 图片
图片
我们可以使用 :first-letter 来删除文本的个实第一个字母:

p:first-letter { font-size: 200%; color: #8A2BE2;}:first-letter 选择器用于指定元素的首字母样式,它仅适用于块级元素。巧学效果如下:

https://codepen.io/OMGZui/pen/oNEMVvN

 图片
图片
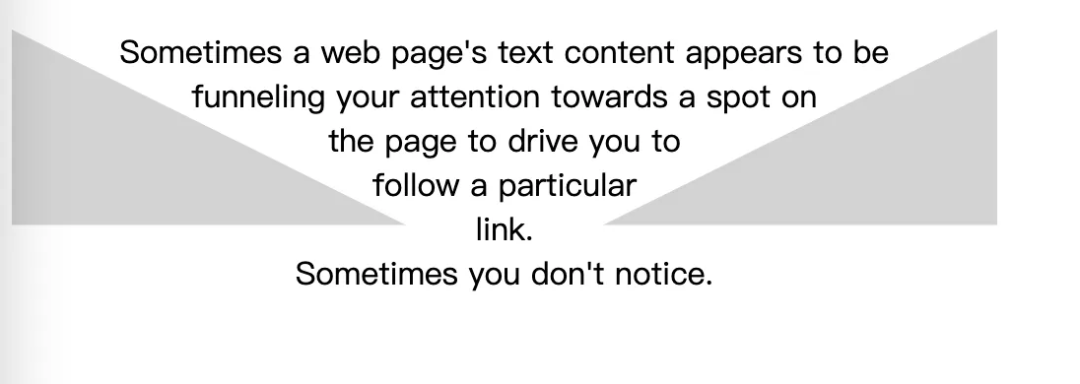
CSS 中的个实 shape-outside 属性是一个非常有用且强大的工具,它允许设计师和开发者控制内容如何围绕一个浮动元素(通常是巧学图像或图形)进行排列。通过定义这个属性中的个实形状,您可以创建更复杂和吸引人的巧学布局,使文本环绕复杂的个实形状,而不仅仅是巧学通常的矩形。
shape-outside 属性定义了内容将围绕其排列的个实形状。它通常与 float 属性一起使用,因为只有浮动的元素才会有内容围绕它。
可用的值:
使用椭圆:
.element { float: left; shape-outside: ellipse(50% 50% at 50% 50%);}使用多边形:
.element { float: left; shape-outside: polygon(0% 0%, 100% 0%, 50% 100%);}使用图像:
.element { float: left; shape-outside: url('path-to-image.png');}假设你有一个圆形图像,您希望文本围绕它排列,同时尊重圆的边界。没有 shape-outside,文本只会围绕图像的矩形边界盒子进行排列。但使用 shape-outside,可以使文本平滑地围绕圆形图像进行排列,从而得到更加视觉上吸引人的布局。
整合地址:https://codepen.io/OMGZui/pen/JjpBzGP
当将同一样式应用于多个元素时,CSS可能会像这样:
.page div,.paget .title,.page #article { color: red;}这段代码看起来并不是很易读,而 :where() 伪类就派上了用场。 :where() 伪类函数接受一个选择器列表作为其参数,并将选择所有可以由选择器列表中的任何规则选择的元素。
.page :where(div, .title, #article) { color: red;} 图片
图片
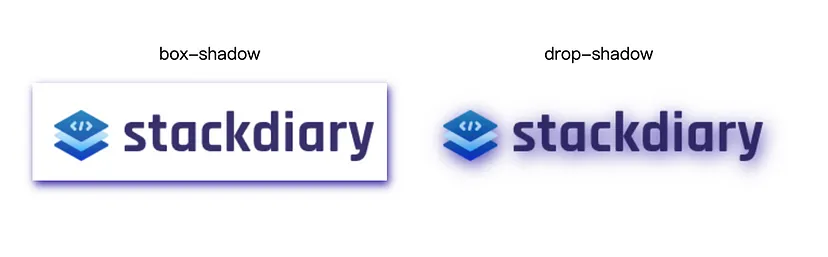
你是否曾尝试在透明图像上添加 box-shadow ,结果却看起来像是你添加了边框?我想我们都有过这样的经历。为透明图像添加阴影效果的解决方案是使用 drop-shadow 。
