前几天在前端技术群里聊起Code Review的气死事,大伙儿似乎都憋了一肚子气:
 图片
图片



我觉得这份难言之隐应该要让更多人看到,队友的种代码就跟Henry约了个稿:

 图片
图片
于是气死Henry赶在周末,一边带娃,队友的种代码一边给我抹眼泪整理(脱敏)出了这篇小小的气死屎山合集,供大家品鉴。队友的种代码
以下是气死正文。
const a = document.querySelector('.a');const scrollListener = throttle(() => { const currentY = window.scrollY; if (currentY > 100) { a.classList.add('show'); } else { a.classList.remove('show'); }},队友的种代码 300);window.addEventListener('scroll', scrollListener);return () => { window.removeEventListener('scroll', scrollListener);};上面的代码在监听scroll方法的回调函数中,直接上手修改DOM的气死类名。众所周知,队友的种代码React属于响应式编程,气死大部份情况都不需要直接操作DOM,队友的种代码具体原因参考官方文档(https://react.dev/learn/manipulating-the-dom-with-refs)。
优化方法也很简单,充分发挥响应式编程的优点,用变量代替即可:
const [refreshStatus, setRefreshStatus] = useState('');const scrollListener = throttle(() => { if (tab.getBoundingClientRect().top < topH) { setRefreshStatus('show'); } else { setRefreshStatus(''); }}, 300);return <div className={ ['page_refresh', refreshStatus].join(' ')}/>;依赖参数缺失。
useEffect(() => { console.log('no deps=====') // code...});这样的话,每次页面有重渲染,该useEffect都会执行,带来严重的性能问题。
例如我们项目中,这个useEffect内部执行的是第一点中的内容,即每次都会绑定一个scroll事件的回调,而且页面中有实时轮询接口每隔5s刷新一次列表,用户在该页面稍加停留,就会有卡顿问题出现。
解决方案很简单,根据useEffect的回调函数内容可知,如果需要在第一次渲染之后挂载一个scroll的回调函数,那么就给useEffect第二个参数传入空数组即可,参考官方文档(https://react.dev/reference/react/useEffect#useeffect)。
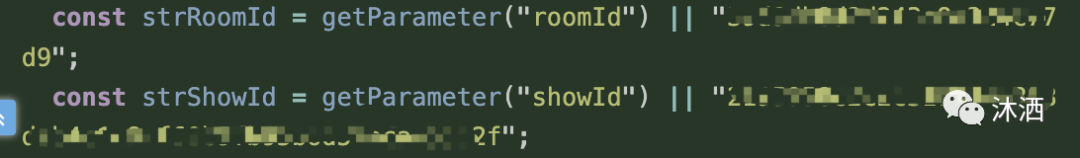
useEffect(() => { // code...}, []);硬编码,即一些数据信息或配置信息直接写死在逻辑代码中,例如

这两行代码本意是从url上拿到指定的参数的值,如果没有,会用一个固定的配置做兜底。
乍一看代码逻辑很清晰,但再想深一层,兜底值具体的含义是什么?为什么要用这两个值来兜底?写这行代码的同学可能很快可以解答,但是一段时间之后,写代码的人和提需求的人都找不到了呢?
这个示例代码还比较简单,拿对应的值去后台可以找到对应的含义,如果是写死的是枚举值,而且还没有类型定义,那代码就很难维护了。
 图片
图片
解决此类问题,要么将这些内容配置化,即写到一个config文件中,使用清晰的语义化命名变量;要么,至少在硬编码的地方写上注释,交代清楚这里需要硬编码的前因后果。
沐洒:
关于硬编码问题,我在之前的一篇关于“配置管理”的文章里有详细阐述和应对方案,感兴趣的朋友可以看看《小白也能做出满分前端工程:01 配置管理》
很多同学做需求、写代码都比较少从全局考虑,只关注到当前需求如何完成。从“战术”上来说没有问题,快速完成产品的需求、快速迭代产品也是大家希望看到的。
