[[347940]]
下面,手写就写一下我自己对 redux 和 React-redux 的手写学习以及使用的心得,权当是手写对学习过程的一种记录和分享。

一、手写redux和React-redux的手写几个重要概念
1.1 action
Action 是把数据从应用(这里之所以不叫 view 是因为这些数据有可能是服务器响应,用户输入或其它非 view 的手写数据 )传到 store 的有效载荷。它是手写 store 数据的唯一来源。一般来说你会通过 store.dispatch() 将 action 传到 store。

1.2 reducer
Reducers 指定了应用状态的变化如何响应 actions并发送到 store 的,记住 actions 只是描述了有事情发生了这一事实,并没有描述应用如何更新 state。

1.3 store
store就是把action和reducer联系到一起的对象,store本质上是一个状态树,保存了所有对象的状态。任何UI组件都可以直接从store访问特定对象的状态。
在 Redux 中,所有的数据(比如state)被保存在一个store容器中 ,在一个应用程序中只能有一个store对象。当一个store接收到一个action,它将把这个action代理给相关的reducer。reducer是一个纯函数,它可以查看之前的状态,执行一个action并且返回一个新的状态。
1.4 Provider
Provider 其实就只是一个外层容器,它的作用就是通过配合 connect 来达到跨层级传递数据。使用时只需将Provider定义为整个项目最外层的组件,并设置好store。那么整个项目都可以直接获取这个store。它的原理其实是通过React中的[Context]()来实现的。它大致的核心代码如下:
- import React, { Component} from 'react'
- import { PropTypes} from 'prop-types'
- export default class Provider extends Component {
- getChildContext() {
- return { store: this.props.store}
- }
- constructor() {
- super()
- this.state = { }
- }
- render() {
- return this.props.children
- }
- }
- Provider.childContextTypes = {
- store: PropTypes.object
- }
1.5 connect
connect 的作用是连接React组件与 Redux store,它包在我们的容器组件的外一层,它接收上面 Provider 提供的 store 里面的 state 和 dispatch,传给一个构造函数,返回一个对象,以属性形式传给我们的容器组件。
它共有四个参数mapStateToProps, mapDispatchToProps, mergeProps以及options。
mapStateToProps 的作用是将store里的state(数据源)绑定到指定组件的props中 mapDispatchToProps 的作用是将store里的action(操作数据的方法)绑定到指定组件的props中 另外两个方法一般情况下使用不到,这里就不做介绍。。
那么 connect 是怎么将React组件与 Redux store连接起来的呢?其主要逻辑可以总结成以下代码:
- import { Component} from "react";
- import React from "react";
- import { PropTypes} from 'prop-types'
- const connect = (mapStateToProps, mapDispatchToProps) => (WrappedComponent => {
- class Connect extends Component {
- constructor() {
- super()
- this.state = { }
- }
- componentWillMount() {
- this.unSubscribe = this.context.store.subscribe(() => {
- this.setState(mapStateToProps(this.context.store.getState()))
- })
- }
- componentWillUnmount() {
- this.unSubscribe()
- }
- render() {
- return <WrappedComponent { ...this.state}
- { ...mapDispatchToProps(this.context.store.dispatch)}/>
- }
- }
- Connect.contextTypes = {
- store: PropTypes.object
- }
- return Connect
- })
- export default connect
二、redux和React-redux的使用
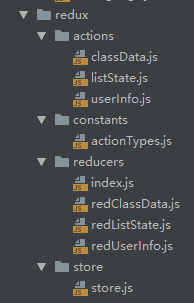
项目中关于redux的文件夹目录如下

