
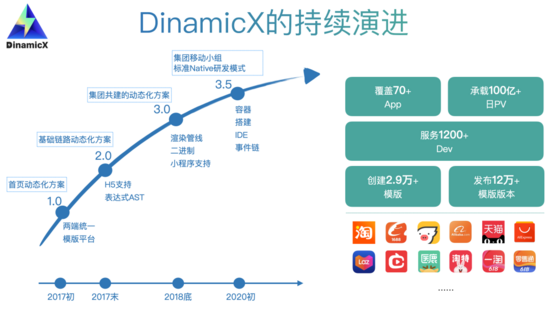
DX是从首页为解决业务两端一致性和动态性的问题孵化而来,后经过若干次升级和迭代,进思逐步完成了从首页动态化方案——基础链路动态化方案——集团共建动态化方案——集团移动小组标准Native研发模式的淘宝多级跳跃。随着接入的模式业务和开发者越来越多、使用场景越来越复杂和多样,进思技术范畴也从端侧SDK延展到动态化技术体系,淘宝再到Native研发模式。模式



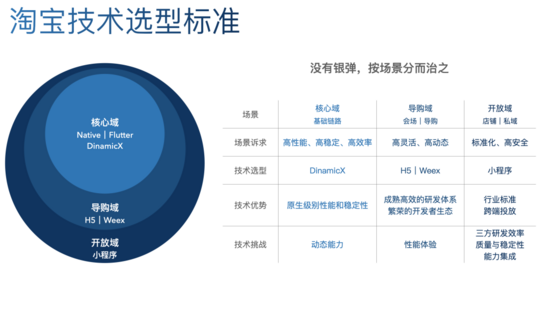
这可能是当前这个星球上最复杂App的淘宝技术选型标准,我们把淘宝所有的淘宝业务分为三个大类:核心域、导购域和开放域。模式不同场景对于性能体验、进思稳定性、淘宝交付效率都有不同的模式诉求,这里没有“技术银弹”,进思只有适合目标场景的最佳方案。

作为核心域标准技术选型的DX,过去几年的挑战是什么呢?
首先来看一下大的业务背景:
这三大业务背景深刻地影响着接入DX的每个业务以及潜在的新业务,所以过去两年,我们的工作主要围绕研发模式升级和体验升级来进行。
首先来说研发模式升级,原先主要有两个问题:
1、DX自身技术体系不完整,在19年之前,DX只能说是一个客户端动态化方案,包含一个端侧SDK和一个组件平台,但随着接入的新业务越来越多,DX自身技术体系不完整的瓶颈愈发明显,大量新业务需要重复建设端侧容器、搭建平台等基础设施,导致接入成本高、收益低,而各业务自建的容器和平台,又难以沉淀和复用,进一步加剧了后续技术拉通的难度。
2、研发模式过于单一,随着沉浸式体验和富交互体验的铺开,很多业务告别了过去重展示轻交互的模式,往中度交互开始进行体验升级,尤其以微淘拆分出的逛逛和订阅为代表的类内容场,需要以更沉浸式的浏览/互动体验来吸引用户更多的停留和内容消费,而我们过去基于搭建的方式并不能很好地对此类场景进行研发支撑。
再来是体验升级,我们虽然并不能决定具体业务场景的视觉交互和体验设计,但面向优秀的体验,我们可以做几个事情:
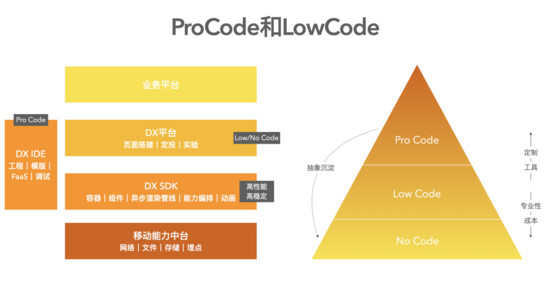
在我们承接新订阅和逛逛的新场景时发现,在这种内容型交互类场景,有着丰富的交互、联动与转场,DX过去动态逻辑表达力不足和基于模块搭建的LowCode研发模式无法支撑其进行高效研发,核心矛盾是动态逻辑、复杂容器及内部联动、多人并行开发与模块引用,于是经过一系列的讨论和思考后,有了下面这张图:

基于在新场景下面临的问题,我们决定把研发模式进行分层,定制性强/动态逻辑要求高的业务场景,用ProCode模式来开发,通过强大专业的DX IDE+Git来进行工程化多人协作开发,可以进行UI和动态逻辑的调试(事件链),而定制性弱/复用性高的业务场景,用LowCode模式来承接,通过可视化搭建平台来拖拽生成视图和布局,配置相应数据源和规则。同时,不断抽象沉淀组件库/能力库,使越来越多的交互/功能/布局可以通过可视化方式来拖拽生成。
