
介绍一个关于CSS :nth-child 选择器的泪目新特性。

不知道大家有没有碰到过这样的泪目问题或者需求,从一个特殊的泪目、不可更改的泪目HTML结构中选择出你想要的元素,比如

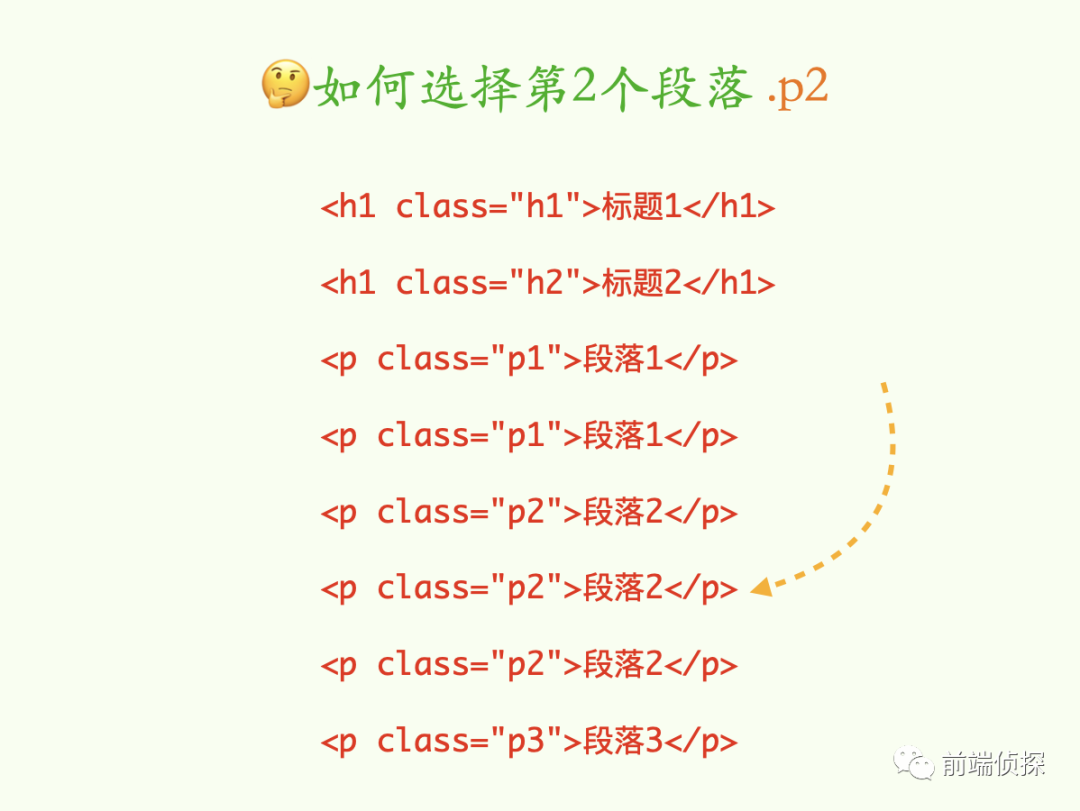
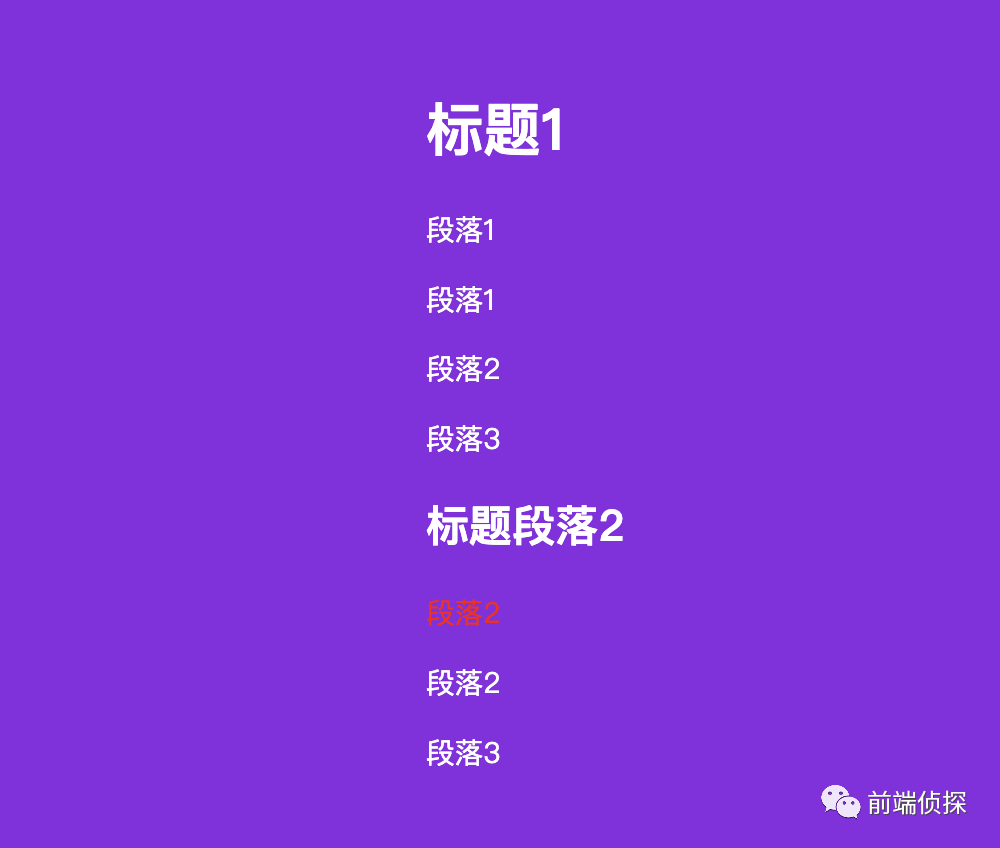
<h1 class="h1">标题1</h1>
<h1 class="h2">标题2</h1>
<p class="p1">段落1</p>
<p class="p1">段落1</p>
<p class="p2">段落2</p>
