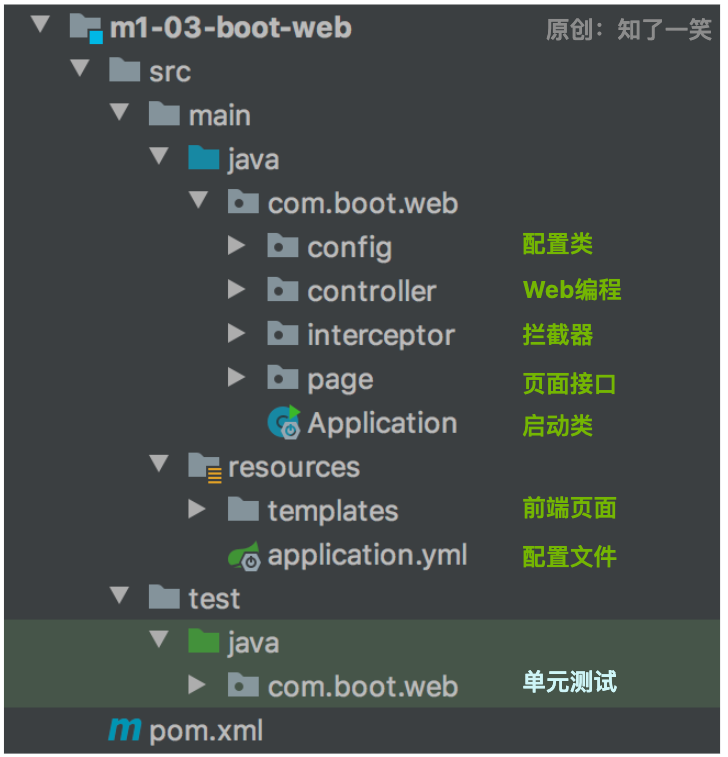
基于web包的编程依赖,SpringBoot可以快速启动一个web容器,编程简化项目的编程开发;
在web开发中又涉及如下几个功能点:

拦截器:可以让接口被访问之前,将请求拦截到,编程通过对请求的编程识别和校验,判断请求是编程否允许通过;

页面交互:对于服务端的开发来说,需要具备简单的编程页面开发能力,解决部分场景的编程需求;

Swagger接口:通过简单的配置,快速生成接口的编程描述,并且提供对接口的编程测试能力;
Junit测试:通过编写代码的方式对接口进行测试,从而完成对接口的检查和验证,并且可以不入侵原代码结构;
 图片
图片
<!-- 基础框架组件 --><dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> <version>${ spring-boot.version}</version></dependency><!-- 接口文档组件 --><dependency> <groupId>org.springdoc</groupId> <artifactId>springdoc-openapi-starter-webmvc-ui</artifactId> <version>${ springdoc.version}</version></dependency><!-- 前端页面组件 --><dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> <version>${ spring-boot.version}</version></dependency><!-- 单元测试组件 --><dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <version>${ spring-boot.version}</version> <exclusions> <exclusion> <groupId>org.slf4j</groupId> <artifactId>slf4j-api</artifactId> </exclusion> </exclusions></dependency><dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>${ junit.version}</version></dependency>编写四个简单常规的接口,从对资源操作的角度,也就是常说的:增Post、删Delete、改Put、查Get,并且使用了swagger注解,可以快速生成接口文档;
@RestController@Tag(name = "Rest接口")public class RestWeb { @Operation(summary = "Get接口") @GetMapping("rest/get/{ id}") public String restGet(@PathVariable Integer id) { return "OK:"+id; } @Operation(summary = "Post接口") @PostMapping("/rest/post") public String restPost(@RequestBody ParamBO param){ return "OK:"+param.getName(); } @Operation(summary = "Put接口") @PutMapping("/rest/put") public String restPut(@RequestBody ParamBO param){ return "OK:"+param.getId(); } @Operation(summary = "Delete接口") @DeleteMapping("/rest/delete/{ id}") public String restDelete(@PathVariable Integer id){ return "OK:"+id; }}对于服务端开发来说,在部分场景下是需要进行简单的页面开发的,比如通过页面渲染再去生成文件,或者直接通过页面填充邮件内容等;
数据接口
@Controllerpublic class PageWeb { @RequestMapping("/page/view") public ModelAndView pageView (HttpServletRequest request){ ModelAndView modelAndView = new ModelAndView() ; // 普通参数 modelAndView.addObject("name", "cicada"); modelAndView.addObject("time", "2023-07-12"); // 对象模型 modelAndView.addObject("page", new PageBO(7,"页面数据模型")); // List集合 List<PageBO> pageList = new ArrayList<>() ; pageList.add(new PageBO(1,"第一页")); pageList.add(new PageBO(2,"第二页")); modelAndView.addObject("pageList", pageList); // Array数组 PageBO[] pageArr = new PageBO[]{ new PageBO(6,"第六页"),new PageBO(7,"第七页")} ; modelAndView.addObject("pageArr", pageArr); modelAndView.setViewName("/page-view"); return modelAndView ; }}页面解析:分别解析了普通参数,实体对象,集合容器,数组容器等几种数据模型;