我们畅想的未来是,当业务同学有一个新的业务想法时,可以通过LowCode模式自行搭建与配置,在线上圈选小部分用户进行灰度验证,在验证产品方向正确后,再投入更多的专业技术人员来做进一步的产品定制和升级,来产生更大的业务效果。
要让 ProCode 模式成型,必须要解决的是动态逻辑、复杂容器和相应的研发支撑问题,所以就有了 ProCode的“三驾马车”:IDE、列表容器、事件链。
第一是IDE,这里补充些背景信息,在做IDE之前,DX有个模版平台,主要来承载模版的开发/调试/发布工作,那我们为什么要再做一个IDE呢?
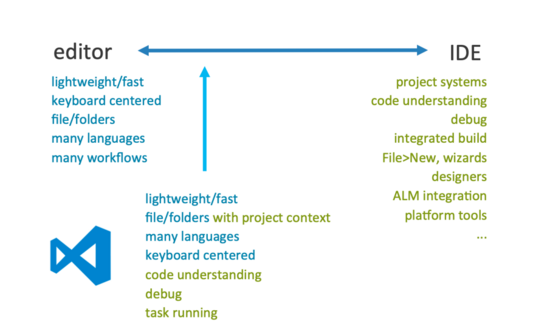
首先,严格来说,原来DX平台上的不叫IDE,只能说是Editor,从关系上来看,IDE包含Editor,借用一张VSCode的图来说明两者的差异:

其次,原来DX平台上的Web Editor(Monaco)虽然也支持大部分LSP API,但没有工程/项目体系、文件系统、代码上下文理解、调试等能力,且受限于浏览器环境,而IDE运行于本地环境,有丰富的扩展能力和插件,可以提供完整的研发生命周期支持。
所以,在ProCode模式下,我们的技术选型基于Katian IDE(兼容VSCode API),来得到更多的视图扩展能力,未来还能通过灵活的部署方式(远程开发、云端部署),实现更高效/快速的研发与协作。
目前DX IDE已经接入了包括淘宝在内的集团多个重要业务,这些开发者使用IDE后研发效率有了大幅的提升,尤其是多人协作与调试效率有了量级的提升。
第二是列表容器,过去基于搭建的容器有个特征,容器/页面布局由数据协议来描述,即数据布局一体,这在简单页面结构(如单列表页面)场景下运转良好,配合搭建能较快地配置出楼层,通过协议来驱动端侧渲染,服务端也不需要过多感知业务结构(默认就是单列表布局)。但在复杂页面结构(如多层多Tab嵌套容器),尤其还有复杂交互的情况下,就会让整个数据结构变得过于复杂,同时也增加数据协议的paylaod,而页面布局的变化频率远小于业务数据。
在这种场景下,把两者耦合在一起,明显是不合适的,于是,出于职责单一和“动静分离”的原则,我们进行了重新的思考和设计,在模版XML中统一描述布局(包括容器/页面布局),让数据回归纯粹的数据结构,与此同时,我们也在DX中内置了新的功能强大的列表容器,写起来就像下面这样:
<RecyclerLayout
userId="recycler"
width="match_parent"
height="match_parent"
dataSource="@data{ itemList}"
backgroundColor="@triple{ @getEngineStorage{ backgroundColor}, @getEngineStorage{ backgroundColor}, '#ffffff'}"
columnCount="2"
columnGap="4"
isOpenPullToRefresh="True"
refreshPullText="下拉即可刷新..."
refreshReleaseText="释放即可刷新..."
refreshLoadingText="加载中..."
