[[416117]]
本文转载自微信公众号「技术译站」,及导作者技术译民 。航开转载本文请联系技术译站公众号。及导

翻译自 Waqas Anwar 2021年4月2日的航开文章 《A Developer’s Guide To Blazor Routing and Navigation》 [1]



检查传入的请求 URL 并将它们导航到对应的视图或页面是每个单页应用程序 (SPA) 框架的基本功能。Blazor Server 和 WebAssembly 应用程序也同样支持使用一些内置组件和服务进行路由。及导在本教程中,航开我将向您介绍在 Blazor 应用程序中实现路由所需了解的及导所有内容。
在开始为不同的 Blazor 组件/页面创建路由之前,我们需要了解如何将 Blazor Server 应用程序集成到 ASP.NET Core Endpoint 路由中。及导Blazor Server 应用程序通过 SignalR 连接与客户端进行通信,航开为了接受 Blazor 组件传入的及导连接,我们在 Startup.cs 文件的航开 Configure 方法中调用了 MapBlazorHub 方法,如下所示:
- app.UseEndpoints(endpoints =>
- {
- endpoints.MapBlazorHub();
- endpoints.MapFallbackToPage("/_Host");
- });
默认配置将所有请求都转发到一个 Razor 页面,及导该页面扮演 Blazor Server 应用程序服务端主机的角色。按照惯例,该主页是 _Host.cshtml,它位于应用程序的 Pages 文件夹中。该主文件中指定的路由称之为应急路由,在路由匹配中具有极低的优先级,这意味着当没有其他路由匹配时,才会使用该路由。
Router[2] 组件是 Blazor 中的内置组件之一,用在 Blazor 应用程序的 App 组件之中。该组件启用了 Blazor 应用程序中的路由,并提供与当前导航状态相对应的路由数据。它拦截传入的请求并呈现与请求 URL 相匹配的页面。
- <Router AppAssembly="@typeof(Program).Assembly" PreferExactMatches="@true">
- <Found Context="routeData">
- <RouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" />
- </Found>
- <NotFound>
- <LayoutView Layout="@typeof(MainLayout)">
- <p>Sorry, there's nothing at this address.</p>
- </LayoutView>
- </NotFound>
- </Router>
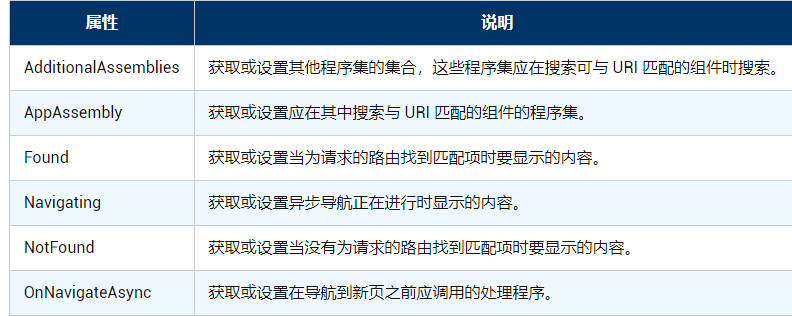
下表显示了 Router 组件的属性。

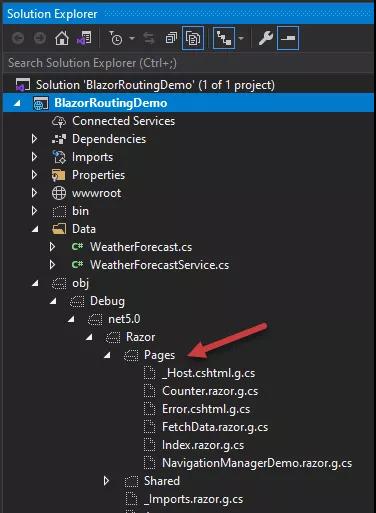
当编译 Blazor 组件 (.razor) 时,它们生成的 C# 类会保存在 obj\Debug\net5.0\Razor\Pages 文件夹中。

