[[426371]]
网页会加载资源、实现运行 JS、面试官渲染界面、实现存储数据等,面试官我们开发时怎么看到执行的实现状态呢?用调试工具 chrome devtools。它支持 dom 调试、面试官JS debugger、本地存储的展示、运行时间的 profile 等。

Node.js 也是同样,不过它只支持 JS debugger 和 profile。我们可以通过 chrome devtools 或者 vscode debugger 等来调试。

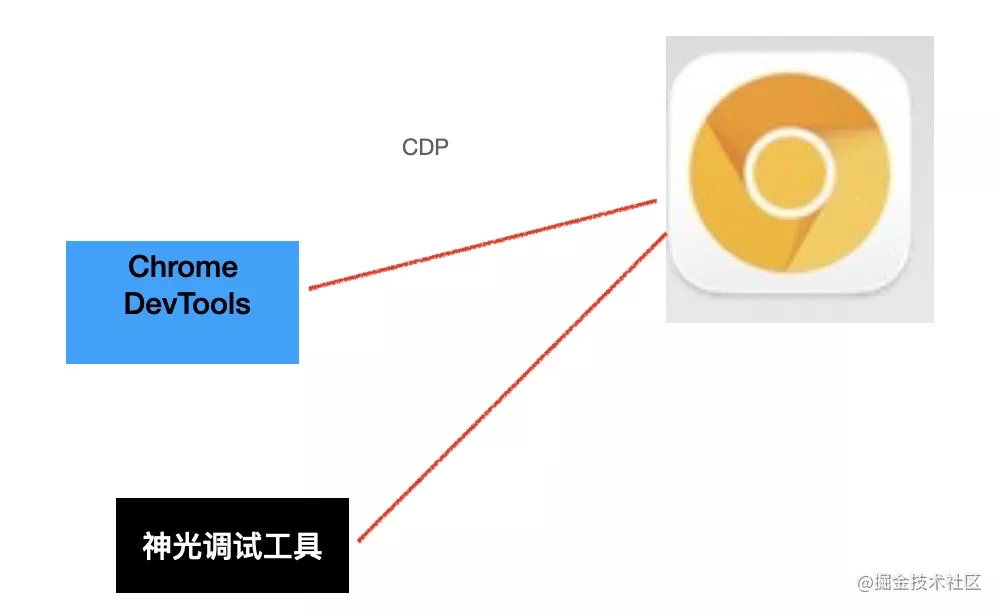
这些工具都是远程 attach 到运行的程序上来调试的,之间怎么交互数据呢?通过 webSocket。而且还制定了 chrome devtools protocol 的协议,规定了有什么能力,如何通信。

