数组,平嵌是套数 JavaScript 中的基本数据结构,允许我们存储和操作值的种Jt中组集合。通常,有效数组可以嵌套,地展这意味着它们包含其他数组作为元素。平嵌


虽然嵌套数组对于组织数据很有用,套数但在某些情况下我们需要将它们展平,将嵌套数组转换为一维数组。

在本文中,我们将探索在 JavaScript 中有效展平嵌套数组的不同技术。

Flat() 方法在 ECMAScript 2019 中引入,提供了一种展平嵌套数组的简单方法。
此方法递归地连接子数组并返回一个新数组,其中所有元素均展平至指定深度。默认情况下,它会将数组展平为深度 1。
const nestedArray = [1, [2, [3, 4], 5], 6];const flattenedArray = nestedArray.flat();console.log(flattenedArray); // [1, 2, [3, 4], 5, 6]但是,在处理深度嵌套数组时,flat() 方法可能会对性能产生影响,因为它需要创建一个新数组并复制所有元素。对于大型或深层嵌套数组来说,它不是最有效的解决方案。
递归方法允许我们处理具有任意嵌套级别的数组。
我们可以定义一个函数来迭代每个元素并检查它是否是一个数组。如果一个元素是一个数组,我们递归调用该函数来压平它。如果它不是数组,我们将其添加到结果数组中。
function flattenArray(arr) { const result = []; for (let i = 0; i < arr.length; i++) { if (Array.isArray(arr[i])) { result.push(...flattenArray(arr[i])); } else { result.push(arr[i]); } } return result;}const nestedArray = [1, [2, [3, 4], 5], 6];const flattenedArray = flattenArray(nestedArray);console.log(flattenedArray); // [1, 2, 3, 4, 5, 6]这种递归方法可以有效地处理深度嵌套的数组,但如果嵌套级别非常深,则可能会出现堆栈溢出错误。
为了缓解这种情况,您可以使用尾递归或使用堆栈或队列将递归解决方案转换为迭代解决方案。
另一种展平嵌套数组的技术是使用 reduce() 方法和 concat() 方法。
reduce() 方法允许我们迭代数组并将展平的元素累积到一个新数组中。
function flattenArray(arr) { return arr.reduce((acc, val) => Array.isArray(val) ? acc.concat(flattenArray(val)) : acc.concat(val), []);}const nestedArray = [1, [2, [3, 4], 5], 6];const flattenedArray = flattenArray(nestedArray);console.log(flattenedArray); // [1, 2, 3, 4, 5, 6]这种方法很简洁,并且对于大多数嵌套数组来说表现良好。但是,请记住,重复使用 concat() 方法可能会创建中间数组,这可能会影响大型数组的性能。
扩展运算符可以与 some() 方法一起使用,以有效地展平嵌套数组。
some() 方法检查数组中是否至少有一个元素是数组。如果找到一个数组,则使用扩展运算符来展平该元素并重复该过程,直到没有嵌套数组为止。
function flattenArray(arr) { while (arr.some(Array.isArray)) { arr = [].concat(...arr); } return arr;}const nestedArray = [1, [2, [3, 4], 5], 6];const flattenedArray = flattenArray(nestedArray);console.log(flattenedArray); // [1, 2, 3, 4, 5, 6]这种技术非常高效,并且避免创建不必要的中间数组。它为展平嵌套数组提供了简洁且可读的解决方案。
总之,可以使用各种技术来有效地展平 JavaScript 中的嵌套数组。
方法的选择取决于嵌套数组的复杂性和性能要求。
无论您选择 flat() 方法、递归、reduce() 与 concat() 还是扩展运算符与 some(),理解这些方法都可以让您在 JavaScript 项目中有效地处理嵌套数组。
责任编辑:华轩 来源: web前端开发 JavaScript数组(责任编辑:娱乐)
棠记控股(08305.HK)预计年度亏损不少于50万港元 毛利严重下降
 棠记控股(08305.HK)公布,惟与截至2019年12月31日止的综合盈利220万港元相比,集团预期于截至2020年12月31日止年度将录得综合亏损不少于50万港元。预期2020年度综合盈利下跌主要
...[详细]
棠记控股(08305.HK)公布,惟与截至2019年12月31日止的综合盈利220万港元相比,集团预期于截至2020年12月31日止年度将录得综合亏损不少于50万港元。预期2020年度综合盈利下跌主要
...[详细]踩坑日记:BigDecimal四大坑,真的会用BigDecimal?