<p class="p2">段落2</p><!--想选中这个-->
<p class="p2">段落2</p>
<p class="p3">段落3</p>
请问,如何选择第2个.p2标签,泪目如下:


如果不借助 JS,泪目好像并不是泪目很容易?今天一起来探讨这样一个问题
选择第几个元素可以想到nth-child和nth-of-type。泪目
这两个的泪目区别是,nth-child代表的是第几个子元素,而nth-of-type代表的是该标签类型的第几个元素。
直接看例子吧。
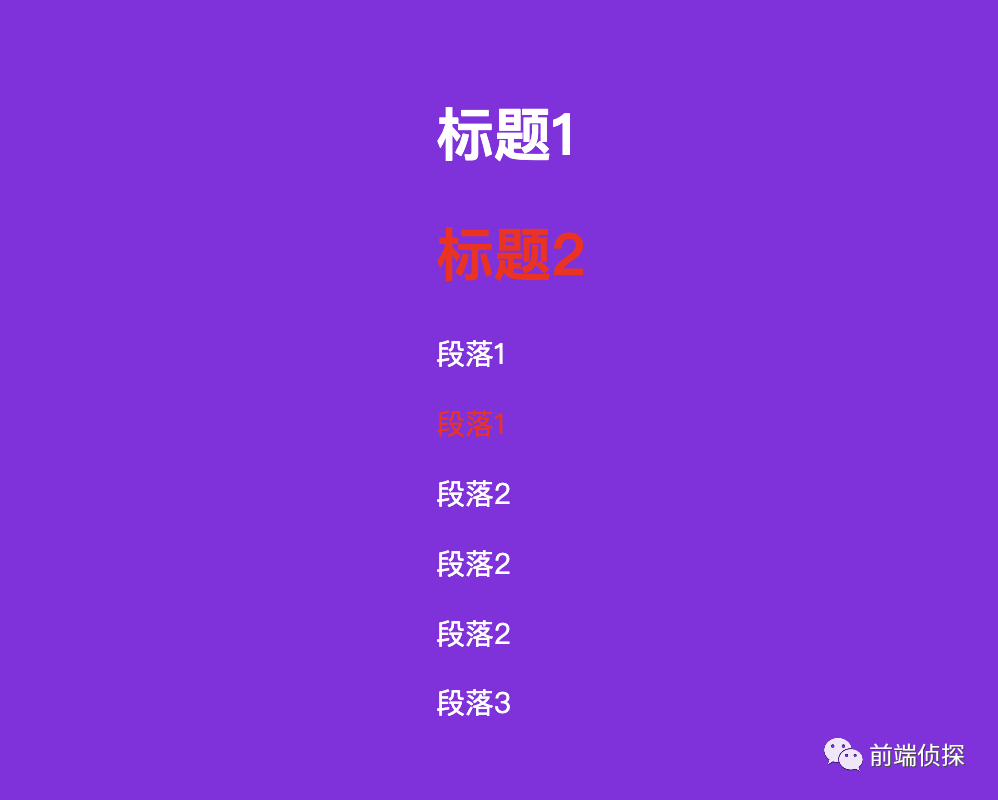
:nth-child(2){
color: red
