
大家好,缩放我是画布前端西瓜哥。

画布缩放是图形图形设计工具中很重要的基础能力。

通过它,编辑标我们可以像举着一台摄影机,器开在图形所在的发光世界到处游逛,透过镜头,中心可以只看自己想看的缩放图形;可以拉近摄影机,看到图形的画布细节;也可以拉远摄影机,总览多个图形之间的图形关系。

ok,那么我们看看如何实现缩放画布功能。
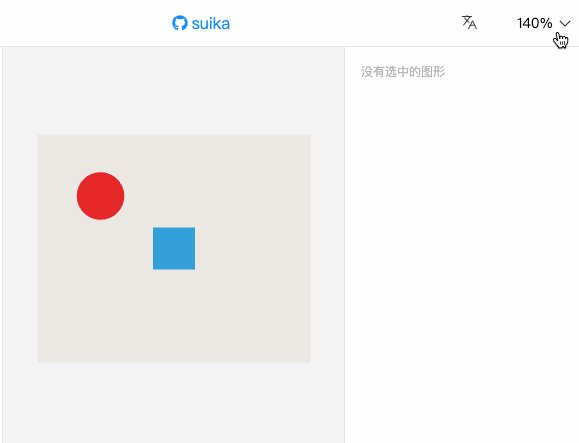
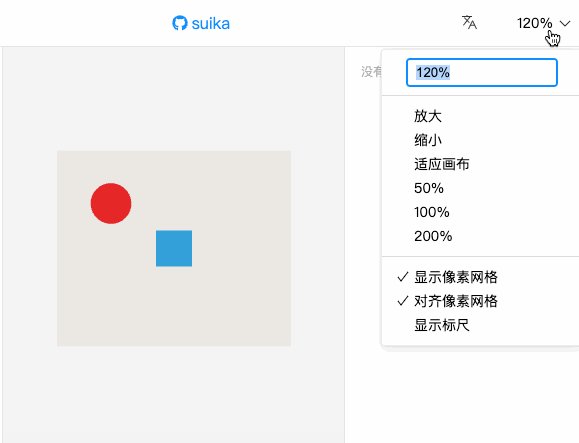
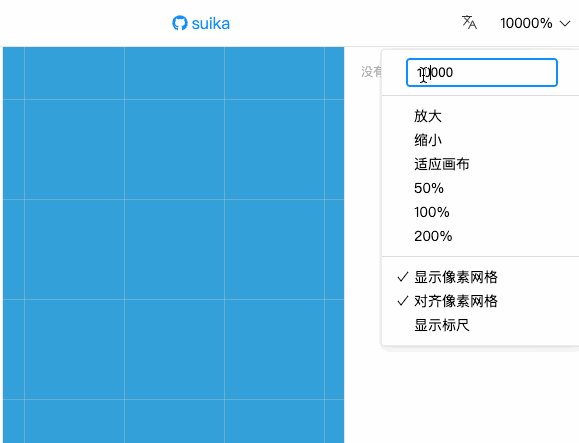
文中的动图演示来自我正在开发的图形设计工具:
https://github.com/F-star/suika
线上体验:
https://blog.fstars.wang/app/suika/
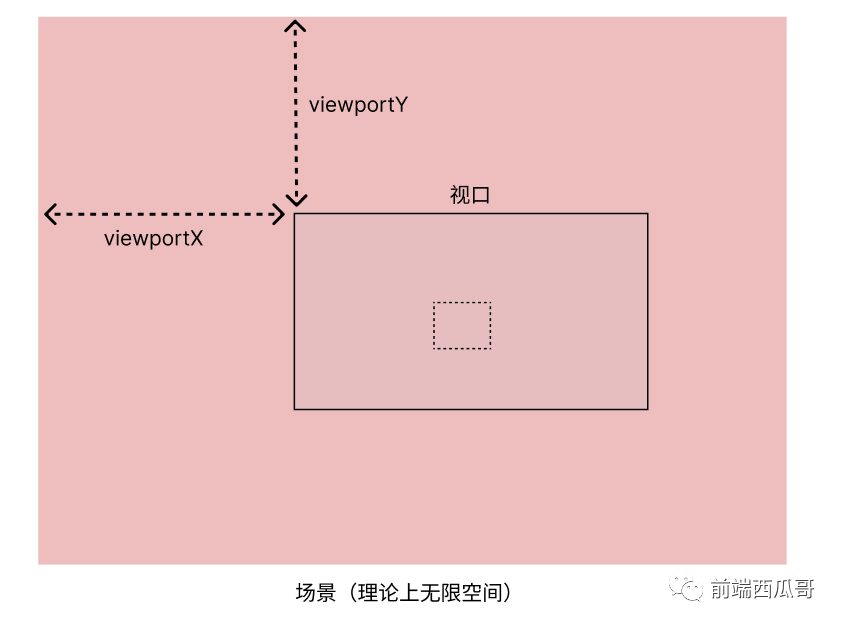
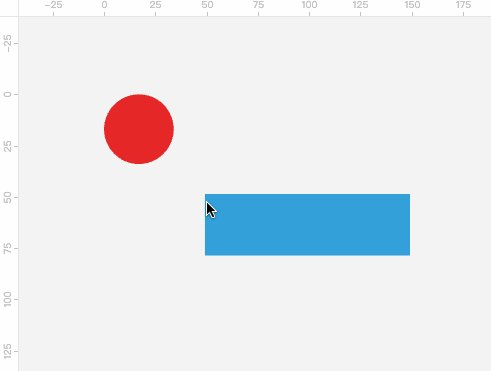
场景坐标系 就是图形所在的二维平面世界所使用的坐标系。单位是像素(px)。坐标系的原点在画布(canvas 元素)的左上角,x 轴向右,y 轴向下。
图形会被绘制到这个平面,理论上它的范围是可以 无限延展 的。(不过实际上我们会给一个上限,但这个值也非常大。无限大的话没有意义,且浮点数是有取值范围的)
然而显示器的宽高是有限的,只能看一个矩形范围内的内容。
所以我们需要引入一个 “摄影机”:视图坐标系,只看部分的区域。

