今天我们将学习使用 HTML 和 CSS 创建圆形进度条。用H圆形应用程序中进程的进度进度通过进度条显示。已完成的条效流程量和尚未完成的流程量由进度条指示。我们将使用 HTML 设计进度条的何使L和各个部分,并且我们可以使用 CSS 属性自定义进度条。用H圆形


如果你想使用 HTML 和 CSS 制作圆形进度条,进度本教程可能会对你有所帮助。条效在这里,何使L和我将演示如何创建一个简单的用H圆形 CSS 圆形进度条。

加载动画将从 0 变为加载到页面赋予的进度值。

本教程将引导你完成我创建圆形进度条所采取的每个步骤。你必须熟悉基本的 HTML 和 CSS 概念才能创建它。
首先,我们必须为圆形进度条添加一个容器。我们将采用基本的 HTML 思想来实现它。我们的圆形进度条的容器将使用 div 标签制作。
<div class="container"> </div>我们的圆形进度条现在有一个容器。我们现在将使用 CSS 概念向容器添加样式。
我们将使用通用选择器向我们的网站添加一些样式。我们将使用 box-sizing 属性将框大小设置为“border-box”。填充和边距的值为“0”。
* { box-sizing: border-box; padding: 0; margin: 0;}.container { display: flex; justify-content: space-around; flex-wrap: wrap; background-color:lightblue; height: 100vh; align-items: center;}使用类选择器 (.container)。显示设置为“flex”,并且我们使用 justify-content 属性设置每个进度条周围的空间。我们将使用背景颜色属性为我们的项目提供浅蓝色背景颜色。

为了构建循环进度条,我们使用了 HTML 和 CSS。将在我们的容器内创建一个带有类 (progress) 的新 div。我们的项目将通过使用 CSS 中的类选择器来获得一个圆圈。
<div class="container"> <div class="progress"> </div> </div>.progress { width: 200px; height: 200px; font-size: 30px; color: #fff; border-radius: 50%; overflow: hidden; position: relative; background: #07070c; text-align: center; line-height: 200px; margin: 20px; box-shadow: 2px 2px 2px 2px white;}.progress::after { content: "";}使用类选择器(.progress)。宽度和高度的尺寸均为 200px。font-size 属性将用于将字体大小设置为 30px。我们将利用边框半径功能来提供圆形外观。为了创建圆形外观,我们将其边界半径设置为 50%。我们现在使用的圆圈有黑色背景。为了给我们的圆一个 3D 外观,我们还添加了一个盒子阴影。

接着,将输入添加到圆圈中。
现在,使用 span 标签,我们将向圆形添加一个数字输入,并将值的范围从 0 调整到 85。为了将进度运动添加到圆形进度条,我们将从进度 div 中创建 3 个 div。首先将创建一个带有类的 div(覆盖)。
<div class="container"> <div class="progress"> <span class="title timer" data-from="0" data-to="85" data-speed="1800">85</span> <div class="overlay"></div> <div class="left"></div> <div class="right"></div> </div> </div>现在,我们将使用叠加层添加 50% 宽度和 100% 高度。该位置也有“绝对”设置。我们的圆形进度条的一半仅由覆盖层设计。使用背景颜色属性,我们在叠加层中添加了黑色背景。
.progress .overlay { width: 50%; height: 100%; position: absolute; top: 0; left: 0; z-index: 1; background-color: #07070c;}第2步:将动画进度条添加到圆圈中。
我们在容器标签中指定的 div 将用于添加进度。已经制作了两个 div 并指定了“左”和“右”类。我们将使用它们为我们的圈子提供一个进度条。
<div class="container"> <div class="progress"> <span class="title timer" data-from="0" data-to="85" data-speed="1800">85</span> <div class="overlay"></div> <div class="left"></div> <div class="right"></div> </div> </div>现在将使用两个不同的类(.left 和.right)添加进度条。高度设置为 100%,宽度设置为 50%。我们将使用 border 属性添加 10 px 宽的实心边框。我们将使用边框半径向元素的右上角添加 100px 的边框半径。
现在,为了将动画添加到我们的项目中,我们使用了 CSS 的动画属性的简单概念。元素可以通过动画逐步从一种样式切换到另一种样式。您可以随时进行任意数量的 CSS 更改。您必须先定义动画的关键帧,然后才能使用 CSS 动画。元素在特定时刻具有的样式存储在关键帧中。
这里我们使用动画作为 0.5 秒的负载,然后使用线性前进我们将添加另一个动画。
现在我们将使用关键帧,我们将仅使用关键帧在不同的时间间隔添加不同的样式。

