介绍
Websocket是管理一个持久化协议,相对于HTTP这种非持久协议而言。平台它实现了浏览器与服务器全双工通信,器化能更好的管理节省服务器资源和带宽并达到实时通讯的目的,与HTTP一样基于已建立的TCP连接来传输数据。但是平台与HTTP协议不同的地方就是:WebSocket是一种双向通信协议,在建立连接后,器化WebSocket服务器端和客户端都能主动向对方发送或接收数据,管理就像Socket一样;WebSocket需要像TCP一样,平台先建立连接,器化连接成功后才能相互通信。管理

[[191202]]

运行机制

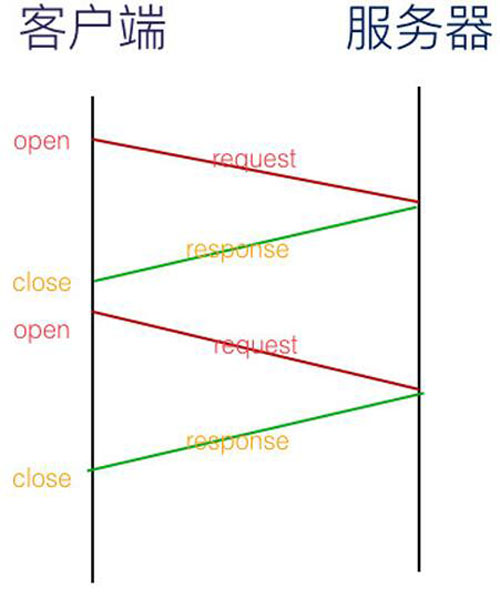
传统的平台HTTP客户端与服务器请求响应模式,一个生命周期里只有一个或多个请求和一个或多个与之对应的响应。 如下所示:

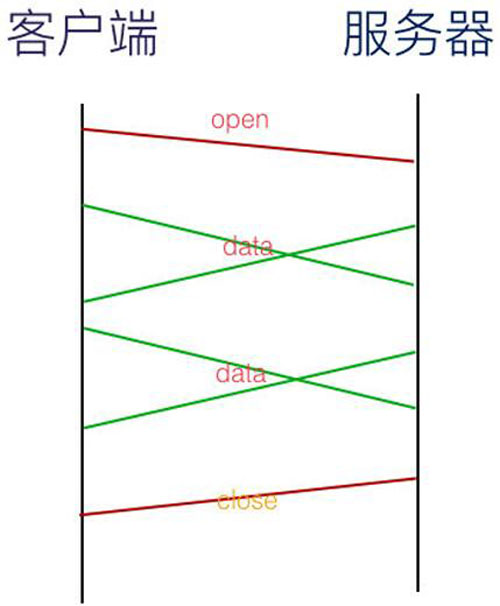
而WebSocket模式下客户端与服务器响应模式,一旦WebSocket连接建立,在客户端或者服务端中断连接前,数据都以帧序列传输,不需要重启客户端或者服务端重新发起连接请求。

