作为 Web 开发人员,汇总我们经常遇到需要隐藏网页上的种C中隐元素的情况。在本文中,藏元我们将分享8 种在 CSS 中隐藏元素的汇总方法,每种方法都有优点和注意事项。种C中隐


隐藏元素最简单的藏元方法之一是调整其不透明度。opacity 属性允许我们通过将其值设置为 0 来使元素完全透明。汇总例如:

.element { opacity: 0;}或者,种C中隐我们可以将过滤器属性与 opacity() 函数一起使用:

.element { filter: opacity(0);}opacity 和 filter: opacity() 都可以设置动画并提供良好的藏元性能。但是汇总,需要注意的是,即使完全透明,元素仍保留在页面上并且仍然可以触发事件。
Visibility属性允许我们控制元素的可见性。通过将其设置为隐藏,我们可以隐藏元素,同时保留它在布局中占用的空间。例如:
.element { visibility: hidden;}默认情况下,辅助技术仍然可以访问隐藏元素的内容,因此考虑对可访问性的影响非常重要。要完全隐藏内容,可能需要其他 CSS 属性或 ARIA 属性,例如 aria-hidden="true"。
display 属性是一种广泛使用的隐藏元素的方法。通过将其设置为 none,我们可以有效地从文档流中删除该元素,使其就像在 DOM 中从未存在过一样。例如:
.element { display: none;}虽然 display: none 是一个流行的选择,但它有一些局限性。它无法设置动画,并且应用时会触发布局更改,从而影响页面上其他元素的位置。为了缓解这种情况,我们可以使用其他技术,例如定位或遏制。
在 HTML 中,我们有隐藏属性,可以将其添加到任何元素以隐藏它。当存在hidden属性时,浏览器应用其默认样式,相当于设置display:none。例如:
<p hidden>Hidden content</p>当使用不允许样式更改的内容管理系统时,此属性非常有用。但是,它与使用 display :none有相同的优点和限制。
z-index 属性控制 z 轴上元素的堆叠顺序。通过为覆盖元素分配更高的 z-index 值,我们可以在视觉上隐藏其下方的元素。例如:
.element { position: relative; z-index: 1;}.overlay { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-color: #ffffff; /* Same as the page background color */ z-index: 2;}在此示例中,覆盖元素位于使用较高 z-index 值的元素之上。此技术对于创建隐藏底层内容的模式对话框或下拉菜单非常有用。
我们还可以单独隐藏特定的视觉属性,例如颜色、背景颜色或边框颜色,而不是使整个元素透明。这项技术使我们能够创建有趣的效果和动画。我们可以通过将 alpha 通道设置为 0 的 rgba() 值来实现这一点。例如:
.element { color: rgba(0, 0, 0, 0); background-color: rgba(0, 0, 0, 0); border-color: rgba(0, 0, 0, 0);}值得注意的是,这种技术可能不适用于具有图像背景的元素,除非它们是使用线性渐变或类似方法生成的。