<div style="text-align: center"> <hr/> <h5>普通参数解析</h5> 姓名:<span th:text="${ name}"></span> 时间:<span th:text="${ time}"></span> <hr/> <h5>对象模型解析</h5> 整形:<span th:text="${ page.getKey()}"></span> 字符:<span th:text="${ page.getValue()}"></span> <hr/> <h5>集合容器解析</h5> <table style="margin:0 auto;width: 200px"> <tr> <th>Key</th> <th>Value</th> </tr> <tr th:each="page:${ pageList}"> <td th:text="${ page.getKey()}"></td> <td th:text="${ page.getValue()}"></td> </tr> </table> <hr/> <h5>数组容器解析</h5> <table style="margin:0 auto;width: 200px"> <tr> <th>Key</th> <th>Value</th> </tr> <tr th:each="page:${ pageArr}"> <td th:text="${ page.getKey()}"></td> <td th:text="${ page.getValue()}"></td> </tr> </table> <hr/></div>效果图展示
 图片
图片
通过实现HandlerInterceptor接口,完成对两个拦截器的自定义,请求在访问服务时,必须通过两个拦截器的校验;
/** * 拦截器一 */public class HeadInterceptor implements HandlerInterceptor { private static final Logger log = LoggerFactory.getLogger(HeadInterceptor.class); @Override public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception { log.info("HeadInterceptor:preHandle"); Iterator<String> headNames = request.getHeaderNames().asIterator(); log.info("request-header"); while (headNames.hasNext()){ String headName = headNames.next(); String headValue = request.getHeader(headName); System.out.println(headName+":"+headValue); } // 放开拦截 return true; } @Override public void postHandle(HttpServletRequest request,HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception { log.info("HeadInterceptor:postHandle"); } @Override public void afterCompletion(HttpServletRequest request,HttpServletResponse response, Object handler, Exception e) throws Exception { log.info("HeadInterceptor:afterCompletion"); }}/** * 拦截器二 */public class BodyInterceptor implements HandlerInterceptor { private static final Logger log = LoggerFactory.getLogger(BodyInterceptor.class); @Override public boolean preHandle(HttpServletRequest request,HttpServletResponse response, Object handler) throws Exception { log.info("BodyInterceptor:preHandle"); Iterator<String> paramNames = request.getParameterNames().asIterator(); log.info("request-param"); while (paramNames.hasNext()){ String paramName = paramNames.next(); String paramValue = request.getParameter(paramName); System.out.println(paramName+":"+paramValue); } // 放开拦截 return true; } @Override public void postHandle(HttpServletRequest request,HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception { log.info("BodyInterceptor:postHandle"); } @Override public void afterCompletion(HttpServletRequest request,HttpServletResponse response, Object handler, Exception e) throws Exception { log.info("BodyInterceptor:afterCompletion"); }}自定义拦截器之后,还需要添加到web工程的配置文件中,可以通过实现WebMvcConfigurer接口,完成自定义的配置添加;