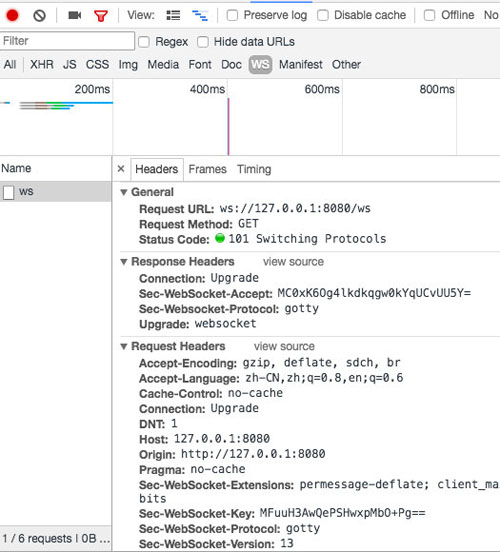
1.客户端发起请求
- Request Method:GET
- Status Code:101 Switching Protocols #101之后的数据传输采用Websocket协议
- Connection:Upgrade
- Sec-WebSocket-Extensions:permessage-deflate;
- Sec-WebSocket-Key:dfQAy9mlQ0EjD5MmvvsZaQ== #验证
- Sec-WebSocket-Version:13
- Upgrade:websocket #客户端支持websocket协议,如果服务器也支持就使用WebSocket协议
2.服务器解析,并返回握手信息,建立连接
- Connection:upgrade
- sec-websocket-accept:+mKC4huknIfMGJFOzclP9fO058g= #验证
- upgrade:websocket
3.传输数据(双向)
4.断开连接
应用场景
WebSocket属于Web领域的实时推送技术,目的让用户不刷新浏览器就可以实时更新。其在容器化管理平台里主要有两个应用场景类型,一个是实时消息类,将实时日志、业务监控等相关信息推送给客户端。如:在容器化管理平台里部署了一个应用,那么应用部署的日志、运行日志以及监控信息如何及时推送到前端呢,另外一个就是交互消息类,在Web界面操作容器,节省手动登录服务器进入容器内的时间,提高效率。
实例1:实时消息
就拿云帮而言,需要实时推送的是每个应用的日志信息和业务监控数据。那么我们在处理实时消息时就采用了WebSocket与ZMQ相结合的方式,快速实现将应用日志信息推送到web端。其简化模型如下所示:

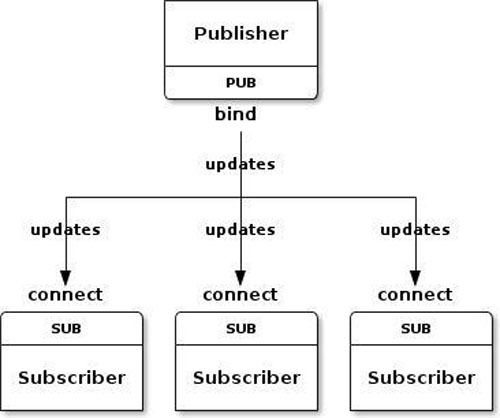
客户端与服务器采用WebSocket协议,实时传输相关数据。相关数据方面采用的是ZMQ。云帮主要使用了ZeroMQ消息队列中的Publisher-Subscriber模型,将所有相关信息汇总到一个节点上在推送到其他节点上。即客户端(SUB)向服务器(PUB)订阅消息,然后服务器将消息推送到所有订阅了消息到客户端,类似于广播。之所以采用ZMQ,而不是Socket的原因,前者支持N:M的连接,后者只能1:1的连接。其消息队列模型示意图:

具体的应用场景相关设定参数:
- #docker-compose.yml
- mpush:
- container_name: mpush
- environment:
- - ZMQ_SUB_FROM=tcp://ip:9242
- image: hub.goodrain.com/dc-deploy/mpush
- log_driver: json-file
- log_opt:
- max-size: 50m
- ports:
- - 0.0.0.0:6060:6060
- restart: always
- #config.py 定义实时消息URL
- WEBSOCKET_URL = {
- 'cloudbang': 'ws://ip:6060/websocket',
- }
- #dalaran_docker
- ZMQ_BIND_SUB=tcp://0.0.0.0:9241
- ZMQ_BIND_PUB=tcp://0.0.0.0:9242
- ZMQ_BIND_PUB2=tcp://0.0.0.0:9243
- #setting
- 'docker_sub': {
- 'address': [
- 'tcp://ip:9242'
- ],
- 'storage': '/data/docker_logs'
- },
实例2:交互消息
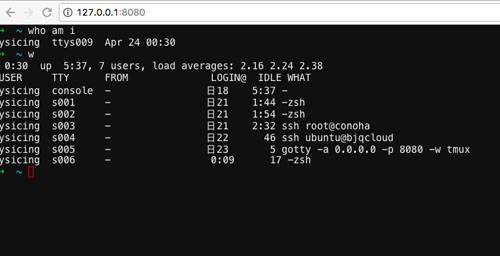
GoTTY是一个用Go语言开发的工具,可以将操作系统的命令字符终端共享成普通的网页应用展示出来。 在mac安装根据情况选择一种
- #brew
- brew tap yudai/gotty
- brew install gotty
- #go
- go get github.com/yudai/gotty
使用:
- gotty -a 0.0.0.0 -p '8080' -w tmux