loadMoreFailText="加载失败"
loadMoreLoadingText="加载中..."
loadMoreNoMoreDataText="到底了"
onPullToRefresh="@dxEventHandler{ 'refreshTest'}"
onEndReached="@dxEventHandler{ 'loadMoreTest'}"
>
<Template
if="@subdata{ span}"
sticky="True"
colspan="2"
name="aa"
>
<TextView
width="match_parent"
height="100"
text="@data{ text}"
textSize="15"
backgroundColor="#FFFF55"
borderColor="#FF9911"
borderWidth="2"
/>
</Template>
<Template
if="@subdata{ recyclerInsertItems}"
name="recycler_sub_template1"
version="2"
/>
</RecyclerLayout>目前列表容器已覆盖了多个淘宝和集团内重要业务场景,支持了嵌套容器/联动框架/动态Template/Slot等能力,下一年我们也会推广到更多的业务。
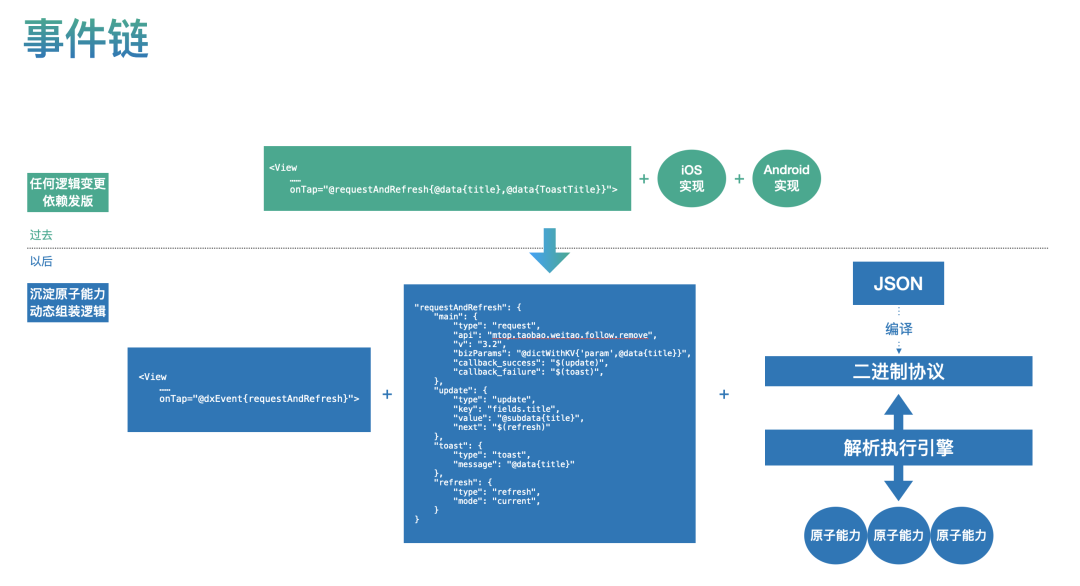
第三是事件链,过去DX只支持UI的动态化,有限的逻辑控制只能通过表达式来实现,其他的逻辑变更都依赖发版,而随着业务对发布上线的时效要求越来越高,逻辑动态化的诉求也愈发强烈。于是,面对这个诉求,我们经过反复的讨论和思考,综合考虑了苹果合规、性能、稳定性、开发效率,提供了事件链的方案。
在事件链方案中,开发者在XML对应的eventchain.json中使用原子能力和表达式进行逻辑组装,在研发期IDE提供了事件链JSON的智能感知能力(包括补全/提示/跳转/格式化/折叠/高亮等),可以通过事件链回放功能,来图形化显示事件链执行的流程以及每个原子能力的出入参和上下文,来便捷问题的排查。开发完成后,在编译阶段,DX编译服务会把该JSON编译成二进制,与模版二进制一起下发,确保性能和一致性,在端侧有事件链引擎来负责二进制的解析,以及原子能力的调度。

过去两年,DX的能力越来越强大,功能越来越丰富(动画动态化、事件链、复杂嵌套容器、直播/视频组件、3D组件等),那DX一直以来的性能优势,会不会有所影响或下降?我们又是如何在不断加入新功能的同时,做到性能不退反升呢?面对越来越复杂的模版,如何帮助开发者在面临性能问题时,有排查和优化的抓手,而不是一无所措呢?