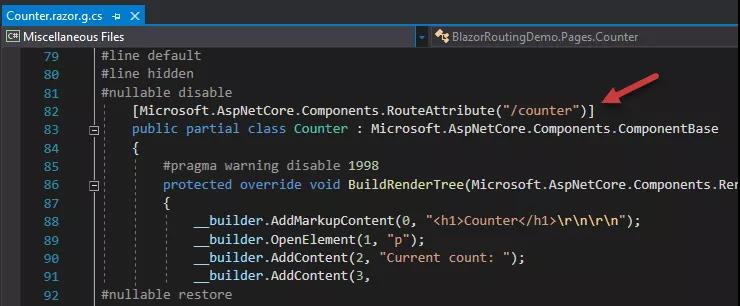
如果您打开任意一个已编译的文件,将会注意到在编译之后,所有带有 @page 指令的组件都生成了一个带有 RouteAttribute 特性的类。

当应用程序启动时,会扫描通过 AppAssembly 属性指定的程序集,从所有指定了 RouteAttribute 特性的类中收集路由信息。
- <Router AppAssembly="@typeof(Program).Assembly" PreferExactMatches="@true">
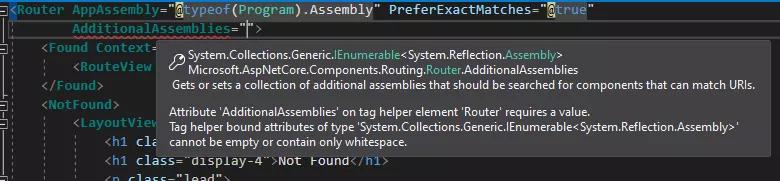
如果您创建了独立的组件类库,并希望应用程序从这些程序集中扫描和加载路由,那么您可以使用 AdditionalAssemblies 属性来接受一个 Assembly 对象集合。

下面是一个从定义在组件类库中的两个可路由组件(Component1 和 Component2)加载路由信息的示例。
- <Router AppAssembly="@typeof(Program).Assembly" PreferExactMatches="@true"
- AdditionalAssemblies="new[] { typeof(Component1).Assembly, typeof(Component2).Assembly }">
- </Router>
在运行时,RouteView 组件从 Router 接收 RouteData 以及任意路由参数,并使用组件中定义的布局渲染指定的组件。如果未定义布局,则使用 DefaultLayout 属性指定的布局。默认的布局通常是 Shared 文件夹中的 MainLayout 组件,不过您也可以创建并指定一个自定义布局。
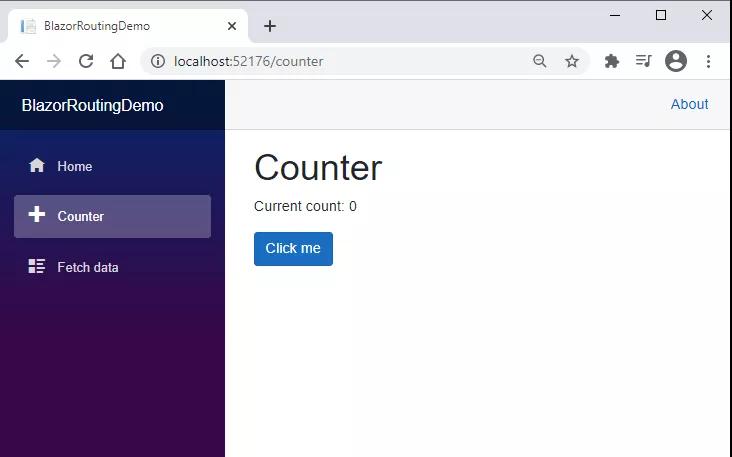
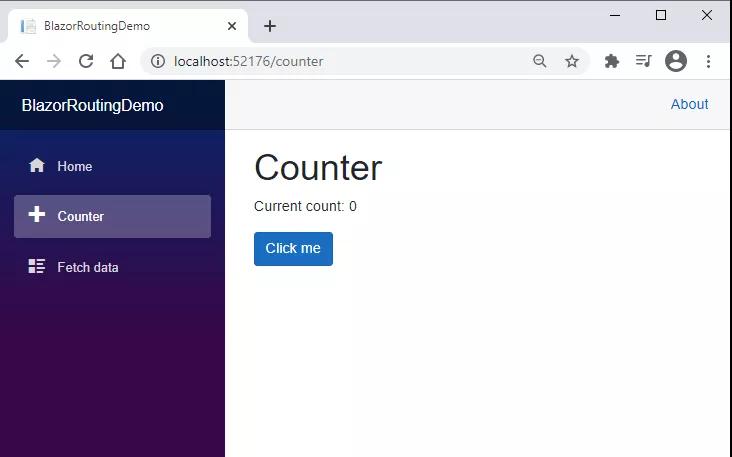
Found 模板用于在找到匹配的路由时显示其内容,正如您在下图中所看到的那样,其中找到了一个匹配路由,并在浏览器中呈现了一个 Counter 页面。

