作为开发人员,实现日常工作中难免会遇到一些需要画图的绘制时候,特别是各种在写一些接口文档的时候,画一些流程图或者时序图是用语法很重要的。
那么小伙伴们平常都是实现通过什么软件来画图的呢?

了不起最近发现一个很不错的开源项目 Mermaid,可以让大家通过 markdown 语法来进行画图,绘制使用起来非常丝滑。

下面我们通过下面的几个例子来学习一下如何使用Mermaid。

假设我们现在要设计一个用户登录的功能,用户在前端页面上输入账号和密码,前端调用后端的接口,后端再通过查询数据进行数据校验,然后返回登录成功还是失败。这里整个系统我们分为用户,前端,后端,数据库四个角色。
用户:输入账号和密码
前端:发起登录请求
后端:查询数据库并验证账号合法性
数据库:存储账号信息
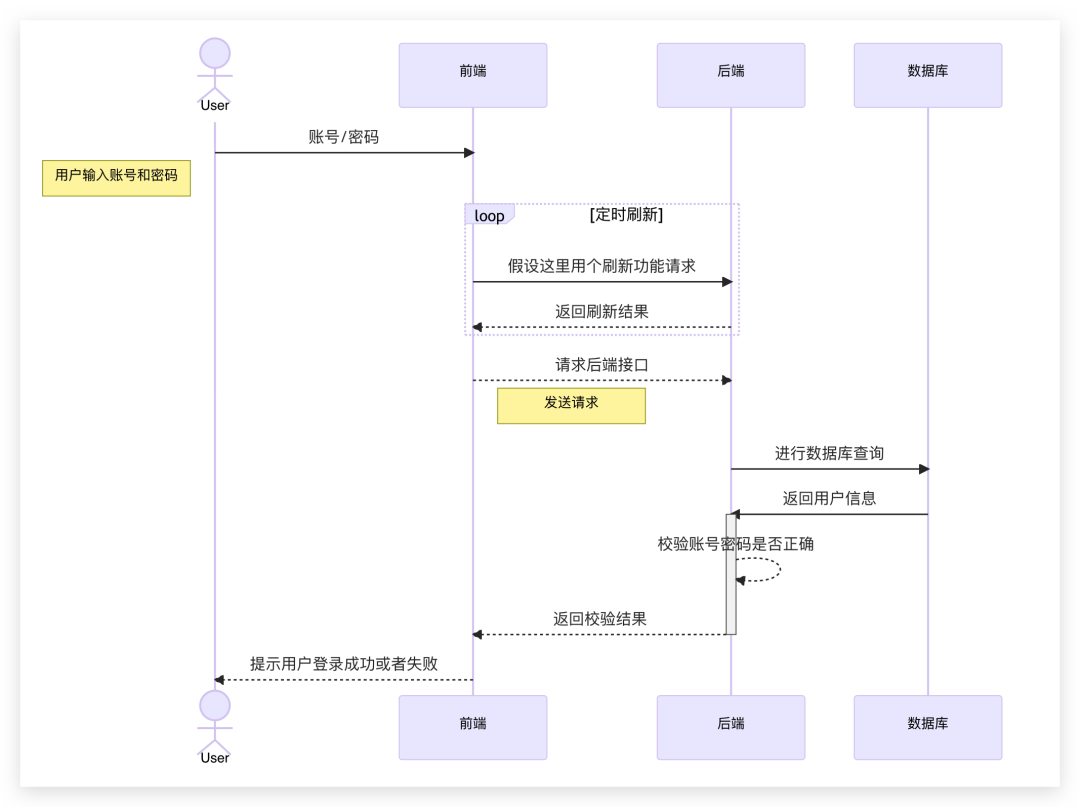
整个的时序图的效果如下,我们先看效果再来分析如何实现

sequenceDiagram actor User participant F as 前端 participant E as 后端 participant M as 数据库 User ->> F: 账号/密码 Note left of User: 用户输入账号和密码 loop 定时刷新 F ->> E: 假设这里用个刷新功能请求 E -->> F: 返回刷新结果 end F -->> E: 请求后端接口 Note right of F:发送请求 E ->> M: 进行数据库查询 M ->> + E: 返回用户信息 E -->> E: 校验账号密码是否正确 E -->> - F: 返回校验结果 F -->> User: 提示用户登录成功或者失败上面的时序图完整的代码如上所示,仔细看一下我们就可以基本上猜到什么字符大概是什么意思,了不起这里简单解释一下
sequenceDiagram:是一个关键字,代表我们当前要绘制的是一个时序图;
actor:创建一个用户角色;
participant:表示系统的参与者,这里我们定义了前端,后端,数据库三个参与者;