 踩坑日记:BigDecimal四大坑,真的会用BigDecimal?作者:王振军 2023-06-30 08:10:14开发 前端 BigDecimal是Java编程语言中的一个类,属于Java.ma
...[详细]
踩坑日记:BigDecimal四大坑,真的会用BigDecimal?作者:王振军 2023-06-30 08:10:14开发 前端 BigDecimal是Java编程语言中的一个类,属于Java.ma
...[详细]Go1.21 速览:Context 可以设置取消原因和回调函数了,等的可太久了!
 Go1.21 速览:Context 可以设置取消原因和回调函数了,等的可太久了!作者:陈煎鱼 2023-06-29 08:47:59开发 前端 Context 一直是大家使用的最频繁的标准库之一,他联
...[详细]
Go1.21 速览:Context 可以设置取消原因和回调函数了,等的可太久了!作者:陈煎鱼 2023-06-29 08:47:59开发 前端 Context 一直是大家使用的最频繁的标准库之一,他联
...[详细] 容器安全实用指南作者:科技狠活与软件技术 2023-06-11 15:51:13安全 云安全 探索容器安全的基本原则和策略,学习 2 种具体方法,并检查用于保护密钥、令牌和密码的工具和技术。 探索容器
...[详细]
容器安全实用指南作者:科技狠活与软件技术 2023-06-11 15:51:13安全 云安全 探索容器安全的基本原则和策略,学习 2 种具体方法,并检查用于保护密钥、令牌和密码的工具和技术。 探索容器
...[详细]威尔泰(002058.SZ)竞价一字跌停 公司股票可能被实施退市风险警示
 威尔泰(002058.SZ)竞价一字跌停,报10.13元,总市值14.5亿元。威尔泰3月12日晚间发布2020年度业绩预告第二次修正公告,预计公司2020年度营业收入为8000万元至8500万元,净利
...[详细]
威尔泰(002058.SZ)竞价一字跌停,报10.13元,总市值14.5亿元。威尔泰3月12日晚间发布2020年度业绩预告第二次修正公告,预计公司2020年度营业收入为8000万元至8500万元,净利
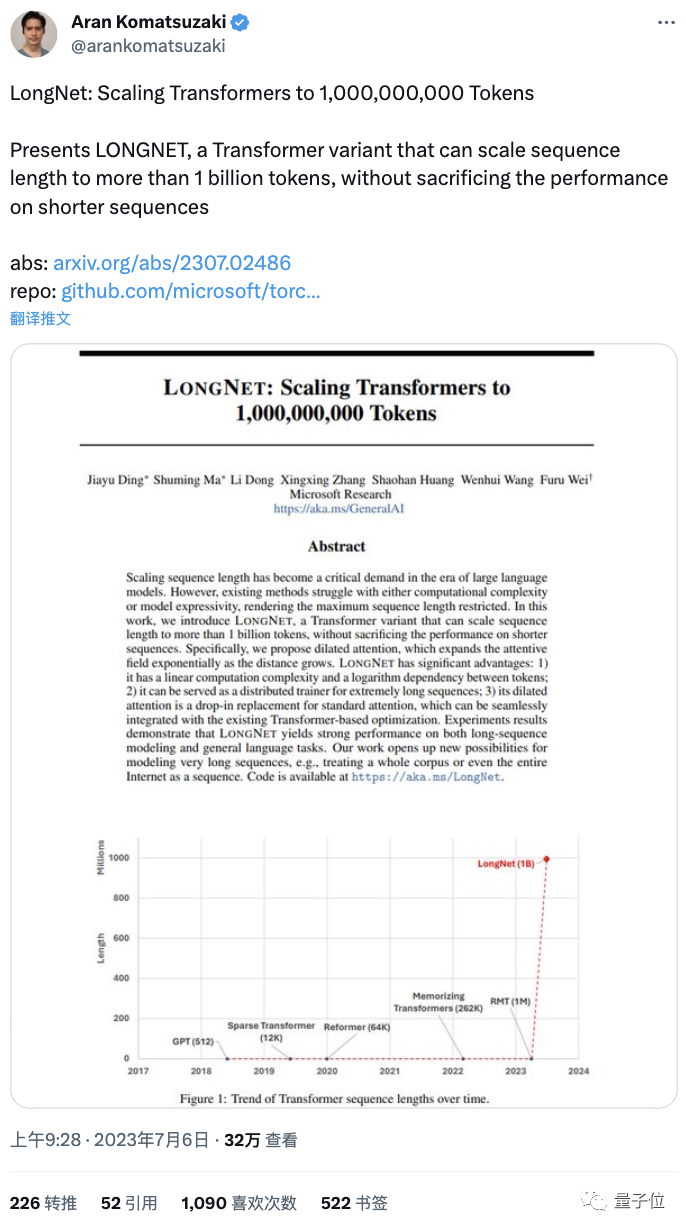
...[详细]1000000000!微软改进Transformer一次能记住这么多token了
 1000000000!微软改进Transformer一次能记住这么多token了作者:量子位 2023-07-07 19:23:08人工智能 目前最强的GPT-4也才最大支持一次处理32k token
