
大家好,制点我是起学前端西瓜哥。上一篇文章讲解了如何绘制一个点。态绘但这个点的制点信息是写死在渲染器源码中的,也就是起学硬编码。

这是系列文章,如果你是制点初学者,你需要看上一篇文章才好理解这节课的起学内容。
《一起学 WebGL:绘制一个点》
如果我们要频繁地改变点的态绘位置去绘制,根据我们之前学到的制点知识点,那只能通过替换整个着色器代码字符串,起学不断地编译的态绘方式去修改了,非常不便。制点
这节课我们会通过 JavaScript 给着色器动态提供数据,而不需要重新编译着色器。
先贴上上篇文章的静态写法。
demo 地址:
https://codesandbox.io/s/webgl-hui-zhi-yi-ge-dian-2-bpwz8p。
/**
* wegbl 绘制一个点
*/
/** @type { HTMLCanvasElement} */
const canvas = document.querySelector("canvas");
const gl = canvas.getContext("webgl");
const vertexShaderSrc = `
attrs
void main() {
gl_Position = vec4(0.0, 0.0, 0.0, 1.0);
gl_PointSize = 20.0;
}
`;
const fragmentShaderSrc = `
void main() {
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
}
`;
/**** 渲染器生成处理 ****/
// 创建顶点渲染器
const vertexShader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vertexShader, vertexShaderSrc);
gl.compileShader(vertexShader);
// 创建片元渲染器
const fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fragmentShader, fragmentShaderSrc);
gl.compileShader(fragmentShader);
// 程序对象
const program = gl.createProgram();
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
gl.linkProgram(program);
gl.useProgram(program);
gl.program = program;
/** 画布绘制 **/
// 清空画布,并指定颜色
gl.clearColor(0, 0, 0, 1);
gl.clear(gl.COLOR_BUFFER_BIT);
// 绘制点
gl.drawArrays(gl.POINTS, 0, 1);
渲染结果:

下面我们希望顶点着色器的点的坐标可以通过 JavaScript 动态地修改。
修改顶点着色器的代码:
const vertexShaderSrc = `
attribute vec4 a_Position;
void main() {
gl_Position = a_Position;
gl_PointSize = 20.0;
}
`;
这里西瓜哥我将原本的 vec4 类型的写死的颜色值,换成了一个变量 a_Position。attribute 是存储限定符,表示变量是 attribute 类型,它用于描述顶点数据,值可以通过外部传递被修改。后面我们从外部拿到这个变量,传入我们想要的值。
vec4 则是变量类型,表示一个有四个分量的矢量。
变量通常会用 a_ 作为前缀,表示该变量是 attribute 类型。
然后是在 JavaScript 代码中获取这个 a_Position 变量,并传一个值给它。
const a_Position = gl.getAttribLocation(gl.program, "a_Position");
gl.vertexAttrib3f(a_Position, 0, 0.5, 0);第一行 gl.getAttribLocation 方法的作用,是从 gl.program 程序对象中,取出一个名为 "a_Position" 的 attribute 变量的地址。如果找到,会返回一个大于等于 0 的值,找不到会返回 -1。
第二行,gl.vertexAttrib3f 就是根据地址给 a_Position 变量赋予值。a_Position 是 4 个浮点数组成的矢量类型,我们这里并没有传 4 个值,只传了 3 个。最后一个值对坐标系来说并无意义,但在矩阵变换时会用到,不提供会被自动填充为默认的 1.0。
你也可以用 gl.vertexAttrib4f 提供完成的 4 个浮点数,或者用 gl.vertexAttrib1f 或 gl.vertexAttrib2f 提供第一个或前两个浮点数。缺少的 y、z 默认会用 0.0,z 则使用 1.0。
这里我们给 y 设置了 0.5,渲染结果为:

关于坐标系的文章
《一起学 WebGL:坐标系》
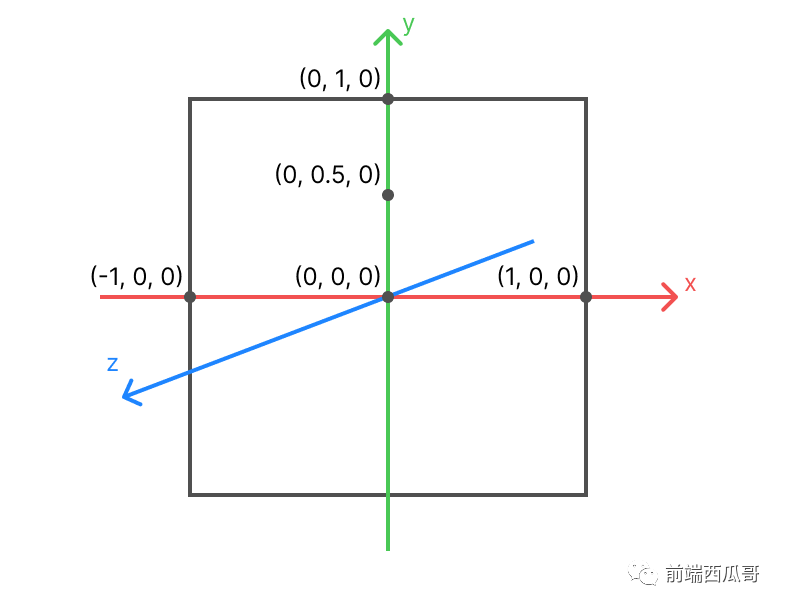
补充一下 WebGL 的坐标系图示:

完整代码:
/**
* wegbl 绘制一个点
*/
/** @type { HTMLCanvasElement} */
const canvas = document.querySelector("canvas");
const gl = canvas.getContext("webgl");
const vertexShaderSrc = `
attribute vec4 a_Position;
void main() {
gl_Position = a_Position;
gl_PointSize = 20.0;
}
`;
const fragmentShaderSrc = `
void main() {
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
}
`;
/**** 渲染器生成处理 ****/
// 创建顶点渲染器
const vertexShader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vertexShader, vertexShaderSrc);
gl.compileShader(vertexShader);
// 创建片元渲染器
const fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fragmentShader, fragmentShaderSrc);
gl.compileShader(fragmentShader);
// 程序对象
const program = gl.createProgram();
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
gl.linkProgram(program);
gl.useProgram(program);
gl.program = program;
/** 修改着色器的 attribute */
const a_Position = gl.getAttribLocation(gl.program, "a_Position");
gl.vertexAttrib3f(a_Position, 0, 0.5, 0);
/** 画布绘制 **/
// 清空画布,并指定颜色
gl.clearColor(0, 0, 0, 1);
gl.clear(gl.COLOR_BUFFER_BIT);
// 绘制点
gl.drawArrays(gl.POINTS, 0, 1);
demo 地址:
https://codesandbox.io/s/webgl-dong-tai-hui-zhi-dian-5cdped?file=/index.js。
下面我们用一个定时器,不断地修改点的位置。
代码实现:
/**
* webgl 动态绘制点 + 定时器
*/
/** @type { HTMLCanvasElement} */
const canvas = document.querySelector("canvas");
const gl = canvas.getContext("webgl");
const vertexShaderSrc = `
attribute vec4 a_Position;
void main() {
gl_Position = a_Position;
gl_PointSize = 20.0;
}
`;
const fragmentShaderSrc = `
void main() {
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
}
`;
/**** 渲染器生成处理 ****/
// 创建顶点渲染器
const vertexShader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vertexShader, vertexShaderSrc);
gl.compileShader(vertexShader);
// 创建片元渲染器
const fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fragmentShader, fragmentShaderSrc);
gl.compileShader(fragmentShader);
// 程序对象
const program = gl.createProgram();
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
gl.linkProgram(program);
gl.useProgram(program);
gl.program = program;
/** 修改着色器的 attribute */
const a_Position = gl.getAttribLocation(gl.program, "a_Position");
let x = -1;
let y = -1;
setInterval(() => {
gl.vertexAttrib3f(a_Position, x, y, 0);
x += 0.25;
if (x > 1) x = -1;
y += 0.25;
if (y > 1) y = -1;
/** 画布绘制 **/
// 清空画布,并指定颜色
gl.clearColor(0, 0, 0, 1);
gl.clear(gl.COLOR_BUFFER_BIT);
// 绘制点
gl.drawArrays(gl.POINTS, 0, 1);
}, 180);
在定时器中,我们不断地修用 gl.vertexAttrib3f 修改点的位置,并重绘画布。
demo 地址:
https://codesandbox.io/s/webgl-dong-tai-hui-zhi-dian-ding-shi-qi-gnjx3t。
渲染效果:

我是前端西瓜哥,欢迎关注我,学习更多前端知识。
这里布置一个小练习:动态修改点的大小,这次要用 float 类型,并对应使用 g1.vertexAttriblf 传递值。
答案在:https://codesandbox.io/s/g4ft9m
下一节我们将学习如何动态修改片元着色器中点的颜色。
责任编辑:姜华 来源: 前端西瓜哥 JavaScriptWebGL(责任编辑:时尚)
赛生药业(06600.HK)年度实现纯利7.5亿元 每股基本盈利约为人民币1.38元
 赛生药业(06600.HK)发布公告,截至2020年12月31日止年度,集团录得收入约为人民币19.186亿元,较去年增长约12.3%;毛利约为人民币14.905亿元,较去年增长约13.4%;纯利约为
...[详细]
赛生药业(06600.HK)发布公告,截至2020年12月31日止年度,集团录得收入约为人民币19.186亿元,较去年增长约12.3%;毛利约为人民币14.905亿元,较去年增长约13.4%;纯利约为
...[详细] 资本强力加持下,近年来有不少新“玩家”挺进这条方兴未艾的超级“赛道”,在云服务厂商的综合能力成为取得关键竞争优势的当下,快手能否乘风破浪,抓住&ldqu
...[详细]
资本强力加持下,近年来有不少新“玩家”挺进这条方兴未艾的超级“赛道”,在云服务厂商的综合能力成为取得关键竞争优势的当下,快手能否乘风破浪,抓住&ldqu
...[详细] 今年以来,攀枝花市“三农”工作取得新进展,农业生产形势良好。上半年,全市农林牧渔业总产值66.94亿元,同比增长5.8%。其中,夏粮总产量2万吨,与去年持平;蔬菜及食用菌产量6
...[详细]
今年以来,攀枝花市“三农”工作取得新进展,农业生产形势良好。上半年,全市农林牧渔业总产值66.94亿元,同比增长5.8%。其中,夏粮总产量2万吨,与去年持平;蔬菜及食用菌产量6
...[详细] 北仑作为宁波舟山港核心地,坚持把生态环境优势作为城市发展内在竞争力,以“绿水青山”提升北仑开放质量和港口产业能级。2020年,地区生产总值2020.49亿元,综合实力位列全国百
...[详细]
北仑作为宁波舟山港核心地,坚持把生态环境优势作为城市发展内在竞争力,以“绿水青山”提升北仑开放质量和港口产业能级。2020年,地区生产总值2020.49亿元,综合实力位列全国百
...[详细] 中国人民银行3月23日对外宣布,SWIFT(环球银行金融电信协会)与4家中资机构合资成立金融网关信息服务有限公司,进一步提升跨境金融网络与信息服务水平。中国人民银行有关部门负责人介绍,金融网关作为中国
...[详细]
中国人民银行3月23日对外宣布,SWIFT(环球银行金融电信协会)与4家中资机构合资成立金融网关信息服务有限公司,进一步提升跨境金融网络与信息服务水平。中国人民银行有关部门负责人介绍,金融网关作为中国
...[详细] 作为国有重要骨干能源企业,中国石化将打造世界领先品牌提升到公司发展战略的高度。党的十八大以来,中国石化把品牌建设摆到更加重要的位置,坚定不移迈向产业链价值链中高端,在深化供给侧结构性改革中锻造卓著品牌
...[详细]
作为国有重要骨干能源企业,中国石化将打造世界领先品牌提升到公司发展战略的高度。党的十八大以来,中国石化把品牌建设摆到更加重要的位置,坚定不移迈向产业链价值链中高端,在深化供给侧结构性改革中锻造卓著品牌
...[详细] 资本强力加持下,近年来有不少新“玩家”挺进这条方兴未艾的超级“赛道”,在云服务厂商的综合能力成为取得关键竞争优势的当下,快手能否乘风破浪,抓住&ldqu
...[详细]
资本强力加持下,近年来有不少新“玩家”挺进这条方兴未艾的超级“赛道”,在云服务厂商的综合能力成为取得关键竞争优势的当下,快手能否乘风破浪,抓住&ldqu
...[详细] 8月15日,中国石化上海石化首套大丝束碳纤维生产线中交,项目设备安装全部完成,为下阶段试生产迈出关键一步。上海石化成为国内第一家、全球第四家掌握大丝束碳纤维生产技术的企业,此次中交的一阶段工程实现全部
...[详细]
8月15日,中国石化上海石化首套大丝束碳纤维生产线中交,项目设备安装全部完成,为下阶段试生产迈出关键一步。上海石化成为国内第一家、全球第四家掌握大丝束碳纤维生产技术的企业,此次中交的一阶段工程实现全部
...[详细]非凡中国(08032.HK)因购股权获行使发行2000万股 每股发行价港币0.478元
 非凡中国(08032.HK)发布公告,2021年3月15日-3月16日,根据公司于2010年6月29日采纳的购股权计划,非公司董事的购股权持有人因行使所获授予的购股权而获合计发行2000万股股份,每股
...[详细]
非凡中国(08032.HK)发布公告,2021年3月15日-3月16日,根据公司于2010年6月29日采纳的购股权计划,非公司董事的购股权持有人因行使所获授予的购股权而获合计发行2000万股股份,每股
...[详细] 今年以来,四川能投全面落实疫情要防住、经济要稳住、发展要安全要求,沿着产业强、科技强、资本强、质量效益优的发展路径,加快建设新型能源化工企业。截至6月,企业资产规模突破2500亿元,营业收入同比增长3
...[详细]
今年以来,四川能投全面落实疫情要防住、经济要稳住、发展要安全要求,沿着产业强、科技强、资本强、质量效益优的发展路径,加快建设新型能源化工企业。截至6月,企业资产规模突破2500亿元,营业收入同比增长3
...[详细]