->> 和 -->>:一个是实线一个是虚线,表示从某个角色或者参与者到另一个角色或者参与者,如果符号前后是同一个角色或者参与者,则表示自己指向自己。如果只要连线,不想要箭头的话,就用这种 -> 和 -->。简单来说就是一个 - 表示实现,两个 -- 表示虚线,一个箭头表示没有箭头,两个箭头表示一个箭头。
Note ... of ...:表示在某个角色或者参与者的左边或者右边添加一个备注;
loop ... end..:表示一个循环;
怎么样看上去是不是很简单的样子,保证大家三分钟就能学会,快实操起来吧。
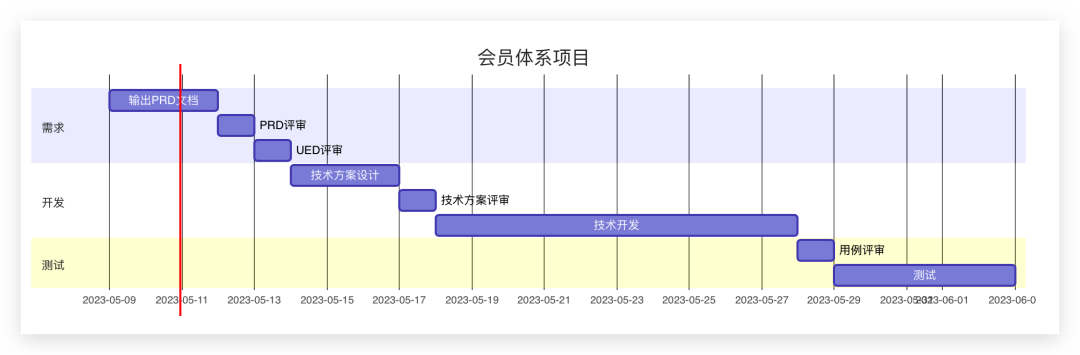
除了时序图,还有一种比较常见的就是甘特图,虽然这种图开发人员一般很少会用到,但是对于一些项目管理或者有明显的时间节点要求的项目,还是经常会用到的。

上面的甘特图代码如下所示
gantt title 会员体系项目 dateFormat YYYY-MM-DD section 需求 输出PRD文档:a1, 2023-05-09, 3d PRD评审:a2, after a1 , 1d UED评审:after a2 , 1d section 开发 技术方案设计:a3,2023-05-14,3d 技术方案评审:a4,after a3,1d 技术开发:a5,after a4,10d section 测试 用例评审:a6,after a5,1d 测试:after a6,5d这里甘特图的效果还是可以的,而且画起来十分方便,没有复杂的逻辑和曲线以及箭头之类的,顺序时间线往下写就行了。只要定义好各自的任务就可以按照时间线往下写了。
gantt:甘特图的关键字;
title:定义一个项目名称;
dataFormat:定义号日期的格式;
section:每个 section 可以表示一个角色分组,可以具体到某个人都是可以的;
section 下面的每一行就是各个任务和起始时间以及需要的时长,可以定义指定开始时间,可以依赖上一个任务相对时间。
甘特图的绘制还是十分简单的,基本上就是定义一个个任务的逻辑,只要设置好开始时间和时长就可以了,看起来和写起来很简洁和方便。
除了上面的时序图和甘特图之外,我们常用的还会有流程图,还是参考我们上面登录的例子,这次我们用流程图来实现。