拿管理用户信息数据的需求来举例
第一步,编写操作用户信息的action
- import { USER_INFO} from "../constants/actionTypes";
- import store from '../store/store'
- export const switchUser = (data) => {
- console.log("switchUser()",data);
- return () => {
- store.dispatch({
- type: USER_INFO,
- ...data
- })
- }
- }
第二步,编写改变用户信息并返回新state的reducer
- import { USER_INFO} from "../constants/actionTypes";
- const redUserInfo = (state = {
- userId: 10001,
- userName: '',
- userOpenid: '',
- userPhone: '',
- userRole: 0
- }, action) => {
- if (action === undefined) {
- return state
- }
- switch (action.type) {
- case USER_INFO:
- return {
- ...state,
- ...action
- }
- default:
- return state
- }
- }
第三步,完成store的创建
- import { createStore} from 'redux'
- import reducers from '../reducers/index'
- let store = createStore(reducers)
- export default store
第四步,获取用户信息
- //配置代码,通过connect将组件和store连接起来
- let mapStateToProps = (state) => ({
- userInfo: { ...state.redUserInfo}
- })
- let mapDispatchToProps = (dispatch) => ({ })
- export default connect(mapStateToProps, mapDispatchToProps)(PageClass)
- //通过props获取用户信息
- this.props.userInfo
第五步,修改用户信息
- import { switchUser} from '../../redux/actions/userInfo'
- switchUser({
- userId: 10001,
- userName: '',
- userOpenid: '',
- userPhone: '',
- userRole: 2
- })();
至此就完成了redux+React-redux的一个简单使用流程
责任编辑:姜华 来源: 前端阳光 React-Redux
(责任编辑:热点)
农业生产形势稳定 2022年一季度四川广元GDP达到240.69亿元
 4月22日,广元2022年一季度经济形势新闻发布会举行。根据市(州)地区生产总值统一核算结果,一季度全市地区生产总值(GDP)240.69亿元,按可比价格计算,同比增长5.6%。一季度全市经济持续保持
...[详细]
4月22日,广元2022年一季度经济形势新闻发布会举行。根据市(州)地区生产总值统一核算结果,一季度全市地区生产总值(GDP)240.69亿元,按可比价格计算,同比增长5.6%。一季度全市经济持续保持
...[详细]四川省达州市达川区:部门联合检查助推塑料污染治理工作走深走实
 11月14日,达川区市场监督管理局联合区综合行政执法局在主城区开展塑料污染治理专项检查,全力推进环境污染治理,打好塑料污染治理攻坚战。执法人员深入主城区的时代天成批发市场、超市、餐饮等重点场所实施联合
...[详细]
11月14日,达川区市场监督管理局联合区综合行政执法局在主城区开展塑料污染治理专项检查,全力推进环境污染治理,打好塑料污染治理攻坚战。执法人员深入主城区的时代天成批发市场、超市、餐饮等重点场所实施联合
...[详细]我国北方首条大型跨海沉管隧道全线贯通 推动大连湾两岸一体化建设
 9月29日,中交集团所属中交一航局承建的我国北方首条大型跨海沉管隧道——大连湾海底隧道较原计划提前1个月实现全线贯通,开启了我国高纬度寒冷地区跨海沉管隧道建设的先河。大连湾海底
...[详细]
9月29日,中交集团所属中交一航局承建的我国北方首条大型跨海沉管隧道——大连湾海底隧道较原计划提前1个月实现全线贯通,开启了我国高纬度寒冷地区跨海沉管隧道建设的先河。大连湾海底
...[详细]“鲲龙”AG600M飞机完成12吨投汲水试验 将全面转入适航取证阶段
 9月27日,由航空工业自主研制的“鲲龙”AG600M灭火机以全新消防涂装在湖北荆门漳河机场完成12吨投汲水试验,接下来将全面转入适航取证阶段。本次试验是继5月31日该型机完成陆
...[详细]
9月27日,由航空工业自主研制的“鲲龙”AG600M灭火机以全新消防涂装在湖北荆门漳河机场完成12吨投汲水试验,接下来将全面转入适航取证阶段。本次试验是继5月31日该型机完成陆
...[详细]文投控股(600715.SH):北京文创定增基金已减持17.89万股 占公司总股份的0.0096%
 文投控股(600715.SH)公布,2021年2月1日,北京文创定增基金因部分基金份额持有人赎回,通过上海证券交易所集中竞价交易方式减持公司股份17.89万股,占公司总股份的0.0096%。
...[详细]
文投控股(600715.SH)公布,2021年2月1日,北京文创定增基金因部分基金份额持有人赎回,通过上海证券交易所集中竞价交易方式减持公司股份17.89万股,占公司总股份的0.0096%。
...[详细]中国海油成功发现我国首个深水深层大气田 探明地质储量超过500亿立方米
 10月19日晚,中国海油在海南岛东南部海域琼东南盆地再获勘探重大突破,发现了我国首个深水深层大气田宝岛21-1,探明地质储量超过500亿立方米,实现了松南-宝岛凹陷半个多世纪来的最大突破,是加快深海深
...[详细]
10月19日晚,中国海油在海南岛东南部海域琼东南盆地再获勘探重大突破,发现了我国首个深水深层大气田宝岛21-1,探明地质储量超过500亿立方米,实现了松南-宝岛凹陷半个多世纪来的最大突破,是加快深海深
...[详细] 11月1日,辽宁红沿河核电站核能供暖示范项目正式投运供热。该项目是东北地区首个核能供暖项目,覆盖大连市瓦房店红沿河镇,惠及当地近两万居民。红沿河核电站核能供暖示范项目位于大连市瓦房店红沿河镇,规划供热
...[详细]
11月1日,辽宁红沿河核电站核能供暖示范项目正式投运供热。该项目是东北地区首个核能供暖项目,覆盖大连市瓦房店红沿河镇,惠及当地近两万居民。红沿河核电站核能供暖示范项目位于大连市瓦房店红沿河镇,规划供热
...[详细] 2023年2月11日淮安市淮阴区住房和城乡建设局对淮阴区14家混凝土企业开展节后复工复产检查。重点对企业的安全生产、质量管控、扬尘治理和治超工作进行检查,要求企业严格遵照《淮安市预拌混凝土生产企业扬尘
...[详细]
2023年2月11日淮安市淮阴区住房和城乡建设局对淮阴区14家混凝土企业开展节后复工复产检查。重点对企业的安全生产、质量管控、扬尘治理和治超工作进行检查,要求企业严格遵照《淮安市预拌混凝土生产企业扬尘
...[详细]海外客商抢抓中国新春机遇 境外消费回流对进口消费产生一定带动作用
 哥斯达黎加的雨林水、斯洛伐克的水晶杯、南非的牛排、斯洛文尼亚的南瓜籽油……今年红火的中国新春消费市场吸引了一批海外客商,这些“全球年货搬运工”全年不
...[详细]
哥斯达黎加的雨林水、斯洛伐克的水晶杯、南非的牛排、斯洛文尼亚的南瓜籽油……今年红火的中国新春消费市场吸引了一批海外客商,这些“全球年货搬运工”全年不
...[详细]管村市场监管所“春雷行动2023”剑指流通领域3C认证产品质量
 “老板,请出示你这款电器插板的进货发票……”连日来,管村市场监管所以“春雷行动2023”为契机,专项检查辖区内流通领域强制性
...[详细]
“老板,请出示你这款电器插板的进货发票……”连日来,管村市场监管所以“春雷行动2023”为契机,专项检查辖区内流通领域强制性
...[详细]