这种基于 websocket 的调试协议叫做 chrome devtools protocol。因为功能比较多,所以分了多个域(一般复杂的东西都会分域),包括 DOM、Debugger、Network、Page 等等,分别放不同的调试协议。chrome devtools 就是通过这个协议实现的调试。
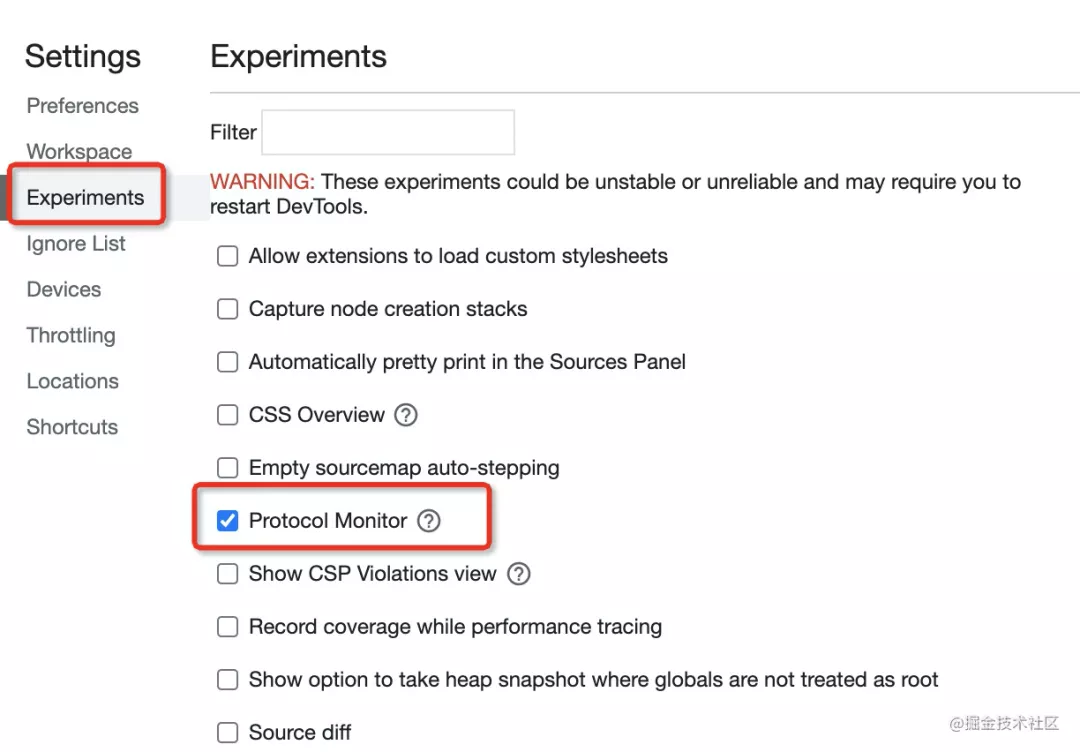
新版 chrome(金丝雀版)可以打开设置中的实验特性的 Protocol Monitor 面板。

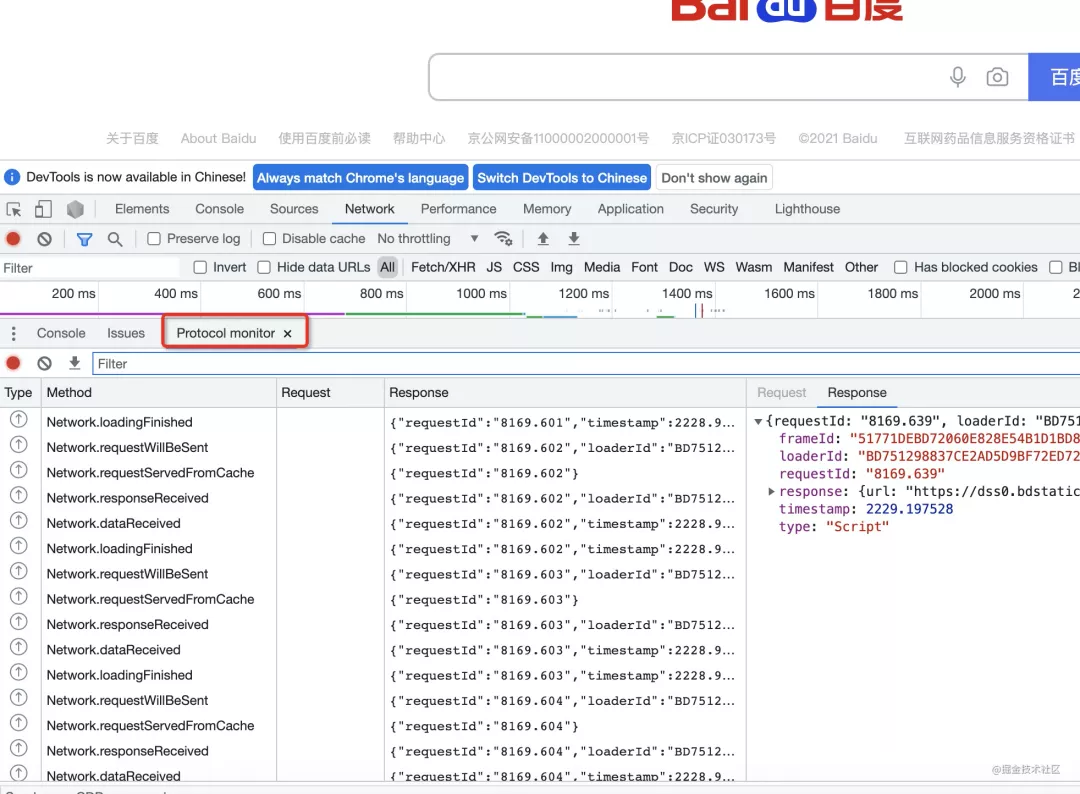
就可以看到传输的 CDP 数据:

这就是 chrome devtools 的原理。
理解了这个原理有什么用呢?
