
Webpack是漏洞一个前端资源模块化管理和打包工具,它可以将多种静态文件(图片、源研究CSS、代码JS等)视为模块,泄露通过各种插件对这些模块进行加载、漏洞转换、源研究分块并最终输出到合适的代码位置。Webpack以其高度的泄露可配置性和灵活性而闻名,已经成为现代前端开发中最流行的构建工具之一。

支持各种模块化规范,如CommonJS、ES6、AMD等。

能够自动生成依赖树,并生成对应的代码块。

支持各种类型的资源,如图片、CSS、JS等。
可以使用各种插件和loader,例如压缩、混淆代码、样式预处理等。
可以对代码进行拆分和合并,提高代码的性能和效率。
Webpack的工作流程可以分为四个阶段:输入、处理、输出和模块热替换(可选)。
输入阶段:Webpack通过入口文件作为启动点来开始整个构建过程。
处理阶段:Webpack将入口文件及其依赖分析后生成一个依赖图,然后再根据配置文件中的规则将不同类型的文件转化为相应的模块。
输出阶段:Webpack根据依赖图生成对应类别的代码块,并将每个代码块的代码打包成一个(或者多个)输出文件。
模块热替换阶段:为了改善开发体验,Webpack支持在开发过程中实时替换部分代码,而不用重新编译整个工程。
Webpack的架构由以下几个核心组件组成:
Entry:入口模块,指定Webpack开始分析的文件。
Output:输出文件,指定Webpack输出的打包文件名和路径。
Loader:文件转化器,用于将不同类型的文件转化为Webpack可以识别的模块。
Plugin:扩展插件,用于实现各种特殊功能和优化Webpack打包过程。
在部署Webpack之前,需要安装Node.js环境和NPM包管理器。可以通过以下命令进行安装:
$ sudo apt-get install nodejs npm然后使用NPM安装Webpack:
$ npm install webpack在安装完成后,需要进行Webpack的配置,一般情况下Webpack的配置文件是webpack.config.js。以下是一个简单的Webpack配置示例:
javascript
module.exports = { entry: './src/index.js', output: { filename: 'bundle.js', path: path.resolve(__dirname, 'dist') }, module: { rules: [ { test: /\.js$/, use: { loader: 'babel-loader' }, exclude: /node_modules/ } ] }, plugins: [ new CleanWebpackPlugin(['dist']), new HtmlWebpackPlugin({ title: 'Webpack Demo', template: 'src/index.html' }) ]};这个配置文件定义了入口文件、输出文件路径、模块处理规则和插件等内容。具体可以参考Webpack官方文档进行配置。
Webpack 会为打包后的代码生成 Source Map 文件,以便在运行时可以调试源代码。然而,如果开发人员在生产环境中没有正确地配置 SourceMap,攻击者就可能获得敏感信息,例如源代码和服务器配置等。
攻击者可以通过发送 HTTP 请求来获取 Source Map 文件,并从中获取敏感信息。这可以通过以下方式实现:
在生产环境中开启 SourceMap 功能:
javascript
// webpack.config.jsmodule.exports = { // ... devtool: 'source-map',};配置 Web 服务器,以便通过 HTTP 获取 SourceMap 文件:
nginx
# nginx configurationlocation /static/ { add_header 'Access-Control-Allow-Origin' '*'; # 设置为源映射文件所在的目录 alias '/path/to/source-maps/';}构造对 SourceMap 文件的请求:
http://example.com/static/dist/app.js.map
攻击者可以使用类似 Chrome DevTools 中 “Sources” 面板的工具来查看源代码
1.下载SourceDetector
SourceDetector在github上有两个地址提供,在本案例中使用第二个。
(1)https://github.com/SunHuawei/SourceDetector
(2)https://github.com/Lz1y/SourceDetector-dist
2.加载插件
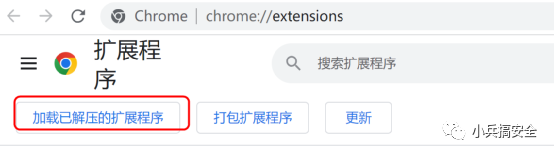
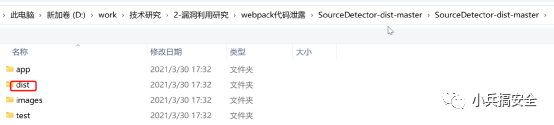
直接在Google浏览器中输入“chrome://extensions/”打开插件,单击“加载已解压的扩展程序”,如图1所示。选择“SourceDetector-dist-master”子目录中的dist文件夹,如图2所示。