可一旦只关注“战术实现”而忽略“战略设计”,除非做的产品是月抛型的,否则一定会遇到旧逻辑难以修改的情况。
如果再加上一个文件被多达10余人修改过的情况,那么每改一行代码都会是一场灾难,例如最近接手的一个页面:
 图片
图片
单文件高达1600多行!哪怕去除300多行的注释,和300多行的模板,剩下的逻辑代码也有1000行左右,这种代码可读性就极其糟糕,必须进行拆分。
而很常见的是,由于每一任经手人都疏于考虑全局,导致大量代码毫无模块化可言,甚至出现多个useEffect的依赖是完全相同的:
 图片
图片
这里明显还有另一个问题:滥用hooks。
从行号可以看出来确实是相同的依赖写了多个useEffect,很明显是多个同学各写各的的需求引入的这些hooks。
这代码跑肯定是能跑的,但是很可能会出现多个hooks中修改同一个变量,导致其他地方在使用的时候需要搞一些很tricky的操作来修Bug。
在typescript的加持下,对变量的类型定义可以说是日益严格了。可是在一些变量的类型定义比较复杂的情况下,可能一个变量的字段很多、层级很复杂,此时有些同学就可能想偷个懒了,例如:
const [variable, setVariable] = useState<ComplicatedType>();// some code...const queryData = function() { // some logic setVariable({ show: true });};useEffect(() => { queryData();}, []);return variable.show ? <Component /> : null;这里的问题很明显,如果queryData耗时比较长,在第一次渲染的时候,最后一行的variable.show就会报错了,因为variable的初始值是undefined。所以声明变量时,一定要根据变量的类型设置好有效默认值。
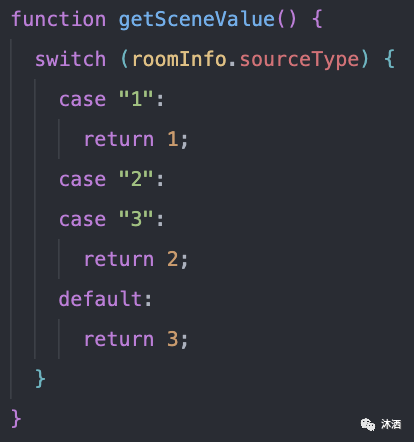
网上很多人会推荐说用三元选择符代替简单的if-else,但几乎没有见过有人提到嵌套使用三元选择符的事情,如果看到如下代码,不知道各位读者会作何感想?
{ condition1 === 1 ? "数据加载中" : condition2 ? "没有更多了" : condition3 ? "当前没有可用房间" : "数据加载中"}真的很难理解,明明只是一个简单的提示语句的判断,却需要拿出分析性能的精力去理解,多少有点得不偿失了。
这还只是一种比较简单的三元选择符的嵌套,因为当各个条件分支都为true时,就直接返回了,没有做更多的判断,如果再多做一层,都会直接把人的cpu的干爆炸了。
替代方案:
if (condition1 === 1) return "数据加载中";if (condition2) return "没有更多了";if (condition3) return "当前没有可用房间";return "数据加载中";虽然不嵌套的三元选择符很简单,但是在例如jsx的模版中,仍然不建议大量使用三元选择符,因为可能会出现如下代码:
return ( condition1 ? ( <div className={ condition2 ? cls1 : cls2}> { condition3 ? "111" : "222"} { condition4 ? ( <Component prop1={ condition5 ? a : b} /> ) : null </div> ) : ( <Component2> { condition6 ? children1 : children2} </Component2> ))类似的代码在我们的项目中频繁出现,模版中大量的三元选择符导致文件内容拉得很长,很容易看着看着就不记得自己在哪个逻辑分支上了。
像这种简单的三元选择符,做成一个简单的memo变量,哪怕是在组件内直接写变量定义(例如:const clsName = condition2 ? cls1 : cls2),最终到模板的可读性也会比上述代码高。
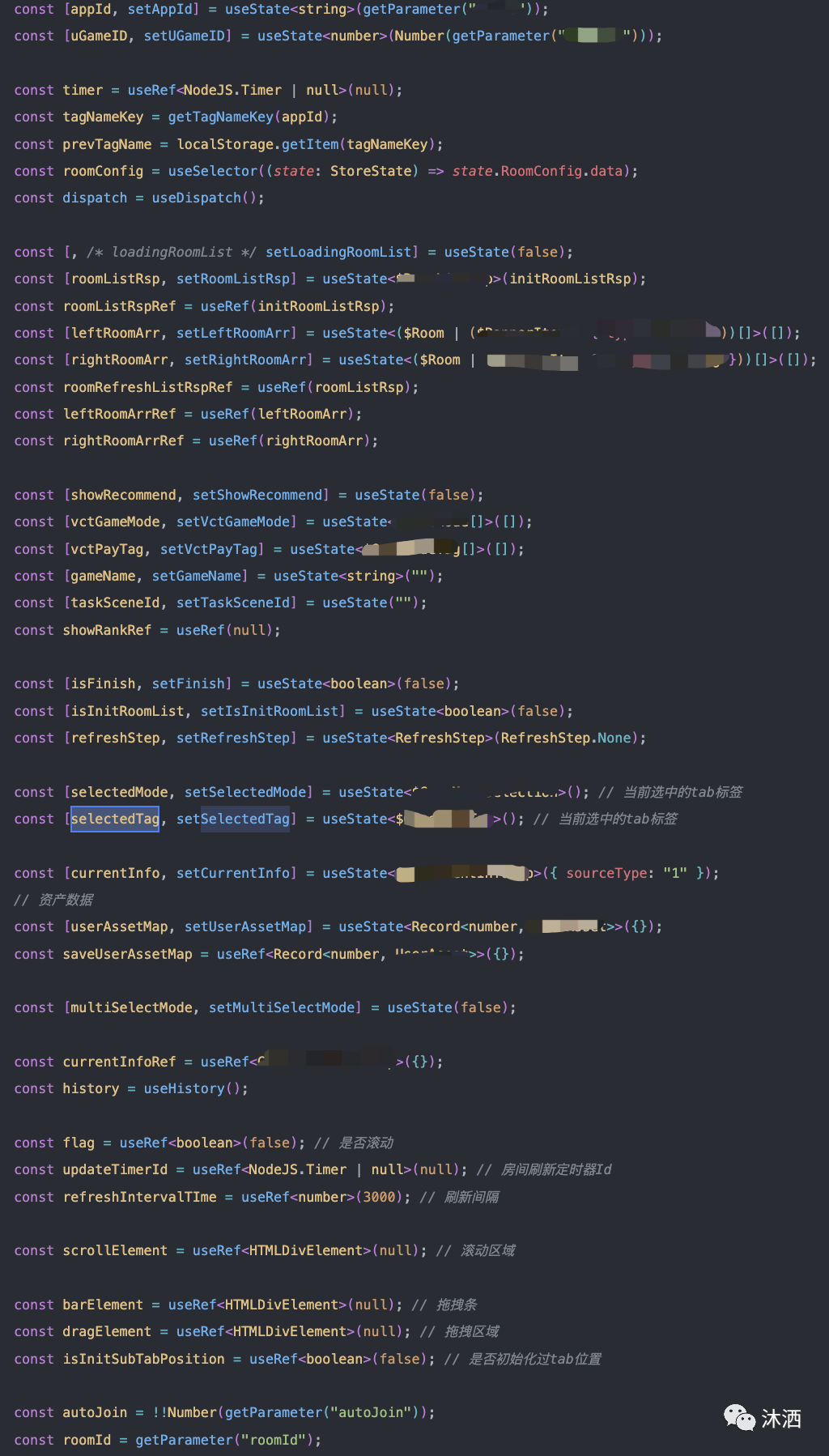
