
大家好,档投我卡颂。新文

最近,档投React[1]新文档终于上线了。新文从内容上看,档投新文档包括:

从形式上看,档投新文档除了传统的新文文字内容,还包括:

可以说是档投阅读体验拉满。
但是新文,由于文档中理论部分内容太详细(比如与useEffect相关就有5节内容),阅读起来太费时间。且当前官方仅有英文版本,所以对国内开发者不太友好。
恰巧最近GPT-4发布,将React新文档投喂给他后,完美解决了上述问题。并且,由于React新文档讲的实在是太清楚了,以至于学习了文档的GPT完全能够胜任编程助理的角色。
本文来聊聊GPT-4与React文档结合后产生的奇妙体验。
由于GPT-4的训练数据截止到21年9月,所以他无法提供那之后发布的内容相关的信息。所以,首先我们要给他手动投喂React文档。
实现起来很简单,只需2步:
// 清除所有代码示例,只保留文字内容
document.querySelectorAll('main code').forEach(item => { item.remove()})
// 复制文档文本内容
copy(document.querySelector('main').innerText)


如果文档内容太长,可以分段投喂:

至此,我们就得到了熟读React文档的GPT。那么,熟读文档的GPT相比未学习之前都有哪些能力提升呢?
得益于「Dan」(React新文档作者)编写的逻辑清晰、由浅入深的文档内容,学习过文档的GPT比学习文档前对React有了更深的理解。
比如,对于如下代码,在useEffect的使用上有什么问题么(读者可以先自己试着找找问题):
function List({ items }) {
const [isReverse, setIsReverse] = useState(false);
const [selection, setSelection] = useState(null);
useEffect(() => {
setSelection(null);
}, [items]);
// ...
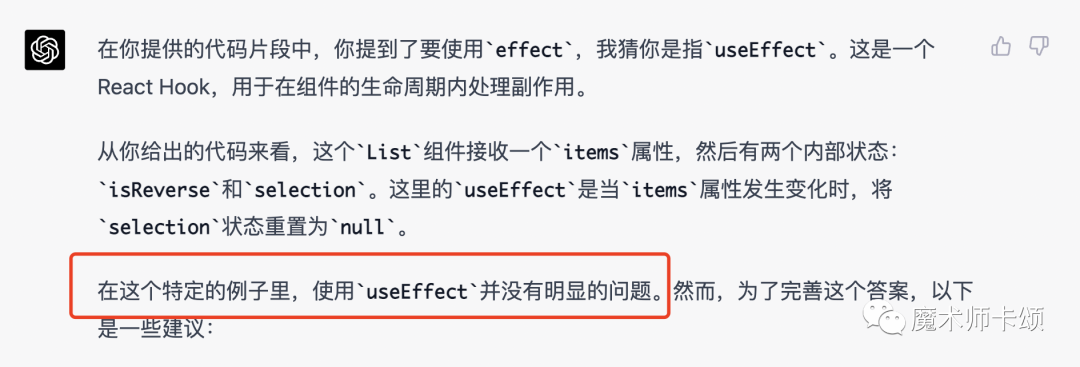
}这段代码没有逻辑或语法上的问题。所以,对于未学过新文档的GPT,虽然他能完全理解这段代码的作用,但并不能发现问题:
React Hooks发布于19年2月的v16.8,所以GPT知道Hooks如何使用:

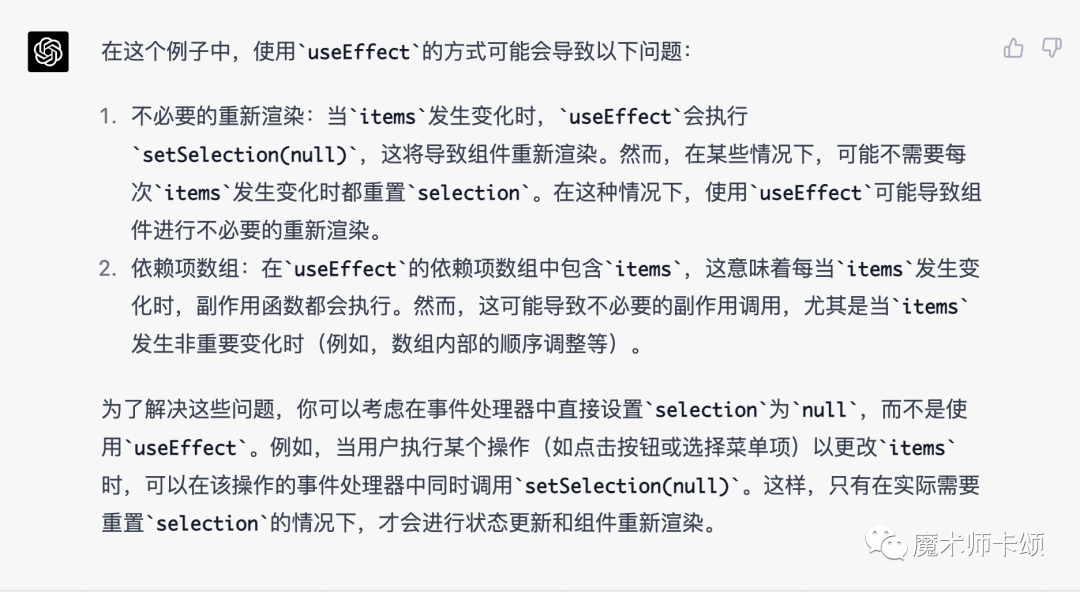
在学过新文档后,GPT可以明确指出例子中使用useEffect的方式可能会导致的问题:

同时,他还提出了解决办法 —— 在事件回调中直接设置selection为null,而不是使用useEffect。
实际上,这个Demo出自You Might Not Need an Effect[2]一节,该节讲解了一些常见的useEffect使用误区。GPT提供的解决思路正是该节提到的 —— 将useEffect部分逻辑抽离到事件回调中。
让GPT学习文档后,还能解锁一个强大能力 —— 私人编程助手。
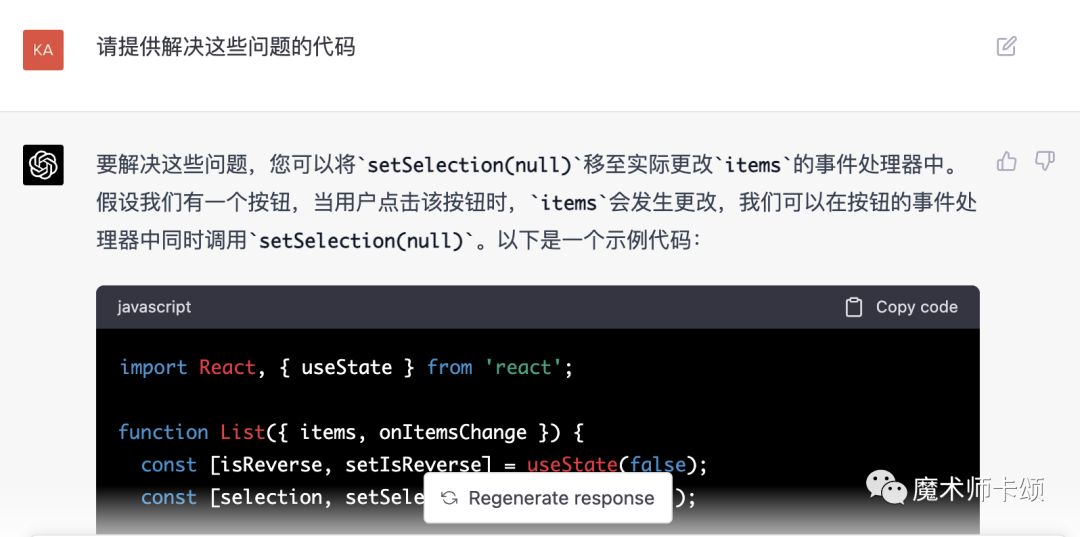
得益于优秀的文档,GPT已经掌握React最佳实践。现在,你可以将业务代码直接投喂给GPT,让他分析代码有没有不符合最佳实践的地方,并给出修改意见。
比如,对于上述代码,GPT给出了修改后的代码:

文档体验一直是各大开源项目都在重点发力的地方。以往大家的思路是 —— 提供各种方便开发者理解的工具(比如repl、在线Demo、视频文档...)。
随着GPT的发展,一种体验更好的方式已经出现 —— 提供非常详细的文档,GPT学习并充分理解文档作者想要传达的思想后,再作为编程助手的角色辅助开发者开发。
比如最近,Astro团队发布的Houston AI[3]就是投喂了Astro文档的GPT-3,Vue团队也在探索这方面的可能性。