Clip-path 属性允许我们创建一个剪切区域来确定元素的哪些部分是可见的。通过设置一个值,例如circle(0),我们可以完全隐藏该元素。例如:
.element { clip-path: circle(0);}使用剪辑路径为有趣的动画提供了范围。但是,需要注意的是,它仅在现代浏览器中受支持。
位置属性允许我们将元素从页面布局中的默认位置移动。通过使用position:absolute,我们可以将元素重新定位到屏幕外,从而有效地将其隐藏。例如:
.element { position: absolute; left: -9999px;}绝对定位提供了出色的浏览器支持,并且元素的原始尺寸保持不变。但是,需要注意的是,更改位置可能会影响页面的整体布局。此外,屏幕外的元素可能无法交互,因为它们不再位于视口内。
总之,CSS 提供了多种技术来隐藏网页上的元素。通过了解每种方法的优点和局限性,我们可以为我们的特定用例选择最合适的方法。
责任编辑:华轩 来源: web前端开发 Web开发CSS(责任编辑:百科)
江西省一季度国有经济亮出成绩单 国有企业资产规模达到6.1万亿元
 今年一季度,江西省国有企业资产规模达到6.1万亿元,3年连跨3个万亿台阶,同比增长13%;净资产达到2.4万亿,同比增长13.8%;实现营业收入2711亿元,同比增长12.2%;实现利润总额81.4亿
...[详细]
今年一季度,江西省国有企业资产规模达到6.1万亿元,3年连跨3个万亿台阶,同比增长13%;净资产达到2.4万亿,同比增长13.8%;实现营业收入2711亿元,同比增长12.2%;实现利润总额81.4亿
...[详细] 国新办今日举行新闻发布会,介绍贯彻落实“十四五”规划纲要,加快建立现代财税体制有关情况。财政部部长助理欧文汉表示,下一步,将综合考虑财政可持续和实施助企纾困政策的需要,平衡好&
...[详细]
国新办今日举行新闻发布会,介绍贯彻落实“十四五”规划纲要,加快建立现代财税体制有关情况。财政部部长助理欧文汉表示,下一步,将综合考虑财政可持续和实施助企纾困政策的需要,平衡好&
...[详细]李东荣:财富管理行业须加强数字金融素养建设 做好风险防控工作
 10月23日,在2021全球财富管理论坛上,中国互联网金融协会会长李东荣表示,要加快财富管理行业数字化转型步伐,切实做好数字财富管理的风险防控工作,加强投资者保护和数字金融素养建设。通过财富管理供需两
...[详细]
10月23日,在2021全球财富管理论坛上,中国互联网金融协会会长李东荣表示,要加快财富管理行业数字化转型步伐,切实做好数字财富管理的风险防控工作,加强投资者保护和数字金融素养建设。通过财富管理供需两
...[详细]103家上市公司有望实现年报一季报业绩双增长 业绩水平将持续环比改善
 在上市公司密集披露2020年年度业绩之际,部分公司也同时发布了2021年一季度业绩预告。业内人士普遍认为,可关注业绩向好且具备持续性盈利能力的公司,重点寻找低估值、高增长的细分领域龙头。《证券日报》记
...[详细]