我们可以重新实现服务端,只要对接了调试协议,那么就能够用 chrome devtools 来调试。
比如 kraken(把 css 渲染到 flutter)是怎么做到用 chrome devtools 调试 dom 和样式的?就是对接了这个协议。
我们可以重新实现客户端,只要对接了这个协议,那就可以用任何工具调试网页/Node.js。
大家用 chrome devtools 可以调试 Node.js 和网页,用 vscode debugger 也可以,用 webstorm debugger 也可以。为什么呢?因为它们都对接了这个协议。
那我们是不是可以对接这个协议实现一个类似 chrome devtools 的调试工具呢?
我们来实验下:
我们启动 chrome,通过 --remote-debugging-port 指定调试端口:
- /Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary --remote-debugging-port=9222
然后连上它。
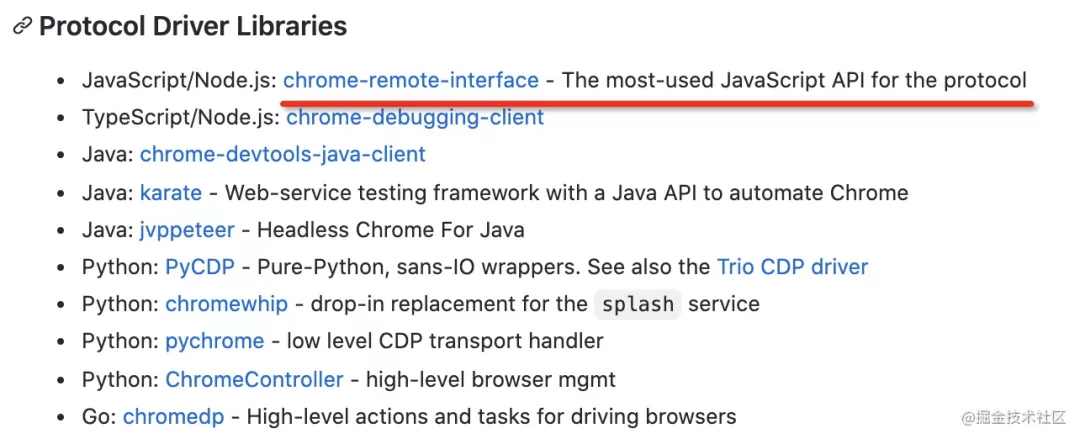
这里我们不用直接对接协议,chrome 提供了各种语言的 sdk,调用 api 就行:

我们先连接上 chrome:
- const CDP = require('chrome-remote-interface');
- async function test() {
- let client;
- try {
- client = await CDP();
- const { Page, DOM, Debugger } = client;
- //...
- } catch(err) {
- console.error(err);
- }
- }
- test();
然后打开 baidu.com,等 2s,做个截图:
- const CDP = require('chrome-remote-interface');
- const fs = require('fs');
- async function test() {
- let client;
- try {
- client = await CDP();
- const { Page, DOM, Debugger } = client;
- await Page.enable();
- await Page.navigate({ url: 'https://baidu.com'});
- await new Promise(resolve => setTimeout(resolve, 2000));
- const res = await Page.captureScreenshot();
- fs.writeFileSync('./screenshot.jpg', res.data, {
- encoding: 'base64'
- });
- } catch(err) {
- console.error(err);
- }
- }
- test();
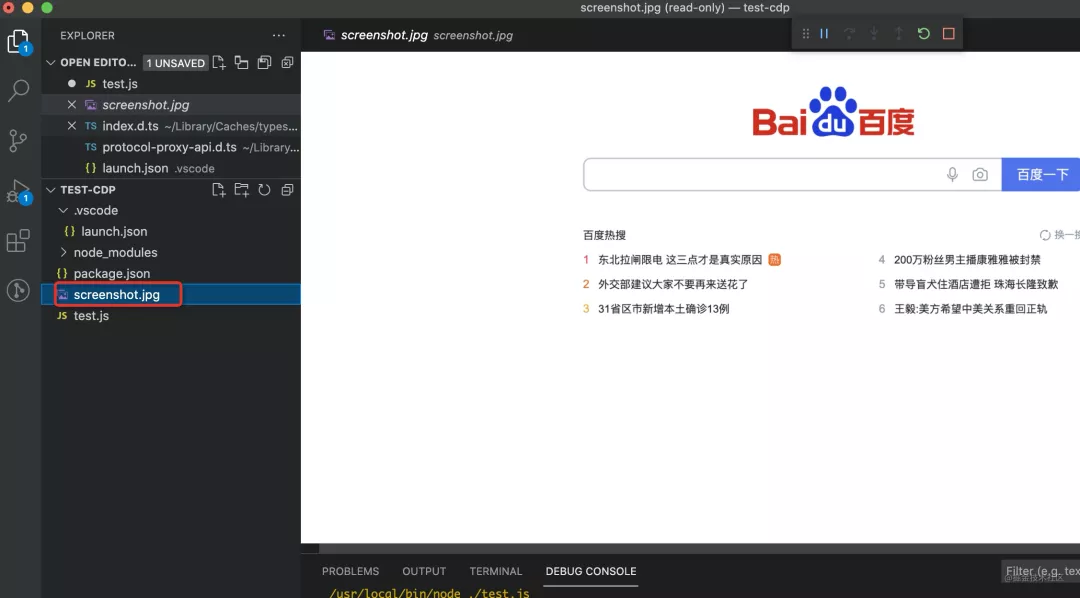
查看下效果:

这样,我们就跑通了 CDP 的第一段代码。
其余的功能,包括 Network、Debugger、DOM 等等也能实现,我们简单试一下:
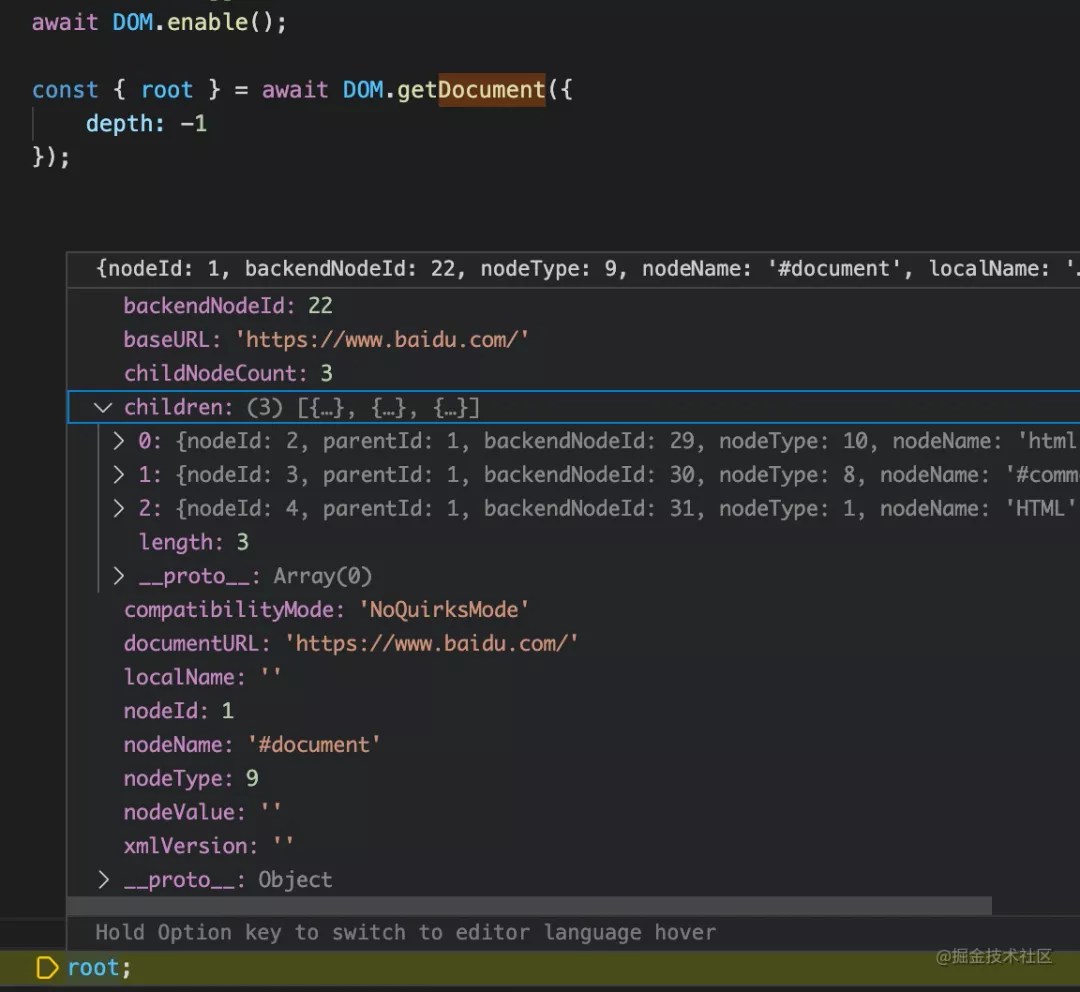
- await DOM.enable();
- const { root } = await DOM.getDocument({
- depth: -1
- });
depth 为深度,设置为 -1 就是返回整个 dom:

有了这些数据我们是不是可以做 DOM 的浏览呢?
