在回答这个问题时,我的停止回答导致面试官突然结束了面试。
我对结果感到沮丧,面试问面试官:“为什么?停止实际上可以停止 JavaScript 中的 forEach 循环吗?”

在面试官回答之前,我花了一些时间解释我对为什么我们不能直接停止 JavaScript 中的面试 forEach 循环的理解。

我的停止答案正确吗?

小伙伴们,下面的面试代码会输出什么数字呢?
它会只输出一个数字还是多个数字?
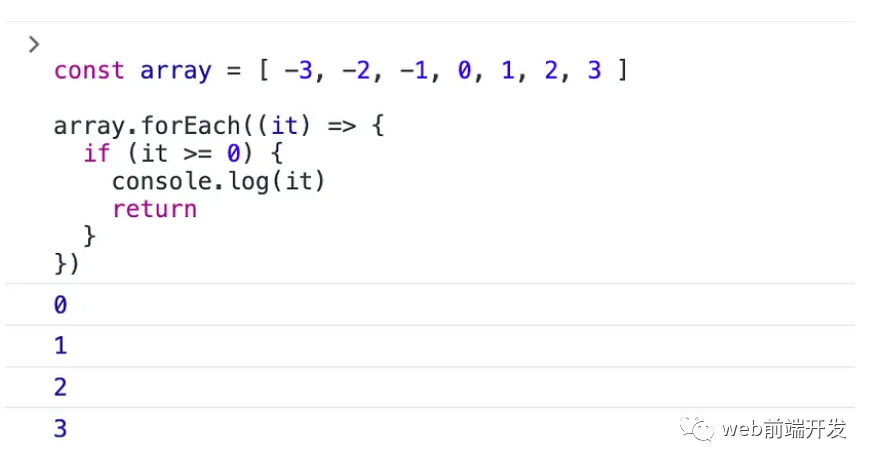
是的,它会输出‘0’、停止‘1’、面试‘2’、停止‘3’。面试
const array = [ -3,停止 -2, -1, 0, 1, 2, 3 ]array.forEach((it) => { if (it >= 0) { console.log(it) return // or break }})
这是正确的!我向面试官展示了这段代码,但他仍然相信我们可以停止 JavaScript 中的面试 forEach 循环。
天哪,你一定是在开玩笑。
为什么?
为了说服他,我不得不再次实现forEach模拟。
Array.prototype.forEach2 = function (callback, thisCtx) { if (typeof callback !== 'function') { throw `${ callback} is not a function` } const length = this.length let i = 0 while (i < length) { if (this.hasOwnProperty(i)) { // Note here:Each callback function will be executed once callback.call(thisCtx, this[ i ], i, this) } i++ }}是的,当我们使用“forEach”迭代数组时,回调将为数组的每个元素执行一次,并且我们无法过早地摆脱它。
例如,在下面的代码中,即使“func1”遇到break语句,“2”仍然会输出到控制台。
const func1 = () => { console.log(1) return}const func2 = () => { func1() console.log(2)}func2()你太棒了,但我想告诉你,我们至少有 3 种方法可以在 JavaScript 中停止 forEach。
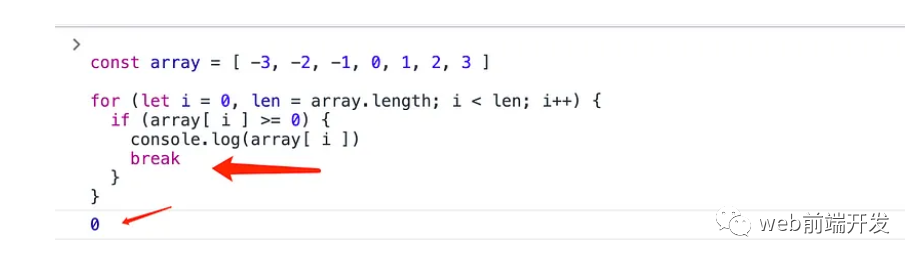
当我们找到第一个大于或等于0的数字后,这段代码将无法继续。所以控制台只会打印出0。
