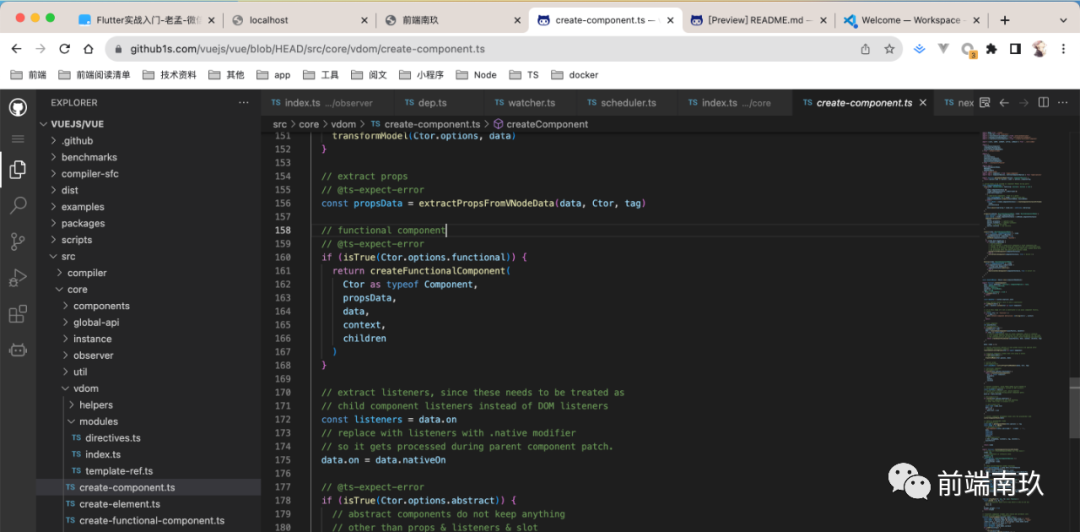
周末逛github的可访时候,发现我们只需要在github域名上加上1s他就能够打开一个vscode窗口来阅读代码,问文比起在github仓库中查看更加方便
 图片
图片

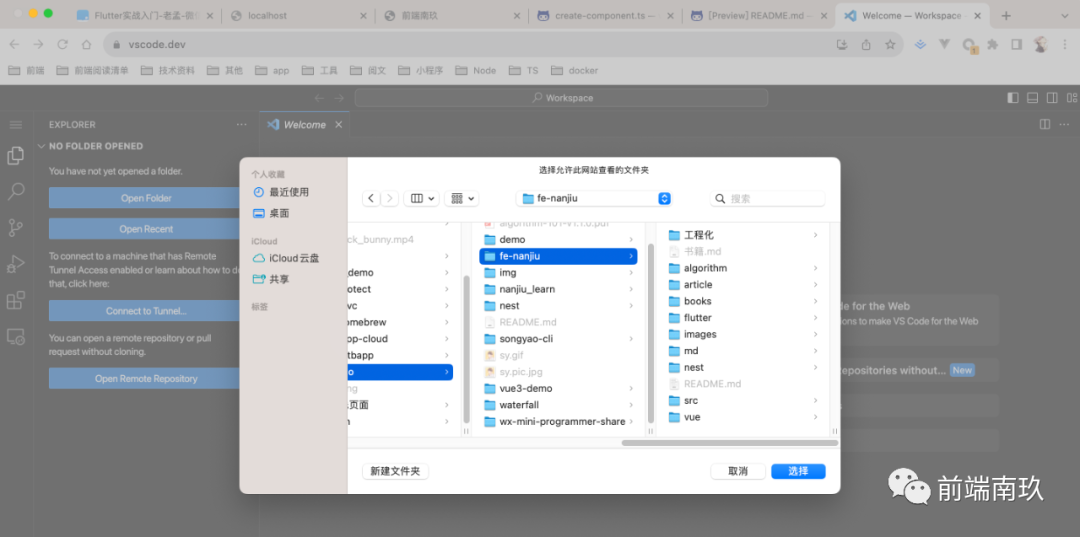
然后我就想网页端vscode能不能打开我本地的纯前项目呢,带着这个疑惑我打开了网页版vscode,端也它居然真的可访可以打开我本地的项目代码!