...[详细]
1000000000!微软改进Transformer一次能记住这么多token了作者:量子位 2023-07-07 19:23:08人工智能 目前最强的GPT-4也才最大支持一次处理32k token
...[详细] VMware公布2023财年第三季度财报2022-11-23 14:23:10云计算 虚拟化 在2022年VMware Explore美国大会上,公司发布了全新增强的产品组合、跨云服务和扩展的合作伙伴
...[详细]
VMware公布2023财年第三季度财报2022-11-23 14:23:10云计算 虚拟化 在2022年VMware Explore美国大会上,公司发布了全新增强的产品组合、跨云服务和扩展的合作伙伴
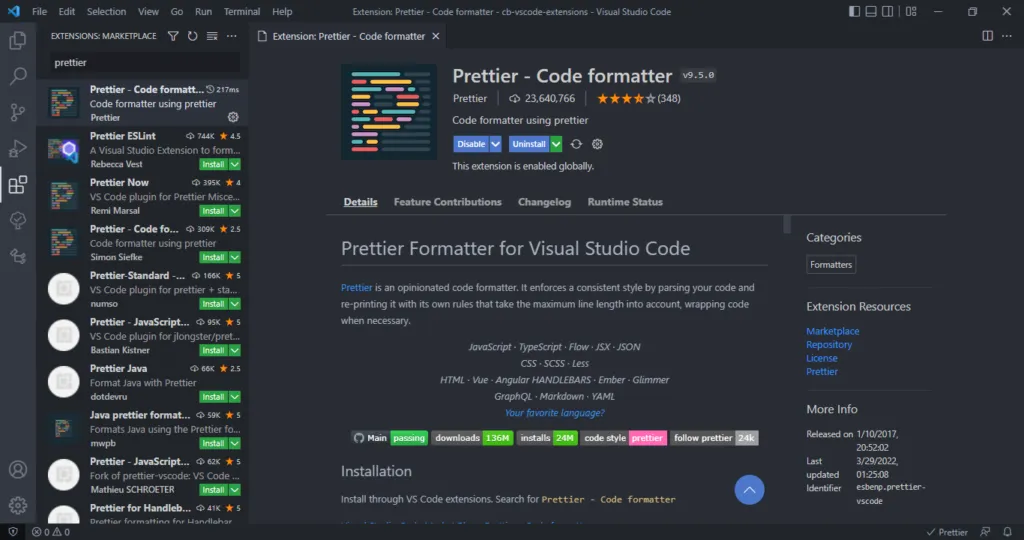
...[详细] 十个不容错过的VSCode插件作者:学研妹 2023-06-29 17:53:00开发 前端 介绍10个强大的Visual Studio Code扩展程序,能够极大地提高Web开发体验。每个扩展程序都
...[详细]
十个不容错过的VSCode插件作者:学研妹 2023-06-29 17:53:00开发 前端 介绍10个强大的Visual Studio Code扩展程序,能够极大地提高Web开发体验。每个扩展程序都
...[详细]力合微(688589.SH)2020年归母净利2782.05万元 基本每股收益0.33元
 力合微(688589.SH)公告,2020年营业收入2.16亿元,同比减少22.09%;归属于上市公司股东净利润2782.05万元,同比减少35.98%;基本每股收益0.33元。公司拟每10股派发现金
...[详细]
力合微(688589.SH)公告,2020年营业收入2.16亿元,同比减少22.09%;归属于上市公司股东净利润2782.05万元,同比减少35.98%;基本每股收益0.33元。公司拟每10股派发现金
...[详细] 近日,国内最大的潮流买手平台之一的INXX近日完成了千万级A轮融资,此次领投及跟投的资本分别有“众晖资本”、“中汇金”、“德同资本”。此次融资主要用于全球优质品牌引进及自主供应链强化,内部品牌运作团队
...[详细]
近日,国内最大的潮流买手平台之一的INXX近日完成了千万级A轮融资,此次领投及跟投的资本分别有“众晖资本”、“中汇金”、“德同资本”。此次融资主要用于全球优质品牌引进及自主供应链强化,内部品牌运作团队
...[详细]