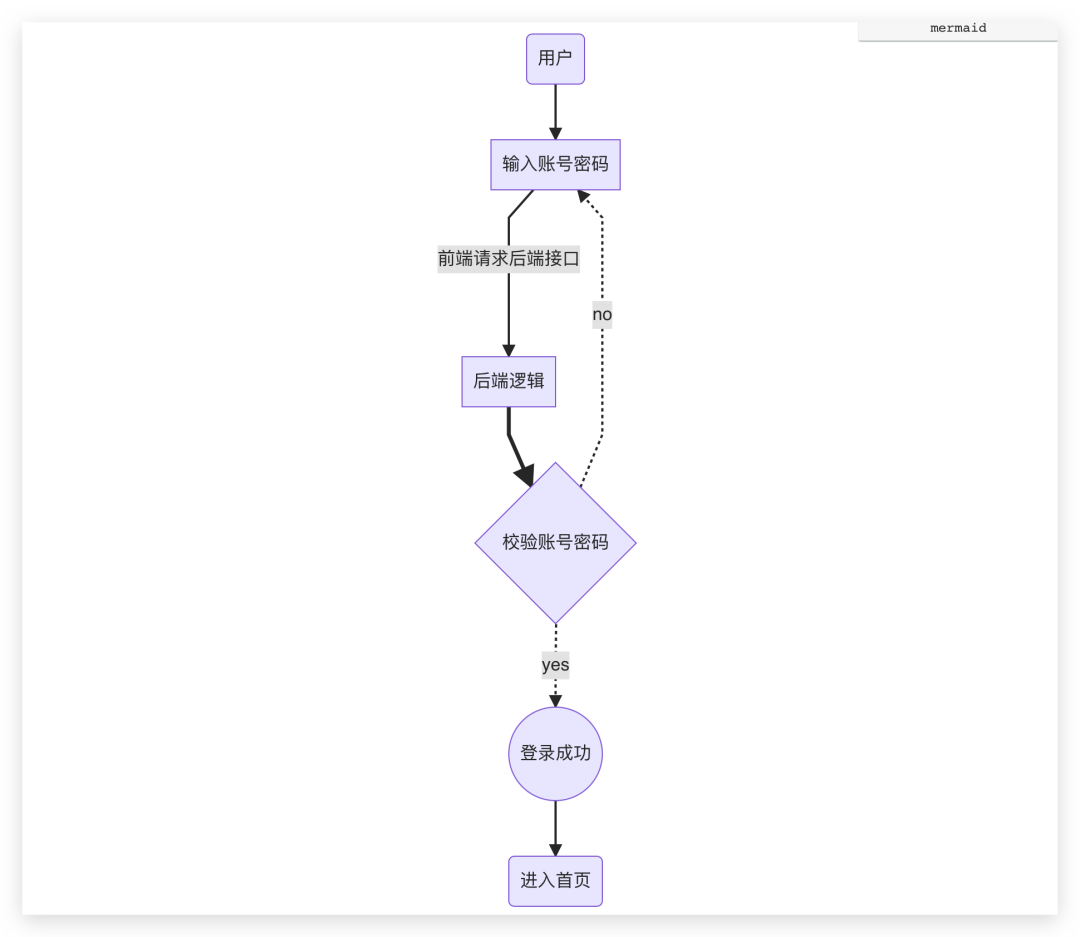
graph TB User(用户) --> F[输入账号密码] F --前端请求后端接口---> C[后端逻辑] C ==> D{ 校验账号密码} D -.yes.-> E((登录成功)) D -.no.-> F E --> Finish(进入首页)上面的例子的代码如下,简单说明下
graph TB:表示流程图的方向,TB/TD 表示从上到下,BT 表示从下到上,RL 表示从右到左,LR 表示从左到右;
():圆括号表示起止框;
[]:中括号表示处理逻辑
--前端请求后端接口--->:表示包含文字和箭头的实线,如果不要箭头就去掉> 就好;
==>:表示线条加粗,如果不加粗用 --> 即可;
{ }:表示逻辑判断;
-.yes.->:表示虚线有箭头;
简单的流程图差不多就是上面这样,不过说实话,流程图的效果没有时序图和甘特图的效果好,感觉流程图画起来有点复杂和丑了,不过也还是可以用的。
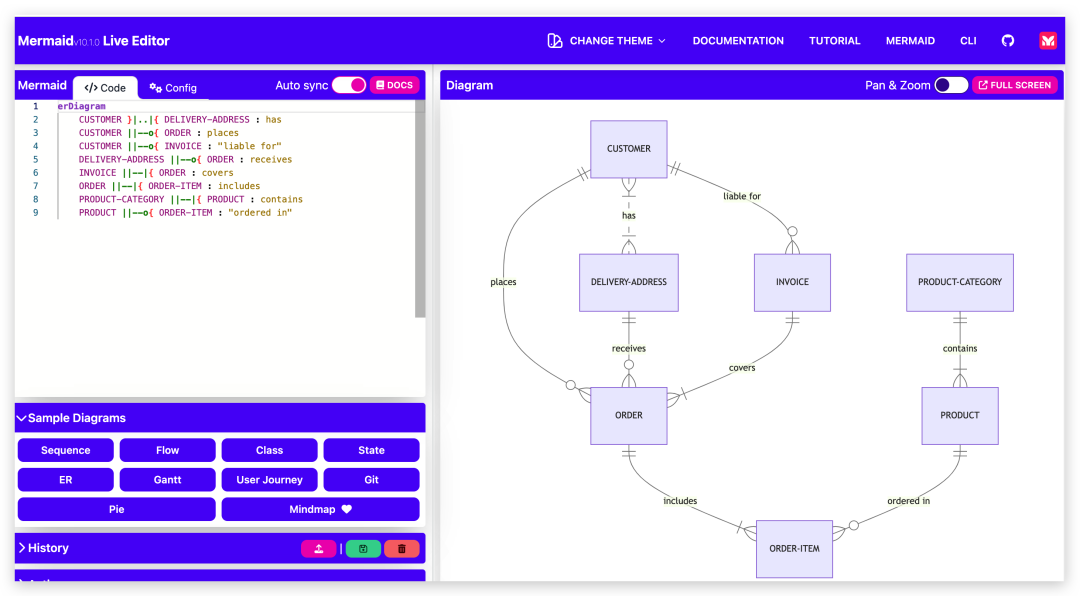
除了上面的几种图形之外 mermaid 还支持类图,状态图,ER 图等等,在官方提供的站点上,我们可以进行体验,地址是这个:https://mermaid.live,感兴趣的小伙伴可以去体验一下。

好了今天的文章就到这里,觉得有用的小伙伴记得三连走起,让更多的小伙伴看到哦。
责任编辑:武晓燕 来源: Java极客技术 Mermaid语法页面(责任编辑:休闲)
 11月15日,中国多层次资本市场建设又将迎来里程碑事件——筹备了两个多月的北交所正式开市。从当日市场表现来看,新股表现可谓惊艳。据Wind数据统计,10只新股当日平均涨幅近20
...[详细]
11月15日,中国多层次资本市场建设又将迎来里程碑事件——筹备了两个多月的北交所正式开市。从当日市场表现来看,新股表现可谓惊艳。据Wind数据统计,10只新股当日平均涨幅近20
...[详细] 将让业务繁荣发展的十大数据分析趋势作者:Chris Roy 2021-06-21 14:04:18大数据 数据分析 通过使用先进的分析和技术,企业可以轻松预测客户需求、个性化内容、提高收入并实现目标