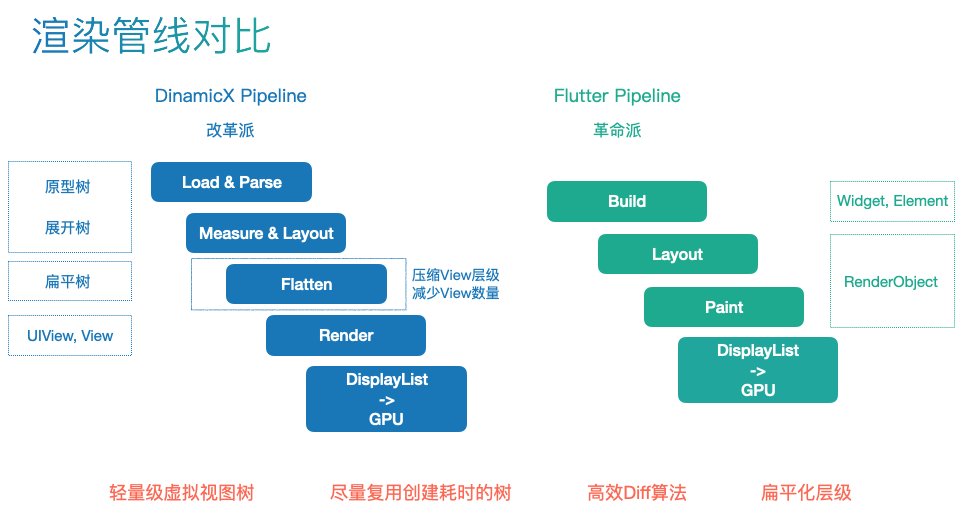
这就要说下DX的渲染管线,如果说Flutter是接管整个系统渲染的革命派,那DX就是基于原生系统渲染的改良派。DX的主要设计思路是基于Platform First来改良系统原生渲染管线/机制中的性能瓶颈和问题,并做到两端统一。

从DX管线各阶段的耗时分布来看,主要大头在load和render,所以我们主要通过异步化管线来解决load的耗时问题,通过异步绘制和高性能组件来解决render的耗时问题,通过计算资源管控来尽量保障资源的合理分配。
异步化管线和异步绘制,主要是让更多工作能够在子线程执行,或者并行调度,降低主线程的负担,合理利用多核计算资源,在DX列表容器中,我们内置了该能力,可以做到开箱即用,而在业务容器中,需要业务方按照我们建议的时机/业务认为合适的时机来调用相应API,来获得异步化的调度。
高性能组件方面,我们主要优化了图片组件和自研了富文本组件,尤其是富文本组件,我们基于系统TextKit/TextLayout实现了自测自绘,提供了TextSpan/ImageSpan/展开收起等能力,相比原生组件,内存降低(iOS 70% Android 8%),性能提升(iOS 20% Android 10%)。
计算资源管控方面,我们主要设计和实现了离屏计算资源管控框架,用来实现视频/直播/动图的播控问题,且提供了规则配置能力,在多视频情况下,iOS CPU占用率降低66%/Android降低25%,目前在淘宝的一些重要信息流场景已上线。
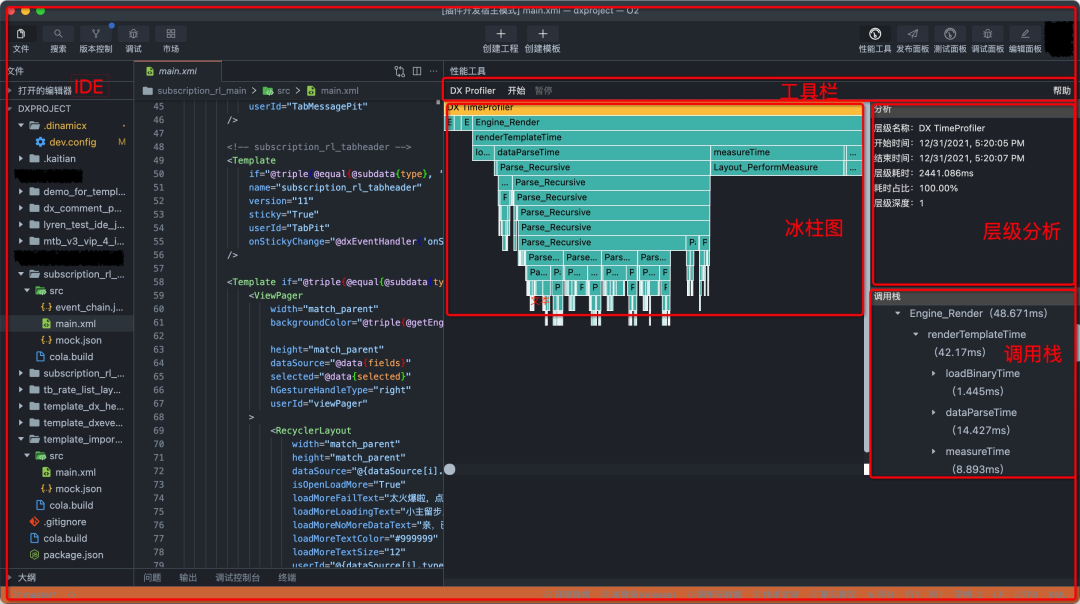
性能工具方面,过去我们主要是在运行时进行各种底层优化和编译期的性能预警提示,在遇到模版性能问题时,通常需要业务方和DX同学分别打Log来看时间的消耗和定位问题的所在,双方都耗时耗力。会出现这种情况,一部分原因是DX与Native的结合度较高,一次渲染过程中有大量的DX内部代码和业务方自定义代码交织在一起,导致无法快速精准定位问题所在;另一部分原因是DX的渲染过程对业务方来说相对黑盒,业务方也没有进行排查和优化的有效抓手。
为了摆脱这种场景,我们要让整个模版渲染过程在开发阶段进行一定的白盒化,以可视化图形方式展现模版各阶段的渲染耗时及其归属(DX内部还是业务方自定义部分,具体到是哪个Widget的什么阶段/DataParser/EventHandler),同时通过不断累积的常见性能问题,进行模版自动分析并提供一定的优化建议。

技术大

总结一下,这是目前DX技术体系的大图,研发支撑层,我们通过IDE和平台来满足ProCode和LowCode两种生产模式的诉求,核心运行时层,我们不断增强容器/组件/布局等视图能力的同时,引入一定的动态逻辑能力,通过共建不断沉淀原子能力库,业务框架层,我们也与淘宝内团队合作,把复杂状态管理、流程编排等能力引入DX技术生态中,业务可按需接入。
