
大家好,发颜我是图形前端西瓜哥。

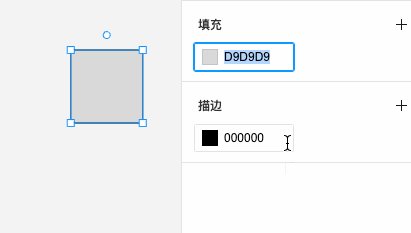
最近做图形编辑器,编辑标准有这么一个需求,器开在输入框输入颜色十六进制值(hex),发颜自动转为对应 6 位长度的图形 hex。

如果值不合法,编辑标准回退为上次合法输入。器开

我正在开发的图形设计工具:
https://github.com/F-star/suika
线上体验:
https://blog.fstars.wang/app/suika/
颜色 hex 的通用规则是:
但是用户的输入你是无法预测的,大概率是不符合这两个规则。
简单地判断不符合规则让用户的输入无效,然后回退,并不是很好的做法。
为了有更好的用户体验,我们要做一下优化。
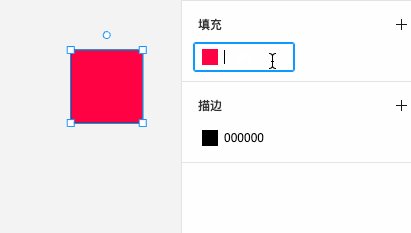
当用户输入完内容,回车,我们对输入字符串进行处理。
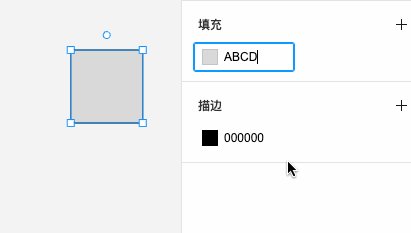
这样用户输入 #0,这个输入本身不符合颜色 hex 规则,但我们理解用户其实是想要一个纯黑色。
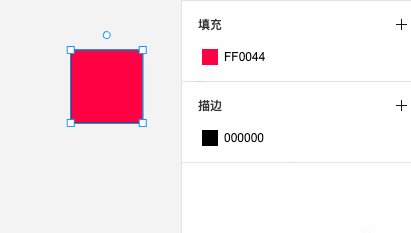
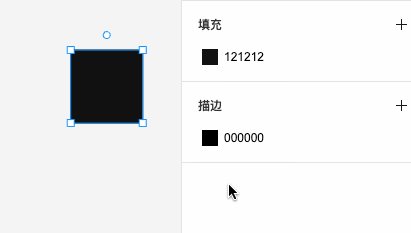
通过上面的处理,我们会返回一个 000000,而不是简单地认为用户输入不合法,将其丢掉。
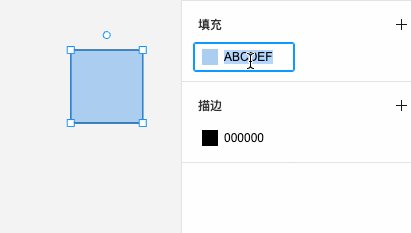
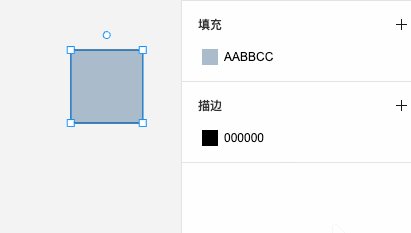
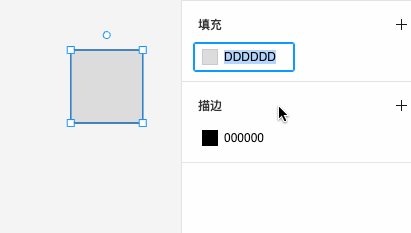
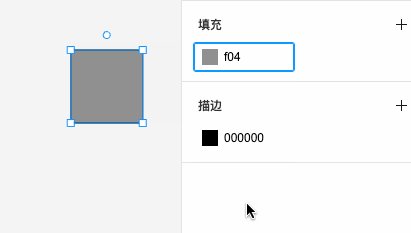
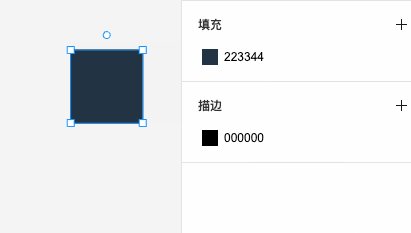
const normalizeHex = (hex: string) => { // (1)转大写 hex = hex.toUpperCase(); // (2)找出其中的符合颜色 hex 规则的子字符串 const match = hex.match(/[0-9A-F]{ 1,6}/); if (!match) { return ''; } hex = match[0]; if (hex.length === 6) { return hex; } if (hex.length === 4 || hex.length === 5) { hex = hex.slice(0, 3); } // ABC -> AABBCC if (hex.length === 3) { return hex .split('') .map((c) => c + c) .join(''); } // AB -> ABABAB // A -> AAAAAA return hex.padEnd(6, hex);};符合经典规则(AABBCC 和 ABC)的情况:

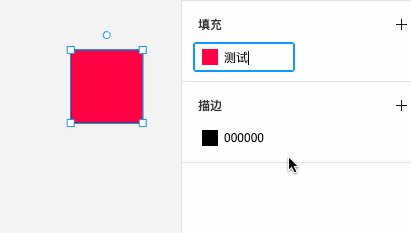
找不到 hex 字符串的情况,会回退到上次的合法值

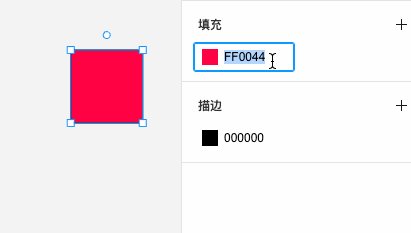
其他情况:

(责任编辑:知识)
同济科技(600846.SH):终止2017年度配股公开发行证券方案 维护投资者利益
 同济科技(600846.SH)公布,公司于2021年3月10日召开第九届董事会2021年第一次临时会议、第九届监事会第九次会议,审议通过了《关于终止公司2017年度配股公开发行证券方案的议案》,同意公
...[详细]
同济科技(600846.SH)公布,公司于2021年3月10日召开第九届董事会2021年第一次临时会议、第九届监事会第九次会议,审议通过了《关于终止公司2017年度配股公开发行证券方案的议案》,同意公
...[详细] 12月15日,IGN首曝了来自国内团队制作的国产动作游戏《深渊国度》(Abyss world),这是一款第三人称ARPG游戏,具有强烈的黑暗幻想风格。游戏的故事发生在一个名为“诺迪尼亚”的神秘世界,在
...[详细]
12月15日,IGN首曝了来自国内团队制作的国产动作游戏《深渊国度》(Abyss world),这是一款第三人称ARPG游戏,具有强烈的黑暗幻想风格。游戏的故事发生在一个名为“诺迪尼亚”的神秘世界,在
...[详细] 发行商Kalpyso Media和开发商Gaming Minds Studios宣布,海盗战略冒险游戏《托尔图加:海盗传说》Tortuga:A Pirate’s Tale)将于2023年1月19日登陆
...[详细]
发行商Kalpyso Media和开发商Gaming Minds Studios宣布,海盗战略冒险游戏《托尔图加:海盗传说》Tortuga:A Pirate’s Tale)将于2023年1月19日登陆
...[详细] 《恐惧症:圣狄福娜酒店》开发商 Pulsatrix Sutdios 公布了新项目《艾达计划Project A.I.D.A.)》。这是一款全新的科幻生存恐怖游戏,将使用虚幻5引擎开发。目前,游戏有关的更
...[详细]
《恐惧症:圣狄福娜酒店》开发商 Pulsatrix Sutdios 公布了新项目《艾达计划Project A.I.D.A.)》。这是一款全新的科幻生存恐怖游戏,将使用虚幻5引擎开发。目前,游戏有关的更
...[详细]威尔泰(002058.SZ)竞价一字跌停 公司股票可能被实施退市风险警示
 威尔泰(002058.SZ)竞价一字跌停,报10.13元,总市值14.5亿元。威尔泰3月12日晚间发布2020年度业绩预告第二次修正公告,预计公司2020年度营业收入为8000万元至8500万元,净利
...[详细]
威尔泰(002058.SZ)竞价一字跌停,报10.13元,总市值14.5亿元。威尔泰3月12日晚间发布2020年度业绩预告第二次修正公告,预计公司2020年度营业收入为8000万元至8500万元,净利
...[详细] 《恐惧症:圣狄福娜酒店》开发商 Pulsatrix Sutdios 公布了新项目《艾达计划Project A.I.D.A.)》。这是一款全新的科幻生存恐怖游戏,将使用虚幻5引擎开发。目前,游戏有关的更
...[详细]
《恐惧症:圣狄福娜酒店》开发商 Pulsatrix Sutdios 公布了新项目《艾达计划Project A.I.D.A.)》。这是一款全新的科幻生存恐怖游戏,将使用虚幻5引擎开发。目前,游戏有关的更
...[详细] 12月30日消息,分子互动在今年获得了1000万元天使投资,投资方为EMC(Evolution Media Capital)。据创投时报了解,分子互动成立于2012年,早前是一家专注于为客户提供社会化
...[详细]
12月30日消息,分子互动在今年获得了1000万元天使投资,投资方为EMC(Evolution Media Capital)。据创投时报了解,分子互动成立于2012年,早前是一家专注于为客户提供社会化
...[详细] 1月4日消息,微商服务平台微阵已经获得900万人民币天使轮融资,由中科招商领投。本轮融资完成后将着力平台研发与技术提升,并且也将在今年重点进行市场推广与团队建设。据创投时报项目数据库,微阵隶属于上海微
...[详细]
1月4日消息,微商服务平台微阵已经获得900万人民币天使轮融资,由中科招商领投。本轮融资完成后将着力平台研发与技术提升,并且也将在今年重点进行市场推广与团队建设。据创投时报项目数据库,微阵隶属于上海微
...[详细]深高速(00548.HK)年度净利润减少19.88% 末期现金股息每股0.43元
 深高速(00548.HK)发布公告,截至2020年12月31日止年度,公司实现营业收入80.27亿元,同比增长25.61%;归属于上市公司股东的净利润20.55亿元,同比减少19.88%;归属于上市公
...[详细]
深高速(00548.HK)发布公告,截至2020年12月31日止年度,公司实现营业收入80.27亿元,同比增长25.61%;归属于上市公司股东的净利润20.55亿元,同比减少19.88%;归属于上市公
...[详细] 创投时报12月29日获悉,携程与君澜酒店集团、书香酒店集团和亚朵酒店集团同时宣布,将进一步深化战略合作。这并非携程与上述酒店的首度合作,此前,双方已经在产品、技术、互联网营销等方面展开了密切合作。同时
...[详细]
创投时报12月29日获悉,携程与君澜酒店集团、书香酒店集团和亚朵酒店集团同时宣布,将进一步深化战略合作。这并非携程与上述酒店的首度合作,此前,双方已经在产品、技术、互联网营销等方面展开了密切合作。同时
...[详细]