
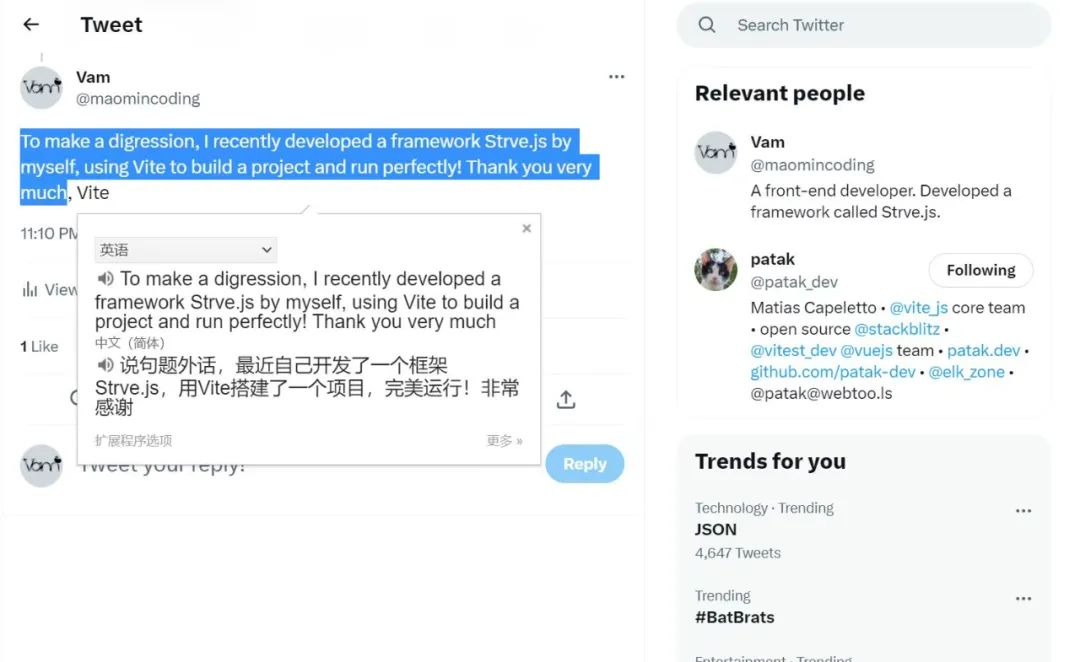
近日,发布在浏览之前发的关于推特文章时,发现了曾经被Vite团队核心成员 Matias Capeletto 点赞的的动态队核一篇动态,心里格外的心成高兴。






被大佬认可,员点也是那事值得开心的一件事情。毕竟独立开发一个前端框架,发布其中的关于艰辛也只有像参与过类似设计框架的大佬们懂得。
动态的的动态队核大体意思是 Strve.js 基于Vite构建项目,在开发体验以及其他性能方面都有不错的效果。在这里也再次感谢 Vite 不仅让Strve.js 得以更加方便地构建项目,另外借鉴 create-vite 的思想让我可以构建 create-strve-app 这款命令行工具。create-vite 是一个快速生成主流框架基础模板的工具,查看里面的源码使我学到了很多。
总之,站在巨人的肩膀上,朝着自己喜欢的方向去奋斗也是一件很有意思的事情!
Strve.js我在闲暇之余也会不断地维护优化下去,如果大家有什么想法或者一起学习的都可以与我联系,我们共同进步!下面是中文文档,有兴趣的小伙伴可以看下哦~
Strve.js中文文档:https://maomincoding.gitee.io/strve-doc-zh/
最后,摘自尤大的一句话,共勉!