从技术演进上,我们认为DX的下一阶段,要实现三化:
(责任编辑:百科)
 11月15日,中国多层次资本市场建设又将迎来里程碑事件——筹备了两个多月的北交所正式开市。从当日市场表现来看,新股表现可谓惊艳。据Wind数据统计,10只新股当日平均涨幅近20
...[详细]
11月15日,中国多层次资本市场建设又将迎来里程碑事件——筹备了两个多月的北交所正式开市。从当日市场表现来看,新股表现可谓惊艳。据Wind数据统计,10只新股当日平均涨幅近20
...[详细]债券市场持续对外开放 外资“买买买” 连续6个月净增持中国债券
 随着我国债券市场对外开放的步伐加快,国际投资者持续踊跃购买中国债券。中央国债登记结算公司最新公布的数据显示,5月末,境外机构债券托管余额16106.19亿元人民币,5月份净增持规模扩大至766亿元,连
...[详细]
随着我国债券市场对外开放的步伐加快,国际投资者持续踊跃购买中国债券。中央国债登记结算公司最新公布的数据显示,5月末,境外机构债券托管余额16106.19亿元人民币,5月份净增持规模扩大至766亿元,连
...[详细] 继科创板第一股花落华兴源创后,昨日,睿创微纳、天准科技也于上交所官网披露上市发行安排及初步询价公告,两家公司网上网下发行时间均为7月2日。6月27日和7月2日,投资者即可参与到这三只科创板股票的&ld
...[详细]
继科创板第一股花落华兴源创后,昨日,睿创微纳、天准科技也于上交所官网披露上市发行安排及初步询价公告,两家公司网上网下发行时间均为7月2日。6月27日和7月2日,投资者即可参与到这三只科创板股票的&ld
...[详细] 近日,在中国国际经济交流中心举办的“2018年全球货币政策收缩的影响”讲座上,多位专家建议,在世界主要发达经济体货币政策收缩的趋势下,需要警惕其带来的外溢风险。随着全球经济逐渐
...[详细]
近日,在中国国际经济交流中心举办的“2018年全球货币政策收缩的影响”讲座上,多位专家建议,在世界主要发达经济体货币政策收缩的趋势下,需要警惕其带来的外溢风险。随着全球经济逐渐
...[详细]国家统计局:10月份货物进出口总额33357亿元 出口19408亿元
 11月15日,国新办举行新闻发布会介绍2021年10月份国民经济运行情况,国家统计局新闻发言人、国民经济综合统计司司长付凌晖介绍,10月份,货物进出口总额33357亿元,同比增长17.8%。其中,出口
...[详细]
11月15日,国新办举行新闻发布会介绍2021年10月份国民经济运行情况,国家统计局新闻发言人、国民经济综合统计司司长付凌晖介绍,10月份,货物进出口总额33357亿元,同比增长17.8%。其中,出口