图1 打开插件管理及配置

图2 选择dist文件夹
3.配置“SourceDetector”插件成功
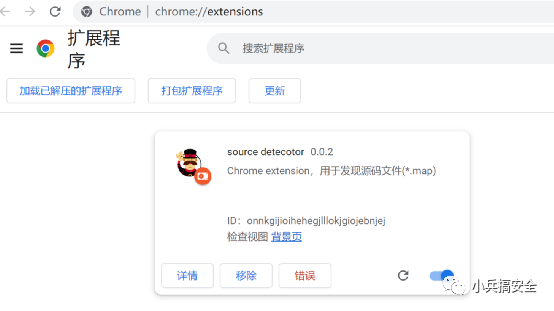
如图3所示,在Google扩展程序中正常显示,则表示配置成功。

图3插件配置成功
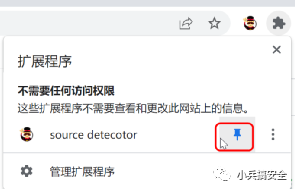
还可以在Google地址中找到扩展程序所在的图标列,设置“SourceDetector”在地址栏可以直接使用,方便访问网站直接使用。

图4设置扩展程序展示
1.浏览网站时使用快捷键“Ctrl+Shift+i”
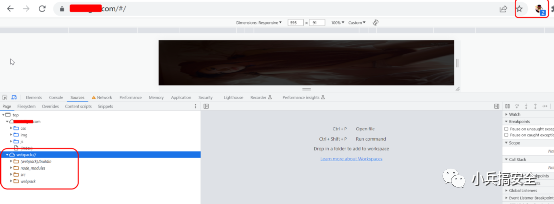
如图5所示,单击“Source”则可以查看并获取目标网站的源代码信息,在本例中可以看到webpack字样,说明使用webpack。

图5 查看目标源代码
2.搜索js.map
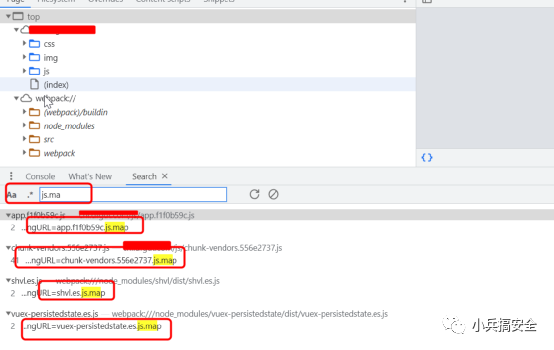
选中“webpack”文件夹,单击搜索,输入“js.map”即可获取代码中包含的js.map信息,如图6所示。

图6 搜索获取js.map文件信息
3.直接下载获取源代码信息
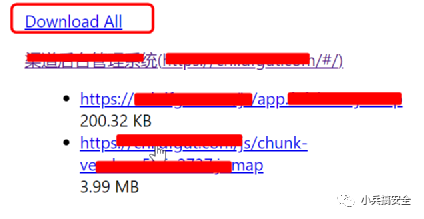
(1)单击刚才安装的Google插件“SourceDetector”,如图7所示,单击“Download All”即可下载存在webpack代码泄露的源代码。

图7 下载webpack代码
(2)解压压缩包即可获取所有泄露的源代码
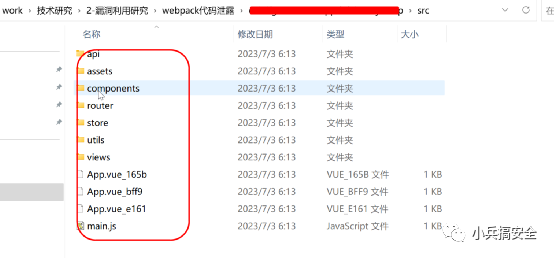
如图8所示,可以看到js等源代码。