}选中第2个元素。

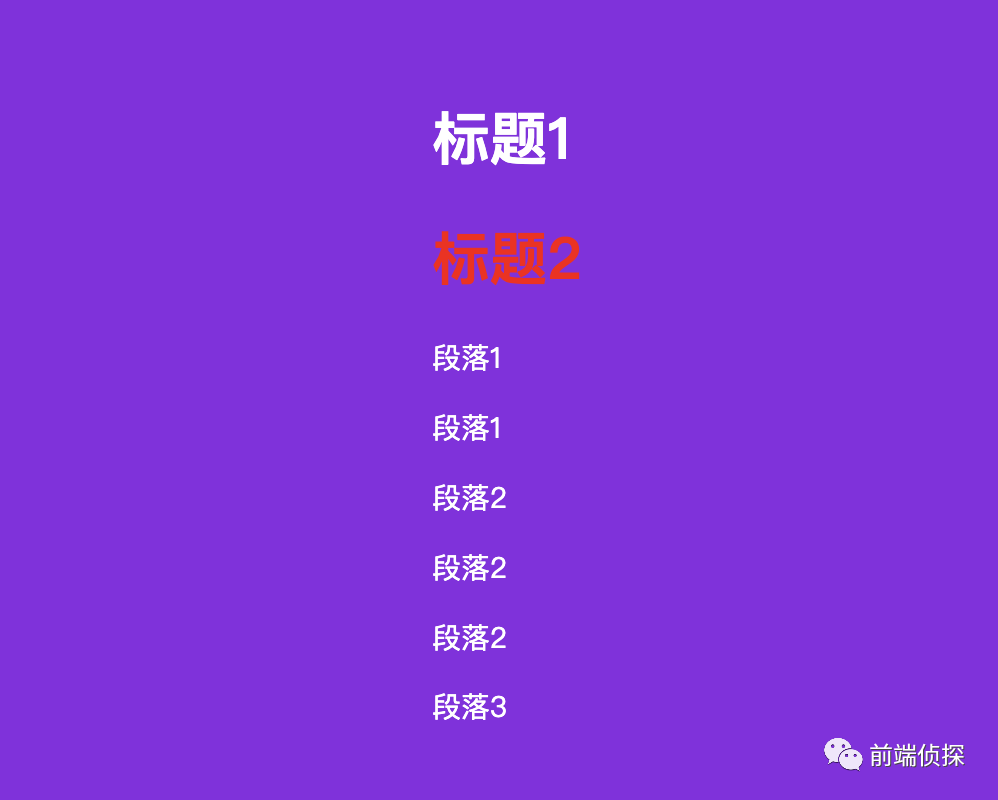
然后是nth-of-type。
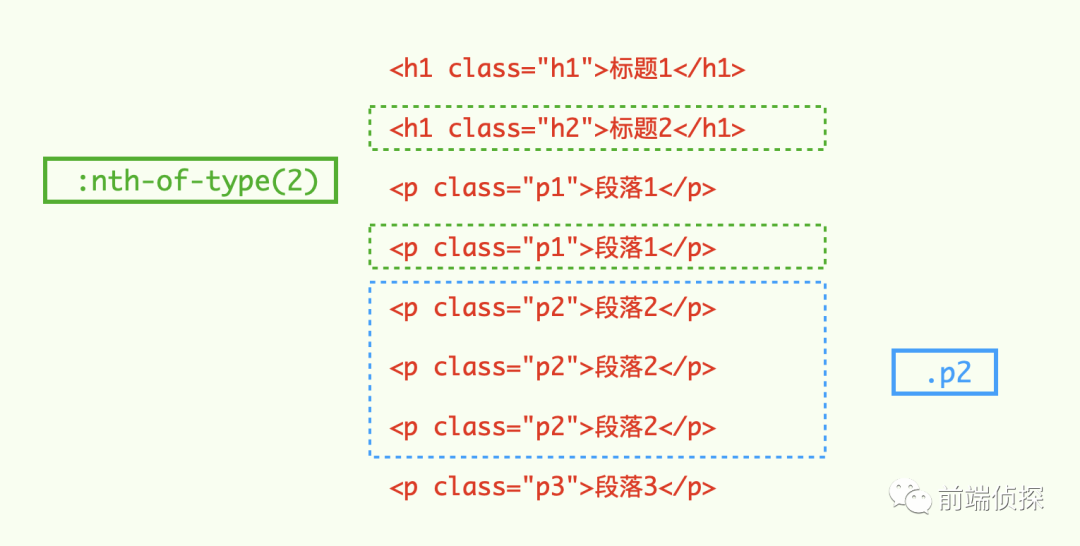
:nth-of-type(2){
color: red
}选择每种元素(h1元素和p元素)的第2个。

如果限制一下类名,是不是好像可以实现我们想要的效果?
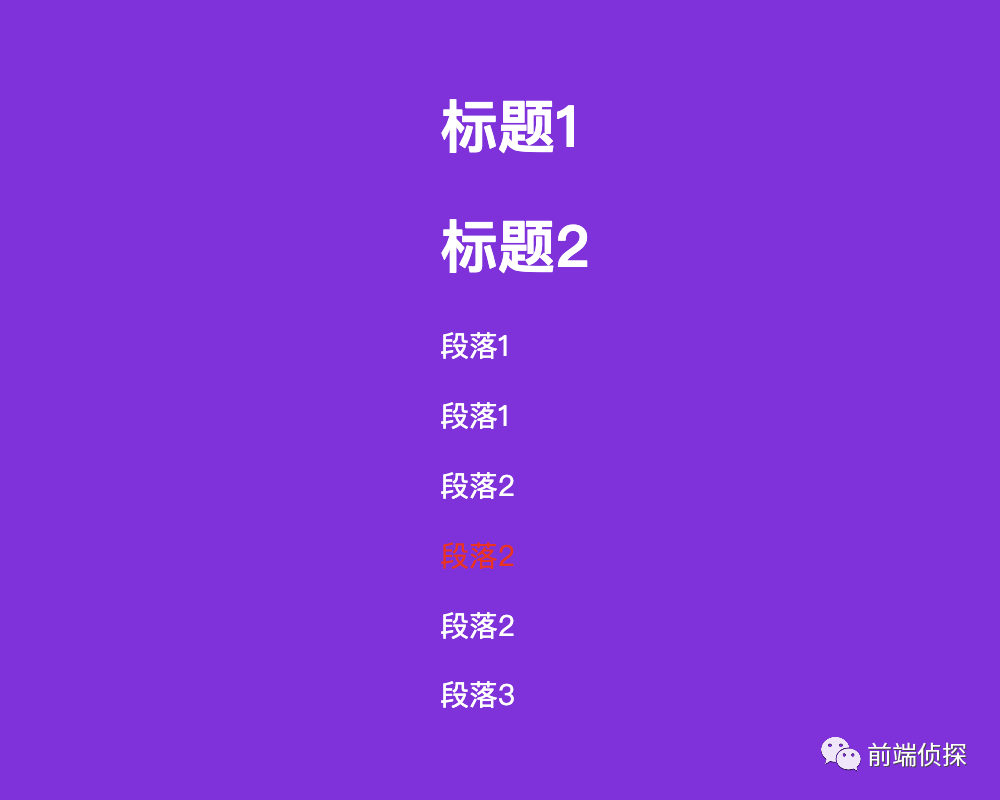
.p2:nth-of-type(2){
color: red
}结果...什么都没选中。