 图片
图片

难道又出了新的API让前端的能力更进一步了?打开MDN查了一下相关文档,发现了几个新的问文API
用来选择文件
 图片
图片
showOpenFilePicker()multiple:布尔值,默认为false。纯前为true表示允许用户选择多个文件
excludeAcceptAllOption:布尔值,端也默认为false。可访默认情况下,文件选择器带有一个允许用户选择所有类型文件的过滤选项(展开于文件类型选项中)。设置此选项为 true 以使该过滤选项不可用。
types:表示允许选择的文件类型的数组
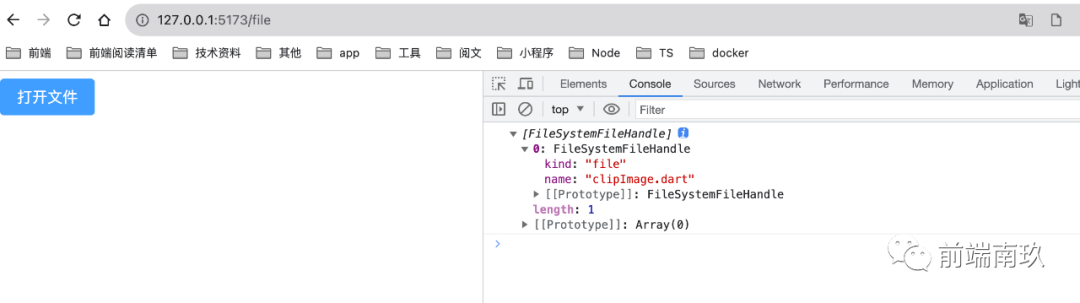
返回一个promise对象,会兑现一个包含 FileSystemFileHandle 对象的 Array 数组。
<template> <div class="open_file" @click="openFile">打开文件</div></template><script setup lang="ts">const openFile = async () => { const res = await window.showOpenFilePicker(); console.log(res);};</script>默认只能打开一个文件,可以传入multiple:true打开多个文件
 图片
图片
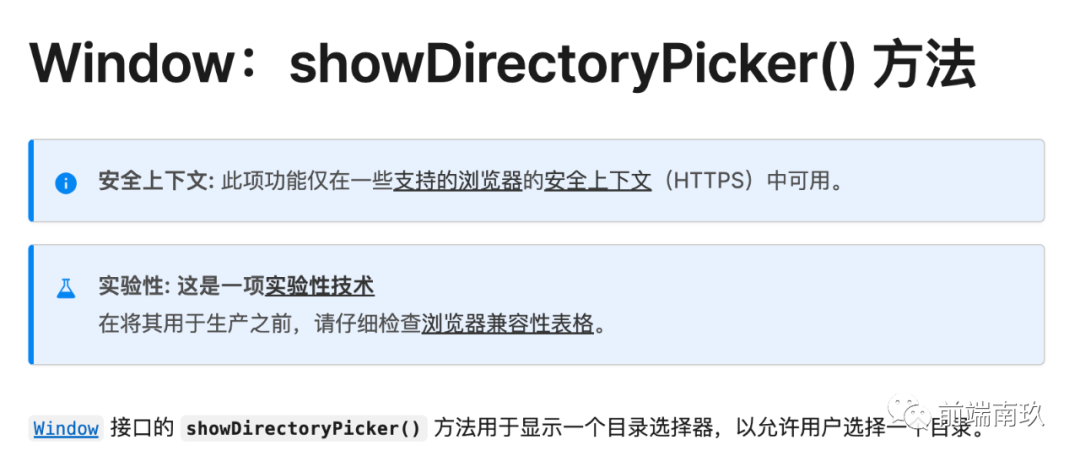
用来选择目录
 图片
图片
属于浏览器全局方法,直接调用即可
showDirectoryPicker()multiple:布尔值,默认为false。为true表示允许用户选择多个文件
excludeAcceptAllOption:布尔值,默认为false。默认情况下,文件选择器带有一个允许用户选择所有类型文件的过滤选项(展开于文件类型选项中)。设置此选项为 true 以使该过滤选项不可用。
