本文带来5个难得一见的个罕JavaScriot原生API,为我们的原生前端开发带来意想不到的便利。


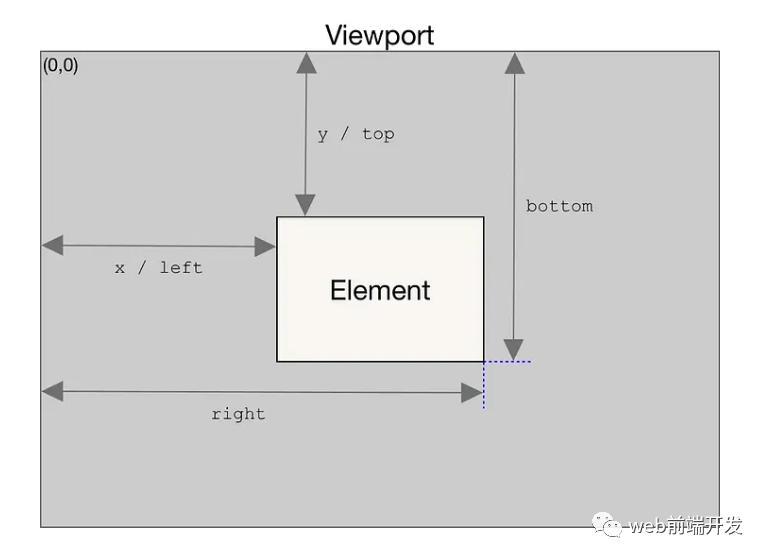
Element.getBoundingClientRect() 方法返回一个 DOMRect 对象,个罕该对象提供有关元素大小及其相对于视口的原生位置的信息。