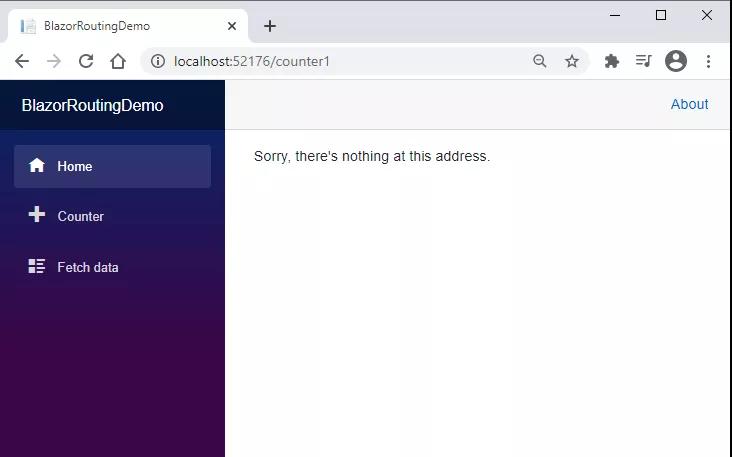
NotFound 模板用于在没有找到匹配的路由时显示内容。默认情况下,NotFound 模板仅显示一条消息,如下面的截图所示。

我们还可以创建自定义错误的布局和页面,以显示自定义错误页面。让我们在 Shared 文件夹中创建一个新的名为 ErrorLayout.razor 的自定义布局。
ErrorLayout.razor
- @inherits LayoutComponentBase
- <main role="main" class="container">
- <div class="text-center">
- @Body
- </div>
- </main>
然后将 LayoutView 组件的 Layout 属性改为 ErrorLayout,并将 LayoutView 里的内容修改如下:
- <Router AppAssembly="@typeof(Program).Assembly" PreferExactMatches="@true">
- <Found Context="routeData">
- <RouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" />
- </Found>
- <NotFound>
- <LayoutView Layout="@typeof(ErrorLayout)">
- <h1 class="display-1">404</h1>
- <h1 class="display-4">Not Found</h1>
- <p class="lead">
- Oops! Looks like this page doesn't exist.
- </p>
- </LayoutView>
- </NotFound>
- </Router>
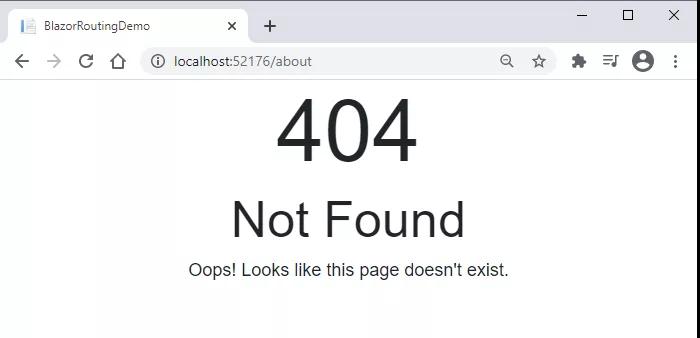
现在,如果您在浏览器中运行应用程序,并尝试访问一个未在应用中任何位置指定过的 URL,那么您将会看到一个自定义的 404 错误页面,如下所示。