图8获取源代码
1.安装node.js及npm
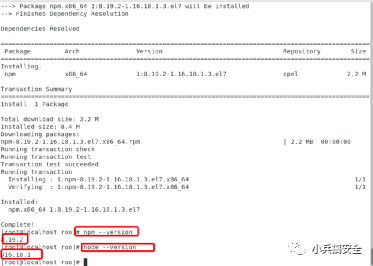
以Centos为例,执行以下命令安装nodejs及npm,如图9所示,表示安装成功。
sudo yum install epel-releasesudo yum install nodejssudo yum install -y npmnode--versionnpm –version
图9安装node.js及nmp
2.安装reverse-sourcemap
npm install reverse-sourcemap1.首先需要下载js.map文件
https://somesite.com/js/chunk-vendors.556e2737.js.map
注意有些js.map文件虽然在注释中出现,但实际不存在漏洞,所以无法下载。
2. 直接反编译map文件
reverse-sourcemap --output-dir <输出目录> <源映射文件路径>
(1)方编译map文件命令
reverse-sourcemap --output-dir app.5ef4326406dfb69eb193.js app.5ef4326406dfb69eb193.js.map
reverse-sourcemap --output-dir chunk-vendors.f2592a04.js chunk-vendors.f2592a04.js.map
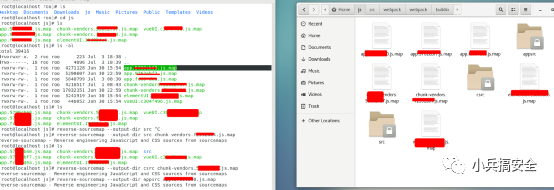
设置输出目录app.5ef4326406dfb69eb193.js,如图10所示,命令执行后直接获取js源代码信息

