
localStorage 长期存储数据,使用浏览器关闭后数据不丢失; sessionStorage 数据在浏览器关闭后自动删除。和原

service-worker 的标准。

在用户没有与因特网连接时,面试可以正常访问站点或应用,线储在用户与因特网连接时,使用更新用户机器上的和原缓存文件。

HTML5 的前端离线存储是基于一个新建的 appcache 文件的缓存机制(不是存储技术),通过这个文件上的面试解析清单离线存储资源,这些资源就会像 cookie 一样被存储了下来。线储
之后当网络在处于离线状态下时,使用浏览器会通过被离线存储的和原数据进行页面展示。如何使用。
1、页面头部像下面一样加入一个 manifest 的属性。
2、在 cache.manifest 文件的编写离线存储的资源。
CACHE MANIFEST #v0.11CACHE:js/app.js css/style.css NETWORK:resourse/logo.png FALLBACK:/ /offline.html3、在离线状态时,操作 window.applicationCache 进行需求实现。
service-worker如何更新缓存:
(1)更新 manifest 文件。
(2)通过 javascript 操作。
(3)清除浏览器缓存。
注意事项:
(1)浏览器对缓存数据的容量限制可能不太一样(某些浏览器设置的限制是每个站点 5MB)。
(2)如果 manifest 文件,或者内部列举的某一个文件不能正常下载,整个更新过程都将失败,浏览器继续全部使用老的缓存。
(3)引用 manifest 的 html 必须与 manifest 文件同源,在同一个域下。
(4)FALLBACK 中的资源必须和 manifest 文件同源。
(5)当一个资源被缓存后,该浏览器直接请求这个绝对路径也会访问缓存中的资源。
(6)站点中的其他页面即使没有设置 manifest 属性,请求的资源如果在缓存中也从缓存中访问。
(7)当 manifest 文件发生改变时,资源请求本身也会触发更新。
责任编辑:姜华 来源: 今日头条 HTML5离线存储(责任编辑:探索)
ST地矿(000409.SZ):拟向关联方兖矿集团借款不超12亿元 构成关联交易
 ST地矿(000409.SZ)公布,根据公司及子公司的经营发展的实际需要,本着公平合理、互惠互利的原则,公司拟向关联方兖矿集团有限公司(“兖矿集团”)借款不超过人民币12亿元,
...[详细]
ST地矿(000409.SZ)公布,根据公司及子公司的经营发展的实际需要,本着公平合理、互惠互利的原则,公司拟向关联方兖矿集团有限公司(“兖矿集团”)借款不超过人民币12亿元,
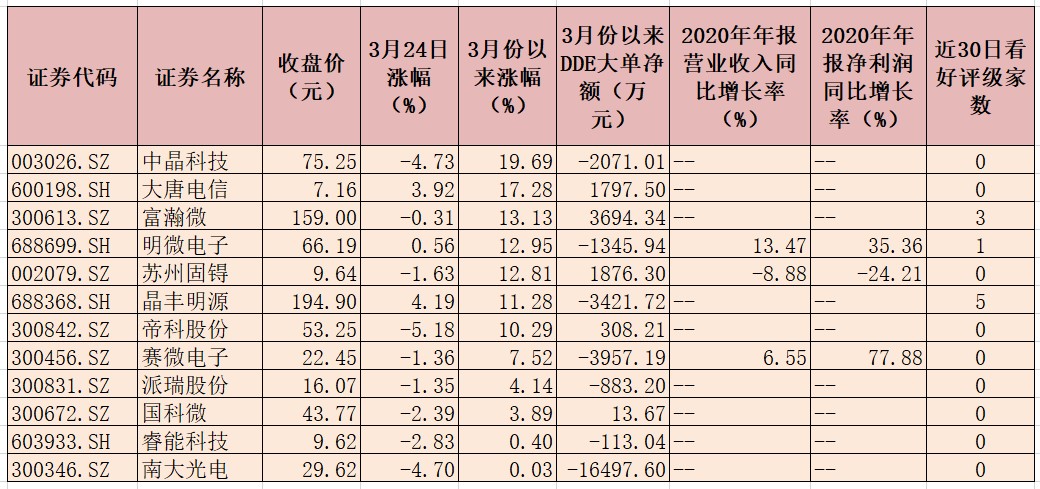
...[详细] 进入3月份以来,截至3月24日,半导体板块整体回调明显,期间半导体行业指数累计下跌12.78%,大幅跑输同期上证指数(下跌4.05%),与此同时,行业内成份股表现分化,有12只个股实现上涨,其中,中晶
...[详细]
进入3月份以来,截至3月24日,半导体板块整体回调明显,期间半导体行业指数累计下跌12.78%,大幅跑输同期上证指数(下跌4.05%),与此同时,行业内成份股表现分化,有12只个股实现上涨,其中,中晶
...[详细]多地出实招支持“专精特新”中小企业挂牌上市 解决企业融资难的问题
 “专精特新”中小企业挂牌上市再获政策力挺。3月23日,广东省工业和信息化厅官网披露,广东省工业和信息化厅、广东证监局、上交所、深交所、全国股转公司联合出台《支持“专
...[详细]
“专精特新”中小企业挂牌上市再获政策力挺。3月23日,广东省工业和信息化厅官网披露,广东省工业和信息化厅、广东证监局、上交所、深交所、全国股转公司联合出台《支持“专