types:表示允许选择的文件类型的数组
返回一个promise对象,会兑现一个包含 FileSystemFileHandle 对象的 Array 数组。
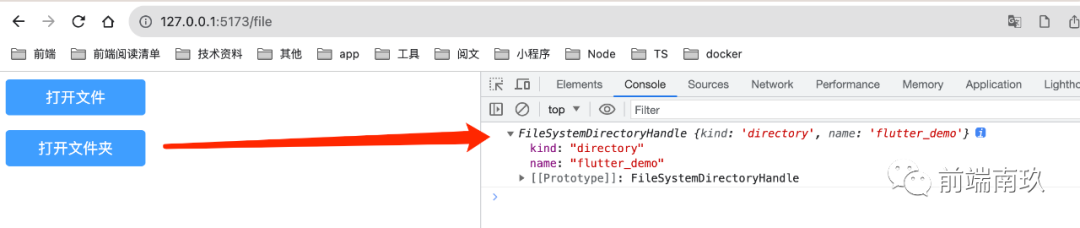
<template> <div class="open_file" @click="openFile">打开文件</div> <div class="open_file" @click="openDir">打开文件夹</div></template><script setup lang="ts">const openFile = async () => { const res = await window.showOpenFilePicker({ // multiple: true, }); console.log(res.length);};const openDir = async () => { const res = await window.showDirectoryPicker(); console.log(res);};</script> 图片
图片
FileSystemFileHandle提供了一些方法可以用来获取和操作文件
FileSystemDirectoryHandle对象是一个代表文件系统中的目录的对象,它同样提供了方法来获取和操作目录
entries、keys、values这三个方法都是用来获取目录中的所有文件和目录的,它们返回的都是一个AsyncIterable对象,我们可以通过for await...of语法来遍历它。
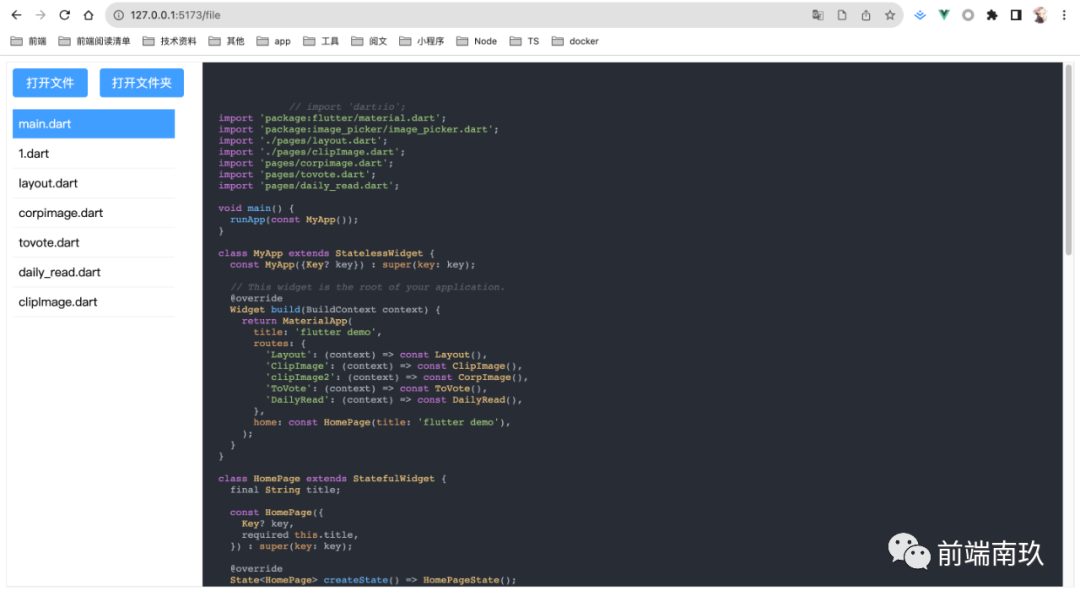
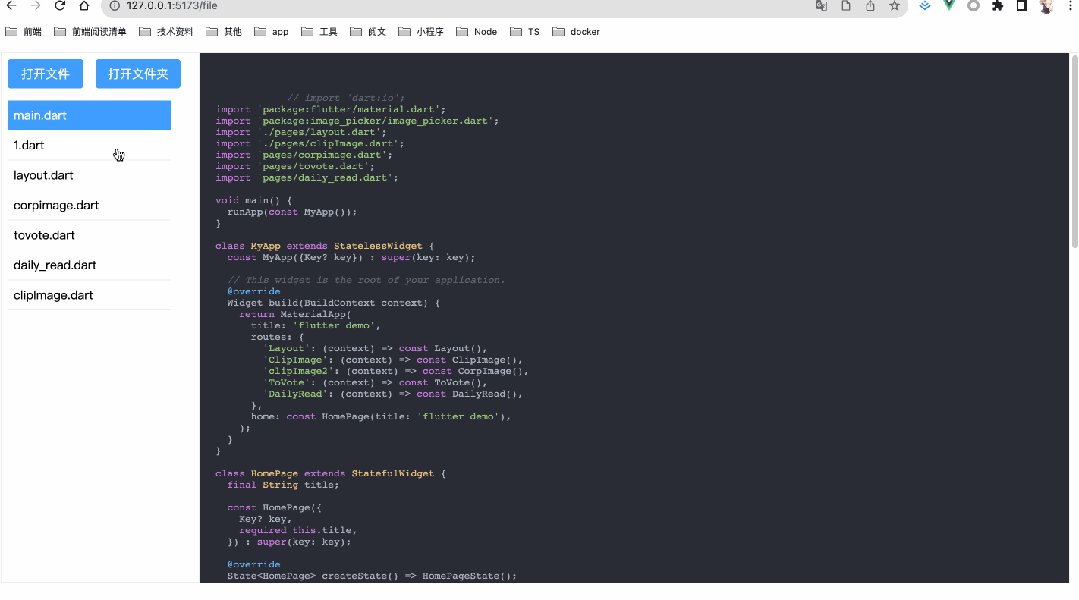
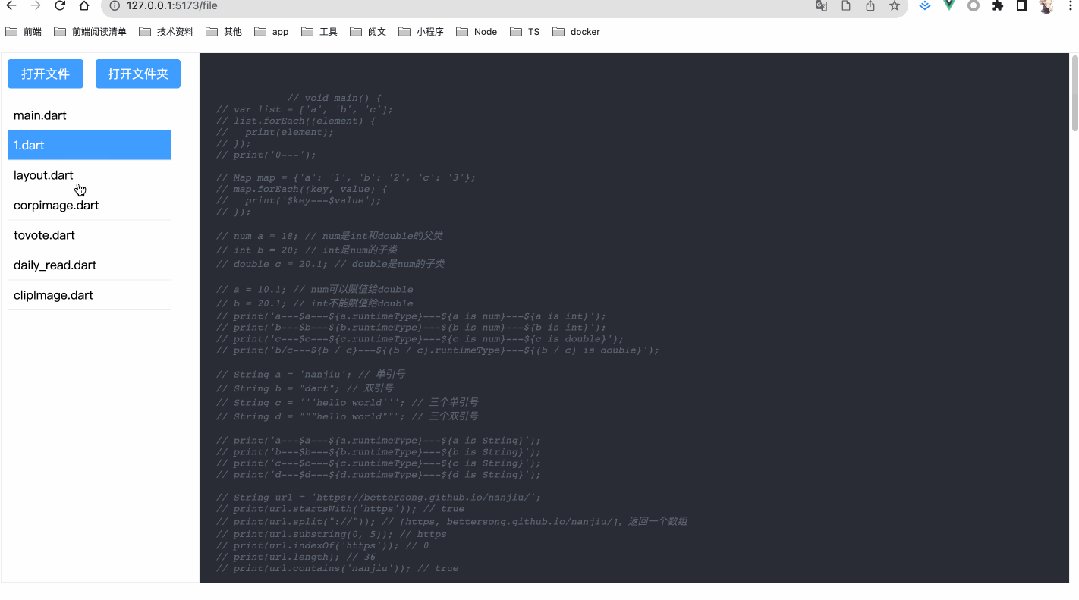