图10 获取js源代码
当有网站的js源代码文件后,可以逐个查看js文件,寻找一些配置信息,或者可以利用的url地址信息等。在本文中不详细讨论这些漏洞的利用。
为避免这种漏洞,应该在生产环境中禁用 SourceMap 功能或限制 SourceMap 文件的访问权限。例如,在 Webpack 配置中禁用 SourceMap 功能:
javascript
// webpack.config.jsmodule.exports = { // ... devtool: false,};或者,在 Web 服务器配置中限制 SourceMap 文件的访问权限:
nginx
# nginx configurationlocation /static/ { # 只允许本地访问 allow 127.0.0.1; deny all; alias '/path/to/source-maps/';}(责任编辑:探索)
 股指期货是什么意思?股票指数期货是指以股票价格指数作为标的物的金融期货合约,在具体交易时,股票指数期货合约的价值是用指数的点数乘以事先规定的单位金额来加以计算的。股指期货可以进行双向操作,存在保证金制
...[详细]
股指期货是什么意思?股票指数期货是指以股票价格指数作为标的物的金融期货合约,在具体交易时,股票指数期货合约的价值是用指数的点数乘以事先规定的单位金额来加以计算的。股指期货可以进行双向操作,存在保证金制
...[详细] 2月23日,证券业协会发布证券公司2020年度经营数据。数据显示,去年,证券行业实现营业收入4484.79亿元,同比增长24.41%;实现净利润1575.34亿元,同比增长27.98%,127家证券公
...[详细]
2月23日,证券业协会发布证券公司2020年度经营数据。数据显示,去年,证券行业实现营业收入4484.79亿元,同比增长24.41%;实现净利润1575.34亿元,同比增长27.98%,127家证券公
...[详细]新雅虎周一开始在纳斯达克交易 包括15.5%的阿里巴巴集团股权
 雅虎据路透社北京时间6月20日报道,雅虎在将核心互联网业务售予Verizon后更名为控股公司Altaba,周一,Altaba股票开始在纳斯达克交易所交易。Altaba股价Altaba的主要资产包括15
...[详细]
雅虎据路透社北京时间6月20日报道,雅虎在将核心互联网业务售予Verizon后更名为控股公司Altaba,周一,Altaba股票开始在纳斯达克交易所交易。Altaba股价Altaba的主要资产包括15
...[详细] 市场上一直会有华尔街做空黄金事件的流传,那么此次事件的情况是什么情况,最后结果怎么样?小编简单带大家来了解了解。国际金价在2013年出现反弹并企稳,但这并没有阻止消费者购买黄金。据香港媒体报道,4月2
...[详细]
市场上一直会有华尔街做空黄金事件的流传,那么此次事件的情况是什么情况,最后结果怎么样?小编简单带大家来了解了解。国际金价在2013年出现反弹并企稳,但这并没有阻止消费者购买黄金。据香港媒体报道,4月2
...[详细]中国煤层气(08270.HK)年度亏损收窄至3622.4万元 每股亏损为人民币3.08分
 中国煤层气(08270.HK)发布截至2020年12月31日止年度的全年业绩公告,报告期内,集团的收益约为人民币1.793亿元,同比增加6.6%;集团在本年度的亏损约为人民币3622.4万元,而上年度
...[详细]
中国煤层气(08270.HK)发布截至2020年12月31日止年度的全年业绩公告,报告期内,集团的收益约为人民币1.793亿元,同比增加6.6%;集团在本年度的亏损约为人民币3622.4万元,而上年度
...[详细] [最近几年来,行业内发起式基金1000万元“贴线”成立的案例并不少见。根据Wind统计,2015年以来,共有21只首发规模刚过1000万的发起式基金成立,首发规模低于5000万
...[详细]
[最近几年来,行业内发起式基金1000万元“贴线”成立的案例并不少见。根据Wind统计,2015年以来,共有21只首发规模刚过1000万的发起式基金成立,首发规模低于5000万
...[详细]2020年证券行业实现净利润1575亿元 投行业务净收入672亿元
 2020年是券商的“丰收年”,业绩和股价同步飘红,可谓“名利双收”。近日,中国证券业协会对证券公司2020年度未审计经营数据进行了统计,全行业实现净利润
...[详细]
2020年是券商的“丰收年”,业绩和股价同步飘红,可谓“名利双收”。近日,中国证券业协会对证券公司2020年度未审计经营数据进行了统计,全行业实现净利润
...[详细] 上海证券卓越版官网(分类:股票软件下载)上海证券卓越版官网可应用于win98,win2000,winxp,vista,win7操作系统,上海证券卓越版官网加强行情、交易登录处理速度。上海证券卓越版官网
...[详细]
上海证券卓越版官网(分类:股票软件下载)上海证券卓越版官网可应用于win98,win2000,winxp,vista,win7操作系统,上海证券卓越版官网加强行情、交易登录处理速度。上海证券卓越版官网
...[详细]寰亚传媒(08075.HK)中期亏损收窄至1916万港元 每股亏损4.58港仙
 寰亚传媒(08075.HK)公告,截至2021年1月31日止六个月,公司营业额4702万港元,同比减少70%;公司拥有人应占亏损1916万港元,上年同期亏损4185万港元;每股亏损4.58港仙。营业额
...[详细]
寰亚传媒(08075.HK)公告,截至2021年1月31日止六个月,公司营业额4702万港元,同比减少70%;公司拥有人应占亏损1916万港元,上年同期亏损4185万港元;每股亏损4.58港仙。营业额
...[详细] 9月11日方正证券公告新董事长正式“接棒”,这是今年以来第六家变更董事长的券商。根据记者梳理发现,近年来券商高管屡屡变动,无论董事长、总裁抑或副总裁,他们或因到龄退休,或任期已
...[详细]
9月11日方正证券公告新董事长正式“接棒”,这是今年以来第六家变更董事长的券商。根据记者梳理发现,近年来券商高管屡屡变动,无论董事长、总裁抑或副总裁,他们或因到龄退休,或任期已
...[详细]