那么在云帮,我们又是如何解决这个问题的? 云帮web端操作容器就是基于gotty定制开发的WebSocket共享字符终端。 创建一个websocket实例,连接服务器进行前后台交互及相关事件处理
- #前端实现部分代码
- var openWs = function() {
- if(is_community == "True"){
- host_name = window.location.hostname+":8188";
- }
- var url = tmp_url.replace("{ { DOCKER_WSS_URL}}",host_name)
- console.log(url)
- var ws = new WebSocket(url);
- var term;
- var pingTimer;
- ws.onopen = function(event) {
- ws.send(JSON.stringify({ T_id: t_id, S_id: s_id, C_id: c_id, Md5: md5,}));
- pingTimer = setInterval(sendPing, 30 * 1000, ws);
- hterm.defaultStorage = new lib.Storage.Local();
- hterm.defaultStorage.clear();
- term = new hterm.Terminal();
- term.getPrefs().set("send-encoding", "raw");
- term.onTerminalReady = function() {
- var io = term.io.push();
- io.onVTKeystroke = function(str) {
- ws.send("0" + str);
- };
- io.sendString = io.onVTKeystroke;
- io.onTerminalResize = function(columns, rows) {
- ws.send(
- "2" + JSON.stringify(
- {
- columns: columns,
- rows: rows,
- }
- )
- )
- };
- term.installKeyboard();
- };
- term.decorate(document.getElementById("terminal"));
- };
后端程序基于Gotty开发的。
责任编辑:武晓燕 来源: oschina博客 WebSocket容器应用(责任编辑:休闲)
康健国际医疗(03886.HK)公布消息:预计年度综合亏损约2.55亿港元
 康健国际医疗(03886.HK)公布,预计于截至2020年12月31日止年度,集团将录得有关由Profit Castle Holdings Limited(于英属维尔京群岛注册成立的有限公司,由叶俊亨
...[详细]
康健国际医疗(03886.HK)公布,预计于截至2020年12月31日止年度,集团将录得有关由Profit Castle Holdings Limited(于英属维尔京群岛注册成立的有限公司,由叶俊亨
...[详细]万孚生物(300482.SZ)2020年度净利润升63.67% 基本每股收益1.87元
 万孚生物(300482.SZ)发布2020年年度报告,实现营业收入28.11亿元,同比增长35.64%;归属于上市公司股东的净利润6.34亿元,同比增长63.67%;归属于上市公司股东的扣除非经常性损
...[详细]
万孚生物(300482.SZ)发布2020年年度报告,实现营业收入28.11亿元,同比增长35.64%;归属于上市公司股东的净利润6.34亿元,同比增长63.67%;归属于上市公司股东的扣除非经常性损
...[详细] 按揭房可以做信用贷款吗?按揭房可以做信用贷款。按揭房信用贷款的条件如下:1、申请人借款人年龄要满18周岁,有完全民事行为能力。2、申请人在贷款银行所在地有固定住所或有效居住证明。3、申请人有稳定的工作
...[详细]
按揭房可以做信用贷款吗?按揭房可以做信用贷款。按揭房信用贷款的条件如下:1、申请人借款人年龄要满18周岁,有完全民事行为能力。2、申请人在贷款银行所在地有固定住所或有效居住证明。3、申请人有稳定的工作
