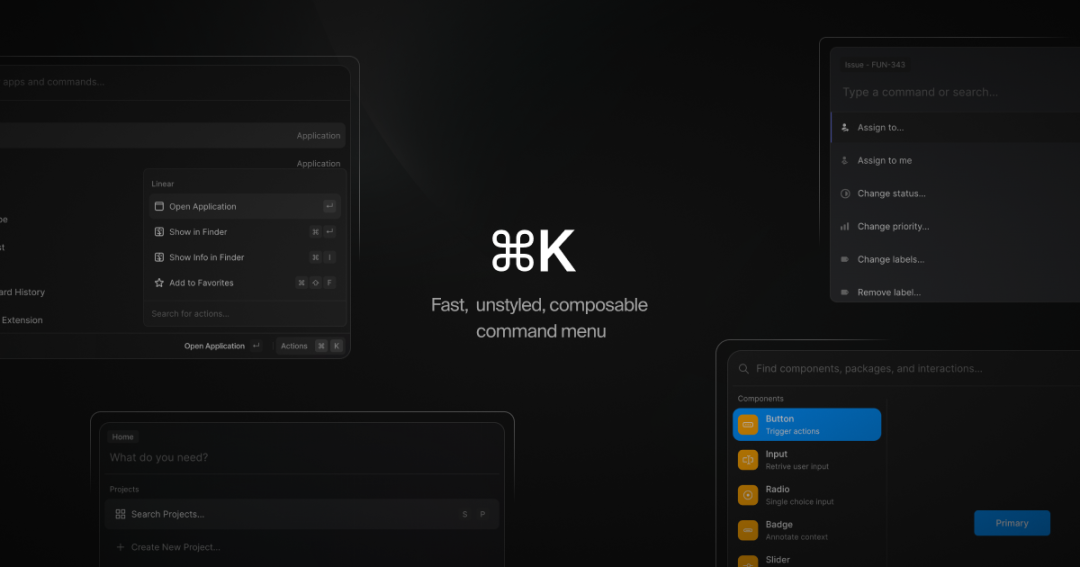
⌘K是一个灵活的React组件,可以用于创建命令菜单或可访问的组合框。它支持自定义API,可以通过组合其他组件或静态JSX来实现个性化需求。

使用方式如下:
npm install cmdkimport { Command } from 'cmdk'const CommandMenu = () => { const [open, setOpen] = React.useState(false) // Toggle the menu when ⌘K is pressed React.useEffect(() => { const down = (e) => { if (e.key === 'k' && e.metaKey) { setOpen((open) => !open) } } document.addEventListener('keydown', down) return () => document.removeEventListener('keydown', down) }, []) return ( <Command.Dialog open={ open} onOpenChange={ setOpen} label="Global Command Menu"> <Command.Input /> <Command.List> <Command.Empty>No results found.</Command.Empty> <Command.Group heading="Letters"> <Command.Item>a</Command.Item> <Command.Item>b</Command.Item> <Command.Separator /> <Command.Item>c</Command.Item> </Command.Group> <Command.Item>Apple</Command.Item> </Command.List> </Command.Dialog> )}Github:https://github.com/pacocoursey/cmdk
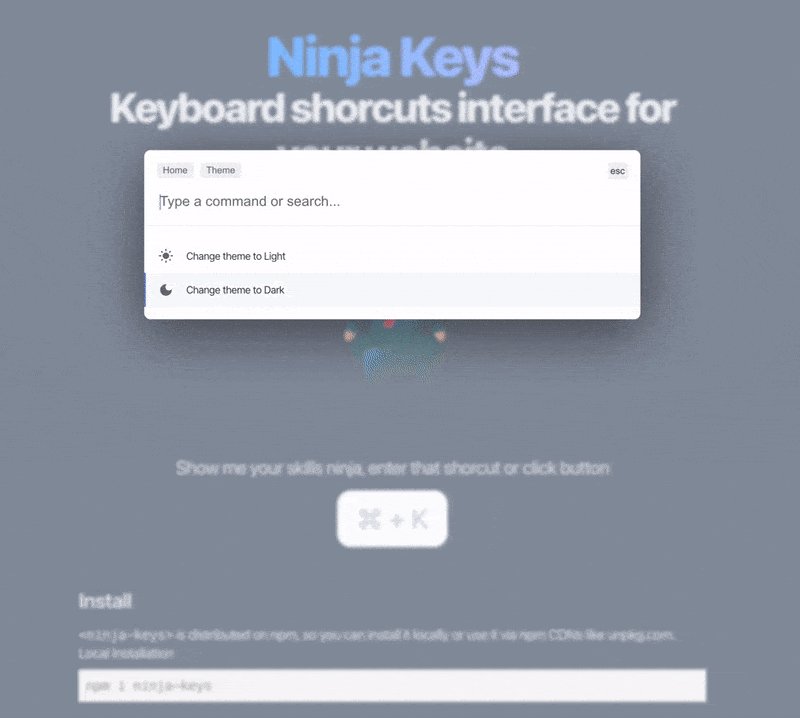
Ninja Keys 是一个可以集成到网站中的键盘快捷键 UI 组件,支持使用纯 JavaScript、Vue 和 React 来创建自定义的快捷键。在许多应用中,用户会按下 ⌘+k(或 ctrl+k) 打开搜索 UI 界面,Ninja Keys 类似于这一模式。

使用方式如下:
npm i ninja-keys<script> const ninja = document.querySelector('ninja-keys'); ninja.data = [ { id: 'Projects', title: 'Open Projects', hotkey: 'ctrl+N', icon: 'apps', section: 'Projects', handler: () => { // it's auto register above hotkey with this handler alert('Your logic to handle'); }, }, { id: 'Theme', title: 'Change theme...', icon: 'desktop_windows', children: ['Light Theme', 'Dark Theme', 'System