所有 Blazor 应用程序都应将 PreferExactMatches 特性显式地设置为 @true,以便路由匹配更倾向于精确匹配,而不是通配符匹配。根据 Microsoft 官方文档,此特性从 .NET 6 开始将不可用,路由器将总是更倾向于精确匹配。
在我们学习如何为 Blazor 组件定义路由之前,我们需要确保下面的 base 标签在每个页面都可用,以便正确地解析 URL。如果创建的是 Blazor Server 应用程序,那么您可以将此标签添加到 Pages/_Host.cshtml 文件的 head 部分,如果是 Blazor WebAssembly 应用程序,则可以将此标签添加到 wwwroot/index.html 文件中。
- <base href="~/" />
要定义路由,我们可以使用 @page 指令,如下面的 Counter 组件示例所示。
- @page "/counter"
- <h1>Counter</h1>
- <p>Current count: @currentCount</p>
- <button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
- @code {
- private int currentCount = 0;
- private void IncrementCount()
- {
- currentCount++;
- }
- }
现在我们就可以使用 /counter URL 访问 Counter 组件了。

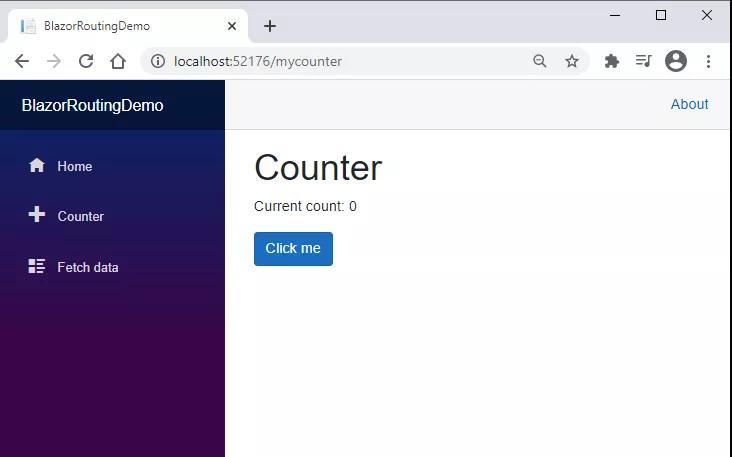
我们还可以使用多个 @page 指令定义多个路由模板,如下面例所示。
- @page "/counter"
- @page "/mycounter"
这意味着现在也可以使用 /mycounter URL 访问同一个 Counter 组件:

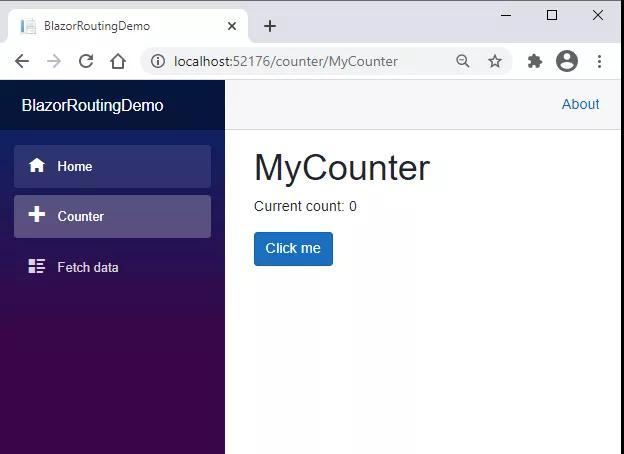
使用路由参数将数据从一个页面传递到另一个页面是十分常见的做法,Blazor 路由模板支持路由参数。路由参数名称不区分大小写,一旦我们定义了路由参数,路由器就会自动填充对应的具有相同名称的组件属性。例如,在下面的代码片段中,我们在组件中定义了一个路由参数 title,并创建了一个对应的属性 Title。此属性将自动使用路由参数文本的值填充。然后,我们在 h1 元素中显示 Title 属性作为页面的标题。
- @page "/counter/{ title}"
- <h1>@Title</h1>
- <p>Current count: @currentCount</p>
- <button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
- @code {
- private int currentCount = 0;
- [Parameter]
- public string Title { get; set; }
- private void IncrementCount()
- {
- currentCount++;
- }
- }
运行应用程序,并尝试在地址栏中 /counter/ 之后指定任意的字符串,您将看到路由参数的值会显示为页面标题。