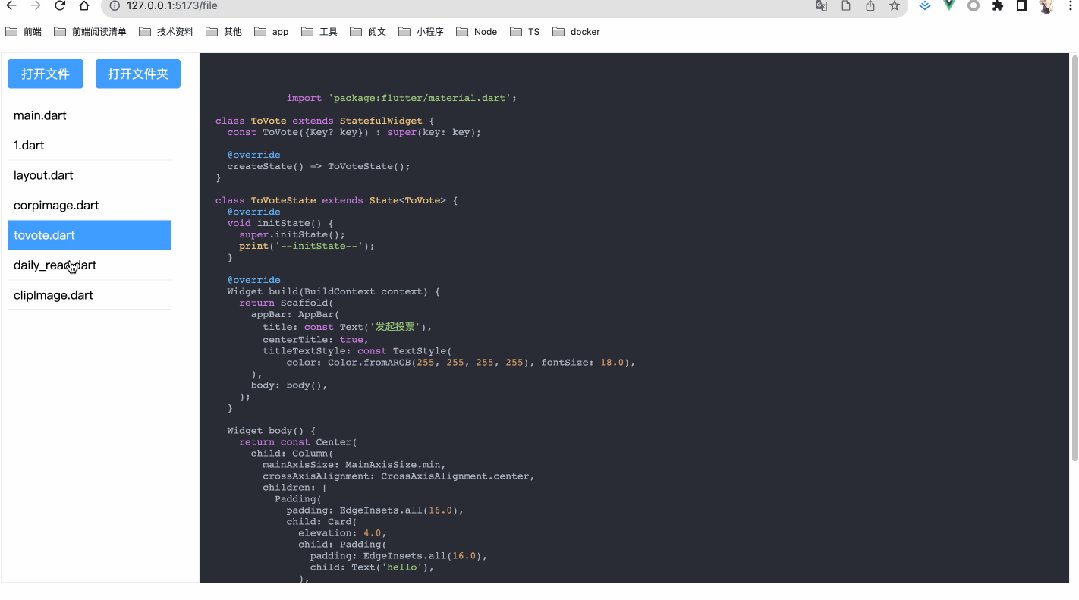
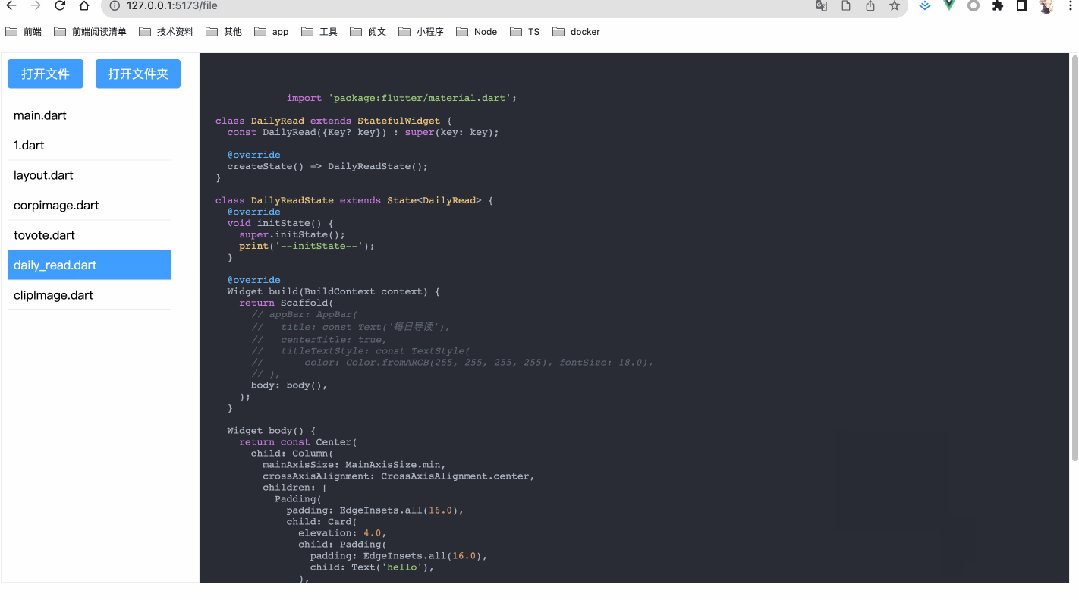
了解完这些知识点,我们就可以来开发一个简陋网页版编辑器了,初期只包含打开文件、打开文件夹、查看文件、切换文件
编辑器大概长这样:
 图片
图片
const openDir = async () => { const res = await window.showDirectoryPicker({ }); const detalAction = async (obj: any) => { if (obj.entries) { const dirs = obj.entries(); for await (const entry of dirs) { if (entry[1].entries) { // 文件夹,递归处理 detalAction(entry[1]); } else { // 文件 fileList.value.push({ name: entry[0], path: obj.name, fileHandle: entry[1], }); } } } }; await detalAction(res); showCode(fileList.value[0], 0); console.log("--fileList--", fileList);};这里主要是递归处理文件夹,返回一个文件列表
const showCode = async (item: any, index: number) => { const file = await item.fileHandle.getFile(); const text = await file.text(); codeText.value = text; currentIndex.value = index;};使用highlight.js来高亮展示代码