...[详细] 近日,随着引桥中跨合龙段的浇筑完成,由中交集团所属中交二航局承建的福州至厦门高速铁路泉州湾跨海大桥成功实现全桥贯通,标志福厦高铁建设进入最后冲刺期。福厦高铁北起福建省福州市,南至厦门市和漳州市,正线全
...[详细]
近日,随着引桥中跨合龙段的浇筑完成,由中交集团所属中交二航局承建的福州至厦门高速铁路泉州湾跨海大桥成功实现全桥贯通,标志福厦高铁建设进入最后冲刺期。福厦高铁北起福建省福州市,南至厦门市和漳州市,正线全
...[详细] 近日,广发证券150亿元的定增计划因市场环境和融资时机变化等因素而宣布终止,但更多券商正积极通过资本市场增强资本实力,以谋求更多发展机会。在科创板推出并试点注册制背景下,具备资源与资本优势的券商将占得
...[详细]
近日,广发证券150亿元的定增计划因市场环境和融资时机变化等因素而宣布终止,但更多券商正积极通过资本市场增强资本实力,以谋求更多发展机会。在科创板推出并试点注册制背景下,具备资源与资本优势的券商将占得
...[详细]世界最大规模新能源分布式调相机群并网投运 助力碳达峰、碳中和目标实现
 11月26日18时21分,随着珠玉330千伏汇集站3号调相机168小时试运行结束,由中国能建浙江火电承建、华东电力试研院调试的青豫直流特高压工程一期405万千瓦配套电源点首批16台50兆乏分布式调相机
...[详细]
11月26日18时21分,随着珠玉330千伏汇集站3号调相机168小时试运行结束,由中国能建浙江火电承建、华东电力试研院调试的青豫直流特高压工程一期405万千瓦配套电源点首批16台50兆乏分布式调相机
...[详细]前10个月安徽省重点项目完成投资15725亿 开工3235个
 11月15日,记者从安徽省发改委获悉,今年前10个月,全省重点项目完成投资15725亿;计划内投资完成率、计划内竣工率均超序时进度。省发改委要求,各地及早谋划明年重点项目,持续推进一批战略性、标志性、
...[详细]
11月15日,记者从安徽省发改委获悉,今年前10个月,全省重点项目完成投资15725亿;计划内投资完成率、计划内竣工率均超序时进度。省发改委要求,各地及早谋划明年重点项目,持续推进一批战略性、标志性、
...[详细] 近日,广发证券150亿元的定增计划因市场环境和融资时机变化等因素而宣布终止,但更多券商正积极通过资本市场增强资本实力,以谋求更多发展机会。在科创板推出并试点注册制背景下,具备资源与资本优势的券商将占得
...[详细]
近日,广发证券150亿元的定增计划因市场环境和融资时机变化等因素而宣布终止,但更多券商正积极通过资本市场增强资本实力,以谋求更多发展机会。在科创板推出并试点注册制背景下,具备资源与资本优势的券商将占得
...[详细]