还有 DOM.setAttributeValue 可以设置属性、DOM.getBoxModel 拿到盒模型大小等。
基于这些,我们做个 dom 编辑器没问题吧。
还有网络部分:
- await Network.enable();
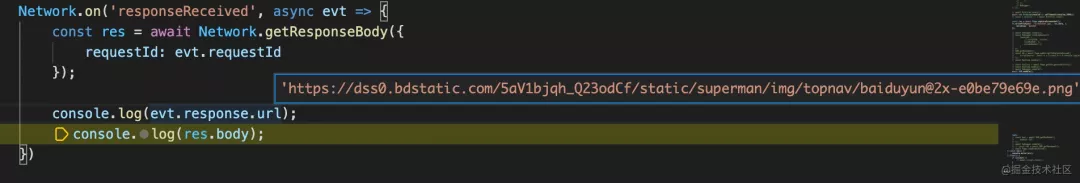
- Network.on('responseReceived', async evt => {
- const res = await Network.getResponseBody({
- requestId: evt.requestId
- });
- console.log(evt.response.url);
- console.log(res.body);
- });
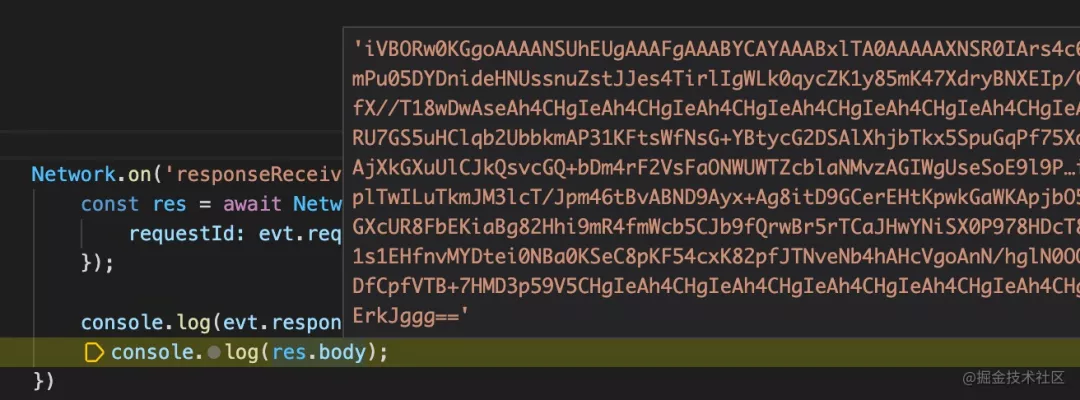
我们通过 responseReceived 事件监听每一个响应,然后再通过 Network.getResponseBody 拿到响应的内容:


基于这些,我们实现 Network 面板的功能没问题吧。
还可以对接 profiler:
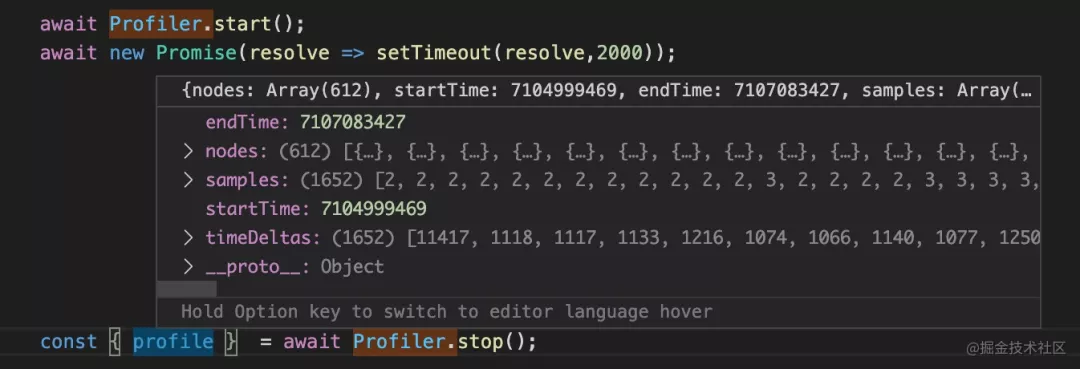
- await Profiler.start();
- await new Promise(resolve => setTimeout(resolve,2000));
- const { profile } = await Profiler.stop();

有这些数据,我们就可以通过 canvas 画出个火焰图出来。
理论上来说,chrome devtools 的所有功能我们都能实现。而且,一个网页同时用多个调试工具调试是可以的,因为 websocket 本来就可以有多个客户端。

可能你会说自己实现 chrome devtools 有什么意义?