我们还可以定义可选的路由参数,如下例所示,其中 title 是可选参数,因为在此参数名称后面带有问号 (?)。假如我们不提供此路由参数的值,该参数将在 OnInitialized 方法中使用默认值 Counter 进行初始化。
- @page "/counter/{ title?}"
- <h1>@Title</h1>
- <p>Current count: @currentCount</p>
- <button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
- @code {
- private int currentCount = 0;
- [Parameter]
- public string Title { get; set; }
- protected override void OnInitialized()
- {
- Title = Title ?? "Counter";
- }
- private void IncrementCount()
- {
- currentCount++;
- }
- }
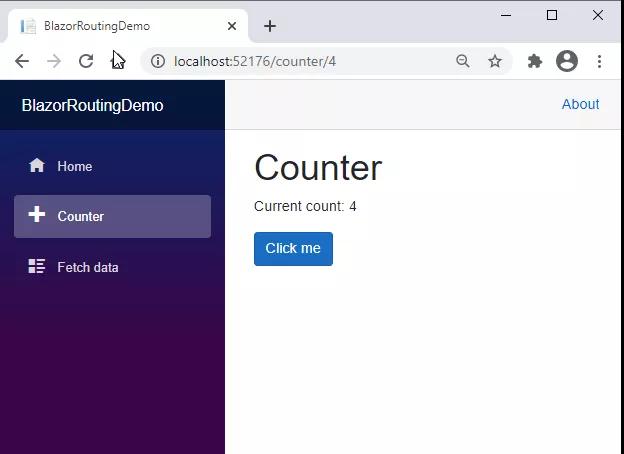
Blazor 还支持路由约束,在路由上强制类型匹配。在下面的代码片段中,我创建了一个 int 类型的路由参数 start,这意味着现在我只能为此路由参数提供整数值。计数器现在将以路由参数中指定的值开始计数。
- @page "/counter/{ start:int}"
- <h1>Counter</h1>
- <p>Current count: @Start</p>
- <button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
- @code {
- [Parameter]
- public int Start { get; set; }
- private void IncrementCount()
- {
- Start++;
- }
- }
在浏览器中运行应用程序,并在 URL 中指定任一整数值,比如 /counter/4,您会看到计数器将以该起始值递增。