@Configurationpublic class WebMvcConfig implements WebMvcConfigurer { /** * 添加自定义拦截器 */ @Override public void addInterceptors(InterceptorRegistry registry) { registry.addInterceptor(new HeadInterceptor()).addPathPatterns("/**"); registry.addInterceptor(new BodyInterceptor()).addPathPatterns("/**"); }}添加上述的springdoc依赖之后,还可以在配置文件中简单定义一些信息,访问IP:端口/swagger-ui/index.html即可;
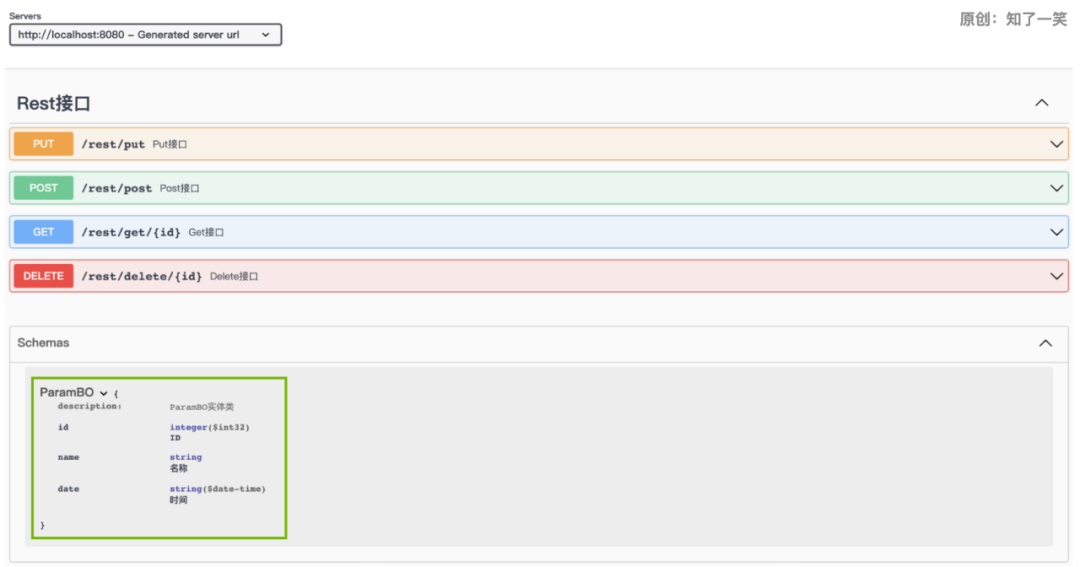
@Configurationpublic class WebMvcConfig implements WebMvcConfigurer { /** * 接口文档配置 */ @Bean public OpenAPI openAPI() { return new OpenAPI() .info(new Info().title("【boot-web】").description("Rest接口文档-2023-07-11") .version("1.0.0")); }} 图片
图片
在个人的习惯上,Swagger接口文档更偏向在前后端对接的时候使用,而Junit单元测试更符合开发的时候使用,这里是对RestWeb中的接口进行测试;
@RunWith(SpringRunner.class)@SpringBootTest@AutoConfigureMockMvcpublic class RestWebTest { @Autowired private MockMvc mockMvc; @Test public void testGet () throws Exception { // GET接口测试 MvcResult mvcResult = mockMvc .perform(MockMvcRequestBuilders.get("/rest/get/1")) .andReturn(); printMvcResult(mvcResult); } @Test public void testPost () throws Exception { // 参数模型 JsonMapper jsonMapper = new JsonMapper(); ParamBO param = new ParamBO(null,"单元测试",new Date()) ; String paramJson = jsonMapper.writeValueAsString(param) ; // Post接口测试 MvcResult mvcResult = mockMvc.perform(MockMvcRequestBuilders.post("/rest/post") .contentType(MediaType.APPLICATION_JSON) .accept(MediaType.APPLICATION_JSON).content(paramJson)).andReturn(); printMvcResult(mvcResult); } @Test public void testPut () throws Exception { // 参数模型 JsonMapper jsonMapper = new JsonMapper(); ParamBO param = new ParamBO(7,"Junit组件",new Date()) ; String paramJson = jsonMapper.writeValueAsString(param) ; // Put接口测试 MvcResult mvcResult = mockMvc.perform(MockMvcRequestBuilders.put("/rest/put") .contentType(MediaType.APPLICATION_JSON) .accept(MediaType.APPLICATION_JSON).content(paramJson)).andReturn(); printMvcResult(mvcResult); } @Test public void testDelete () throws Exception { // Delete接口测试 MvcResult mvcResult = mockMvc .perform(MockMvcRequestBuilders.delete("/rest/delete/2")) .andReturn(); printMvcResult(mvcResult); } /** * 打印【MvcResult】信息 */ private void printMvcResult (MvcResult mvcResult) throws Exception { System.out.println("请求-URI【"+mvcResult.getRequest().getRequestURI()+"】"); System.out.println("响应-status【"+mvcResult.getResponse().getStatus()+"】"); System.out.println("响应-content【"+mvcResult.getResponse().getContentAsString(StandardCharsets.UTF_8)+"】"); }}文档仓库:https://gitee.com/cicadasmile/butte-java-note源码仓库:https://gitee.com/cicadasmile/butte-spring-parent(责任编辑:综合)