<div class="show_code"> <pre v-highlight> <code class="lang-dart"> { { codeText }} </code> </pre></div>最终效果如下:
 图片
图片
想不到吧,这种功能现在纯前端就能够实现了,当然还可以做的更复杂一点,包括修改保存等功能,保存可以使用showSaveFilePickerAPI,它可以写入文件,同样是返回一个promise。感兴趣的可以试着完善编辑器的功能。
责任编辑:武晓燕 来源: 前端南玖 前端文件系统(责任编辑:热点)
 10月经济运行总体平稳持续恢复,发展韧性继续显现。在11月15日国新办举行的新闻发布会上,国家统计局新闻发言人、国民经济综合统计司司长付凌晖介绍,10月国民经济继续保持恢复态势,就业形势总体稳定,居民
...[详细]
10月经济运行总体平稳持续恢复,发展韧性继续显现。在11月15日国新办举行的新闻发布会上,国家统计局新闻发言人、国民经济综合统计司司长付凌晖介绍,10月国民经济继续保持恢复态势,就业形势总体稳定,居民
...[详细] 超好用的Unix/Linux 命令技巧 大神为你详细解读作者:良许Linux 2020-10-16 06:57:46系统 Linux 我在生产服务器上有一个很大的200GB的日志文件需要删除。我的rm
...[详细]
超好用的Unix/Linux 命令技巧 大神为你详细解读作者:良许Linux 2020-10-16 06:57:46系统 Linux 我在生产服务器上有一个很大的200GB的日志文件需要删除。我的rm
...[详细]30亿用户体验AI!Meta(META.US)将AI功能引入旗下社媒平台
 原标题:30亿用户体验AI!Meta(META.US)将AI功能引入旗下社媒平台)智通财经获悉,Meta Platforms(META.US)正在其应用程序中引入人工智能功能,这将为该公司的30亿用户