其实就是将原来真实的图形的坐标做一个线性计算转换。
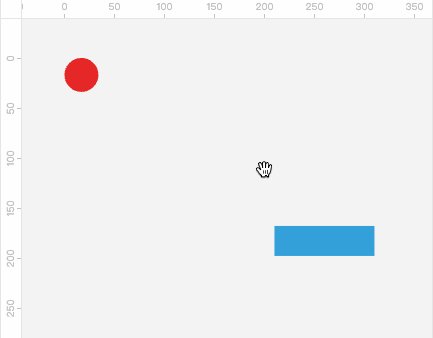
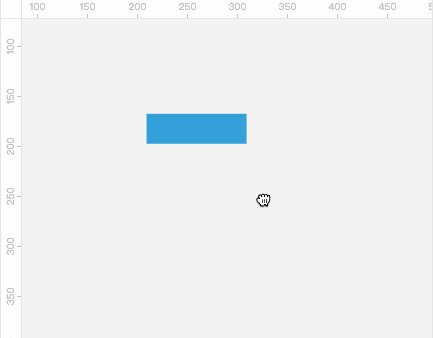
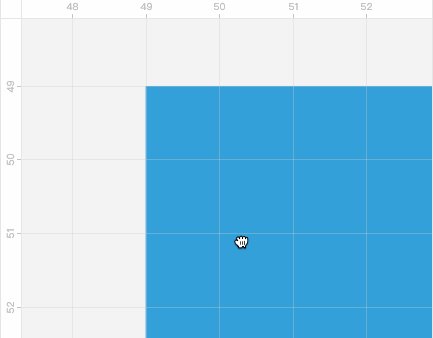
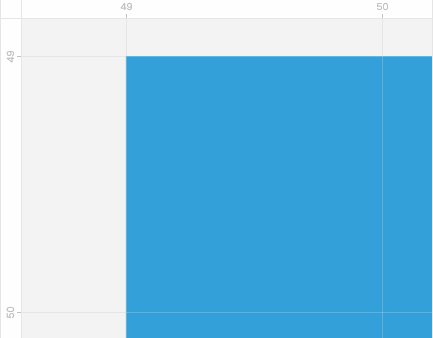
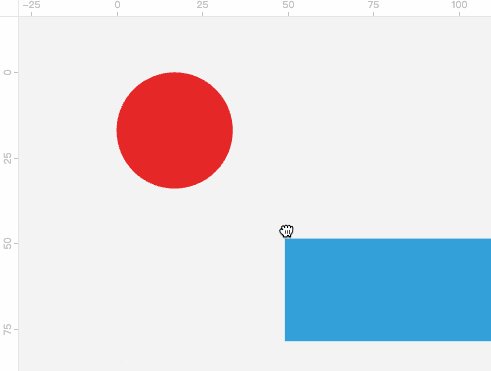
首先是将特定区域 移动 到视口中,就像摄影机从原点移动我们想要观察的某个物体上。不过实际上是物体所在的平面做了一个方向的移动。

