
想了解更多关于开源的据库计步内容,请访问:

51CTO 开源基础软件社区

https://ost.51cto.com

本篇帖子是卡片参考Codelab基于Stage模型JS服务卡片,使用最新ArkTS元服务开发的服务,实现带有卡片的关系计步应用,用于介绍卡片的型数开发及生命周期实现。需要完成以下功能:

卡片更新逻辑和Codelabs是一样的,详情可以移步到Stage模型卡片(ArkTS)细看, 这里主要讲解一下ArKTS开发服务卡片,Codelabs开发的是JS服务卡片,还有在把这个JS卡片改为用ArkTS过程中,需要注意的地方:
使用关系型数据库时,Codelabs与使用最新版本API不同之处:
Codelabs源码:
await DataRdb.getRdbStore(context, CommonConstants.RDB_STORE_CONFIG) .then((rdbStore: DataRdb.RdbStore) => { 本项目源码:
await DataRdb.getRdbStore(context, CommonConstants.RDB_STORE_CONFIG) .then((rdbStore) => { 使用Chart组件和Polyline组件:
在JS服务卡片可以使用Chart组件来生成曲线图表:
<chart type="line" id="Chart" datasets="{ { datasets }}" options="{ { options }}"></chart>在ArkTS服务卡片,使用不了Chart组件,用Polyline组件来代替:
Polyline().width('100%').height('100%').points(this.setPolyLine(this.datasets))默认EntryAbility.ts和EntryFormAbility.ts两个文件的后辍都是ts的,其他文件后辍是ets的,当想在这两个文件import其它文件时,提示以下信息,于是我把这两个文件后辍都改为ets了。
Importing ArkTS files to JS and TS files is not allowed. <etsLint>服务卡片如何接收更新数据,卡片页面如何接收,后台如何更新。
卡片页面如何接收,比如步数参数如何定义:
let storage = new LocalStorage();@Entry(storage)@Componentstruct WidgetCard { @LocalStorageProp('steps') steps: number = 0; ......后台如何更新:
// 创建卡片 let formData: FormData = new FormData(); formData.percent = 0; formData.steps = 0; return FormBindingData.createFormBindingData(formData); // 更新卡片 FormProvider.updateForm(formData.formId, FormBindingData.createFormBindingData(formData))2x2卡片界面部分代码:
Stack() { Image($r("app.media.icon_2x2_card_background")) .width(this.FULL_WIDTH_PERCENT) .height(this.FULL_HEIGHT_PERCENT) .objectFit(ImageFit.Cover) Progress({ value: this.percent, total: 100, type: ProgressType.Ring }).width(100).height(100) .color(Color.White) // 进度条前景色为灰色 .style({ strokeWidth: 12}) // 设置strokeWidth进度条宽度为12vp Column() { Text('步数') .fontSize(10) .fontColor($r('app.color.text_font_color')) Text(this.steps.toString()) .fontSize(26) .fontColor($r('app.color.text_font_color')) Text('步') .fontSize(10) .fontColor($r('app.color.text_font_color')) } .width(this.FULL_WIDTH_PERCENT) .height(this.FULL_HEIGHT_PERCENT) .alignItems(HorizontalAlign.Center) .justifyContent(FlexAlign.Center) .padding($r('app.float.column_padding')) } .width(this.FULL_WIDTH_PERCENT) .height(this.FULL_HEIGHT_PERCENT) .onClick(() => { postCardAction(this, { "action": "router", "abilityName": "EntryAbility", "params": { "message": "add detail" } }); })2x4卡片界面部分代码:
Stack() { Image($r("app.media.icon_2x4_card_background")) .width(this.FULL_WIDTH_PERCENT) .height(this.FULL_HEIGHT_PERCENT) .objectFit(ImageFit.Cover) Row() { Column() { Text(`今天走了 ${ this.mileage} 米`) .fontSize(16) .fontWeight(400) .opacity(0.9) .fontColor($r('app.color.text_font_color')) Row(){ Text(this.steps.toString()) .fontSize(40) .fontWeight(700) .fontColor($r('app.color.text_font_color')) Text('步') .fontSize(16) .fontWeight(400) .opacity(0.9) .fontColor($r('app.color.text_font_color')) .margin({ left: 5, bottom: -10}) } .margin({ top: 10, bottom: 10}) Text(`${ this.percent}%`) .fontSize(16) .fontWeight(400) .fontColor($r('app.color.text_font_color')) Progress({ value: this.percent, total: 100, type: ProgressType.Linear }) .color('#FFFFFF') .backgroundColor('#40FFFFFF') .style({ strokeWidth: 6}) .margin({ top: 4}) } .width('50%') .height(this.FULL_HEIGHT_PERCENT) .alignItems(HorizontalAlign.Start) .justifyContent(FlexAlign.Center) .padding($r('app.float.column_padding')) Column() { Polyline() .width('100%').height('100%') .points(this.setPolyLine(this.datasets)) .strokeDashOffset(-50) .fillOpacity(0) .strokeOpacity(0.5) .stroke(Color.White) .strokeWidth(3) // 设置折线拐角处为圆弧 .strokeLineJoin(LineJoinStyle.Round) // 设置折线两端为半圆 .strokeLineCap(LineCapStyle.Round) } .width('50%') } } .width(this.FULL_WIDTH_PERCENT) .height(this.FULL_HEIGHT_PERCENT)通过学习Cabelabs案例,我们可以快速学到实践知识,通过查看文档指南,我们可以了解到更细的知识点,当我们脑子里有了一个应用的模型,所以通过Codelabs相似案例知识点,加上查看文档指南、API参考,平常多看和参加学堂视频课程,有了一定的知识量,做项目或回答一些问题,就是这么简单了。
文章相关附件可以点击下面的原文链接前往下载:
https://ost.51cto.com/resource/2750。
想了解更多关于开源的内容,请访问:
51CTO 开源基础软件社区
https://ost.51cto.com
责任编辑:jianghua 来源: 51CTO 开源基础软件社区 ArKTS开发服务卡片(责任编辑:时尚)
中国金融投资管理(00605.HK)公布消息:将考虑向罗锐及关雪玲提起法律诉讼
 中国金融投资管理(00605.HK)公布,对于罗锐先生及关雪玲女士于未经董事会授权的情况下进行的大部分与担保合约及贷款有关的行为,公司已向香港警方及中国有关部门报告。公司将考虑向罗先生及关女士提起法律
...[详细]
中国金融投资管理(00605.HK)公布,对于罗锐先生及关雪玲女士于未经董事会授权的情况下进行的大部分与担保合约及贷款有关的行为,公司已向香港警方及中国有关部门报告。公司将考虑向罗先生及关女士提起法律