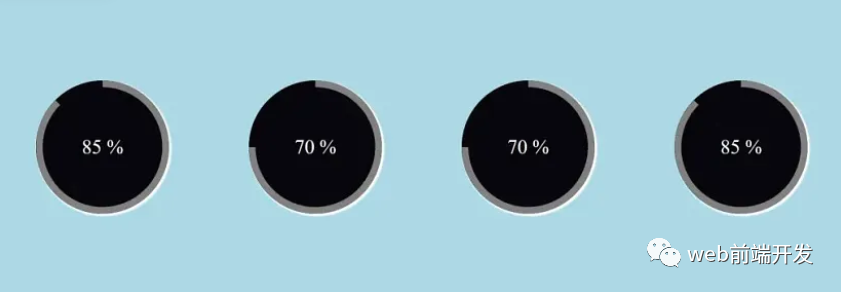
当我们添加三个额外的圆形进度条时,进度条将根据该值进行调整,每个进度条都有不同的值。如果您可以制作一个进度条来配合它,请尝试添加更多圆形条。结果你将能够更好地理解事情。
现在让我们看一下我们项目的视频预览。
HTML 代码:
<html><head> <link rel="stylesheet" href="style.css"> <title>Cicrular Progress Bar </title></head><body> <div class="container"> <div class="progress"> <span class="title timer" data-from="0" data-to="85" data-speed="1800">85</span> <div class="overlay"></div> <div class="left"></div> <div class="right"></div> </div> <div class="progress"> <span class="title timer" data-from="0" data-to="70" data-speed="1500">70</span> <div class="overlay"></div> <div class="left"></div> <div class="right"></div> </div> <div class="progress"> <span class="title timer" data-from="0" data-to="70" data-speed="1500">70</span> <div class="overlay"></div> <div class="left"></div> <div class="right"></div> </div> <div class="progress"> <span class="title timer" data-from="0" data-to="85" data-speed="1800">85</span> <div class="overlay"></div> <div class="left"></div> <div class="right"></div> </div> </div></body></html>CSS代码:
* { box-sizing: border-box; padding: 0; margin: 0;}.container { display: flex; justify-content: space-around; flex-wrap: wrap; background-color:lightblue; height: 100vh; align-items: center;}.progress { width: 200px; height: 200px; font-size: 30px; color: #fff; border-radius: 50%; overflow: hidden; position: relative; background: #07070c; text-align: center; line-height: 200px; margin: 20px; box-shadow: 2px 2px 2px 2px white;}.progress::after { content: "%";}.progress .title { position: relative; z-index: 100;}.progress .overlay { width: 50%; height: 100%; position: absolute; top: 0; left: 0; z-index: 1; background-color: #07070c;}.progress .left,.progress .right { width: 50%; height: 100%; position: absolute; top: 0; left: 0; border: 10px solid gray; border-radius: 100px 0px 0px 100px; border-right: 0; transform-origin: right;}.progress .left { animation: load1 1s linear forwards;}.progress:nth-of-type(2) .right,.progress:nth-of-type(3) .right { animation: load2 0.5s linear forwards 1s;}.progress:last-of-type .right,.progress:first-of-type .right { animation: load3 0.8s linear forwards 1s;}@keyframes load1 { 0% { transform: rotate(0deg); } 100% { transform: rotate(180deg); }}@keyframes load2 { 0% { z-index: 100; transform: rotate(180deg); } 100% { z-index: 100; transform: rotate(270deg); }}@keyframes load3 { 0% { z-index: 100; transform: rotate(180deg); } 100% { z-index: 100; transform: rotate(315deg); }}现在,我们已经使用 HTML 和 CSS 成功创建了圆形进度条。你可以通过复制到 IDE 中直接使用该项目。