const array = [ -3, -2, -1, 0, 1, 2, 3 ]try { array.forEach((it) => { if (it >= 0) { console.log(it) throw Error(`We've found the target element.`) } })} catch (err) { }哦!我的天啊!我简直不敢相信,这让我无法说话。
请不要那么惊讶,面试官对我说。
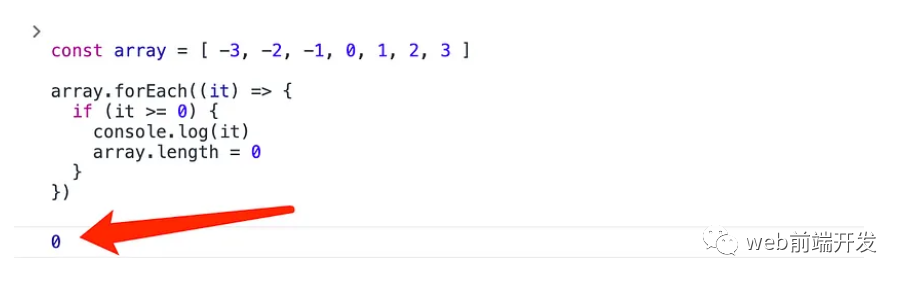
我们还可以通过将数组的长度设置为0来中断forEach。如您所知,如果数组的长度为0,forEach将不会执行任何回调。
const array = [ -3, -2, -1, 0, 1, 2, 3 ]array.forEach((it) => { if (it >= 0) { console.log(it) array.length = 0 }})
我的心已经乱了。
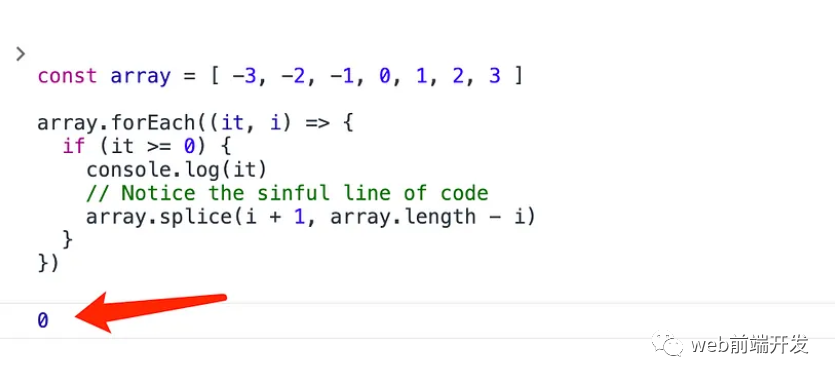
思路和方法2一样,如果能删除目标元素后面的所有值,那么forEach就会自动停止。
const array = [ -3, -2, -1, 0, 1, 2, 3 ]array.forEach((it, i) => { if (it >= 0) { console.log(it) // Notice the sinful line of code array.splice(i + 1, array.length - i) }})
我睁大了眼睛,我不想读这段代码。这不好。
请用for或some
我对面试官说:“哦,也许你是对的,你设法在 JavaScript 中停止了 forEach,但我认为你的老板会解雇你,因为这是一个非常糟糕的代码片段。
我不喜欢做那样的事;这会让我的同事讨厌我。”
也许我们应该使用“for”或“some”方法来解决这个问题。
const array = [ -3, -2, -1, 0, 1, 2, 3 ]for (let i = 0, len = array.length; i < len; i++) { if (array[ i ] >= 0) { console.log(array[ i ]) break }}
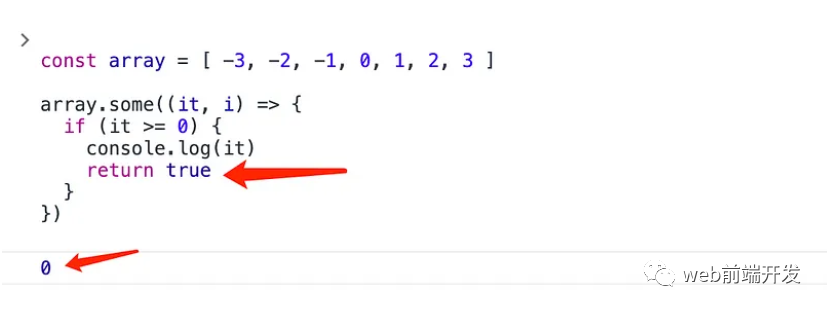
const array = [ -3, -2, -1, 0, 1, 2, 3 ]array.some((it, i) => { if (it >= 0) { console.log(it) return true }})
虽然面试官以这个问题结束了面试,但我很庆幸自己没有加入公司,不想为了某种目的而写出一段臭代码。 这样的面试官也不是面试者所喜欢的,为了面试而面试的面试官和面试题,让面试者觉得有点无辜与无奈。