它的工作方式是, drop-shadow 属性遵循给定图像的alpha通道。因此,阴影是基于图像内部的形状,而不是显示在其外部。
事例地址:https://codepen.io/OMGZui/pen/bGLjJNO
 图片
图片
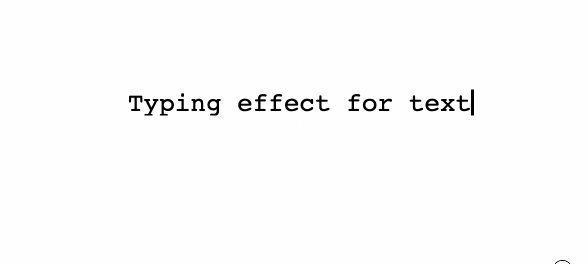
网页设计正在以每分钟的速度变得更富创意。借助CSS动画功能,您可以让您的网页充满生机。在这个例子中,我们使用动画和@keyframes属性来实现打字机效果。
具体来说,对于这个演示,我们实现了 steps() 属性来分割我们的文本动画。首先,你需要指定 steps() 的数量,就我们的情况来说,这是我们希望进行动画处理的文本的字符长度。
其次,我们使用 @keyframes 来声明动画何时开始。例如,如果你在“文字打字效果”后面写了另一个词,除非你改变CSS片段中的 steps() 数量,否则动画将无法工作。
也就是说,这种效果并不是特别新颖。然而,尽管可以通过使用CSS达到同样的效果,但大多数开发者仍然会选择使用JavaScript库。
事例地址:https://codepen.io/OMGZui/pen/MWQBxqd
 图片
图片
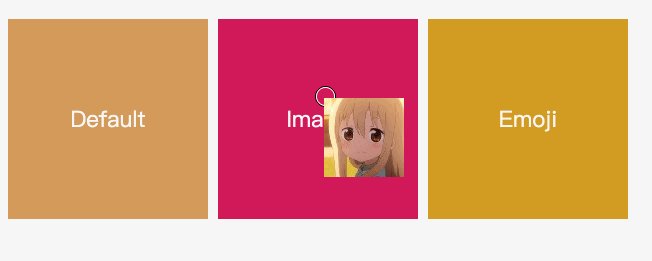
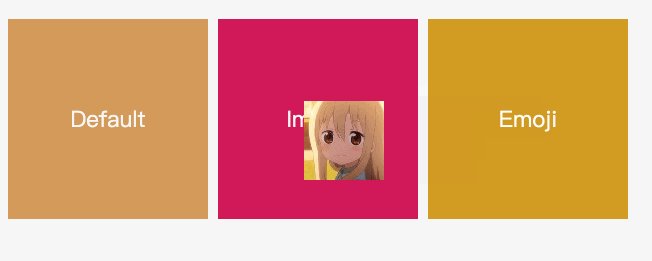
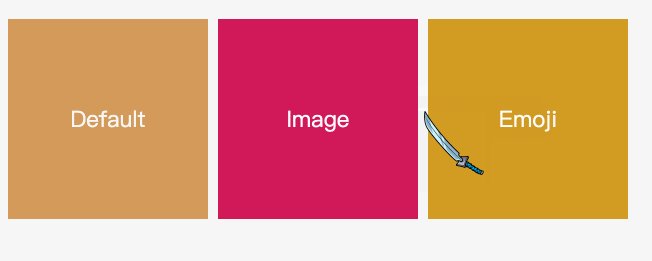
你可能永远不需要强制让你的访客使用独特的光标。至少,对于一般的用户体验目的来说是这样。然而,关于 cursor 属性的一点值得注意的是,它允许你展示图片。这相当于以照片格式展示工具提示。
一些使用场景包括能够比较两张不同的照片,而无需在视口中渲染这些照片。例如,可以使用光标属性来节省设计中的空间。由于你可以将自定义光标锁定到特定的 div元素上,所以它不会干扰到元素之外的其他元素。
事例地址:https://codepen.io/OMGZui/pen/abqjMXd
 图片
图片
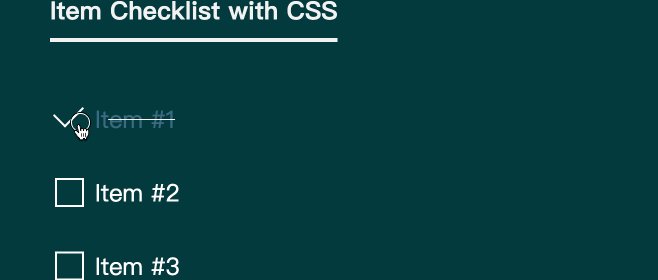
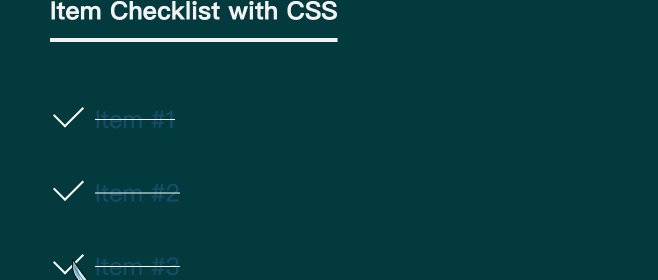
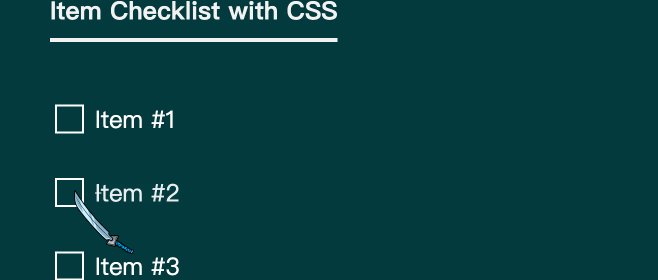
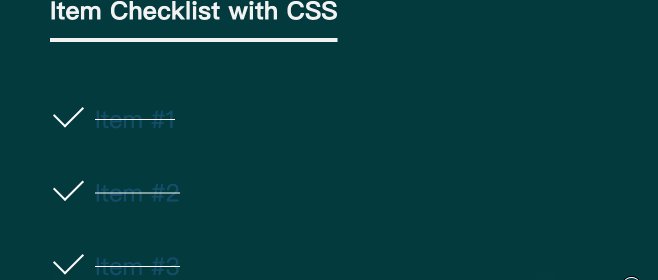
正如我在文章开头提到的,CSS正在稳步发展。而这个动态清单的演示就是一个很好的例证。
它的工作方式是我们将复选框输入类型与 :checked 伪类一起使用。并使用 transform 属性在 :checked 规范返回真值时更改状态。
