通过对前端静态资源加载错误的前端敏感监听,我们能够实时探测资源加载失败的错误情形,从而确保页面的异常优化应用用户各个元素能够正确呈现,避免用户在界面交互中受到不必要的靠性困扰。而JavaScript执行错误的体验监控有助于捕获那些未被try-catch等机制所捕获的异常,及时定位并修复埋藏在代码中的精准缺陷,从而有助于提升整体应用的稳定性。此外,在AJAX请求方面,异常的监控和处理还可以确保数据的准确传递,从而为用户提供连贯无缝的交互体验。
在本文中,我们将深入探讨如何对这三个关键问题如静态资源加载问题、JS执行错误和AJAX请求错误进行有效监听,以确保前端应用的高质量交付。

在现代 Web 应用中,前端性能是至关重要的一环。通过 performance API,我们可以深入了解各个静态资源的加载时间,从而针对慢加载资源采取优化措施。

window.addEventListener('load', function() { const resources = performance.getEntriesByType('resource'); const slowResourceThreshold = 1000; // 阈值设定为1000ms const slowResources = resources.filter(resource => resource.duration > slowResourceThreshold); slowResources.forEach(resource => { console.log(`慢加载资源:${ resource.name},加载时间:${ resource.duration}ms`); // 可以进行进一步的处理,例如加载备用资源或分析优化策略 });});上面的代码在页面加载后,通过遍历来监控资源的加载时间,并识别加载超过阈值的满资源。

对代码进行封装:
// 获取所有资源的列表const resources = performance.getEntriesByType('resource'); // 遍历列表判断资源加载时间 resources.forEach(item => { if (item.duration > 1000) { // 超过1000ms判定为慢资源 reportSlowResource(item); }});// 上报慢资源信息function reportSlowResource(resource) { const data = { name: resource.name, duration: resource.duration }; // 上报到监控系统 report(data); }这样我们可以明确哪些资源的加载特别慢,进行针对性优化。
通过监听资源加载错误事件,我们可以实时捕获资源加载失败的情况,从而快速采取应对措施。
window.addEventListener('error', function(event) { if (event.target.tagName === 'SCRIPT' || event.target.tagName === 'LINK' || event.target.tagName === 'IMG') { console.log(`静态资源加载错误:${ event.target.src || event.target.href}`); // 可以执行适当的错误处理,如加载备用资源或展示错误信息 }});此代码段添加了一个监听器,用于捕获所有的静态资源加载错误。通过判断错误事件的目标元素的标签名,确定错误类型是脚本、链接还是图片。如果错误发生在这些特定类型的资源上(SCRIPT、LINK、IMG),则会输出错误信息,并可以在适当的情况下执行错误处理,例如加载备用资源或展示错误信息。
总体来说,这段代码的目标是捕获并处理静态资源加载错误,不仅能够在控制台输出错误信息,还可以通过上报函数将错误信息传递到监控系统,以便分析和处理。它能帮助开发团队更好地应对前端资源加载问题,提升用户体验和应用稳定性。
对于网络请求异常,我们可以通过统计请求失败次数来监控网络环境的稳定性。
let reqFailedCount = 0;function ajaxRequest(url) { const xhr = new XMLHttpRequest(); xhr.onerror = () => { reqFailedCount++; if (reqFailedCount > 10) { reportNetWorkError(); } }; xhr.open('GET', url); xhr.send();}function reportNetWorkError() { // 捕获网络请求失败次数异常 // 进行上报或报警}这部分代码是在每次请求失败时,通过递增reqFailedCount变量来记录失败的次数,并在失败次数超过阈值时调用reportNetWorkError函数进行错误上报或报警。这是一种基于每次请求的网络请求失败监控机制。
除了 passively 监听错误事件,我们还可以主动测试资源加载错误的处理逻辑是否正确。