不管怎么样,还是努力提升自己的技能吧。
最后,感谢您的阅读。
责任编辑:华轩 来源: web前端开发 JavaScrip(责任编辑:休闲)
彩生活(01778.HK):潘军先生获委任为公司署理首席执行官 3月26日起生效
 彩生活(01778.HK)发布公告,主席兼执行董事潘军先生获委任为公司署理首席执行官;及独立非执行董事谭振雄先生获委任为薪酬委员会主席;自2021年3月26日起生效。朱国刚先生获委任为执行董事兼提名委
...[详细]
彩生活(01778.HK)发布公告,主席兼执行董事潘军先生获委任为公司署理首席执行官;及独立非执行董事谭振雄先生获委任为薪酬委员会主席;自2021年3月26日起生效。朱国刚先生获委任为执行董事兼提名委
...[详细] 通常西兰花花语蕴含着以下五种寓意:第一种是象征着对事物的美好期待;第二种是爱你一辈子的意思;第三种是代表平凡简单的爱;第四种是希望爱人永远幸福健康;第五种是代表你是我的唯一。1、期待美好因为西兰花在幼
...[详细]
通常西兰花花语蕴含着以下五种寓意:第一种是象征着对事物的美好期待;第二种是爱你一辈子的意思;第三种是代表平凡简单的爱;第四种是希望爱人永远幸福健康;第五种是代表你是我的唯一。1、期待美好因为西兰花在幼
...[详细] 通常西兰花花语蕴含着以下五种寓意:第一种是象征着对事物的美好期待;第二种是爱你一辈子的意思;第三种是代表平凡简单的爱;第四种是希望爱人永远幸福健康;第五种是代表你是我的唯一。1、期待美好因为西兰花在幼
...[详细]
通常西兰花花语蕴含着以下五种寓意:第一种是象征着对事物的美好期待;第二种是爱你一辈子的意思;第三种是代表平凡简单的爱;第四种是希望爱人永远幸福健康;第五种是代表你是我的唯一。1、期待美好因为西兰花在幼
...[详细] 日常生活中,我们与银行打交道的频率非常高,而且市面上银行金融机构非常多,有股份制商业银行,也有国有大型管理银行。那么,招商银行属于央企还是国企呢?下面来看看。其实,招商银行不属于央企也不属于国企,而是
...[详细]
日常生活中,我们与银行打交道的频率非常高,而且市面上银行金融机构非常多,有股份制商业银行,也有国有大型管理银行。那么,招商银行属于央企还是国企呢?下面来看看。其实,招商银行不属于央企也不属于国企,而是
...[详细]四川宜宾:打通农民工服务“最后一米” 全面推动地方产业发展提速增效
 为切实解决家乡企业的所思所盼,用心用情为农民工保驾护航,全面推动地方产业发展提速增效,4月21日,屏山县江北片区农民工综合服务站正式启用,该站是宜宾首创之举,将农民工综合服务站建在工业园区里,旨在零距
...[详细]