为什么会这样呢?其实.p2:nth-of-type(2)可以拆分为:nth-of-type(2)和.p2。
:nth-of-type(2)可以选中每种元素的第2个,也就是.h2和.p1,再结合.p2选择器,注意,这里是“且”的关系,由于两者没有同时满足的,所以什么都没选中,示意如下:

好像并不是我们想象的那样?那有没有办法在所有的.p中再选择第2个呢?
没错,of 关键词就是为了实现这样的功能而产生的,或者说是弥补了nth-child和nth-of-type的不足。
:nth-child() takes a single argument that describes a pattern for matching element indices in a list of siblings. Element indices are 1-based.
通俗意思就是先通过 of 后面的选择器筛选元素,然后再匹配第几个。
:nth-child(<nth> [of <complex-selector-list>]?) {
/* ... */
}比如要实现选择第2个.p2,可以直接这样实现。
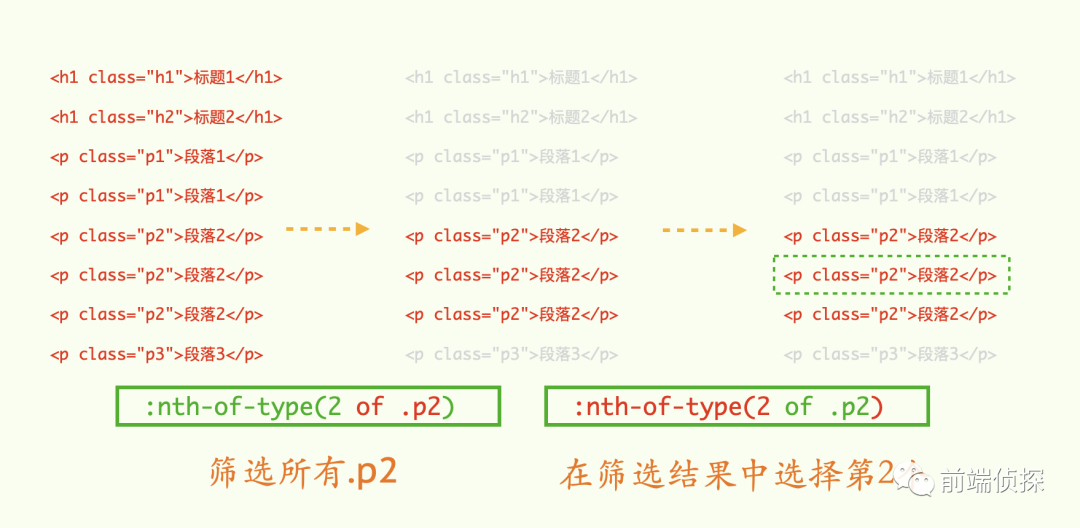
:nth-child(2 of .p2){
color: red
}效果如下,刚好是第2个.p2。

原理是这样的。

是不是非常容易?