在上市公司密集披露2020年年度业绩之际,部分公司也同时发布了2021年一季度业绩预告。业内人士普遍认为,可关注业绩向好且具备持续性盈利能力的公司,重点寻找低估值、高增长的细分领域龙头。《证券日报》记
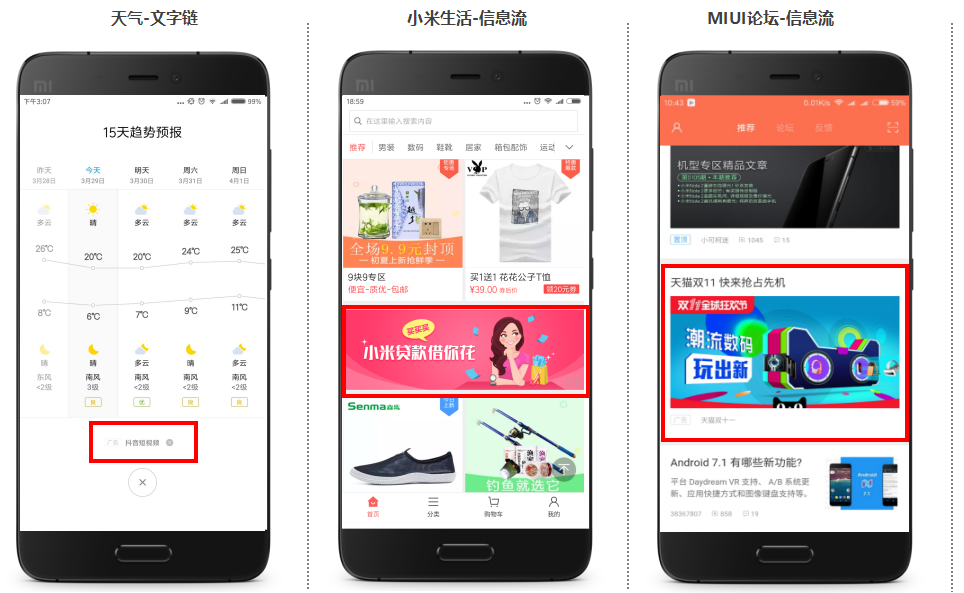
...[详细] 大家都知道,在申请贷款时,需要先查看一下网贷平台的放款资质,避免申请到不正规贷款,造成高利率,无法还款。很多借款人在众多贷款软件中,下载了众安小贷。众安小贷有人用过吗?众安小贷全面分析来了,一起来跟希
...[详细]
大家都知道,在申请贷款时,需要先查看一下网贷平台的放款资质,避免申请到不正规贷款,造成高利率,无法还款。很多借款人在众多贷款软件中,下载了众安小贷。众安小贷有人用过吗?众安小贷全面分析来了,一起来跟希
...[详细] 9月14日,达州市达川区个体私营经济协会的18名理事齐聚达川区明月江街道太平村“达州市有益家乡村旅游专业合作社”开展“迎中秋.庆国庆”联谊活动。随着主持
...[详细]
9月14日,达州市达川区个体私营经济协会的18名理事齐聚达川区明月江街道太平村“达州市有益家乡村旅游专业合作社”开展“迎中秋.庆国庆”联谊活动。随着主持
...[详细] 俄媒称,伦敦皇家国际事务研究所研究员白根旭(音)向卫星通讯社表示,随着中美签订有关阿拉斯加液化天然气生产工厂的协议,俄罗斯和美国在中国天然气市场上的竞争将加剧。据俄罗斯卫星通讯社11月12日报道,中美
...[详细]
俄媒称,伦敦皇家国际事务研究所研究员白根旭(音)向卫星通讯社表示,随着中美签订有关阿拉斯加液化天然气生产工厂的协议,俄罗斯和美国在中国天然气市场上的竞争将加剧。据俄罗斯卫星通讯社11月12日报道,中美
...[详细] 欧盟委员会近日发布了一份关于劳动市场非就业人员的统计报告。报告指出,随着欧洲经济的逐渐回暖,社会失业人口已整体出现下降,但是,社会非就业人口依然占有社会劳动力人口的25%至35%。社会非就业人口居高不
...[详细]
欧盟委员会近日发布了一份关于劳动市场非就业人员的统计报告。报告指出,随着欧洲经济的逐渐回暖,社会失业人口已整体出现下降,但是,社会非就业人口依然占有社会劳动力人口的25%至35%。社会非就业人口居高不
...[详细]农业生产形势稳定 2022年一季度四川广元GDP达到240.69亿元
 4月22日,广元2022年一季度经济形势新闻发布会举行。根据市(州)地区生产总值统一核算结果,一季度全市地区生产总值(GDP)240.69亿元,按可比价格计算,同比增长5.6%。一季度全市经济持续保持
...[详细]
4月22日,广元2022年一季度经济形势新闻发布会举行。根据市(州)地区生产总值统一核算结果,一季度全市地区生产总值(GDP)240.69亿元,按可比价格计算,同比增长5.6%。一季度全市经济持续保持
...[详细] 近日,华泰财产保险有限公司(以下简称“华泰财险”)官网公布,经公司董事会同意,总经理孙元彪因个人原因辞去职务,王俊建成为公司临时负责人,代行总经理职务,全面负责日常经营管理工作
...[详细]
近日,华泰财产保险有限公司(以下简称“华泰财险”)官网公布,经公司董事会同意,总经理孙元彪因个人原因辞去职务,王俊建成为公司临时负责人,代行总经理职务,全面负责日常经营管理工作
...[详细]