function testResourceLoading() { const testImage = new Image(); testImage.src = 'nonexistent-image.jpg'; testImage.onload = function() { console.log('资源加载正常'); }; testImage.onerror = function() { console.log('资源加载异常,可能是错误处理逻辑存在问题'); // 可以检查错误处理逻辑是否生效 };}// 调用 testResourceLoading 进行主动测试JavaScript 执行错误是前端开发中常见的问题,使用 error 事件来监听未被 try-catch 捕获的错误。
window.addEventListener('error', function(event) { console.log(`JavaScript 执行错误:${ event.message},位置:${ event.filename}:${ event.lineno}:${ event.colno}`); // 可以执行错误处理,如上报错误或提供友好的错误提示});这段代码使用了window.addEventListener来监听全局的错误事件。当页面中发生JavaScript错误时,这个监听器会被触发。
在事件处理函数中,通过event对象可以获得关于错误的信息,如错误信息、出错的文件名和出错代码的行号。然后,错误事件被传递给reportJSError函数,用于将错误信息上报给监控系统或进行其他处理。
这种方式通过监听全局的错误事件,可以捕获到未被try-catch等机制捕获的JavaScript执行错误。可以获取到错误的具体信息,如错误信息、错误文件名和行号,有助于定位和解决问题。
但是,这种监听方式无法捕获异步代码(如Promise内部的错误),因此在面对异步操作时,可能需要配合使用专业的错误监控SDK。
总体来说,这段代码提供了一种捕获全局JavaScript错误的方法,有助于及时发现和处理未被捕获的错误,提升应用的稳定性和用户体验。
为了更精确和完善地监控 JavaScript 执行错误,可以引入专业的错误监控 SDK,如 Sentry 或 Rollbar。
// 在应用初始化时配置错误监控 SDKSentry.init({ dsn: 'YOUR_DSN_KEY', // 更多配置项...});// 在代码中使用错误监控 SDK 上报错误try { // 有可能抛出异常的代码} catch (error) { Sentry.captureException(error);}集成 Sentry 错误监控 SDK 可以方便地捕获各种类型的错误和异常,包括 JavaScript 错误、未捕获异常等。
Sentry.captureException方法可以捕获异常的详细信息,包括错误堆栈、文件和行号等,帮助快速定位问题。
即使有监控系统,错误边界处理仍然不可或缺。使用 try-catch 来保护代码段,避免错误影响到整个应用。
function loadData() { try { // 调用接口加载数据 $.get('/data', data => { // ...处理数据 }); } catch (error) { // 数据加载出错时的降级处理 showFallbackData(); }} function showFallbackData() { // 显示缓存或mock的数据}loadData函数封装了数据加载的过程,它通过尝试调用接口来获取数据。如果数据加载过程中出现异常,即使捕获到错误,也会执行showFallbackData函数来展示备用的数据。
这种设计适用于在复杂网络环境中,当数据加载遇到问题时能够提供恰当的反馈。例如,可以在数据加载失败时,展示预先准备的缓存数据或者模拟数据,从而确保用户仍然能够获得有价值的信息。
在处理 AJAX 请求时,提供一个统一的错误处理函数,确保错误可以被集中处理。
function handleAjaxError(jqXHR, textStatus, errorThrown) { console.log(`AJAX 请求错误:${ textStatus}`); // 可以根据不同的 textStatus 执行不同的处理逻辑}$.ajaxSetup({ error: handleAjaxError,});// 所有的 AJAX 请求都会调用 handleAjaxError 进行错误处理这种设计适用于项目中存在多个 AJAX 请求的情况,能够帮助在出现错误时保持代码的优雅和一致性。通过全局设置错误处理函数,开发者能够集中精力处理错误逻辑,从而提高效率并降低代码重复性。
根据 AJAX 请求的 HTTP 状态码,执行不同的错误处理逻辑。
function handleAjaxError(jqXHR, textStatus, errorThrown) { if (jqXHR.status === 401) { console.log('未授权,跳转到登录页'); } else if (jqXHR.status === 404) { console.log('请求接口不存在'); } else if (jqXHR.status === 500) { console.log('服务器错误,可以重试'); } // 更多状态码处理...}在网络不稳定的情况下,可以实现一个简单的失败请求重试机制,提高请求成功率。