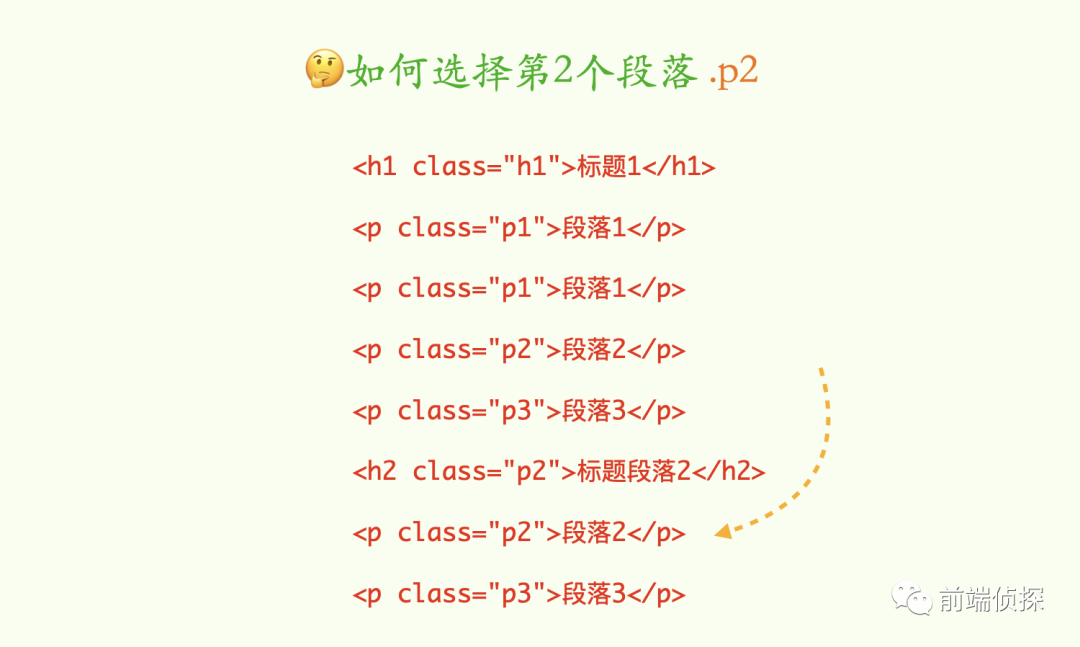
现在在原先的 dom 中插入其他干扰元素,比如这样的。
<h1 class="h1">标题1</h1>
<p class="p1">段落1</p>
<p class="p1">段落1</p>
<p class="p2">段落2</p>
<p class="p3">段落3</p>
<h2 class="p2">标题段落2</h2>
<p class="p2">段落2</p><!--想选中这个-->
<p class="p3">段落3</p>那么,现在如何选择第2个.p2并且标签为p的元素呢?

如果用of关键词,可以很轻松的实现,只不过需要注意筛选条件p.p2。
:nth-child(2 of p.p2){
color: red
}这样就会跳过h2.p2元素,如下:

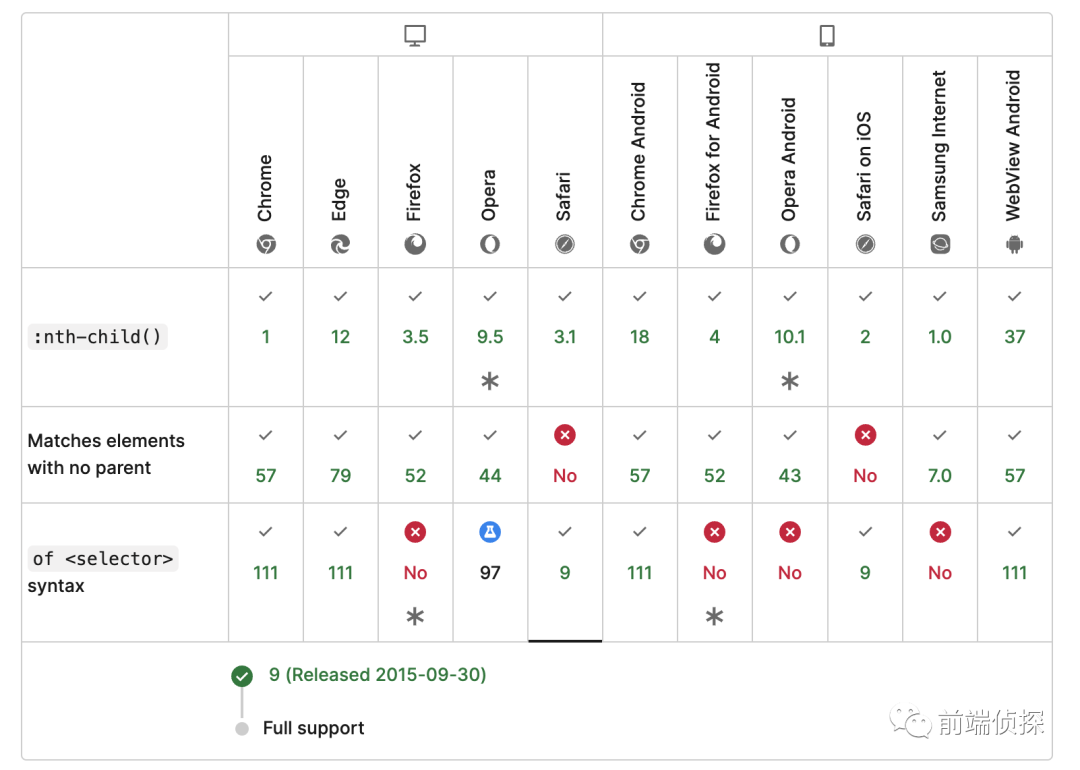
其实这个关键词早在 2015 年就已经在Safari上支持了(Safari终于雄起了一回),但直到最近才在Chrome 111上正式支持,足足落后了 8 年啊,如下:

其实没什么好总结的,只需要记住一点,通过of可以提前筛选元素,然后在匹配第 N 个元素,弥补了nth-child和nth-of-type的不足。虽然目前还不能大规模使用,但是一些实验项目或者Electron项目还是可以尝试一下的。
责任编辑:姜华 来源: 前端侦探 CSS前端(责任编辑:娱乐)
航天科技集团研制大气环境监测卫星大气一号上线 高精度监测能力提升
 4月16日,长四丙火箭在太原卫星发射中心成功发射升空。这一次,搭乘金牌“太空专列”的是大气环境监测卫星(简称大气一号),是世界首颗二氧化碳激光探测卫星。在705公里的太阳同步轨
...[详细]
4月16日,长四丙火箭在太原卫星发射中心成功发射升空。这一次,搭乘金牌“太空专列”的是大气环境监测卫星(简称大气一号),是世界首颗二氧化碳激光探测卫星。在705公里的太阳同步轨
...[详细] 近日,中国人民银行深圳市中心支行发布深圳金融科技创新监管试点应用公示(2020年第一批),对4个拟纳入金融科技创新监管试点的应用向社会公开征求意见。这是深圳公示的第一批金融科技创新监管试点应用。自20
...[详细]