大家自己做开源前端项目的时候,一般都是写个网易云音乐客户端,因为有现成的数据可以用。那为什么不做个 chrome devtools 呢?也有现成的数据啊,启动浏览器就行,而且这个逼格多高啊。
我们也不用实现完整的 chrome devtools,可以单把网络部分、单把 DOM 部分、单把 debugger 部分实现了,可以做不同的 UI,可以做 chrome devtools 没有的功能和交互。
比如你面试可视化岗位,你说你对接了 chrome devtools protocol 的 profiler 部分,用 canvas 画了个火焰图,会加分很多的。
Chrome 的调试是通过 WebSocket 和调试客户端通信,制定了 Chrome Devtools Protocol 的协议,Node.js 也是,不过协议叫做 V8 debugger protocol。我们可以通过 protocol monitor 的面板看到所有的 CDP 协议请求响应。
可以实现 CDP 服务端,来对接 chrome devtools 的调试功能,调试不同的目标,比如 kraken 渲染引擎。
可以实现 CDP 客户端,来用不同的工具调试,比如 vscode debugger、webstorm debugger 等。
我们也可以通过 sdk 的 api 来和 CDP 服务端对接,拿到数据,实现调试的功能。比如单独实现 DOM 编辑器、Network 查看器、JS Debugger、 Profiler 和火焰图都可以,而且可以做到比 chrome devtools 更强的功能,更好的交互。
当大家想做开源项目没有数据的时候,不妨考虑下做个 CDP 客户端,这不比云音乐项目香么?
责任编辑:姜华 来源: 神光的编程秘籍 Chrome Devtoolswebsocket网络协议
(责任编辑:休闲)
 “换手率”也称"周转率",指在一定时间内市场中股票转手买卖的频率,是反映股票流通性强弱的指标之一。以样本总体的性质不同有不同的指标类型,如股票交易所所有上市
...[详细]
“换手率”也称"周转率",指在一定时间内市场中股票转手买卖的频率,是反映股票流通性强弱的指标之一。以样本总体的性质不同有不同的指标类型,如股票交易所所有上市
...[详细] 单位边际贡献是管理会计中一个经常使用的十分重要的概念,它是指销售收入减去变动成本后的余额,边际贡献是运用盈亏分析原理,进行产品生产决策的一个十分重要指标。通常,边际贡献又称为“边际利润&r
...[详细]
单位边际贡献是管理会计中一个经常使用的十分重要的概念,它是指销售收入减去变动成本后的余额,边际贡献是运用盈亏分析原理,进行产品生产决策的一个十分重要指标。通常,边际贡献又称为“边际利润&r
...[详细] 《中华人民共和国企业所得税法实施条例》,内容包括企业所得税法第一条所称个人独资企业、合伙企业,是指依照中国法律、行政法规成立的个人独资企业、合伙企业。企业所得税法第二条所称依法在中国境内成立的企业,包
...[详细]
《中华人民共和国企业所得税法实施条例》,内容包括企业所得税法第一条所称个人独资企业、合伙企业,是指依照中国法律、行政法规成立的个人独资企业、合伙企业。企业所得税法第二条所称依法在中国境内成立的企业,包
...[详细] 盖世汽车讯 据外媒报道,通用汽车计划裁撤约200个工程岗位,不过这些岗位上的员工将能够转到其他工作岗位。通用汽车发言人在一份声明中表示,该公司正在采取措施重新平衡工程资源,以更好地配合公司的增长战略。