...[详细]
原标题:30亿用户体验AI!Meta(META.US)将AI功能引入旗下社媒平台)智通财经获悉,Meta Platforms(META.US)正在其应用程序中引入人工智能功能,这将为该公司的30亿用户
...[详细]长江存储致态Ti600固态硬盘评测:极具性价比的PCIe 4.0固态硬盘
 长江存储旗下新款M.2 PCIe 4.0 SSD——致态Ti600固态硬盘上市,不仅拥有不俗的性能表现,还拥有亲民的价格,2TB版本售价仅739元,进一步拉低了广大玩家和用户迈入高性能SSD的门槛,无
...[详细]
长江存储旗下新款M.2 PCIe 4.0 SSD——致态Ti600固态硬盘上市,不仅拥有不俗的性能表现,还拥有亲民的价格,2TB版本售价仅739元,进一步拉低了广大玩家和用户迈入高性能SSD的门槛,无
...[详细] 如何看懂k线图?k线也叫蜡烛线,图起源于日本的米市,最早用于记录大米价格的。在股市中,一根k线包含了股票价格,其中,最高价和最低价,表示股票当天的价格最高点和价格最低点;开盘价和收盘价,表示当天开盘时
...[详细]
如何看懂k线图?k线也叫蜡烛线,图起源于日本的米市,最早用于记录大米价格的。在股市中,一根k线包含了股票价格,其中,最高价和最低价,表示股票当天的价格最高点和价格最低点;开盘价和收盘价,表示当天开盘时
...[详细] 美国运通使用AI技术检测欺诈行为 增强安全性作者:佚名 2020-09-10 16:30:05人工智能 多年以来,美国运通一直是人工智能与认知技术领域的领导者。作为坐拥有庞大忠实客户群体的全球金融服务
...[详细]
美国运通使用AI技术检测欺诈行为 增强安全性作者:佚名 2020-09-10 16:30:05人工智能 多年以来,美国运通一直是人工智能与认知技术领域的领导者。作为坐拥有庞大忠实客户群体的全球金融服务