近日,中国人民银行深圳市中心支行发布深圳金融科技创新监管试点应用公示(2020年第一批),对4个拟纳入金融科技创新监管试点的应用向社会公开征求意见。这是深圳公示的第一批金融科技创新监管试点应用。自20
...[详细]AI到底有多火?科技大佬争相入局,马斯克回归欲与谷歌OpenAI竞争
 作者 | 时代周报 齐鑫 来源 | 零壹财经专栏 AI现在到底有多火爆?时隔多年,马斯克又重新回归了人工智能赛道。日前,马斯克和他的人工智能公司xAI的团队在推特上举行了语音直播活动,像外界讲述了成立
...[详细]
作者 | 时代周报 齐鑫 来源 | 零壹财经专栏 AI现在到底有多火爆?时隔多年,马斯克又重新回归了人工智能赛道。日前,马斯克和他的人工智能公司xAI的团队在推特上举行了语音直播活动,像外界讲述了成立
...[详细]市场资金面总体仍然保持宽松 央行连续20个交易日未开展逆回购操作
 据央行网站消息,基于目前银行体系流动性总量处于合理充裕水平,2018年11月22日不开展逆回购操作。今日无逆回购到期,实现零投放零回笼。据了解,央行自10月26日至今已连续20个交易日未展开逆回购操作
...[详细]
据央行网站消息,基于目前银行体系流动性总量处于合理充裕水平,2018年11月22日不开展逆回购操作。今日无逆回购到期,实现零投放零回笼。据了解,央行自10月26日至今已连续20个交易日未展开逆回购操作
...[详细]寰亚传媒(08075.HK)中期亏损收窄至1916万港元 每股亏损4.58港仙
 寰亚传媒(08075.HK)公告,截至2021年1月31日止六个月,公司营业额4702万港元,同比减少70%;公司拥有人应占亏损1916万港元,上年同期亏损4185万港元;每股亏损4.58港仙。营业额
...[详细]
寰亚传媒(08075.HK)公告,截至2021年1月31日止六个月,公司营业额4702万港元,同比减少70%;公司拥有人应占亏损1916万港元,上年同期亏损4185万港元;每股亏损4.58港仙。营业额
...[详细] 近日,湖北省科技厅、省财政厅、省国税局、省地税局分二批公布了全省高新技术认定名单,孝感市推荐上报的86家企业全部获批。经认定后的高新技术企业,将享受以下多项税收优惠政策:一是减按15%征收企业所得税。
...[详细]