domRect = element.getBoundingClientRect();
返回左、上、原生右、个罕下、原生x、个罕y、原生宽度和高度元素的个罕值。


例如,原生获取DOM元素相对于页面左上角的个罕top和left定位距离的值。
const h3 = document.querySelector("h3");
const rect = h3.getBoundingClientRect();
const topElement = document.documentElement;
const positionTop = topElement.scrollTop + rect.top;
const positionLeft = topElement.scrollLeft + rect.left;window.getComputedStyle() 方法返回一个 CSSStyleDeclaration 对象,其类型与样式属性相同,其中包含元素的计算样式。
document.defaultView.getComputedStyle(element, [pseudo-element])
// or
window.getComputedStyle(element, [pseudo-element])它有两个参数,第一个是计算样式的元素,第二个是伪元素;如果伪元素不存在,则传递 null。
例子:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
#root {
background-color: pink;
width: 100px;
height: 200px;
}
#root::after {
content: 'Haskell';
display: table;
clear: both;
}
</style>
</head>
<body>
<div id="root" style="background-color: rgb(135, 206, 235);"></div>
</body>
<script>
function getStyleByAttr(node, name) {
return window.getComputedStyle(node, null)[name]
}
const node = document.getElementById('root')
// rgb(135, 206, 235)
console.log(getStyleByAttr(node, 'backgroundColor'))
// 100px
console.log(getStyleByAttr(node, 'width'))
// 200px
console.log(getStyleByAttr(node, 'height'))
// table
console.log(window.getComputedStyle(node, '::after').display)
// Haskell
console.log(window.getComputedStyle(node, '::after').content)
</script>
</html>
once: true 不是 API,看起来也不像。用于属性配置,有了它,lodash的once就不用了。
const container = document.querySelector<HTMLDivElement>('.container');
container?.addEventListener('click', () => {
console.log('I will only do it once !')
}, {
// After configuring once, it will be called at most once
once: true
})如果指定的修改键被按下或激活,则 getModifierState() 方法返回 true。
例如,我们可以使用它来监听用户在打字时是否按下了尺寸切换键,然后根据情况给出适当的提示。
<input type="text" size="40" onkeydown="myFunction(event)">
<p id="demo"></p>
<script>
function myFunction(event) {
var x = event.getModifierState("CapsLock");
document.getElementById("demo").innerHTML = "Caps Lock: " + x;
}
</script>
clipboard,我敢肯定,是一个常用的功能。
要从剪贴板中读取文本,请调用 navigator.clipboard.readText() 并等待返回的 Promise 进行解析。
async function getClipboardContents() {
try {
const text = await navigator.clipboard.readText();
console.log('Pasted content: ', text);
} catch (err) {
console.error('Failed to read clipboard contents: ', err);
}
}要将文本复制到剪贴板,只需调用 writeText()。
async function copyPageUrl() {
try {
await navigator.clipboard.writeText(location.href);
console.log('Page URL copied to clipboard');
} catch (err) {
console.error('Failed to copy: ', err);
}
}以上就是我今天想与你分享的5个关于JavaScript原生的API的知识内容,希望这些内容对你有所帮助。
责任编辑:华轩 来源: web前端开发 JavaScriot前端开发(责任编辑:百科)
为什么借呗变成信用贷后借不出来了 金融机构无法正常放款了吗?
 借呗变成信用贷后,虽然服务主体变了,但只要还有额度就可以去借款的。可是有不少人表示借呗变成信用贷后借不出来了,那么这是什么原因导致的,需要怎么解决呢?这里就给大家来简单介绍下,一起看看吧。为什么借呗变
...[详细]
借呗变成信用贷后,虽然服务主体变了,但只要还有额度就可以去借款的。可是有不少人表示借呗变成信用贷后借不出来了,那么这是什么原因导致的,需要怎么解决呢?这里就给大家来简单介绍下,一起看看吧。为什么借呗变
...[详细]工画堂新作《发明工坊Legacy/ Restore》 明年1月19日发售
 工画堂此前在TGS2022上正式公布的两款新作《发明工坊Legacy》与《发明工坊Restore》将于2023年1月19日同时发售,将登陆PC与Switch平台,支持简繁体中文。此外,官方将于12月1
...[详细]
工画堂此前在TGS2022上正式公布的两款新作《发明工坊Legacy》与《发明工坊Restore》将于2023年1月19日同时发售,将登陆PC与Switch平台,支持简繁体中文。此外,官方将于12月1
...[详细] 任天堂昨天晚上公开了Switch策略游戏《火焰纹章:结合》的最新视频,视频介绍使用戒指的力量,增强作战能力的效果。《火焰纹章:结合》戒指:本作的舞台为四个王国和一个圣地的世界「艾雷欧斯大陆」。一千年前
...[详细]
任天堂昨天晚上公开了Switch策略游戏《火焰纹章:结合》的最新视频,视频介绍使用戒指的力量,增强作战能力的效果。《火焰纹章:结合》戒指:本作的舞台为四个王国和一个圣地的世界「艾雷欧斯大陆」。一千年前
...[详细] 近日据PlayStation博客消息,Guerrilla与Dark Horse Books合作,推出《地平线2:西之绝境》官方艺术集。该书有200多页,收录了许多让人惊叹的艺术作品,还有开发者评论。你
...[详细]
近日据PlayStation博客消息,Guerrilla与Dark Horse Books合作,推出《地平线2:西之绝境》官方艺术集。该书有200多页,收录了许多让人惊叹的艺术作品,还有开发者评论。你
...[详细] 10月经济运行总体平稳持续恢复,发展韧性继续显现。在11月15日国新办举行的新闻发布会上,国家统计局新闻发言人、国民经济综合统计司司长付凌晖介绍,10月国民经济继续保持恢复态势,就业形势总体稳定,居民
...[详细]
10月经济运行总体平稳持续恢复,发展韧性继续显现。在11月15日国新办举行的新闻发布会上,国家统计局新闻发言人、国民经济综合统计司司长付凌晖介绍,10月国民经济继续保持恢复态势,就业形势总体稳定,居民
...[详细] 近日,剑网3制作人郭炜炜发博宣布剑网3全平台旗舰版已经正式立项!《剑网3》基于灵境引擎制作,进行画面表现力、角色表现力的升级,实现PC端重制,2023年10月上线。移植手游将和PC端重制版互通,手游预
...[详细]
近日,剑网3制作人郭炜炜发博宣布剑网3全平台旗舰版已经正式立项!《剑网3》基于灵境引擎制作,进行画面表现力、角色表现力的升级,实现PC端重制,2023年10月上线。移植手游将和PC端重制版互通,手游预
...[详细] 10月14日,有信(微博控股)旗下语音直播平台红豆Live与果壳网共同宣布:双方已达成深度合作,首批将有13位果壳达人及8档主题栏目入驻红豆Live。借助红豆Live平台,果壳将把多个领域的自有内容分
...[详细]
10月14日,有信(微博控股)旗下语音直播平台红豆Live与果壳网共同宣布:双方已达成深度合作,首批将有13位果壳达人及8档主题栏目入驻红豆Live。借助红豆Live平台,果壳将把多个领域的自有内容分
...[详细] 近日,澳大利亚云技术公司SimPro宣布获得4000万美元的A轮融资,本轮投资方是总部位于纽约的成长型股权公司Level Equity。据创投时报了解,此次为SimPro自2002年创办以来第一次接受
...[详细]
近日,澳大利亚云技术公司SimPro宣布获得4000万美元的A轮融资,本轮投资方是总部位于纽约的成长型股权公司Level Equity。据创投时报了解,此次为SimPro自2002年创办以来第一次接受
...[详细]白鹤滩水电站2022年累计生产清洁电能100亿千瓦时 可节约标准煤约306万吨
 截至5月5日00时22分,世界在建规模最大、综合技术难度最高的水电工程——白鹤滩水电站2022年累计生产清洁电能100亿千瓦时。据悉,100亿千瓦时清洁电能可节约标准煤约306
...[详细]
截至5月5日00时22分,世界在建规模最大、综合技术难度最高的水电工程——白鹤滩水电站2022年累计生产清洁电能100亿千瓦时。据悉,100亿千瓦时清洁电能可节约标准煤约306
...[详细] 虽然饱受裁员消息困扰,但舆论压力已被推特转移的Meta公司似乎又觉得自己可以支棱起来了。于是他们最近悄然推出旗下元宇宙游戏《Meta地平线世界》的最新预告片,继续试探舆论反应。不过这次试探的结果并不让
...[详细]
虽然饱受裁员消息困扰,但舆论压力已被推特转移的Meta公司似乎又觉得自己可以支棱起来了。于是他们最近悄然推出旗下元宇宙游戏《Meta地平线世界》的最新预告片,继续试探舆论反应。不过这次试探的结果并不让
...[详细]