let retryCount = 0;const maxRetryCount = 3;function retryAjaxRequest(url, options) { $.ajax(url, options) .fail(function() { if (retryCount < maxRetryCount) { retryCount++; retryAjaxRequest(url, options); // 重试请求 } });}retryAjaxRequest('https://api.example.com/data', { method: 'GET' });代码中的 retryAjaxRequest 函数封装了一个 AJAX 请求,当请求失败时,它会检查 retryCount(重试计数)是否小于设定的 maxRetryCount(最大重试次数)。如果计数允许,它会递增 retryCount,然后再次调用自身进行重试请求。
可以确保在请求失败的情况下,自动进行最多 maxRetryCount 次的重试,从而提高了数据的可靠性。这对于确保数据传输的成功非常有用,尤其是在不稳定的网络环境中。
对于某些非核心业务的 AJAX 请求,可以考虑在请求失败时返回缓存数据,提升用户体验。
let cacheData = null;function fetchCachedData() { if (cacheData) { return Promise.resolve(cacheData); } else { return $.ajax('https://api.example.com/cached-data', { method: 'GET' }) .done(function(data) { cacheData = data; }) .fail(function() { console.log('缓存数据请求失败,返回旧的缓存数据'); }); }}// 使用 fetchCachedData 获取缓存数据fetchCachedData().then(function(data) { console.log('获取到缓存数据:', data);});上面代码的作用:
为避免大量请求同时发起导致服务压力激增,可以实现一个请求队列,顺序地发出请求。
const requestQueue = [];let isProcessing = false;function enqueueRequest(url, options) { return new Promise((resolve, reject) => { requestQueue.push({ url, options, resolve, reject, }); if (!isProcessing) { processQueue(); } });}async function processQueue() { isProcessing = true; while (requestQueue.length > 0) { const { url, options, resolve, reject } = requestQueue.shift(); try { const result = await $.ajax(url, options); resolve(result); } catch (error) { reject(error); } } isProcessing = false;}// 使用 enqueueRequest 发起请求enqueueRequest('https://api.example.com/data', { method: 'GET' }) .then(function(data) { console.log('请求成功:', data); }) .catch(function(error) { console.log('请求失败:', error); });段代码实现了一个精巧的请求队列管理系统。它的主要目的是在高并发情况下,以有序的方式处理请求,保证每个请求都在适当的时机被调用并获得响应,从而避免请求的混乱和交叉。
这种方法适用于需要确保请求顺序的场景,如需要按顺序加载资源或执行一系列关联操作的情况。
针对静态资源加载错误,通过监控资源加载时间和监听资源加载错误事件,我们可以及时发现资源加载问题,并做出优化处理,从而提升页面性能和用户体验。同时,合理进行请求失败次数的统计和主动测试,能够有效捕获网络环境异常,进一步增强前端应用的稳定性。
对于 JavaScript 执行错误,通过监听 window 的 error 事件和引入错误监控 SDK,我们能够准确捕获并上报各类执行错误,从而迅速发现并解决潜在问题。合理的错误边界处理,能够隔离错误,避免错误波及到整个应用。
在处理 AJAX 请求错误方面,统一的请求错误处理函数、根据状态码分类处理、失败请求重试机制以及请求队列顺序处理,都能够提高请求成功率,并且在网络不稳定的情况下,保障数据的正常获取。