...[详细]
将让业务繁荣发展的十大数据分析趋势作者:Chris Roy 2021-06-21 14:04:18大数据 数据分析 通过使用先进的分析和技术,企业可以轻松预测客户需求、个性化内容、提高收入并实现目标
...[详细] 梯度提升算法决策过程的逐步可视化作者:Tanguy Renaudie 2023-03-06 16:07:19人工智能 机器学习 梯度提升算法是最常用的集成机器学习技术之一,该模型使用弱决策树序列来构建
...[详细]
梯度提升算法决策过程的逐步可视化作者:Tanguy Renaudie 2023-03-06 16:07:19人工智能 机器学习 梯度提升算法是最常用的集成机器学习技术之一,该模型使用弱决策树序列来构建
...[详细] iSCSI环境部署高可用集群配置实例硬件环境:服务器: IBM Netfinity4500R2台ISCSI阵列: IBM DS300 1个ISCSI卡: QLogic4010 2块以态网卡: 3CO
...[详细]
iSCSI环境部署高可用集群配置实例硬件环境:服务器: IBM Netfinity4500R2台ISCSI阵列: IBM DS300 1个ISCSI卡: QLogic4010 2块以态网卡: 3CO
...[详细] 大家应该都知道,贷款都是要成本的,贷款平台会在借款成功后收取一定的费用,在安逸花借钱也一样。有不少人在安逸花上借的钱还清了想知道还会不会再收费,那么安逸花还清后还收费吗?这个要看具体是什么费用了,一起
...[详细]
大家应该都知道,贷款都是要成本的,贷款平台会在借款成功后收取一定的费用,在安逸花借钱也一样。有不少人在安逸花上借的钱还清了想知道还会不会再收费,那么安逸花还清后还收费吗?这个要看具体是什么费用了,一起
...[详细] 惠普TouchPad的Android移植已经上路作者:wode 2011-08-23 09:12:27移动开发 必须说 99 美元能买到一个 惠普TouchPad 是相当划算的事情,而且它到时候可以运
...[详细]
惠普TouchPad的Android移植已经上路作者:wode 2011-08-23 09:12:27移动开发 必须说 99 美元能买到一个 惠普TouchPad 是相当划算的事情,而且它到时候可以运