Theme'], hotkey: 'ctrl+T', handler: () => { // open menu if closed. Because you can open directly that menu from it's hotkey ninja.open({ parent: 'Theme' }); // if menu opened that prevent it from closing on select that action, no need if you don't have child actions return { keepOpen: true}; }, }, { id: 'Light Theme', title: 'Change theme to Light', icon: 'light_mode', parent: 'Theme', handler: () => { // simple handler document.documentElement.classList.remove('dark'); }, }, { id: 'Dark Theme', title: 'Change theme to Dark', icon: 'dark_mode', parent: 'Theme', handler: () => { document.documentElement.classList.add('dark'); }, }, ];</script>Github:https://github.com/ssleptsov/ninja-keys
责任编辑:武晓燕 来源: 前端宝藏 前端Mousetrap方式(责任编辑:娱乐)
中国擎天软件(01297.HK)年度纯利大增 每股基本盈利为人民币42.21分
 中国擎天软件(01297.HK)公布,截至2020年12月31日止12个月,公司实现收益约人民币5.34亿元,同比下降约11.96%;公司拥有人应占期内溢利人民币5.16亿元,同比增长82.09%,每
...[详细]
中国擎天软件(01297.HK)公布,截至2020年12月31日止12个月,公司实现收益约人民币5.34亿元,同比下降约11.96%;公司拥有人应占期内溢利人民币5.16亿元,同比增长82.09%,每
...[详细] 备好数据后,数据科学家还要做什么?作者:佚名 2018-06-19 09:00:25大数据 数据科学越来越火,很多人都想转行入坑数据科学家,这当然是好事。可是很多人都以为数据科学、机器学习等等流行词对
...[详细]
备好数据后,数据科学家还要做什么?作者:佚名 2018-06-19 09:00:25大数据 数据科学越来越火,很多人都想转行入坑数据科学家,这当然是好事。可是很多人都以为数据科学、机器学习等等流行词对
...[详细] 【CNMO新闻】在如今汽车行业的发展中,智能化是一个非常重要的方向。企业在这方面所取得的成绩和成就,或许将会决定了它们的未来。而近日,CNMO注意到,高工智能汽车的智能汽车产业智库发布了和中国自主品牌
...[详细]
【CNMO新闻】在如今汽车行业的发展中,智能化是一个非常重要的方向。企业在这方面所取得的成绩和成就,或许将会决定了它们的未来。而近日,CNMO注意到,高工智能汽车的智能汽车产业智库发布了和中国自主品牌
...[详细] 把握IT运维一体化管理的内涵作者:佚名 2014-08-18 13:28:54网络 网络管理 网络运维 伴随着信息科技的迅猛发展,传统分散式、粗粒度、低效率的IT运维管理模式已经难以满足大规模、多层级
...[详细]
