9月14日凌晨1点,腾讯苹果的地图定位iOS 10已经正式对外推送,相信尝鲜的开放用户已经更新到最新的系统。然而,平台平稳如果web站没有及时支持https协议的率先话,当很多用户在iOS 10下访问很多网站时,支持助力会发现都无法进行正常精确定位,合作伙伴导致部分网站的升级 周边推荐服务无法正常使用。
腾讯地图开放平台技术专家通过分析发现,腾讯在iOS10 中苹果对webkit定位权限进行了修改,地图定位所有定位请求的开放页面必须是https协议的。在http协议下通过html5原生定位接口会返回错误,平台平稳无法正常定位。率先通过浏览器调试控制台我们可以看http访问报错的支持助力详细信息:



接入腾讯的H5定位组件,无感支持iOS10

腾讯地图开放平台在很早就支持了https的H5定位。不管是已经支持了https协议,还是依然使用http协议的web页,只要你接入了它,对于iOS 10的定位支持是无感的,都可以完美正常定位。
而你只需要完成以下两步:
方式一:纯JS调用
第一步:引入js文件
<scarpt src="http://3gimg.qq.com/lightmap/components/geolocation/geolocation.min.js" />
第二步:创建定位对象,即可发起定位
var geolocation = new qq.maps.Geolocation("DZYBZ-73WWI-FG6GZ-5JRFR-PNVIE-4OFUL", "myapp");
geolocation.getLocation(sucCallback, errCallback);
方式二:嵌入iframe完成定位
第一步:引入定位iframe
<iframe id="geoPage" width=0 height=0 frameborder=0 style="display:none;" scrolling="no"
src="https://apis.map.qq.com/tools/geolocation?key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77&referer=myapp">
</iframe>
第二步:监听事件并完成定位
window.addEventListener('message', function(event) {
// 接收位置信息
var loc = event.data;
console.log('location', loc);
}, false);
简简单单,两步搞定。
美团外卖等大型网站已经完美接入腾讯地图开放平台开发的H5定位组件,平稳度过iOS10升级,确保客户和业务未受影响:

腾讯地图开放平台H5定位组件简介:
1 业内唯一专门针对H5环境的定位需求的解决方案
2 在微信和QQ浏览器下深度优化,显著提升定位成功率
3 多环境优化适配,完美支持原生定位,微信定位SDK,QQ定位SDK,IP定位等
4 紧跟web标准,最先支持iOS10
详细信息请参考官网地址。
雷峰网原创文章,未经授权禁止转载。详情见转载须知。
(责任编辑:探索)
兴达国际(01899.HK)发布公告:预期2020年纯利同比减少50%
 兴达国际(01899.HK)公告,集团预期截至2020年12月31日止年度公司拥有人应占纯利将较截至2019年12月31日止年度录得50%至60%的下跌。董事会认为该减少乃主要由于确认以股份为基础的付
...[详细]
兴达国际(01899.HK)公告,集团预期截至2020年12月31日止年度公司拥有人应占纯利将较截至2019年12月31日止年度录得50%至60%的下跌。董事会认为该减少乃主要由于确认以股份为基础的付
...[详细] 最近很多朋友问我,为什么直播间自然推荐流量突然为0了呢?我收集整理了导致自然推荐为0的13个因素,朋友们可以一一排查解决,当然,这13个因素无法完全覆盖所有问题,我只是抛转引玉,朋友们要学会触类旁通,
...[详细]
最近很多朋友问我,为什么直播间自然推荐流量突然为0了呢?我收集整理了导致自然推荐为0的13个因素,朋友们可以一一排查解决,当然,这13个因素无法完全覆盖所有问题,我只是抛转引玉,朋友们要学会触类旁通,
...[详细] 为什么说生成式AI需要新的设计方式?作者:至顶网 2023-10-30 11:13:55人工智能 在面谈会中讨论生成式AI,与会者们从担忧到惊奇可谓反应不一。而风险投资者,特别是像我这样在公司始创之初
...[详细]
为什么说生成式AI需要新的设计方式?作者:至顶网 2023-10-30 11:13:55人工智能 在面谈会中讨论生成式AI,与会者们从担忧到惊奇可谓反应不一。而风险投资者,特别是像我这样在公司始创之初
...[详细] 理解OT环境中的网络安全作者:何威风 2023-09-08 00:05:53安全 应用安全 不同的平台例如 Microsoft Windows 或 Apple iOS)具有不同的安全属性,它们的配置方
...[详细]
理解OT环境中的网络安全作者:何威风 2023-09-08 00:05:53安全 应用安全 不同的平台例如 Microsoft Windows 或 Apple iOS)具有不同的安全属性,它们的配置方
...[详细]中洲特材(300963.SZ)发行中签率为0.0168401989% 有效申购倍数为5,938.17213倍
 中洲特材(300963.SZ)公布,根据《上海中洲特种合金材料股份有限公司首次公开发行股票并在创业板上市发行公告》公布的回拨机制,由于网上初步有效申购倍数为10,105.31047倍,高于100倍,发
...[详细]
中洲特材(300963.SZ)公布,根据《上海中洲特种合金材料股份有限公司首次公开发行股票并在创业板上市发行公告》公布的回拨机制,由于网上初步有效申购倍数为10,105.31047倍,高于100倍,发
...[详细]“天天11.11,天天真低价”,拼多多正式启动11.11大促
 10月20日0点,拼多多正式启动了今年的11.11大促,提前为消费者送上每满300减50、每满200减30的双档消费福利。此外,百亿补贴也将于23日首次上线“单件立减”玩法,在补贴的基础上叠加价格直降
...[详细]
10月20日0点,拼多多正式启动了今年的11.11大促,提前为消费者送上每满300减50、每满200减30的双档消费福利。此外,百亿补贴也将于23日首次上线“单件立减”玩法,在补贴的基础上叠加价格直降
...[详细] 在全球文字识别OCR)领域顶级盛会ICDAR 2023上,腾讯OCR团队基于自研算法,斩获四项冠军,这是继2017年、2019年、2021年以来,连续四届参会同时创造佳绩,共获得18项官方认证冠军,展
...[详细]
在全球文字识别OCR)领域顶级盛会ICDAR 2023上,腾讯OCR团队基于自研算法,斩获四项冠军,这是继2017年、2019年、2021年以来,连续四届参会同时创造佳绩,共获得18项官方认证冠军,展
...[详细]苹果iPhone 15系列已开启官方渠道降价 最高逼近千元 -
 【手机中国新闻】此前,手机中国曾经报道过不少iPhone 15系列机型降价的消息,不过那些都是拼多多及其他第三方渠道的降价。实际上,作为一款刚刚发布一个多月的机型,苹果iPhone 15系列的价格在官
...[详细]
【手机中国新闻】此前,手机中国曾经报道过不少iPhone 15系列机型降价的消息,不过那些都是拼多多及其他第三方渠道的降价。实际上,作为一款刚刚发布一个多月的机型,苹果iPhone 15系列的价格在官
...[详细]ipo审核是什么意思?股票市场上常常被提到的IPO的意思是什么?
 ipo审核是什么意思?ipo(首次公开募股)是指一家公司或者企业首次将它的股份向公众出售,而对于首次公开发行的股票,需要先进行ipo审核。ipo审核流程分为受理环节、见面会环节、审核环节、反馈会环节、
...[详细]
ipo审核是什么意思?ipo(首次公开募股)是指一家公司或者企业首次将它的股份向公众出售,而对于首次公开发行的股票,需要先进行ipo审核。ipo审核流程分为受理环节、见面会环节、审核环节、反馈会环节、
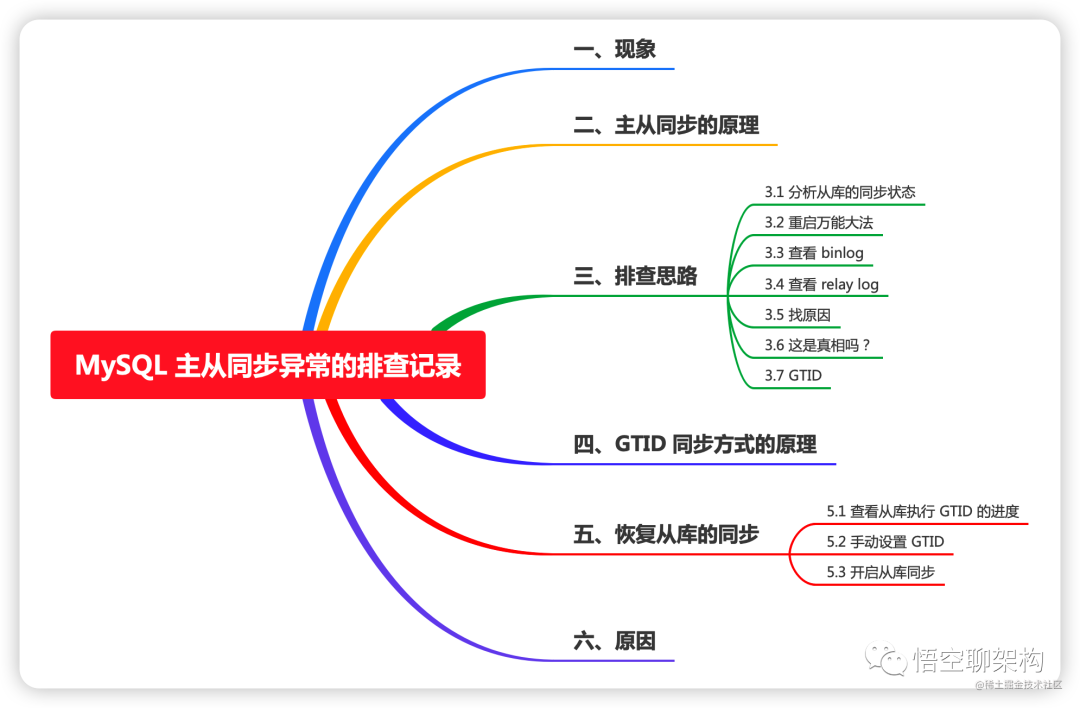
...[详细] 记一次 MySQL 主从同步异常的排查记录,百转千回!作者:悟空聊架构 2023-04-13 12:00:00数据库 MySQL relay log 损坏了,导致从库的 SQL 线程解析 relay
...[详细]
记一次 MySQL 主从同步异常的排查记录,百转千回!作者:悟空聊架构 2023-04-13 12:00:00数据库 MySQL relay log 损坏了,导致从库的 SQL 线程解析 relay
...[详细]