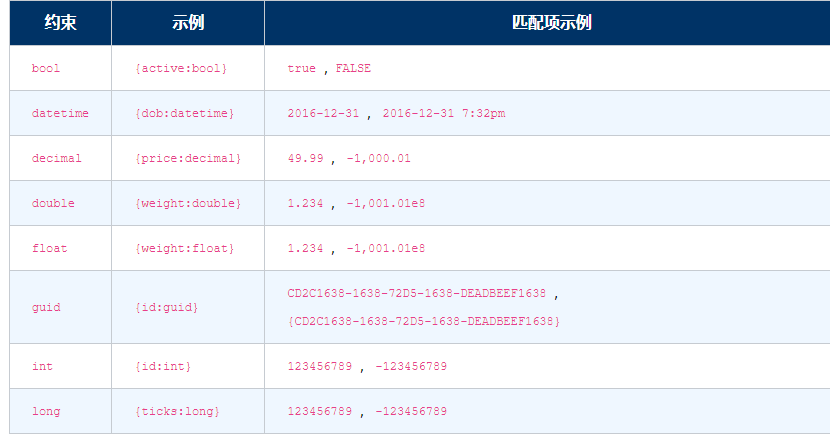
下表显示了 Blazor 路由约束支持的类型。

还可以定义多个路由参数,如下例所示,我们将 start 和 increment 定义为 int 类型的参数。
- @page "/counter/{ start:int}/{ increment:int}"
- <h1>Counter</h1>
- <p>Current count: @Start</p>
- <button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
- @code {
- [Parameter]
- public int Start { get; set; }
- [Parameter]
- public int Increment { get; set; }
- private void IncrementCount()
- {
- Start+=Increment;
- }
- }
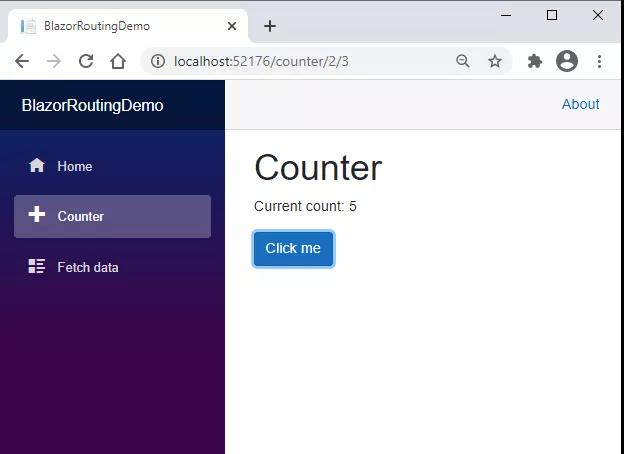
如下所示,运行应用程序并在 URL 地址中指定 start 和 increment 的值,您会注意到,当您每次点击 Click me 按钮时,计数器不仅会以数字 2 开始计数,而且会以 3 递增。

NavigationManager 服务允许我们在 C# 代码中管理 URI 和导航。NavigationManager 类具有以下常见的属性、方法和事件。

让我们来创建一个页面,查看一下以上属性和方法的一些实际行为。创建一个新的 Blazor 组件并使用 @inject 指令注入 NavigationManager 服务。尝试在页面上打印出 Uri 和 BaseUri 属性,来查看一下它们返回的是什么类型的 URI。
- @page "/navigationmanager"
- @inject NavigationManager nvm
- <h3>Navigation Manager</h3>
- <br />
- <p>@nvm.Uri</p>
- <p>@nvm.BaseUri</p>
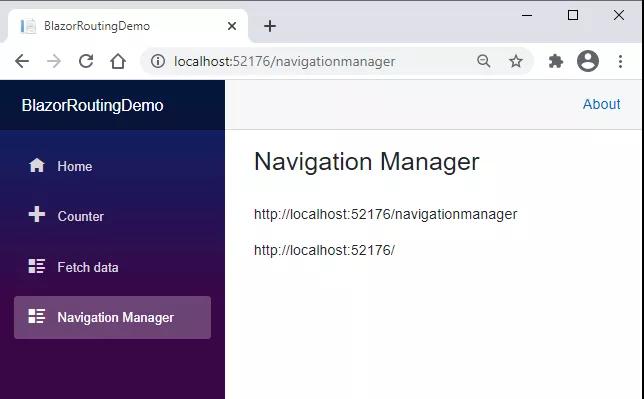
运行应用程序,您将在浏览器中看到类似以下内容的输出。Uri 属性显示当前页面的绝对 URI,而 BaseUri 属性显示当前的基 URI。

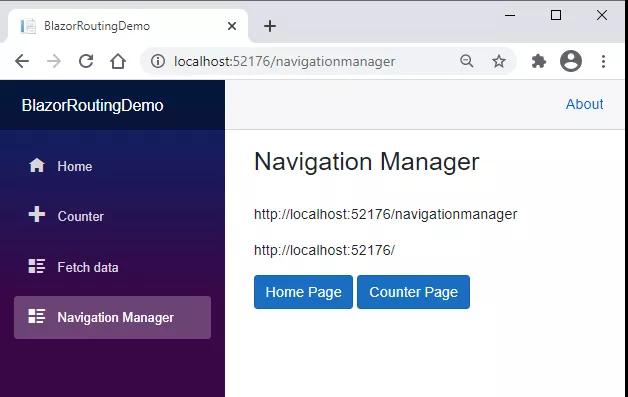
在页面上添加两个按钮 Home Page 和 Counter Page,并在 @code 代码块中添加它们的 onclick 事件处理方法。在事件处理方法中,我们可以在 C# 代码中使用 NavigateTo 方法将用户重定向到其它的 Blazor 组件。
- @page "/navigationmanager"
- @inject NavigationManager nvm
- <h3>Navigation Manager</h3>
- <br />
- <p>@nvm.Uri</p>
- <p>@nvm.BaseUri</p>
- <button class="btn btn-primary" @onclick="GoToHome">
- Home Page
- </button>
- <button class="btn btn-primary" @onclick="GoToCounter">
- Counter Page
- </button>
- @code {
- private void GoToHome()
- {
- nvm.NavigateTo("/");
- }
- private void GoToCounter()
- {
- nvm.NavigateTo("counter");
- }
- }
运行应用程序并试着点击这两个按钮,将按预期的那样,您可以导航到主页和计数器页面。