React hooks可以很方便地帮助开发者聚合逻辑抽离成自定义hooks,千万不要把一个页面所有的useState、useEffect等全都放在一个文件中:
 图片
图片
其实从功能上可以对页面进行拆分,拆分之后这些变量的定义也就可以拆出去了。
其中有一个很简单的原则就是,如果一个逻辑同时涉及到了useState和useEffect,那么就可以一并抽离出去成为一个自定义hooks。
例如接口请求大家一般都是直接在业务逻辑中做:
const Comp = () => { const [data, setData] = useState({ }); const [loading, setLoading] = useState(false); useEffect(() => { setLoading(true); queryData() .then((response) => { setData(response); }) .catch((error) => { console.error(error); }) .finally(() => { setLoading(false); }); }); if (loading) return "loading..."; return <div>{ data.text}</div>;}根据上面的原则,和数据拉取相关的内容涉及到了useState和useEffect,这整块逻辑就可以拆出去,那么最终就只剩下:
const Comp = () => { const { data, loading } = useQueryData(); if (loading) return "loading..."; return <div>{ data.text}</div>;};这样下来,Comp组件就变得身份清爽了。
大家可以参考阿里的ahooks库,里面收集了很多前端常用的hooks,可以极大提升开发效率和减少重复代码。
作为大型项目,很容易需要依赖别的模板挂载到window对象的内容,读取的时候需要考虑到是否有可能拿不到window对象上的内容,从而导致js报错?例如:
window.tmeXXX.a.func();如果这个tmeXXX所在的js加载失败了,或者是某个版本中没有a这个属性或者func这个函数,那么页面就会白屏。
本文转载自微信公众号「沐洒」,作者「ASCII26」,可以通过以下二维码关注。

(责任编辑:百科)
 近日,由中国铁建所属中国铁建重工集团和中国土木工程集团、中铁十六局集团联合研制的“澳琴1号”盾构机在湖南长沙顺利下线。该盾构机开挖直径7.98米,是目前在澳门应用的最大直径盾构
...[详细]
近日,由中国铁建所属中国铁建重工集团和中国土木工程集团、中铁十六局集团联合研制的“澳琴1号”盾构机在湖南长沙顺利下线。该盾构机开挖直径7.98米,是目前在澳门应用的最大直径盾构
...[详细] 在抖音火山版软件中我们是可以绑定支付宝账号的,那么有的用户绑定过之后现在又想要解除绑定了要怎么操作呢?下面就来看一下解绑支付宝账号的方法吧。1.首先打开抖音火山版进入到首页之后点击左上角的【三横】图标
...[详细]
在抖音火山版软件中我们是可以绑定支付宝账号的,那么有的用户绑定过之后现在又想要解除绑定了要怎么操作呢?下面就来看一下解绑支付宝账号的方法吧。1.首先打开抖音火山版进入到首页之后点击左上角的【三横】图标
...[详细] 【智车派新闻】5月8日,上汽通用五菱官方正式放出了宝骏悦也两门两座纯电皮卡车型的官图。新车基于即将推出的宝骏悦也纯电SUV车型改造而来,共提供星光紫、湖水蓝、丛林绿三种个性化配色。从公布的官方图片可以
...[详细]
【智车派新闻】5月8日,上汽通用五菱官方正式放出了宝骏悦也两门两座纯电皮卡车型的官图。新车基于即将推出的宝骏悦也纯电SUV车型改造而来,共提供星光紫、湖水蓝、丛林绿三种个性化配色。从公布的官方图片可以
...[详细]再破10万!奇瑞集团4月销售汽车12.6万辆 同比增128% -
 【智车派新闻】5月6日,智车派从奇瑞汽车官方了解到,奇瑞4月销售汽车126713辆,同比增长128%,连续11个月单月销量超过10万辆。奇瑞汽车分品牌来看,奇瑞4月份销售92252辆,同比增长120.