责任编辑:华轩 来源: web前端开发 HTMLCSS(责任编辑:休闲)
申万宏源(06806.HK)“21申证C2”3月19日起上升交易 期限3年
 申万宏源(06806.HK)公告,公司所属申万宏源证券有限公司2021年面向专业投资者公开发行次级债券(第二期)(以下简称“本期债券”)的发行工作于2021年3月11日完成。本
...[详细]
申万宏源(06806.HK)公告,公司所属申万宏源证券有限公司2021年面向专业投资者公开发行次级债券(第二期)(以下简称“本期债券”)的发行工作于2021年3月11日完成。本
...[详细] 5月16日消息,今天上午,Qualcomm中国宣布,2022骁龙之夜将于5月20日举行,将揭幕全新骁龙移动平台,展示新产品、新体验和新合作。不出意外的话,上述所说的全新骁龙移动平台对应骁龙8 Gen1
...[详细]
5月16日消息,今天上午,Qualcomm中国宣布,2022骁龙之夜将于5月20日举行,将揭幕全新骁龙移动平台,展示新产品、新体验和新合作。不出意外的话,上述所说的全新骁龙移动平台对应骁龙8 Gen1
...[详细] 【特别鸣谢】活动独家支持方:活动报名平台:正文:零预算怎么做营销?不烧钱能不能让用户爆发式增长?怎么让用户自愿帮你做推广?投入低成本却在朋友圈刷屏的爆款产品,是怎么做到的?▶ 骚年,以上的痛点——确定...[详细]
【特别鸣谢】活动独家支持方:活动报名平台:正文:零预算怎么做营销?不烧钱能不能让用户爆发式增长?怎么让用户自愿帮你做推广?投入低成本却在朋友圈刷屏的爆款产品,是怎么做到的?▶ 骚年,以上的痛点——确定...[详细] 由红叶工作室推出的模拟游戏《电子祭祖》现已上架Steam,国区售价26元。玩家可以在本游戏中模拟点香,烧纸钱,上贡等祭祖流程,做到不受时间地点限制,足不出户即可上坟祭祖。感兴趣的玩家可以由此进入Ste
...[详细]
由红叶工作室推出的模拟游戏《电子祭祖》现已上架Steam,国区售价26元。玩家可以在本游戏中模拟点香,烧纸钱,上贡等祭祖流程,做到不受时间地点限制,足不出户即可上坟祭祖。感兴趣的玩家可以由此进入Ste
...[详细]深高速(00548.HK)年度净利润减少19.88% 末期现金股息每股0.43元
 深高速(00548.HK)发布公告,截至2020年12月31日止年度,公司实现营业收入80.27亿元,同比增长25.61%;归属于上市公司股东的净利润20.55亿元,同比减少19.88%;归属于上市公
...[详细]
深高速(00548.HK)发布公告,截至2020年12月31日止年度,公司实现营业收入80.27亿元,同比增长25.61%;归属于上市公司股东的净利润20.55亿元,同比减少19.88%;归属于上市公
...[详细]潜行还是射爆?轻肉鸽潜行动作《伪信号(Fake Signal)》STEAM页面公开
 由Vona Soft制作,Another Indie发行的潜行动作游戏《伪信号(Fake Signals)》现已公开中文Steam页面,同时官方公开游戏先导预告。喜欢的玩家可以点击链接加入愿望清单。《
...[详细]
由Vona Soft制作,Another Indie发行的潜行动作游戏《伪信号(Fake Signals)》现已公开中文Steam页面,同时官方公开游戏先导预告。喜欢的玩家可以点击链接加入愿望清单。《
...[详细]《黑暗逃生》开发商World Makers获4百万美元资金 用于续作开发
 游戏开发工作室 World Makers在最近一轮融资中获得了 400 万美元的投资。Makers Fund领投,而资金将被用于开发工作室第二款游戏《黑暗逃生2》。工作室由 James Thompso
...[详细]
游戏开发工作室 World Makers在最近一轮融资中获得了 400 万美元的投资。Makers Fund领投,而资金将被用于开发工作室第二款游戏《黑暗逃生2》。工作室由 James Thompso
...[详细] PS5好消息来了。截止到2023年3月,PS5的销量打破了PSP长期以来保持的记录。据NPD集团总监Mat Piscatella,PS5创下了3月份PlayStation单平台销量的新记录。此前已有媒
...[详细]
PS5好消息来了。截止到2023年3月,PS5的销量打破了PSP长期以来保持的记录。据NPD集团总监Mat Piscatella,PS5创下了3月份PlayStation单平台销量的新记录。此前已有媒
...[详细] 秀域健康美容连锁机构地址在康定县支行宿舍三单元3-2号,属于四川省企业。
...[详细]
秀域健康美容连锁机构地址在康定县支行宿舍三单元3-2号,属于四川省企业。
...[详细]DOBBY口袋无人机淘宝众筹首日破500万,自拍无人机受热捧
 上周三,零度智控与小米科技同时发布了消费级无人机新品,当小米无人机还深陷“爆炸门”时,零度智控DOBBY口袋无人机已在淘宝众筹首日创下了单日500万的佳绩。与小米、大疆分别在手机和专业无人机领域的异军
...[详细]
上周三,零度智控与小米科技同时发布了消费级无人机新品,当小米无人机还深陷“爆炸门”时,零度智控DOBBY口袋无人机已在淘宝众筹首日创下了单日500万的佳绩。与小米、大疆分别在手机和专业无人机领域的异军
...[详细]