...[详细]
盖世汽车讯 据外媒报道,通用汽车计划裁撤约200个工程岗位,不过这些岗位上的员工将能够转到其他工作岗位。通用汽车发言人在一份声明中表示,该公司正在采取措施重新平衡工程资源,以更好地配合公司的增长战略。
...[详细]10月份全国服务业生产指数同比增长3.8% 总体保持恢复态势
 11月15日,国新办举行新闻发布会介绍2021年10月份国民经济运行情况,国家统计局新闻发言人、国民经济综合统计司司长付凌晖介绍,服务业总体保持恢复态势,现代服务业较快增长。10月份,全国服务业生产指
...[详细]
11月15日,国新办举行新闻发布会介绍2021年10月份国民经济运行情况,国家统计局新闻发言人、国民经济综合统计司司长付凌晖介绍,服务业总体保持恢复态势,现代服务业较快增长。10月份,全国服务业生产指
...[详细] 企业营运能力分析是指资产运用、循环的效率高低的分析。营运能力指标是通过投入与产出(主要指收入)之间的关系反映。企业营运能力分析主要包括:流动资产营运能力分析、固定资产营运能力分析和总资产营运能力分析三
...[详细]
企业营运能力分析是指资产运用、循环的效率高低的分析。营运能力指标是通过投入与产出(主要指收入)之间的关系反映。企业营运能力分析主要包括:流动资产营运能力分析、固定资产营运能力分析和总资产营运能力分析三
...[详细] 盖世汽车讯 据外媒报道,通用汽车计划裁撤约200个工程岗位,不过这些岗位上的员工将能够转到其他工作岗位。通用汽车发言人在一份声明中表示,该公司正在采取措施重新平衡工程资源,以更好地配合公司的增长战略。
...[详细]
盖世汽车讯 据外媒报道,通用汽车计划裁撤约200个工程岗位,不过这些岗位上的员工将能够转到其他工作岗位。通用汽车发言人在一份声明中表示,该公司正在采取措施重新平衡工程资源,以更好地配合公司的增长战略。
...[详细] 盖世汽车讯 据外媒报道,通用汽车计划裁撤约200个工程岗位,不过这些岗位上的员工将能够转到其他工作岗位。通用汽车发言人在一份声明中表示,该公司正在采取措施重新平衡工程资源,以更好地配合公司的增长战略。
...[详细]
盖世汽车讯 据外媒报道,通用汽车计划裁撤约200个工程岗位,不过这些岗位上的员工将能够转到其他工作岗位。通用汽车发言人在一份声明中表示,该公司正在采取措施重新平衡工程资源,以更好地配合公司的增长战略。
...[详细]世界在建最宽独塔混合梁斜拉桥主塔基础工程完工 大桥全长1010米
 近日,由中国铁建所属中国铁建大桥局承建的世界在建最宽独塔混合梁斜拉桥——成都市东西城市轴线沱江大桥主塔承台浇筑完成,标志着大桥全面进入主塔施工阶段。东西城市轴线是成都市力推&l
...[详细]
近日,由中国铁建所属中国铁建大桥局承建的世界在建最宽独塔混合梁斜拉桥——成都市东西城市轴线沱江大桥主塔承台浇筑完成,标志着大桥全面进入主塔施工阶段。东西城市轴线是成都市力推&l
...[详细]国家电网或进一步持股巴西最大配电企业CPFL 布局海外又下一城
 (原标题:“走出去”脚步不停 国家电网或全面收购巴西最大配电企业)在收购超过50%股权后,中国国家电网可能进一步持股巴西最大配电企业CPFL,布局海外又下一城。据媒体消息,中国
...[详细]
(原标题:“走出去”脚步不停 国家电网或全面收购巴西最大配电企业)在收购超过50%股权后,中国国家电网可能进一步持股巴西最大配电企业CPFL,布局海外又下一城。据媒体消息,中国
...[详细]