受限于GPT token费用,这种模式还无法大规模普及。但这完全不妨碍个人开发者根据本文的思路训练自己的编程助手,这无疑是生产力的巨大提升。
当然,一切的前提是 —— 有非常详细、没有纰漏、逻辑自洽的文档。所以,你把微信小程序文档投给GPT后,他该懵圈还得懵圈......
[1]React:https://react.dev/。
[2]You Might Not Need an Effect:https://react.dev/learn/you-might-not-need-an-effect。
[3]Houston AI:https://houston.astro.build/。
责任编辑:姜华 来源: 魔术师卡颂 GPT学习React(责任编辑:百科)
新矿资源(01231.HK)年度扭亏为盈至83.1万美元 每股基本及摊薄盈利0.02美分
 新矿资源(01231.HK)公布,截至2020年12月31日止12个月,公司实现来自持续经营业务收入4.67亿美元,同比增长69.90%;毛利667.6万美元,同比增长52.11%;公司持有人应占期内
...[详细]
新矿资源(01231.HK)公布,截至2020年12月31日止12个月,公司实现来自持续经营业务收入4.67亿美元,同比增长69.90%;毛利667.6万美元,同比增长52.11%;公司持有人应占期内
...[详细] 指定账户是什么意思1、指定账户指定账户是指在无担保或无法采用银行信用代替商业信用的情况下,资金提供人采用的一种安全措施。2、新开户的证券账号第一天购买股票,就会收到该证券账号未指定的提示。按照证券交易
...[详细]
指定账户是什么意思1、指定账户指定账户是指在无担保或无法采用银行信用代替商业信用的情况下,资金提供人采用的一种安全措施。2、新开户的证券账号第一天购买股票,就会收到该证券账号未指定的提示。按照证券交易
...[详细] 本篇笔者给大家分享的是广点通的一些投放优化经验总结。主要分为3个内容:1、广点通后台简介2、账户搭建与优化3、一些常见问题的解答先说账户总体情况。投放量级:300w/月;投放方式:网页;优化目标:注册
...[详细]
本篇笔者给大家分享的是广点通的一些投放优化经验总结。主要分为3个内容:1、广点通后台简介2、账户搭建与优化3、一些常见问题的解答先说账户总体情况。投放量级:300w/月;投放方式:网页;优化目标:注册
...[详细]北部湾港2021年集装箱突破600万标箱 同比增长18.8%
 2021年,北部湾港年集装箱吞吐量首次突破600万标箱,同比增长18.8%,连续五年保持两位数增幅,增速位列全国沿海主要港口前列。标志着北部湾国际门户港、国际枢纽海港建设取得重大进展,服务国家、自治区
...[详细]
2021年,北部湾港年集装箱吞吐量首次突破600万标箱,同比增长18.8%,连续五年保持两位数增幅,增速位列全国沿海主要港口前列。标志着北部湾国际门户港、国际枢纽海港建设取得重大进展,服务国家、自治区
...[详细]海外客商抢抓中国新春机遇 境外消费回流对进口消费产生一定带动作用
 哥斯达黎加的雨林水、斯洛伐克的水晶杯、南非的牛排、斯洛文尼亚的南瓜籽油……今年红火的中国新春消费市场吸引了一批海外客商,这些“全球年货搬运工”全年不
...[详细]
哥斯达黎加的雨林水、斯洛伐克的水晶杯、南非的牛排、斯洛文尼亚的南瓜籽油……今年红火的中国新春消费市场吸引了一批海外客商,这些“全球年货搬运工”全年不
...[详细]北部湾港2021年集装箱突破600万标箱 同比增长18.8%
 2021年,北部湾港年集装箱吞吐量首次突破600万标箱,同比增长18.8%,连续五年保持两位数增幅,增速位列全国沿海主要港口前列。标志着北部湾国际门户港、国际枢纽海港建设取得重大进展,服务国家、自治区
...[详细]
2021年,北部湾港年集装箱吞吐量首次突破600万标箱,同比增长18.8%,连续五年保持两位数增幅,增速位列全国沿海主要港口前列。标志着北部湾国际门户港、国际枢纽海港建设取得重大进展,服务国家、自治区
...[详细] 近些年,随着供给侧结构性改革的不断深入,以焦煤焦炭和钢铁为主要代表的黑色产业进入了结构改革阶段,同时,在黑色产业链期货工具的帮助下,企业运用期货工具进行风险管理同步进入了新时代。在8月22日举行的&l
...[详细]
近些年,随着供给侧结构性改革的不断深入,以焦煤焦炭和钢铁为主要代表的黑色产业进入了结构改革阶段,同时,在黑色产业链期货工具的帮助下,企业运用期货工具进行风险管理同步进入了新时代。在8月22日举行的&l
...[详细] 近两年ETF可以进入空前繁荣时期,新品种不断涌现,近期指数增强型ETF又迎来新消息。基金君从证监会网站显示,近期华夏基金上报的增强型ETF,引起市场关注。业内有消息称,此类产品近期或有新进展,首批此类
...[详细]
近两年ETF可以进入空前繁荣时期,新品种不断涌现,近期指数增强型ETF又迎来新消息。基金君从证监会网站显示,近期华夏基金上报的增强型ETF,引起市场关注。业内有消息称,此类产品近期或有新进展,首批此类
...[详细]凯撒文化(002425.SZ)公布消息:一季度净利润预增80%
 凯撒文化(002425.SZ)公布,预计2021年度第一季度归属于上市公司股东的净利润14690.2万元-17138.56万元,同比增长80%-110%。与上年同期相比,报告期归属于上市公司股东的净利
...[详细]
凯撒文化(002425.SZ)公布,预计2021年度第一季度归属于上市公司股东的净利润14690.2万元-17138.56万元,同比增长80%-110%。与上年同期相比,报告期归属于上市公司股东的净利
...[详细] 在如今,投资基金的人越来越多,当基金收益上涨到一定的幅度,投资者就会考虑卖出基金,但很多人会遇到基金卖不出去的情况,那么基金卖不出去怎么回事?下文就来带大家了解一下。1、遇到大规模赎回:基金卖不出去是
...[详细]
在如今,投资基金的人越来越多,当基金收益上涨到一定的幅度,投资者就会考虑卖出基金,但很多人会遇到基金卖不出去的情况,那么基金卖不出去怎么回事?下文就来带大家了解一下。1、遇到大规模赎回:基金卖不出去是
...[详细]