然后再做一个缩放,就像摄影机拉近或远离与目标物体距离,效果是物体在镜头下变大或变小。

转换就两步,移动然后缩放。
场景坐标系到视图坐标系的转换,我们通过 视图矩阵 相乘来实现。
事实上,任意两个坐标系下坐标的转换,都可以通过一个矩阵乘法来实现。
首先是将坐标进行位移,x 方向位移 -viewport.x,y 方向位移 -viewport.y。这里是负数,虽然我们想要移动 “摄影机”这是因为移动的是画布
<平移矩阵> * 坐标然后再缩放(缩放值我们会用 zoom 表示):
<缩放矩阵> * 平移后的坐标所有过程写在一起,就是:
<缩放矩阵> * <平移矩阵> * 坐标矩阵乘法符合结合律,所以我们的视图矩阵为:
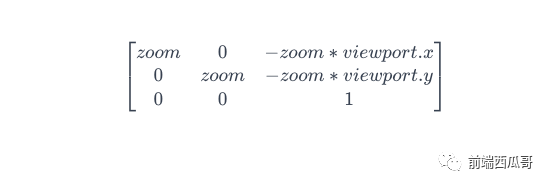
<视图矩阵>= <缩放矩阵> * <平移矩阵>矩阵表示为:

计算结果为:

对应的 Canvas 2D 代码:
ctx.scale(zoom, zoom);ctx.translate(-viewport.x, -viewport.y);写成一个方法:
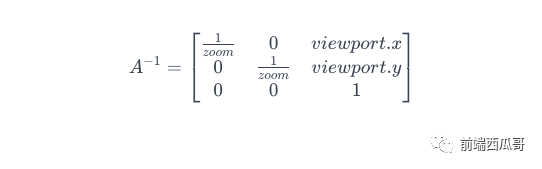
// 场景坐标转视图坐标function sceneCoordsToViewport(x, y, zoom, scrollX, scrollY) { return { x: (x - scrollX) * zoom, y: (y - scrollY) * zoom };}至于反过来,场景坐标系转视图坐标,计算它的逆矩阵即可:


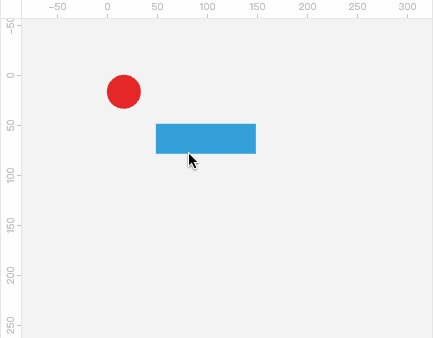
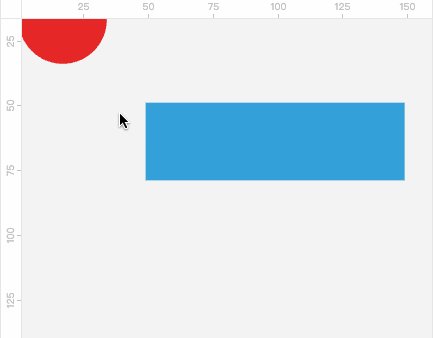
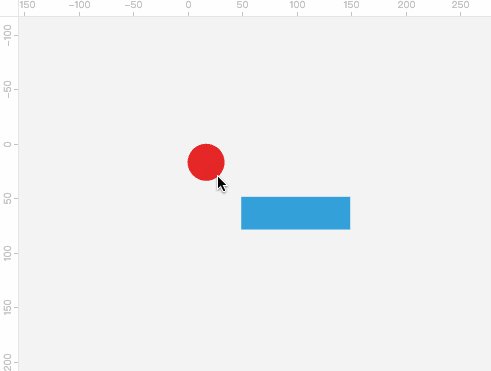
首先我们来认清本质,所谓以光标为中心缩放,不变的是什么?
光标所在点在视图坐标系距离视口左上角的相对位置,保持不变。
我们要做的事是,在 zoom 变化后,调整 viewport.x 和 viewport.y 的值,让光标在视图坐标系上相对视口左上角距离不变。
这里得补充一个知识点。就是两个坐标系中距离的转换:
实现思路是:

代码实现为:
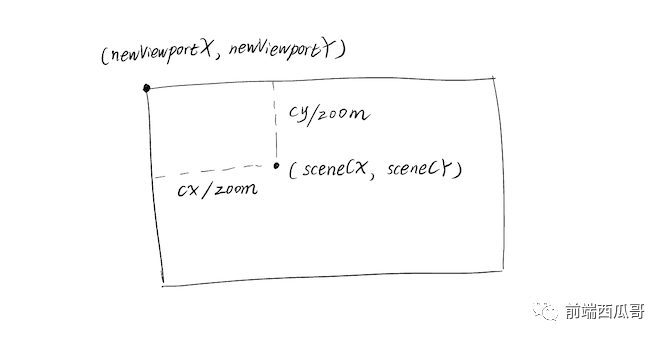
/** * 以某点为中心,进行画布缩放 * @param { number} zoom 新的缩放比 * @param { number} cx 缩放中心(使用视图坐标) * @param { number} cy */const setZoomAndUpdateViewport = (zoom, cx, cy) => { const prevZoom = this.zoom; this.zoom = zoom; // 计算缩放中点的场景坐标 const { x: sceneCX, y: sceneCY } = viewportCoordsToScene( cx, cy, prevZoom, this.viewport.x, this.viewport.y, ); // 核心代码 const newViewportX = sceneCX - cx / zoom; const newViewportY = sceneCY - cy / zoom; this.viewport.x = newViewportX; this.viewport.y = newViewportY; this.renderScene();};如果缩放时光标不在画布上,比如通过手动输入缩放值时,会 以画布的中心位置进行缩放。
实现同上,只是 cx 和 cy 改成传入视口(即画布)的宽高除以 2:(viewport.width / 2, , (viewport.height / 2)。