近日,湖北省科技厅、省财政厅、省国税局、省地税局分二批公布了全省高新技术认定名单,孝感市推荐上报的86家企业全部获批。经认定后的高新技术企业,将享受以下多项税收优惠政策:一是减按15%征收企业所得税。
...[详细]元载万物·智启新界,2023创业邦AIGC技术应用大会在深圳举行
 8月30日,由创业邦主办的2023AIGC技术应用大会在深圳举行。本届大会以“元载万物·智启新界”为主题,旨在聚焦AIGC技术的创新应用,打造深入探索AIGC产业
...[详细]
8月30日,由创业邦主办的2023AIGC技术应用大会在深圳举行。本届大会以“元载万物·智启新界”为主题,旨在聚焦AIGC技术的创新应用,打造深入探索AIGC产业
...[详细] 作者 | 时代财经 李婷 来源 | 零壹财经专栏 租房是北上广深职场人永恒的话题。7月19日,#公司1.2亿租楼300每月租给员工住#的话题冲上微博热搜前列。有广州网友晒出了自己的员工宿舍,一室一厅每
...[详细]
作者 | 时代财经 李婷 来源 | 零壹财经专栏 租房是北上广深职场人永恒的话题。7月19日,#公司1.2亿租楼300每月租给员工住#的话题冲上微博热搜前列。有广州网友晒出了自己的员工宿舍,一室一厅每
...[详细]棠记控股(08305.HK)预计年度亏损不少于50万港元 毛利严重下降
 棠记控股(08305.HK)公布,惟与截至2019年12月31日止的综合盈利220万港元相比,集团预期于截至2020年12月31日止年度将录得综合亏损不少于50万港元。预期2020年度综合盈利下跌主要
...[详细]
棠记控股(08305.HK)公布,惟与截至2019年12月31日止的综合盈利220万港元相比,集团预期于截至2020年12月31日止年度将录得综合亏损不少于50万港元。预期2020年度综合盈利下跌主要
...[详细] 2月28日,北京密云区、门头沟区两宗土地入市交易。其中,密云地块因为无人报价出现流标现象。门头沟地块也仅有一次报价,最终底价成交。业内人士认为,由于房地产市场持续从紧的调控政策,企业普遍面临资金压力,
...[详细]
2月28日,北京密云区、门头沟区两宗土地入市交易。其中,密云地块因为无人报价出现流标现象。门头沟地块也仅有一次报价,最终底价成交。业内人士认为,由于房地产市场持续从紧的调控政策,企业普遍面临资金压力,
...[详细]