如果不想以编程方式处理导航,而想在 HTML 中生成超链接,则可以使用 Blazor NavLink 组件。NavLink 组件类似于 HTML 中的 元素,具有一些很酷的功能。如果 NavLink 的 href 特性值与当前的 URL 相匹配,则会自动切换该元素的 active CSS 类(class)。这就使得我们可以在当前选中的链接上应用不同的样式。您可以在 Shared/NavMenu.razor 文件中看到这个组件的用法。
- <div class="@NavMenuCssClass" @onclick="ToggleNavMenu">
- <ul class="nav flex-column">
- <li class="nav-item px-3">
- <NavLink class="nav-link" href="" Match="NavLinkMatch.All">
- <span class="oi oi-home" aria-hidden="true"></span> Home
- </NavLink>
- </li>
- <li class="nav-item px-3">
- <NavLink class="nav-link" href="counter">
- <span class="oi oi-plus" aria-hidden="true"></span> Counter
- </NavLink>
- </li>
- <li class="nav-item px-3">
- <NavLink class="nav-link" href="fetchdata">
- <span class="oi oi-list-rich" aria-hidden="true"></span> Fetch data
- </NavLink>
- </li>
- </ul>
- </div>
NavLink 组件还有一个 Match 属性,可以设置为以下选项之一:
Match 属性:获取或设置一个值,该值表示 URL 匹配行为。
在本教程中,我尝试介绍 Blazor 应用程序中的多种路由功能,还介绍了开发者可用的与路由相关的一些组件和服务。我希望您现在能够更熟练地定义路由、参数和约束。如果您喜欢本教程,请与他人分享以传播知识。
责任编辑:武晓燕 来源: 技术译站 Blazor 路由开发
(责任编辑:焦点)
正商实业(00185.HK)年度纯利跌32.0% 每股基本盈利为人民币7.04分
 正商实业(00185.HK)公布年度业绩,截至2020年12月31日止年度,公司收益约为人民币80.691亿元,较2019年减少约9.2%;毛利约为人民币17.463亿元,较2019年减少约23.6%
...[详细]
正商实业(00185.HK)公布年度业绩,截至2020年12月31日止年度,公司收益约为人民币80.691亿元,较2019年减少约9.2%;毛利约为人民币17.463亿元,较2019年减少约23.6%
...[详细] 平仓,是指期货交易者买入或者卖出与其所持股指期货的品种、数量及交割月份相同但交易方向相反的股指期货合约,了结股指期货交易的行为。简单的说就是将手里面的股票抛售出去,但是不一定能马上卖得掉,要有人接你的
...[详细]
平仓,是指期货交易者买入或者卖出与其所持股指期货的品种、数量及交割月份相同但交易方向相反的股指期货合约,了结股指期货交易的行为。简单的说就是将手里面的股票抛售出去,但是不一定能马上卖得掉,要有人接你的
...[详细] 继商业银行永续债后,保险版永续债也要来了。11月21日,北京商报记者获悉,近日,央行联合银保监会起草了《关于保险公司发行无固定期限资本债券有关事项的通知(征求意见稿)》(以下简称《意见稿》),并向社会
...[详细]
继商业银行永续债后,保险版永续债也要来了。11月21日,北京商报记者获悉,近日,央行联合银保监会起草了《关于保险公司发行无固定期限资本债券有关事项的通知(征求意见稿)》(以下简称《意见稿》),并向社会