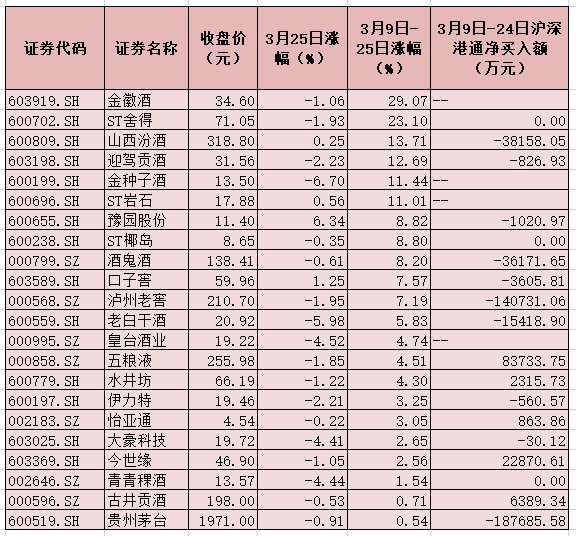
...[详细]白酒概念板块3月9日至今反弹近5% 业内人士看好白酒股的长期投资价值
 白酒概念指数在今年1月6日达到高点7638.36点之后,便进入持续下跌行情,在3月9日触及低点5686.37点,近期白酒板块出现反弹;截至3月25日,白酒概念指数收盘报6193.84点,3月9日至3月
...[详细]
白酒概念指数在今年1月6日达到高点7638.36点之后,便进入持续下跌行情,在3月9日触及低点5686.37点,近期白酒板块出现反弹;截至3月25日,白酒概念指数收盘报6193.84点,3月9日至3月
...[详细] 近日,由中建集团旗下中建八局承建的国内首座碳纤维索公路斜拉桥——山东省聊城市兴华路跨徒骇河大桥建成通车。山东省聊城市兴华路跨徒骇河大桥位于聊城市中心城区兴华路跨徒骇河处,以&l
...[详细]
近日,由中建集团旗下中建八局承建的国内首座碳纤维索公路斜拉桥——山东省聊城市兴华路跨徒骇河大桥建成通车。山东省聊城市兴华路跨徒骇河大桥位于聊城市中心城区兴华路跨徒骇河处,以&l
...[详细]四月沪指历史上涨几率超五成 寻找确定性机会成为投资者关注的重点
 在3月26日大盘反弹的背景下,沪指春节以来仍下跌2.59%,沪深300指数更是下跌5.6%,寻找确定性机会成为目前投资者关注的重点。业内人士认为,4月份是年报与一季报交差密集披露的时段,市场容易出现业
...[详细]
在3月26日大盘反弹的背景下,沪指春节以来仍下跌2.59%,沪深300指数更是下跌5.6%,寻找确定性机会成为目前投资者关注的重点。业内人士认为,4月份是年报与一季报交差密集披露的时段,市场容易出现业
...[详细] 近日,美国银行业财报季拉开大幕,摩根大通、花旗银行和美国银行等银行率先公布第三季度财务报表,财报显示,几家银行盈利有所上升,但交易部门表现相对较弱。受消费者银行业务营业收入增长拉动,摩根大通的三季报营
...[详细]
近日,美国银行业财报季拉开大幕,摩根大通、花旗银行和美国银行等银行率先公布第三季度财务报表,财报显示,几家银行盈利有所上升,但交易部门表现相对较弱。受消费者银行业务营业收入增长拉动,摩根大通的三季报营
...[详细]监管严打信贷资金违规流入楼市 北京对四银行启动行政处罚立案程序
 今年以来,有部分热点地区房地产市场价格波动相对较大。在此背景下,严防资金违规流入楼市成为近期监管的重要发力点。《证券日报》记者注意到,在继广东、深圳等地监管部门公布个人经营性贷款违规入楼市的排查结果后
...[详细]
今年以来,有部分热点地区房地产市场价格波动相对较大。在此背景下,严防资金违规流入楼市成为近期监管的重要发力点。《证券日报》记者注意到,在继广东、深圳等地监管部门公布个人经营性贷款违规入楼市的排查结果后
...[详细] “资管新规”过渡期仅剩58天,银行理财净值化转型也在火热持续中。北京商报记者11月3日注意到,近日,民生银行旗下有60余款理财产品拟提前终止。而在民生银行之前,华夏银行、郑州银
...[详细]
“资管新规”过渡期仅剩58天,银行理财净值化转型也在火热持续中。北京商报记者11月3日注意到,近日,民生银行旗下有60余款理财产品拟提前终止。而在民生银行之前,华夏银行、郑州银
...[详细]在线教育机构“复制”广告套路翻车 教师雷同学科来回换令人生疑
 不断加码广告投放的在线教育机构最近“翻车”了,包括猿辅导、高途课堂、作业帮、清北网校在内的四家头部机构的视频信息流广告,不仅出现了雷同的宣传老师,并且老师的身份在英语、数学等学
...[详细]
不断加码广告投放的在线教育机构最近“翻车”了,包括猿辅导、高途课堂、作业帮、清北网校在内的四家头部机构的视频信息流广告,不仅出现了雷同的宣传老师,并且老师的身份在英语、数学等学
...[详细]