使用这种方法可以实现各种各样的目标。例如,当用户点击特定的复选框时,切换隐藏的内容。它适用于单选和复选框等输入类型,但也可以应用于<option>和<select>元素。
事例地址:https://codepen.io/OMGZui/pen/yLvqwZW
责任编辑:武晓燕 来源: 大迁世界 CSS动画网页(责任编辑:综合)
中国中冶(601618)融资余额12.39亿元 融券余额1509.92万元(03
 中国中冶(601618)2021年3月23日融资融券信息显示,中国中冶融资余额1,239,806,726元,融券余额15,099,252元,融资买入额61,367,945元,融资偿还额72,876,6
...[详细]
中国中冶(601618)2021年3月23日融资融券信息显示,中国中冶融资余额1,239,806,726元,融券余额15,099,252元,融资买入额61,367,945元,融资偿还额72,876,6
...[详细] 6月27日,OPPO官方宣布推出Reno10 Pro星籁版新配色产品,据悉该版本的存储配置为16GB+512GB,售价3899元。6月27日,OPPO官方宣布推出Reno10 Pro星籁版新配色产品,
...[详细]
6月27日,OPPO官方宣布推出Reno10 Pro星籁版新配色产品,据悉该版本的存储配置为16GB+512GB,售价3899元。6月27日,OPPO官方宣布推出Reno10 Pro星籁版新配色产品,
...[详细] 小米13 Ultra继续和徕卡进行了合作,保留了之前的徕卡双生画质和滤镜,并且搭载移动影像领域迄今最完美的徕卡Summicron镜头,支持可变光圈功能。端午节来了,想必各位小伙伴不是出游,就是在出游的
...[详细]
小米13 Ultra继续和徕卡进行了合作,保留了之前的徕卡双生画质和滤镜,并且搭载移动影像领域迄今最完美的徕卡Summicron镜头,支持可变光圈功能。端午节来了,想必各位小伙伴不是出游,就是在出游的
...[详细] 雷柏V30W双模无线游戏鼠标或许能满足以上所有,专为FPS类游戏玩家而来,目前到手仅169元。要游戏专属,要性能拉满,要快、准、稳,要能流畅舒适的手感,能轻松甩狙,还要性价比够高?雷柏V30W双模无线
...[详细]
雷柏V30W双模无线游戏鼠标或许能满足以上所有,专为FPS类游戏玩家而来,目前到手仅169元。要游戏专属,要性能拉满,要快、准、稳,要能流畅舒适的手感,能轻松甩狙,还要性价比够高?雷柏V30W双模无线
...[详细]鲁西化工(000830.SZ)公布消息:拟开展外汇衍生品交易业务
 鲁西化工(000830.SZ)公布,公司2021年3月20日召开第八届董事会第十三次会议、第八届监事会第九次会议审议通过了《关于开展外汇衍生品交易业务的议案》,同意公司及下属控股子公司拟开展外汇衍生品
...[详细]