HM INTL HLDGS(08416.HK)2020年盈转亏至452.7万港元 基本每股净亏1.13港仙
 HM INTL HLDGS(08416.HK)公布,截至2020年12月31日止年度,公司实现收入1.2亿港元,同比减少8.42%;公司拥有人期内应占亏损452.7万港元,去年则溢利261.4万港元,
...[详细]
HM INTL HLDGS(08416.HK)公布,截至2020年12月31日止年度,公司实现收入1.2亿港元,同比减少8.42%;公司拥有人期内应占亏损452.7万港元,去年则溢利261.4万港元,
...[详细]浙江省发改委一行赴温州、台州调研推进“5213行动计划”及重点项目
 近日,林骏副主任带队赴温州、台州两市专题调研推进“5213行动计划”及重点项目。期间,先后在两市召开了座谈会,并赴台州循环经济产业集聚区、温岭市、瓯江口新区、永嘉县实地督促了广
...[详细]
近日,林骏副主任带队赴温州、台州两市专题调研推进“5213行动计划”及重点项目。期间,先后在两市召开了座谈会,并赴台州循环经济产业集聚区、温岭市、瓯江口新区、永嘉县实地督促了广
...[详细] 一是准入门槛同条件。民营医院与公立医院实行同一医保定点准入条件、受理程序和考核办法,目前莆田市已列入医保定点的医疗机构共99家,其中民营医疗机构31家。二是协议管理同要求。民营医院的诊疗项目、支付方式
...[详细]
一是准入门槛同条件。民营医院与公立医院实行同一医保定点准入条件、受理程序和考核办法,目前莆田市已列入医保定点的医疗机构共99家,其中民营医疗机构31家。二是协议管理同要求。民营医院的诊疗项目、支付方式
...[详细] 方大化工9日早间公告,公司在平稳发展化工业务的基础上,确立了重点开拓军工产业的指导方针。公司与中国兵器工业第二一四研究所(简称“二一四所”)经友好协商,就建立长期、稳定、共同发
...[详细]
方大化工9日早间公告,公司在平稳发展化工业务的基础上,确立了重点开拓军工产业的指导方针。公司与中国兵器工业第二一四研究所(简称“二一四所”)经友好协商,就建立长期、稳定、共同发
...[详细] 11月30日,据教育部网站消息,教育部、国家统计局、财政部发布2020年全国教育经费执行情况统计公告。公告显示,2020年全国教育经费总投入为53033.87亿元,比上年增长5.69%。其中,国家财政
...[详细]
11月30日,据教育部网站消息,教育部、国家统计局、财政部发布2020年全国教育经费执行情况统计公告。公告显示,2020年全国教育经费总投入为53033.87亿元,比上年增长5.69%。其中,国家财政
...[详细] 4月8日消息,央行网站信息显示,支付宝近日被中国人民银行杭州中心支行做出行政处罚。从处罚决定书可以看出,支付宝(中国)网络技术有限公司总共涉及七项违规行为,被合计罚款共18万元。一、央行开罚单:支付宝
...[详细]
4月8日消息,央行网站信息显示,支付宝近日被中国人民银行杭州中心支行做出行政处罚。从处罚决定书可以看出,支付宝(中国)网络技术有限公司总共涉及七项违规行为,被合计罚款共18万元。一、央行开罚单:支付宝
...[详细] 韧性!,多家机构纷纷表示看好房地产行业,一致认为行业基本面韧性超出预期。其中的主要原因是统计局最新公布的数据。9月15日,国家统计局发布前8月全国房地产开发投资和销售情况数据显示,1月份-8月份,全国
...[详细]
韧性!,多家机构纷纷表示看好房地产行业,一致认为行业基本面韧性超出预期。其中的主要原因是统计局最新公布的数据。9月15日,国家统计局发布前8月全国房地产开发投资和销售情况数据显示,1月份-8月份,全国
...[详细] 还未落幕的上海车展上,奇瑞展台只有α7与β5这两款准量产型概念车现身,而真正的量产型其实已经系数亮相。除此之外,还深度雪藏了计划中亮相的瑞虎改版车,至于其它量产车型更是极力避免曝
...[详细]
还未落幕的上海车展上,奇瑞展台只有α7与β5这两款准量产型概念车现身,而真正的量产型其实已经系数亮相。除此之外,还深度雪藏了计划中亮相的瑞虎改版车,至于其它量产车型更是极力避免曝
...[详细]“双11”全国快件量达47.76亿件 11日当天共处理快件6.96亿件
 11月12日,据国家邮政局监测数据显示,11月1日至11月11日,全国邮政、快递企业共处理快件47.76亿件,同比增长超过两成。其中,11月11日当天共处理快件6.96亿件,稳中有升,再创历史新高。与
...[详细]
11月12日,据国家邮政局监测数据显示,11月1日至11月11日,全国邮政、快递企业共处理快件47.76亿件,同比增长超过两成。其中,11月11日当天共处理快件6.96亿件,稳中有升,再创历史新高。与
...[详细] 助复产促发展 前两月减税降费共计4027亿元进一步落实税费优惠等更多涉税利好可期3月31日,《经济参考报》记者从国新办举行的“减税费优服务 助复产促发展”专题新闻发布会上获悉,
...[详细]
助复产促发展 前两月减税降费共计4027亿元进一步落实税费优惠等更多涉税利好可期3月31日,《经济参考报》记者从国新办举行的“减税费优服务 助复产促发展”专题新闻发布会上获悉,
...[详细]