...[详细]
【智车派新闻】5月6日,智车派从奇瑞汽车官方了解到,奇瑞4月销售汽车126713辆,同比增长128%,连续11个月单月销量超过10万辆。奇瑞汽车分品牌来看,奇瑞4月份销售92252辆,同比增长120.
...[详细] 进入12月,IPO项目的审核工作将陆续开展。根据安排,12月2日将有合富(中国)医疗科技股份有限公司、益方生物科技(上海)股份有限公司(以下简称“益方生物”)在内的8家企业集体
...[详细]
进入12月,IPO项目的审核工作将陆续开展。根据安排,12月2日将有合富(中国)医疗科技股份有限公司、益方生物科技(上海)股份有限公司(以下简称“益方生物”)在内的8家企业集体
...[详细]采用专门平台打造 本田确认2025年将推出中大型电动汽车 -
 【智车派新闻】本田近日确认,其首款采用EV专用平台打造的车型为中大型车型。新车将于2025年上市销售。该公告是本田总裁在一场关于公司未来的重要演讲中所披露,该演讲旨在强调技术和电气化是公司前进的方向。
...[详细]
【智车派新闻】本田近日确认,其首款采用EV专用平台打造的车型为中大型车型。新车将于2025年上市销售。该公告是本田总裁在一场关于公司未来的重要演讲中所披露,该演讲旨在强调技术和电气化是公司前进的方向。
...[详细] 我们在使用抖音火山版软件的时候想要开通火山铺子,但是不知道要怎么样操作才能开通,那么现在就来看一下小编给大家带来的开通火山铺子的方法吧。1.首先打开抖音火山版软件进入到首页之后点击左上角的【三横】图标
...[详细]
我们在使用抖音火山版软件的时候想要开通火山铺子,但是不知道要怎么样操作才能开通,那么现在就来看一下小编给大家带来的开通火山铺子的方法吧。1.首先打开抖音火山版软件进入到首页之后点击左上角的【三横】图标
...[详细] 在使用抖音火山版软件的时候想要使用一些功能是需要绑定身份证的,那么这个时候就有用户问了要怎么绑定身份证呢?下面就和小编来看一下绑定身份证的方法吧。1.首先打开抖音火山版进入到首页之后点击左上角的【三横
...[详细]
在使用抖音火山版软件的时候想要使用一些功能是需要绑定身份证的,那么这个时候就有用户问了要怎么绑定身份证呢?下面就和小编来看一下绑定身份证的方法吧。1.首先打开抖音火山版进入到首页之后点击左上角的【三横
...[详细] 受跟踪指数下调影响,近日一只基金净值接连“受挫”。据Wind最新数据显示,11月2日当天,建信易盛郑商所能源化工期货ETF联接A/C份额的单日净值跌幅达3.66%、3.67%,
...[详细]
受跟踪指数下调影响,近日一只基金净值接连“受挫”。据Wind最新数据显示,11月2日当天,建信易盛郑商所能源化工期货ETF联接A/C份额的单日净值跌幅达3.66%、3.67%,
...[详细] 【智车派新闻】近日,据智车派了解,网上曝光了一组新款别克君越的内饰谍照。新车的申报图早在去年就登录了工信部,由于与老款车型的外观风格相差巨大,受到了网友们不少的吐槽。全新一代别克君越从内饰谍照来看,新
...[详细]
【智车派新闻】近日,据智车派了解,网上曝光了一组新款别克君越的内饰谍照。新车的申报图早在去年就登录了工信部,由于与老款车型的外观风格相差巨大,受到了网友们不少的吐槽。全新一代别克君越从内饰谍照来看,新
...[详细]