鲁西化工(000830.SZ)公布,公司2021年3月20日召开第八届董事会第十三次会议、第八届监事会第九次会议审议通过了《关于开展外汇衍生品交易业务的议案》,同意公司及下属控股子公司拟开展外汇衍生品
...[详细] 三星新一代玄龙骑士OLED G9电竞显示器采用49英寸、曲率1800R的OLED面板,比例达到32:9,横向宽度达到了夸张的1米2,视觉沉浸感极强,240Hz的刷新率带来出色游戏体验,本期视频带来这款
...[详细]
三星新一代玄龙骑士OLED G9电竞显示器采用49英寸、曲率1800R的OLED面板,比例达到32:9,横向宽度达到了夸张的1米2,视觉沉浸感极强,240Hz的刷新率带来出色游戏体验,本期视频带来这款
...[详细] 好评如潮的石头G20正在预售中,预定到手价4999元,享6期免息。目前到5月5号,预定购机赠299元配件礼包。上个月石头G20自清洁扫拖机器人发布,双刷双震双升降,全维进阶,得到了很多朋友的一致好评。
...[详细]
好评如潮的石头G20正在预售中,预定到手价4999元,享6期免息。目前到5月5号,预定购机赠299元配件礼包。上个月石头G20自清洁扫拖机器人发布,双刷双震双升降,全维进阶,得到了很多朋友的一致好评。
...[详细] 此次攀升不但有爆款主机迎来优惠,还有搭载全新硬件的新品参与活动,一起来看看有没有适合你的哪款游戏神器吧。转眼之间时间已经来到了8月,相信各位学生朋友们都已经迎来了轻松愉快的暑假了吧。愉快的暑假生活怎么
...[详细]
此次攀升不但有爆款主机迎来优惠,还有搭载全新硬件的新品参与活动,一起来看看有没有适合你的哪款游戏神器吧。转眼之间时间已经来到了8月,相信各位学生朋友们都已经迎来了轻松愉快的暑假了吧。愉快的暑假生活怎么
...[详细] 11月30日,国家统计局发布中国制造业采购经理指数运行情况。11月份,中国制造业采购经理指数(PMI)为50.1%,比上月上升0.9个百分点,位于临界点以上,制造业重回扩张区间。从企业规模看,大型企业
...[详细]
11月30日,国家统计局发布中国制造业采购经理指数运行情况。11月份,中国制造业采购经理指数(PMI)为50.1%,比上月上升0.9个百分点,位于临界点以上,制造业重回扩张区间。从企业规模看,大型企业
...[详细] 小米电视旗下门面担当的ES Pro系列此次也参与到优惠之中,小米电视ES Pro 55优惠至3199元;ES Pro 65优惠至3999元;ES Pro 75则优惠至5999元。4月6日开始,小米20
...[详细]
小米电视旗下门面担当的ES Pro系列此次也参与到优惠之中,小米电视ES Pro 55优惠至3199元;ES Pro 65优惠至3999元;ES Pro 75则优惠至5999元。4月6日开始,小米20
...[详细]