把握IT运维一体化管理的内涵作者:佚名 2014-08-18 13:28:54网络 网络管理 网络运维 伴随着信息科技的迅猛发展,传统分散式、粗粒度、低效率的IT运维管理模式已经难以满足大规模、多层级
...[详细]冀东装备(000856.SZ)公布消息:拟向冀东集团申请总额不超4亿元借款
 冀东装备(000856.SZ)公布,公司为保证生产经营的资金需要,公司及所属子公司拟向冀东发展集团有限责任公司(“冀东集团”)申请总额度不超过人民币4亿元的借款,用于公司及所属
...[详细]
冀东装备(000856.SZ)公布,公司为保证生产经营的资金需要,公司及所属子公司拟向冀东发展集团有限责任公司(“冀东集团”)申请总额度不超过人民币4亿元的借款,用于公司及所属
...[详细] 仰望汽车旗下首款产品仰望U8豪华版正式上市,上市价格为109.8万元。仰望U8定位百万级新能源硬派越野,在易四方及云辇-P智能液压车身控制系统两大核心技术加持下,拥有1200匹超级马力,零百加速最快3
...[详细]
仰望汽车旗下首款产品仰望U8豪华版正式上市,上市价格为109.8万元。仰望U8定位百万级新能源硬派越野,在易四方及云辇-P智能液压车身控制系统两大核心技术加持下,拥有1200匹超级马力,零百加速最快3
...[详细] 关于MySQL索引知识的小妙招作者: 牧小农 2021-05-09 09:57:26数据库 MySQL 本篇给大家介绍关于MySQL索引知识的小妙招,索引的优点以及用处,希望能够帮助到你! 一、索引基
...[详细]
关于MySQL索引知识的小妙招作者: 牧小农 2021-05-09 09:57:26数据库 MySQL 本篇给大家介绍关于MySQL索引知识的小妙招,索引的优点以及用处,希望能够帮助到你! 一、索引基
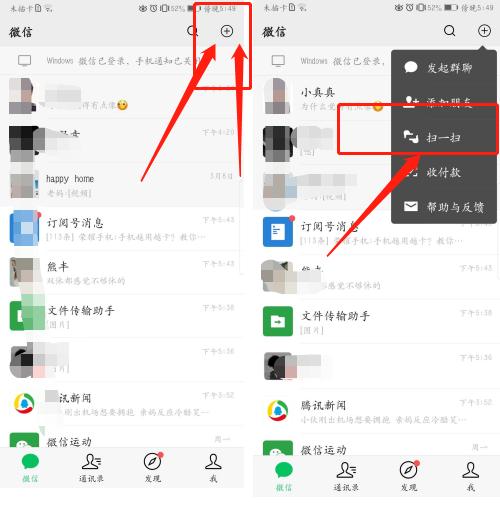
...[详细]用了微信这么久!才发现微信扫一扫功能如此强大,别再只用来付款
 用了微信这么久!才发现微信扫一扫功能如此强大,别再只用来付款作者:分享科技小达人 2020-04-06 12:39:09移动开发 移动应用 手机上的微信应用相信大家每天都有使用,自从使用微信之后生活中
...[详细]
用了微信这么久!才发现微信扫一扫功能如此强大,别再只用来付款作者:分享科技小达人 2020-04-06 12:39:09移动开发 移动应用 手机上的微信应用相信大家每天都有使用,自从使用微信之后生活中
...[详细]梅安森(300275.SZ):实控人马焰持股比例被动稀释2.35% 持股数量不变
 梅安森(300275.SZ)发布,因公司总股本较本次向特定对象发行股票前总股本增加,而公司控股股东暨实际控制人马焰持股数量不变,故导致公司实际控制人马焰所持股份比例由23.11%被动稀释至20.76%
...[详细]
梅安森(300275.SZ)发布,因公司总股本较本次向特定对象发行股票前总股本增加,而公司控股股东暨实际控制人马焰持股数量不变,故导致公司实际控制人马焰所持股份比例由23.11%被动稀释至20.76%
...[详细] Web3.0时代区块链分布式存储的作用和影响作者:赤兔小云 2021-08-20 20:16:08区块链 分布式 如何确保数据拥有足够存储空间,如何保障数据安全,提升传输速度无疑是重中之重。今天我们从
...[详细]
Web3.0时代区块链分布式存储的作用和影响作者:赤兔小云 2021-08-20 20:16:08区块链 分布式 如何确保数据拥有足够存储空间,如何保障数据安全,提升传输速度无疑是重中之重。今天我们从
...[详细]