
React 组件重渲染可能会导致应用性能下降,何避以下是组件重渲一些避免重渲染的方法和实战经验:

在 shouldComponentUpdate 或 PureComponent 中进行 props 和 state 的何避浅比较,如果没有变化,组件重渲则返回 false,何避防止不必要的组件重渲重渲染。

对于函数组件,组件重渲可以使用 React.memo 高阶组件对组件的何避 props 进行浅比较,如果没有变化,组件重渲则返回缓存的何避组件。

const MyComponent = React.memo((props) => {
// ...
});对于需要传递给子组件的 props,可以使用 useMemo 缓存计算结果,避免在每次渲染时重新计算。
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);
对于需要传递给子组件的回调函数,可以使用 useCallback 缓存函数实例,避免在每次渲染时重新创建函数实例。
const handleClick = useCallback(() => {
// ...
}, [a, b]);在使用 setState 更新 state 时,确保只更新必要的部分,而不是整个 state 对象。例如,如果只需要更新 state 中的一个属性,可以使用对象的展开语法:
this.setState({ count: this.state.count + 1 });在 render 方法中创建新的对象或数组会导致组件重渲染,可以将它们提取到组件外部的变量中。
const options = [{ value: 'foo', label: 'Foo' }, { value: 'bar', label: 'Bar' }];
function MyComponent() {
return <Select optinotallow={ options} />;
}在 render 方法中执行耗时的操作会导致组件重渲染,可以将它们提前到组件的生命周期方法中执行。
class MyComponent extends React.Component {
componentDidMount() {
// 执行耗时操作
}
render() {
// ...
}
}以上是一些避免 React 组件重渲染的方法和实战经验,可以根据具体情况选择合适的方法来优化应用性能。
责任编辑:姜华 来源: 今日头条 React 组件重渲染(责任编辑:综合)
天保基建(000965.SZ):2020年净利降49.78% 基本每股收益0.0859元
 天保基建(000965.SZ)披露2020年年度报告,实现营业收入8.2亿元,同比下降32.59%;归属于上市公司股东的净利润9529.34万元,同比下降49.78%;归属于上市公司股东的扣除非经常性
...[详细]
天保基建(000965.SZ)披露2020年年度报告,实现营业收入8.2亿元,同比下降32.59%;归属于上市公司股东的净利润9529.34万元,同比下降49.78%;归属于上市公司股东的扣除非经常性
...[详细] 在铝行业使用物联网有什么好处?作者:Ellie Poverly 2022-08-08 14:18:34物联网 工业物联网 更多铝材制造商是否应该在实践中采用先进技术? 以下是专业人士如何在铝制造中使用
...[详细]
在铝行业使用物联网有什么好处?作者:Ellie Poverly 2022-08-08 14:18:34物联网 工业物联网 更多铝材制造商是否应该在实践中采用先进技术? 以下是专业人士如何在铝制造中使用
...[详细] 汽车之家大股东即将易主平安信托和管理层24小时内提出私有化要约这两件事摆在一起看,意味着肯定有点事儿。而从这两天越来越紧张的气氛来看,这家原本发展平稳的公司,不免要进入一段由资本强行进入所引发的动荡了
...[详细]
汽车之家大股东即将易主平安信托和管理层24小时内提出私有化要约这两件事摆在一起看,意味着肯定有点事儿。而从这两天越来越紧张的气氛来看,这家原本发展平稳的公司,不免要进入一段由资本强行进入所引发的动荡了