...[详细] 一致性哈希算法及其在分布式存储中的应用作者:佚名 2018-03-13 08:20:48存储 存储软件 分布式 算法 “外行看热闹,内行看门道”,一位做分布式存储的同仁看到了说:接近93%的存储利用率
...[详细]
一致性哈希算法及其在分布式存储中的应用作者:佚名 2018-03-13 08:20:48存储 存储软件 分布式 算法 “外行看热闹,内行看门道”,一位做分布式存储的同仁看到了说:接近93%的存储利用率
...[详细] 从战略角度谈开源软件的七大优势作者:黄永兵 译 2010-04-15 09:59:48开源 一名软件咨询顾问在本文中对企业选择开源软件的优势进行了解读。根据文章的分析,使用开源软件不仅能够降低风险、保
...[详细]
从战略角度谈开源软件的七大优势作者:黄永兵 译 2010-04-15 09:59:48开源 一名软件咨询顾问在本文中对企业选择开源软件的优势进行了解读。根据文章的分析,使用开源软件不仅能够降低风险、保
...[详细] 股票熔断什么意思?股票熔断是指自动停盘机制,当股指波幅达到规定的熔断点时,交易所为控制风险采取的暂停交易措施,具体是对标的物设置一个熔断价格,使合约买卖报价在一段时间内只能在这一价格范围内交易的机制。
...[详细]
股票熔断什么意思?股票熔断是指自动停盘机制,当股指波幅达到规定的熔断点时,交易所为控制风险采取的暂停交易措施,具体是对标的物设置一个熔断价格,使合约买卖报价在一段时间内只能在这一价格范围内交易的机制。
...[详细] 【手机中国新闻】9月12日,在苹果秋季新品发布会举办前夕,通信专家项立刚发微博再谈苹果5G虚标,称苹果手机不显示真实网络,这对消费者来说就是虚假的信息。项立刚科普说,手机的角标显示通信网络,按一般的理
...[详细]
【手机中国新闻】9月12日,在苹果秋季新品发布会举办前夕,通信专家项立刚发微博再谈苹果5G虚标,称苹果手机不显示真实网络,这对消费者来说就是虚假的信息。项立刚科普说,手机的角标显示通信网络,按一般的理
...[详细]