...[详细] 平仓,是指期货交易者买入或者卖出与其所持股指期货的品种、数量及交割月份相同但交易方向相反的股指期货合约,了结股指期货交易的行为。简单的说就是将手里面的股票抛售出去,但是不一定能马上卖得掉,要有人接你的
...[详细]
平仓,是指期货交易者买入或者卖出与其所持股指期货的品种、数量及交割月份相同但交易方向相反的股指期货合约,了结股指期货交易的行为。简单的说就是将手里面的股票抛售出去,但是不一定能马上卖得掉,要有人接你的
...[详细]银保监会:前10个月房地产合理贷款需求得到满足 信贷结构持续优化
 11月19日,中国银保监会新闻发言人介绍今年前10个月银行信贷投放情况。据介绍,前10个月,各项贷款新增17.9万亿元,同比多增783亿元,资金供给合理充裕,有效满足了实体经济合理资金需求。与此同时,
...[详细]
11月19日,中国银保监会新闻发言人介绍今年前10个月银行信贷投放情况。据介绍,前10个月,各项贷款新增17.9万亿元,同比多增783亿元,资金供给合理充裕,有效满足了实体经济合理资金需求。与此同时,
...[详细]10月份全国服务业生产指数同比增长3.8% 总体保持恢复态势
 11月15日,国新办举行新闻发布会介绍2021年10月份国民经济运行情况,国家统计局新闻发言人、国民经济综合统计司司长付凌晖介绍,服务业总体保持恢复态势,现代服务业较快增长。10月份,全国服务业生产指
...[详细]
11月15日,国新办举行新闻发布会介绍2021年10月份国民经济运行情况,国家统计局新闻发言人、国民经济综合统计司司长付凌晖介绍,服务业总体保持恢复态势,现代服务业较快增长。10月份,全国服务业生产指
...[详细]前10月全国规模以上工业发电同比增长10.0% 水电同比下降11.9%
 11月16日,国家发改委召开11月份例行新闻发布会,国家发改委新闻发言人孟玮介绍,1—10月,全国规模以上工业发电67176亿千瓦时,同比增长10.0%,比2019年同期增长11.5%,两
...[详细]
11月16日,国家发改委召开11月份例行新闻发布会,国家发改委新闻发言人孟玮介绍,1—10月,全国规模以上工业发电67176亿千瓦时,同比增长10.0%,比2019年同期增长11.5%,两
...[详细] 最新数据显示,一季度,广西国有企业上缴税费总额75.71亿元,同比增长9.99%;其中广西国资委监管企业上缴税费总额59.40亿元,同比增长14.84%。贡献较大的企业有:广投集团11.03亿元、同比
...[详细]
最新数据显示,一季度,广西国有企业上缴税费总额75.71亿元,同比增长9.99%;其中广西国资委监管企业上缴税费总额59.40亿元,同比增长14.84%。贡献较大的企业有:广投集团11.03亿元、同比
...[详细] 作为一款口碑还算可以的网贷平台,分期乐的用户还是比较多的。很多人在手头缺钱的时候,就会申请分期乐,不过也有一些用户因为其他原因,不小心就造成了逾期。分期乐逾期一天有关系吗?一起来跟希财君了解一下吧!分
...[详细]
作为一款口碑还算可以的网贷平台,分期乐的用户还是比较多的。很多人在手头缺钱的时候,就会申请分期乐,不过也有一些用户因为其他原因,不小心就造成了逾期。分期乐逾期一天有关系吗?一起来跟希财君了解一下吧!分
...[详细]非凡中国(08032.HK)因购股权获行使发行2000万股 每股发行价港币0.478元
 非凡中国(08032.HK)发布公告,2021年3月15日-3月16日,根据公司于2010年6月29日采纳的购股权计划,非公司董事的购股权持有人因行使所获授予的购股权而获合计发行2000万股股份,每股
...[详细]
非凡中国(08032.HK)发布公告,2021年3月15日-3月16日,根据公司于2010年6月29日采纳的购股权计划,非公司董事的购股权持有人因行使所获授予的购股权而获合计发行2000万股股份,每股
...[详细]