...[详细]StreamNative 宣布 2300 万美元 A 轮融资,Prosperity7 Ventures 与华泰创新联合领投
 StreamNative 宣布 2300 万美元 A 轮融资,Prosperity7 Ventures 与华泰创新联合领投作者:佚名 2021-10-13 14:59:01云计算 北京时间 10 月
...[详细]
StreamNative 宣布 2300 万美元 A 轮融资,Prosperity7 Ventures 与华泰创新联合领投作者:佚名 2021-10-13 14:59:01云计算 北京时间 10 月
...[详细] 希捷《数据新视界》报告:68%的企业数据未得到利用作者:希捷 2020-07-16 11:22:32存储 希捷科技首席执行官Dave Mosley指出:“报告和调研表明,成功的企业必须有强大的数据运营
...[详细]
希捷《数据新视界》报告:68%的企业数据未得到利用作者:希捷 2020-07-16 11:22:32存储 希捷科技首席执行官Dave Mosley指出:“报告和调研表明,成功的企业必须有强大的数据运营
...[详细] 原标题:AI将成创收利器 大摩坚定看好苹果(AAPL.US))智通财经APP获悉,苹果(AAPL.US)一直没有对其生成式人工智能(AI)计划发表过多意见,但其首席执行官蒂姆·库克表示,这家科技巨头“
...[详细]
原标题:AI将成创收利器 大摩坚定看好苹果(AAPL.US))智通财经APP获悉,苹果(AAPL.US)一直没有对其生成式人工智能(AI)计划发表过多意见,但其首席执行官蒂姆·库克表示,这家科技巨头“
...[详细] 股指期货是什么意思?股票指数期货是指以股票价格指数作为标的物的金融期货合约,在具体交易时,股票指数期货合约的价值是用指数的点数乘以事先规定的单位金额来加以计算的。股指期货可以进行双向操作,存在保证金制
...[详细]
股指期货是什么意思?股票指数期货是指以股票价格指数作为标的物的金融期货合约,在具体交易时,股票指数期货合约的价值是用指数的点数乘以事先规定的单位金额来加以计算的。股指期货可以进行双向操作,存在保证金制
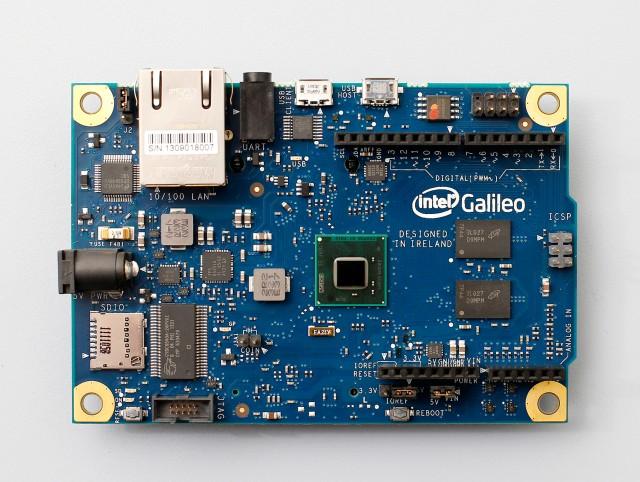
...[详细] Arduino 为什么要做开源硬件?作者:吴德新 2013-10-16 10:13:54开源 件的开源在科技界有着悠久的历史。开放源码让安全漏洞更易暴露,迭代快速满足用户需求,同时第三方还可以用它来开
...[详细]
Arduino 为什么要做开源硬件?作者:吴德新 2013-10-16 10:13:54开源 件的开源在科技界有着悠久的历史。开放源码让安全漏洞更易暴露,迭代快速满足用户需求,同时第三方还可以用它来开
...[详细]NZXT恩杰发布H6 Flow紧凑型海景房机箱 斜面进风无立柱设计
 NZXT恩杰)现已发布全新H6 FLOW紧凑型海景房ATX机箱,采用独特的斜面进风设计,并且前面板和左侧面板玻璃之间的立柱。NZXT恩杰)现已发布全新H6 FLOW紧凑型海景房ATX机箱,采用独特的
...[详细]
NZXT恩杰)现已发布全新H6 FLOW紧凑型海景房ATX机箱,采用独特的斜面进风设计,并且前面板和左侧面板玻璃之间的立柱。NZXT恩杰)现已发布全新H6 FLOW紧凑型海景房ATX机箱,采用独特的
...[详细] 谷歌和微软的聊天机器人运行成本可能是正常搜索的十倍作者:远洋 2023-02-23 07:02:16人工智能 机器人 谷歌宣布计划推出 Bard,这是一个人工智能聊天机器人,旨在通过自然语言模型帮助用
...[详细]
谷歌和微软的聊天机器人运行成本可能是正常搜索的十倍作者:远洋 2023-02-23 07:02:16人工智能 机器人 谷歌宣布计划推出 Bard,这是一个人工智能聊天机器人,旨在通过自然语言模型帮助用
...[详细]中洲特材(300963.SZ)发行中签率为0.0168401989% 有效申购倍数为5,938.17213倍
 中洲特材(300963.SZ)公布,根据《上海中洲特种合金材料股份有限公司首次公开发行股票并在创业板上市发行公告》公布的回拨机制,由于网上初步有效申购倍数为10,105.31047倍,高于100倍,发
...[详细]
中洲特材(300963.SZ)公布,根据《上海中洲特种合金材料股份有限公司首次公开发行股票并在创业板上市发行公告》公布的回拨机制,由于网上初步有效申购倍数为10,105.31047倍,高于100倍,发
...[详细] 新华社合肥11月13日电 题:国际青年中国行:在安徽感受科技与自然和谐共生新华社记者刘方强、屈彦11月9日至12日,2023年“国际青年中国行”来到安徽省,来自10个国家的十几名青年在这里探寻徽风皖韵
...[详细]
新华社合肥11月13日电 题:国际青年中国行:在安徽感受科技与自然和谐共生新华社记者刘方强、屈彦11月9日至12日,2023年“国际青年中国行”来到安徽省,来自10个国家的十几名青年在这里探寻徽风皖韵
...[详细]