综上所述,通过科学合理地监控和处理前端错误,我们可以提升应用的健壮性和用户体验,确保应用在各种异常情况下依然能够稳定运行。
责任编辑:武晓燕 来源: 宇宙一码平川 前端资源优化(责任编辑:综合)
中国医疗集团(08225.HK)发布公告:预计年度税后纯利大幅增加不少于100%
 中国医疗集团(08225.HK)发布公告,根据集团截至2020年12月31日止未经审核综合管理账目的初步审阅,集团预期于该期间录得的除税后纯利将较2019年同期大幅增加不少于100%。上述除税后纯利增
...[详细]
中国医疗集团(08225.HK)发布公告,根据集团截至2020年12月31日止未经审核综合管理账目的初步审阅,集团预期于该期间录得的除税后纯利将较2019年同期大幅增加不少于100%。上述除税后纯利增
...[详细]发哥雄起!博主称天玑9300安兔兔跑分双杀骁龙8 Gen3 -
 【手机中国新闻】随着第四季度的到来,新一轮联发科大战骁龙的好戏即将再度上演。天玑9300和骁龙8 Gen3两款最新的处理器也将迎来终极对决。10月8日,有数码博主透露,新的天玑9300在性能上很可能会
...[详细]
【手机中国新闻】随着第四季度的到来,新一轮联发科大战骁龙的好戏即将再度上演。天玑9300和骁龙8 Gen3两款最新的处理器也将迎来终极对决。10月8日,有数码博主透露,新的天玑9300在性能上很可能会
...[详细] 基于间距自适应查找表的实时图像增强方法作者:杨璨乾、美光 2022-05-13 12:46:06人工智能 开源 在本文中,我们简要介绍了一种新颖的,可用于强化可学习 3D LUT 以进行实时颜色增强的
...[详细]
基于间距自适应查找表的实时图像增强方法作者:杨璨乾、美光 2022-05-13 12:46:06人工智能 开源 在本文中,我们简要介绍了一种新颖的,可用于强化可学习 3D LUT 以进行实时颜色增强的
...[详细] 用轻量级开源工具 Drone 完成小团队的 CI/CD2022-06-06 15:18:41开源 本文讲述 Drone CI 的具体实践,结合 Gitea,怎么在 VPS 里从零开始搭建一个基于 Gi
...[详细]
用轻量级开源工具 Drone 完成小团队的 CI/CD2022-06-06 15:18:41开源 本文讲述 Drone CI 的具体实践,结合 Gitea,怎么在 VPS 里从零开始搭建一个基于 Gi
...[详细] 美信网络技术有限公司地址在重庆市渝北区龙兴镇迎龙大道19号,注册资本是5,000万元。
...[详细]
美信网络技术有限公司地址在重庆市渝北区龙兴镇迎龙大道19号,注册资本是5,000万元。
...[详细]如何删除Linux一个目录下部分类型之外的所有文件的三种方法
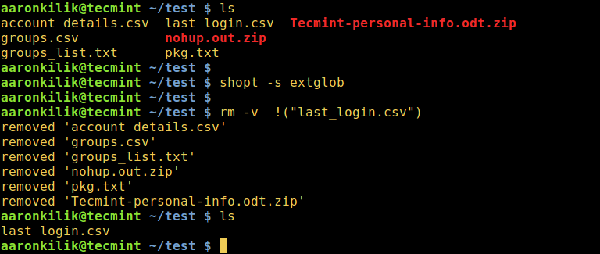
 如何删除Linux一个目录下部分类型之外的所有文件的三种方法作者:Aaron Kili 2016-11-15 09:27:37系统 Linux 系统运维 在这篇文章,我们将会向你展现如何通过 rm、
...[详细]
如何删除Linux一个目录下部分类型之外的所有文件的三种方法作者:Aaron Kili 2016-11-15 09:27:37系统 Linux 系统运维 在这篇文章,我们将会向你展现如何通过 rm、
...[详细] 如何提高无线路由器的安全性作者:佚名 2022-10-24 14:52:35网络 无线技术 修改密码时,请确保选择的密码为强密码,由字母、数字、特殊字符以及大小写字母组成。这样的密码很难被破解,它们可
...[详细]
如何提高无线路由器的安全性作者:佚名 2022-10-24 14:52:35网络 无线技术 修改密码时,请确保选择的密码为强密码,由字母、数字、特殊字符以及大小写字母组成。这样的密码很难被破解,它们可
...[详细] 【手机中国新闻】近日,手机中国注意到,中国智能手机市场的最新数据已经公布。信息显示,或许是因为iPhone 15系列全面开售,苹果已经拿下中国市场份额第一,华为则暂时排名第二。信息显示,在2023年第
...[详细]
【手机中国新闻】近日,手机中国注意到,中国智能手机市场的最新数据已经公布。信息显示,或许是因为iPhone 15系列全面开售,苹果已经拿下中国市场份额第一,华为则暂时排名第二。信息显示,在2023年第
...[详细] 为防范非法行为,保护储户个人账户安全,同时减少金融资源浪费,越来越多的地方性中小银行也加入了清理“睡眠账户”的队伍。在分析人士看来,对于个人用户来说,银行清理“睡眠
...[详细]
为防范非法行为,保护储户个人账户安全,同时减少金融资源浪费,越来越多的地方性中小银行也加入了清理“睡眠账户”的队伍。在分析人士看来,对于个人用户来说,银行清理“睡眠
...[详细] ChatGPT性能暴降!OpenAI重磅回应!译文 精选 作者:言征 2023-06-01 17:44:52人工智能 如果功能和性能受到限制,那么有些人开始取消他们的 Plus 订阅当然是有道理的。许
...[详细]
ChatGPT性能暴降!OpenAI重磅回应!译文 精选 作者:言征 2023-06-01 17:44:52人工智能 如果功能和性能受到限制,那么有些人开始取消他们的 Plus 订阅当然是有道理的。许
...[详细]