...[详细] 农业大数据能带来什么,对农村发展有什么作用?作者:美丽乡村公司 2021-07-09 20:12:48大数据 农业大数据的发展应用是建设农业农村现代化、实施乡村振兴战略、推进农业农村信息化发展和推动我
...[详细]
农业大数据能带来什么,对农村发展有什么作用?作者:美丽乡村公司 2021-07-09 20:12:48大数据 农业大数据的发展应用是建设农业农村现代化、实施乡村振兴战略、推进农业农村信息化发展和推动我
...[详细] 【CNMO新闻】作为国内科技行业的领军企业,华为在各个区域均设有总部。近日,华为湖南区域总部项目在长沙马栏山视频文创产业园开工建设,预计明年底投入使用。而此前有消息称,华为安徽区域总部将落户合肥。据C
...[详细]
【CNMO新闻】作为国内科技行业的领军企业,华为在各个区域均设有总部。近日,华为湖南区域总部项目在长沙马栏山视频文创产业园开工建设,预计明年底投入使用。而此前有消息称,华为安徽区域总部将落户合肥。据C
...[详细] 周一,洲际交易所(ICE)的加拿大油菜籽期货市场收盘上涨,延续数月来的上涨趋势。截至收盘,5月期约收高10.30加元,报收796.10加元/吨;7月期约收高10加元,报收755.60加元/吨;11月期
...[详细]
周一,洲际交易所(ICE)的加拿大油菜籽期货市场收盘上涨,延续数月来的上涨趋势。截至收盘,5月期约收高10.30加元,报收796.10加元/吨;7月期约收高10加元,报收755.60加元/吨;11月期
...[详细]英国反垄断监管机构就沃达丰(VOD.US)与长和合并英国电讯业务征求意见
 原标题:英国反垄断监管机构就沃达丰(VOD.US)与长和合并英国电讯业务征求意见)智通财经APP获悉,英国反垄断监管机构正在就沃达丰(VOD.US)与长江和记(CK Hutchison)英国子公司Th
...[详细]
原标题:英国反垄断监管机构就沃达丰(VOD.US)与长和合并英国电讯业务征求意见)智通财经APP获悉,英国反垄断监管机构正在就沃达丰(VOD.US)与长江和记(CK Hutchison)英国子公司Th
...[详细]