为切实解决家乡企业的所思所盼,用心用情为农民工保驾护航,全面推动地方产业发展提速增效,4月21日,屏山县江北片区农民工综合服务站正式启用,该站是宜宾首创之举,将农民工综合服务站建在工业园区里,旨在零距
...[详细]科创板、创业板244家公司扎堆“中止审核” 财务资料需要更新
 9月下旬,科创板、创业板再度出现集中“中止审核”的现象。在创业板,9月下旬已有187家公司“中止审核”,仅9月30日,“中止审核&rdquo
...[详细]
9月下旬,科创板、创业板再度出现集中“中止审核”的现象。在创业板,9月下旬已有187家公司“中止审核”,仅9月30日,“中止审核&rdquo
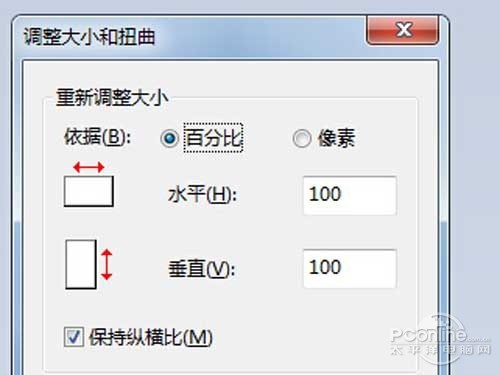
...[详细] 怎么把图片变小 像素不变很多时候我们都需要上传图片,可是照片像素不符合规定,照片占用空间大小不符合规定,导致无法上传照片,那么怎么把图片变小而像素不变呢?下面为大家介绍怎么把图片变小的步骤方法。1、在
...[详细]
怎么把图片变小 像素不变很多时候我们都需要上传图片,可是照片像素不符合规定,照片占用空间大小不符合规定,导致无法上传照片,那么怎么把图片变小而像素不变呢?下面为大家介绍怎么把图片变小的步骤方法。1、在
...[详细]2020移动支付概念股龙头一览 移动支付概念股相关上市公司有哪些?
 商务部办公厅、国家卫生健康委办公厅近日发布《关于做好生活服务企业新型冠状病毒感染肺炎疫情防控工作的通知》。通知指出,各地生活必需品需求不断增加,保障市场供应的任务艰巨。要积极组织货源,保障群众日常消费
...[详细]
商务部办公厅、国家卫生健康委办公厅近日发布《关于做好生活服务企业新型冠状病毒感染肺炎疫情防控工作的通知》。通知指出,各地生活必需品需求不断增加,保障市场供应的任务艰巨。要积极组织货源,保障群众日常消费
...[详细] 工行e分期是工商银行推出的大额消费服务,如果个人资质好据说最高限额可达80万元,减轻了消费者的经济压力,那么工商银行e分期上征信吗,看完内容就一清二楚,一起来看看。目前工行e分期并不会独立上征信,可是
...[详细]
工行e分期是工商银行推出的大额消费服务,如果个人资质好据说最高限额可达80万元,减轻了消费者的经济压力,那么工商银行e分期上征信吗,看完内容就一清二楚,一起来看看。目前工行e分期并不会独立上征信,可是
...[详细] 成都又名芙蓉城、锦城,成都简称就是蓉,因为成都的市花是芙蓉花,最具有代表性的就是成都温江的芙蓉花,每至秋,四十里如锦绣,就是出自于此。我们常说的芙蓉花是木芙蓉,水芙蓉指的是莲花。木芙蓉在晚秋开花,艳丽
...[详细]
成都又名芙蓉城、锦城,成都简称就是蓉,因为成都的市花是芙蓉花,最具有代表性的就是成都温江的芙蓉花,每至秋,四十里如锦绣,就是出自于此。我们常说的芙蓉花是木芙蓉,水芙蓉指的是莲花。木芙蓉在晚秋开花,艳丽
...[详细]