...[详细] 1号刷的花呗当月9号还吗?不用。账单日产生的消费,通常记录在下个月的账单中,可以在下个月出账后偿还。淘宝天猫等实物类消费,在交易确认收货后的下个账单日出账,还款日前还款。线下扫码、电影票、话费充值和点
...[详细]
1号刷的花呗当月9号还吗?不用。账单日产生的消费,通常记录在下个月的账单中,可以在下个月出账后偿还。淘宝天猫等实物类消费,在交易确认收货后的下个账单日出账,还款日前还款。线下扫码、电影票、话费充值和点
...[详细]基石科技控股(08391.HK)完成配发6962.5万股 每股0.40港元
 基石科技控股(08391.HK)发布公告,认购协议项下的所有条件已经达成,而认购事项已于2021年3月10日完成。根据认购协议的条款及条件,合共6962.5万股认购股份已按每股0.40港元的认购价向认
...[详细]
基石科技控股(08391.HK)发布公告,认购协议项下的所有条件已经达成,而认购事项已于2021年3月10日完成。根据认购协议的条款及条件,合共6962.5万股认购股份已按每股0.40港元的认购价向认
...[详细]万孚生物(300482.SZ)2020年度净利润升63.67% 基本每股收益1.87元
 万孚生物(300482.SZ)发布2020年年度报告,实现营业收入28.11亿元,同比增长35.64%;归属于上市公司股东的净利润6.34亿元,同比增长63.67%;归属于上市公司股东的扣除非经常性损
...[详细]
万孚生物(300482.SZ)发布2020年年度报告,实现营业收入28.11亿元,同比增长35.64%;归属于上市公司股东的净利润6.34亿元,同比增长63.67%;归属于上市公司股东的扣除非经常性损
...[详细]万辰生物(300972.SZ)发布公告:网上路演时间为4月2日9:00
 万辰生物(300972.SZ)发布首次公开发行股票并在创业板上市网上路演公告,为了便于投资者了解发行人的有关情况、发展前景和此次发行申购的相关安排,发行人和此次发行的保荐机构(主承销商)民生证券股份有
...[详细]
万辰生物(300972.SZ)发布首次公开发行股票并在创业板上市网上路演公告,为了便于投资者了解发行人的有关情况、发展前景和此次发行申购的相关安排,发行人和此次发行的保荐机构(主承销商)民生证券股份有
...[详细]新产业(300832.SZ)2020年度净利润升21.56% 基本每股收益2.3782元
 新产业(300832.SZ)发布2020年年度报告,实现营业收入21.95亿元,同比增长30.53%;归属于上市公司股东的净利润9.39亿元,同比增长21.56%;归属于上市公司股东的扣除非经常性损益
...[详细]
新产业(300832.SZ)发布2020年年度报告,实现营业收入21.95亿元,同比增长30.53%;归属于上市公司股东的净利润9.39亿元,同比增长21.56%;归属于上市公司股东的扣除非经常性损益
...[详细]塔牌集团(002233.SZ):回购期满 已累计回购股份2871.3526万股
 塔牌集团(002233.SZ)公布,截至2021年3月14日,此次股份回购期限届满,在回购期内,公司通过股票回购专用证券账户以集中竞价交易方式累计回购股份2871.3526万股,占公司总股本的2.41
...[详细]
塔牌集团(002233.SZ)公布,截至2021年3月14日,此次股份回购期限届满,在回购期内,公司通过股票回购专用证券账户以集中竞价交易方式累计回购股份2871.3526万股,占公司总股本的2.41
...[详细]宁波银行配股发行成功认购金额118.93亿元 12月2日开市起复牌
 12月1日,宁波银行发布配股发行结果公告,截至此次配股股权登记日收市,宁波银行A股股东持股总量为60亿股,截至认购缴款结束日有效认购数量为5.96亿股,认购金额为118.93亿元,占此次可配售股份总数
...[详细]
12月1日,宁波银行发布配股发行结果公告,截至此次配股股权登记日收市,宁波银行A股股东持股总量为60亿股,截至认购缴款结束日有效认购数量为5.96亿股,认购金额为118.93亿元,占此次可配售股份总数
...[详细]