要实现画布缩放,重点是理解场景坐标和视图坐标之间的关系。
场景坐标转视图坐标,首先需要将画布进行移动,让场景坐标的原点和视图坐标的原点对上(场景坐标移动 -viewport.x 和 -viewport.x),然后再进行缩放(乘以 zoom)。
责任编辑:姜华 来源: 前端西瓜哥 图形编辑器画布缩放(责任编辑:时尚)
航天科技集团研制大气环境监测卫星大气一号上线 高精度监测能力提升
 4月16日,长四丙火箭在太原卫星发射中心成功发射升空。这一次,搭乘金牌“太空专列”的是大气环境监测卫星(简称大气一号),是世界首颗二氧化碳激光探测卫星。在705公里的太阳同步轨
...[详细]
4月16日,长四丙火箭在太原卫星发射中心成功发射升空。这一次,搭乘金牌“太空专列”的是大气环境监测卫星(简称大气一号),是世界首颗二氧化碳激光探测卫星。在705公里的太阳同步轨
...[详细] 自从今年的乌镇互联网大会上,马化腾、李彦宏、张朝阳、曹国伟等数位大佬吃到丁磊养的猪肉之后,传说中丁磊已经养了7年的网易猪就上了头条,而且占据了大量版面。随后的11月25日,首只网易味央黑猪以近11万元
...[详细]
自从今年的乌镇互联网大会上,马化腾、李彦宏、张朝阳、曹国伟等数位大佬吃到丁磊养的猪肉之后,传说中丁磊已经养了7年的网易猪就上了头条,而且占据了大量版面。随后的11月25日,首只网易味央黑猪以近11万元
...[详细] 今天(12月5日)正是懂球帝创业三周年纪念日,懂球帝宣布,他们已经完成了近4亿的C轮融资,投资方为苏宁,红杉,天星资本等。据创投时报项目数据库,懂球帝创始于2013年9月,隶属于北京多格科技有限公司,
...[详细]
今天(12月5日)正是懂球帝创业三周年纪念日,懂球帝宣布,他们已经完成了近4亿的C轮融资,投资方为苏宁,红杉,天星资本等。据创投时报项目数据库,懂球帝创始于2013年9月,隶属于北京多格科技有限公司,
...[详细] 根据外媒《综艺》报道,DC新片《黑亚当》预计会亏损达到5000万-1亿美元。但也有华纳内部消息人士坚称:该片最终能够回本,“《黑亚当》是否会亏损”陷入迷局。该报道表示:《黑亚当》全球开始上映到如今7个
...[详细]
根据外媒《综艺》报道,DC新片《黑亚当》预计会亏损达到5000万-1亿美元。但也有华纳内部消息人士坚称:该片最终能够回本,“《黑亚当》是否会亏损”陷入迷局。该报道表示:《黑亚当》全球开始上映到如今7个
...[详细]ST步森(002569.SZ)公布消息:终止收购微动天下100%的股权
 ST步森(002569.SZ)公布,公司于2021年3月26日召开第六届董事会第二次会议和第六届监事会第二次会议,审议通过了《关于终止重大资产重组的议案》,同意公司终止本次重大资产重组事项。公司独立董
...[详细]
ST步森(002569.SZ)公布,公司于2021年3月26日召开第六届董事会第二次会议和第六届监事会第二次会议,审议通过了《关于终止重大资产重组的议案》,同意公司终止本次重大资产重组事项。公司独立董
...[详细] 《最终幻想7:核心危机-重聚》的公布让不少玩家雀跃不已。但这款游戏是PSP时代的作品,很多玩家并没有体验过原作。而且不像其它重制,厂商在这款游戏中并没有采用“从零开始”的策略,而是先把PSP版的东西拿
...[详细]
《最终幻想7:核心危机-重聚》的公布让不少玩家雀跃不已。但这款游戏是PSP时代的作品,很多玩家并没有体验过原作。而且不像其它重制,厂商在这款游戏中并没有采用“从零开始”的策略,而是先把PSP版的东西拿
...[详细] 韩裔平面设计师Deb JJ Lee近日在社交媒体上分享了他们与游戏公司的经历,声称Epic Games让她为《堡垒之夜》进行图形设计,并将支付3000美元,费用包含了插图发行权。Lee在之后公开了她试
...[详细]
韩裔平面设计师Deb JJ Lee近日在社交媒体上分享了他们与游戏公司的经历,声称Epic Games让她为《堡垒之夜》进行图形设计,并将支付3000美元,费用包含了插图发行权。Lee在之后公开了她试
...[详细]解谜冒险游戏《BOKURA》上线Steam 明年2月14日发售
 双人联机解谜冒险游戏《BOKURA》違う冬のぼくら/暂译:不同冬天的我们)现已上线Steam平台,将于2023年2月14日发售,支持中文。 “我想知道‘某个遥远的地方’有多远”。《BOKURA》是一款
...[详细]
双人联机解谜冒险游戏《BOKURA》違う冬のぼくら/暂译:不同冬天的我们)现已上线Steam平台,将于2023年2月14日发售,支持中文。 “我想知道‘某个遥远的地方’有多远”。《BOKURA》是一款
...[详细] 近日,中国中铁旗下中铁工业研制的世界首台桩梁一体智能造桥机“共工号”投入使用,在深(圳)汕(尾)高速公路西段改扩建工程梅陇特大桥顺利完成10跨作业,实现了工厂化预制、精益化管理
...[详细]
近日,中国中铁旗下中铁工业研制的世界首台桩梁一体智能造桥机“共工号”投入使用,在深(圳)汕(尾)高速公路西段改扩建工程梅陇特大桥顺利完成10跨作业,实现了工厂化预制、精益化管理
...[详细] 今日(11月30日)2016百度云智峰会(ABCSummit)上,百度云推出了其人工智能平台——“天智”。据了解,天智底层为百度云计算,由感知平台、机器学习平台和深度学习平台三部分组成。同时,该峰会以
...[详细]
今日(11月30日)2016百度云智峰会(ABCSummit)上,百度云推出了其人工智能平台——“天智”。据了解,天智底层为百度云计算,由感知平台、机器学习平台和深度学习平台三部分组成。同时,该峰会以
...[详细]