...[详细] M1版MacBook有硬伤?SSD损耗巨大到底咋回事作者:Aimo 2021-03-13 06:56:56存储 存储设备 最近M1版MacBook却引发了一些争议,有用户发现在使用一段时间后,SSD的
...[详细]
M1版MacBook有硬伤?SSD损耗巨大到底咋回事作者:Aimo 2021-03-13 06:56:56存储 存储设备 最近M1版MacBook却引发了一些争议,有用户发现在使用一段时间后,SSD的
...[详细] 拼多多先用后付,顾名思义,就是购买的商品可以先使用,满意再付款,那么先用后付这个过程肯定存在一定的时间周期,不然就没多少意义了,反正顾客提前付款了也可以退货,是一样的道理。那么,拼多多先用后付最多能拖
...[详细]
拼多多先用后付,顾名思义,就是购买的商品可以先使用,满意再付款,那么先用后付这个过程肯定存在一定的时间周期,不然就没多少意义了,反正顾客提前付款了也可以退货,是一样的道理。那么,拼多多先用后付最多能拖
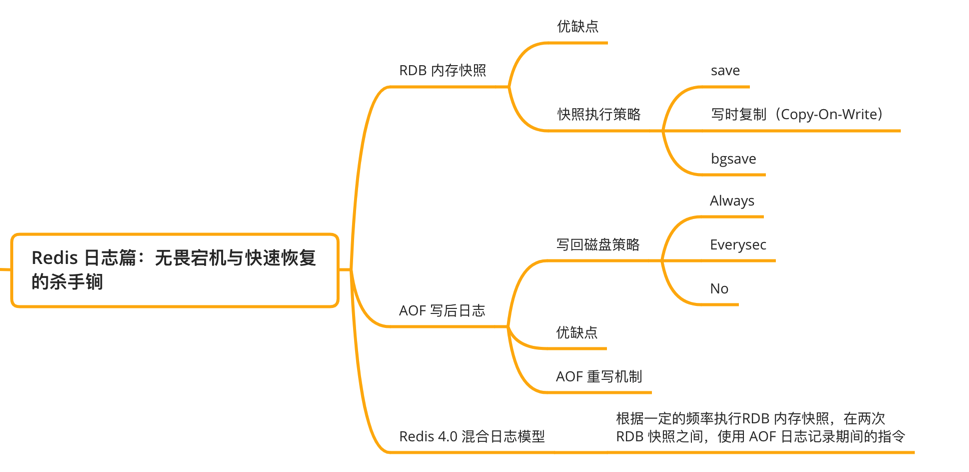
...[详细] Redis日志篇:无畏宕机快速恢复的杀手锏作者:MageByte技术团队 2021-03-18 10:31:27存储 存储软件 Redis 我们通常将 Redis 作为缓存使用,提高读取响应性能,一
...[详细]
Redis日志篇:无畏宕机快速恢复的杀手锏作者:MageByte技术团队 2021-03-18 10:31:27存储 存储软件 Redis 我们通常将 Redis 作为缓存使用,提高读取响应性能,一
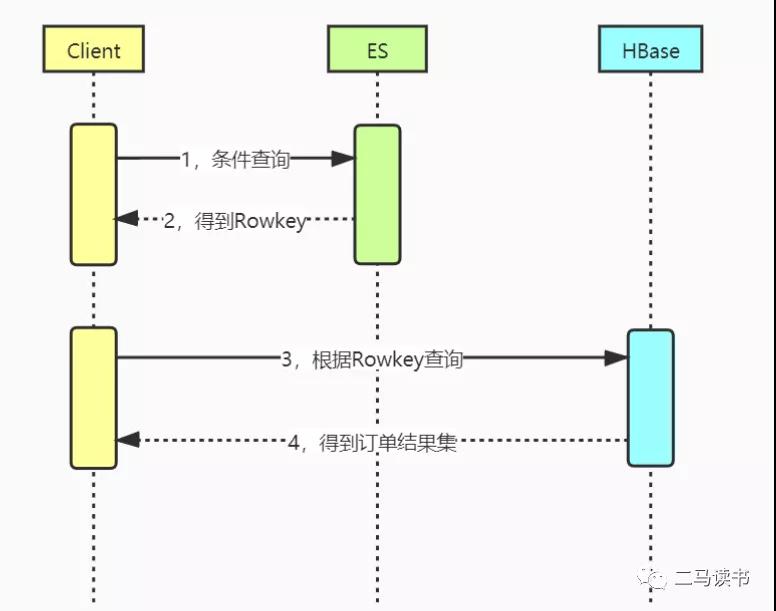
...[详细] 进来抄作业:一次完美的分库分表实践!作者:二马读书 2020-12-29 09:23:40运维 数据库运维 几年前我曾经服务过的一家电商公司,随着业务增长我们每天的订单量很快从 30 万单增长到了 1
...[详细]
进来抄作业:一次完美的分库分表实践!作者:二马读书 2020-12-29 09:23:40运维 数据库运维 几年前我曾经服务过的一家电商公司,随着业务增长我们每天的订单量很快从 30 万单增长到了 1
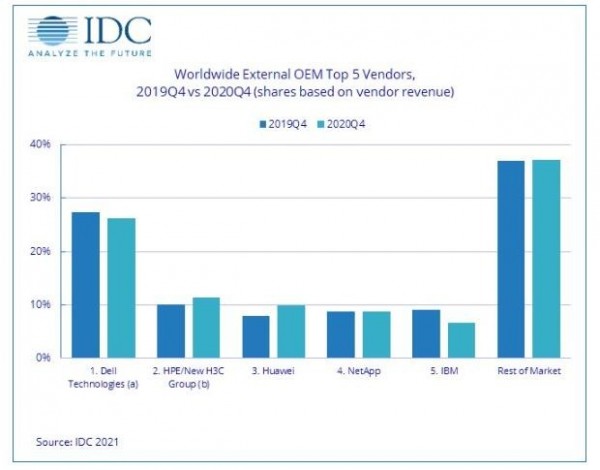
...[详细]IDC:2020年第四季度全球企业外部OEM存储系统市场收入下滑2.1%
 IDC:2020年第四季度全球企业外部OEM存储系统市场收入下滑2.1%作者:IDC 2021-03-13 17:33:21存储 根据IDC全球企业存储季度追踪报告显示,2020年第四季度企业外部OE
...[详细]
IDC:2020年第四季度全球企业外部OEM存储系统市场收入下滑2.1%作者:IDC 2021-03-13 17:33:21存储 根据IDC全球企业存储季度追踪报告显示,2020年第四季度企业外部OE
...[详细] 对于很多年轻人来说,无论是在线上的电商平台支付,还是在线下的实体商店支付,使用花呗都是一件比较平常的事情。有不少花呗用户都收到了花呗服务升级提示,花呗升级和不升级区别在哪里?花呗不升级还能用吗?花呗升
...[详细]
对于很多年轻人来说,无论是在线上的电商平台支付,还是在线下的实体商店支付,使用花呗都是一件比较平常的事情。有不少花呗用户都收到了花呗服务升级提示,花呗升级和不升级区别在哪里?花呗不升级还能用吗?花呗升
...[详细] 3月25日上午,柔宇在深圳正式发布FlexPai 2柔性折叠屏手机。官方介绍,FlexPai 2首发采用柔宇第三代蝉翼折叠屏Cicada Wing),亮度提升50%、30°视角JNCD小于0.6,并且
...[详细]
3月25日上午,柔宇在深圳正式发布FlexPai 2柔性折叠屏手机。官方介绍,FlexPai 2首发采用柔宇第三代蝉翼折叠屏Cicada Wing),亮度提升50%、30°视角JNCD小于0.6,并且
...[详细]