责任编辑:姜华 来源: 前端历劫之路 Strve.jsVite从最早初接触 Javascript 到 Vue.js 的研发落地,每个阶段,你通过什么样的方式不断提升自己的技能?尤雨溪:多看多尝试!一直呆在舒适区往往就得不到提升,程序员能力的提升往往都发生在尝试解决一个从没解决过的问题之后进行反思的过程中。
(责任编辑:综合)
1月浙江新设外商投资企业287家 实际使用外资规模居全国第五
 记者3月2日从浙江省商务厅获悉,按商务部统计口径,2021年1月浙江新设外商投资企业287家,合同外资26.7亿美元,同比增长4.6%;浙江实际使用外资14亿美元,同比增长1.7%,实际使用外资规模居
...[详细]
记者3月2日从浙江省商务厅获悉,按商务部统计口径,2021年1月浙江新设外商投资企业287家,合同外资26.7亿美元,同比增长4.6%;浙江实际使用外资14亿美元,同比增长1.7%,实际使用外资规模居
...[详细] 股票停牌是好是坏?股票停牌是好是坏关键在于停牌的原因,如果是因为股改、重大事项公布、股东大会、属于可能影响股价的关联交易确认期,那么,停牌是好事;如果是因为证交所认为公司涉嫌重大违规等不良原因停牌,那
...[详细]
股票停牌是好是坏?股票停牌是好是坏关键在于停牌的原因,如果是因为股改、重大事项公布、股东大会、属于可能影响股价的关联交易确认期,那么,停牌是好事;如果是因为证交所认为公司涉嫌重大违规等不良原因停牌,那
...[详细] 按揭房可以做信用贷款吗?按揭房可以做信用贷款。按揭房信用贷款的条件如下:1、申请人借款人年龄要满18周岁,有完全民事行为能力。2、申请人在贷款银行所在地有固定住所或有效居住证明。3、申请人有稳定的工作
...[详细]
按揭房可以做信用贷款吗?按揭房可以做信用贷款。按揭房信用贷款的条件如下:1、申请人借款人年龄要满18周岁,有完全民事行为能力。2、申请人在贷款银行所在地有固定住所或有效居住证明。3、申请人有稳定的工作
...[详细]辽宁证监局完成2022年债券发行人“双随机”现场检查抽取工作
 按照证监会债券发行人现场检查工作要求,5月11日,辽宁局开展了2022年度债券发行人“双随机”现场检查抽取工作。以风险和问题为导向确定抽查范围,将近三年未检查债券发行人纳入现场
...[详细]
按照证监会债券发行人现场检查工作要求,5月11日,辽宁局开展了2022年度债券发行人“双随机”现场检查抽取工作。以风险和问题为导向确定抽查范围,将近三年未检查债券发行人纳入现场
...[详细]王子新材(002735.SZ)拟收购中电华瑞49%股权 2月25日起复牌
 王子新材(002735.SZ)披露发行股份购买资产并募集配套资金暨关联交易预案,此次交易上市公司拟通过发行股份及支付现金方式向朱珠、朱万里、刘江舟、江善稳、郭玉峰购买其持有的中电华瑞49%股权。此次交
...[详细]
王子新材(002735.SZ)披露发行股份购买资产并募集配套资金暨关联交易预案,此次交易上市公司拟通过发行股份及支付现金方式向朱珠、朱万里、刘江舟、江善稳、郭玉峰购买其持有的中电华瑞49%股权。此次交
...[详细]中生北控生物科技(08247.HK)公布业绩:2020年上半年净亏1231万元
 中生北控生物科技(08247.HK)公布截至2020年6月30日止六个月中期业绩,报告期内,集团实现营业收入人民币1.31亿元,较去年同期减少36%。公司股东应占亏损为人民币1,231万元,较去年同期
...[详细]
中生北控生物科技(08247.HK)公布截至2020年6月30日止六个月中期业绩,报告期内,集团实现营业收入人民币1.31亿元,较去年同期减少36%。公司股东应占亏损为人民币1,231万元,较去年同期
...[详细]宝峰时尚(01121.HK)2020年亏损1.09亿元 无派息
 宝峰时尚(01121.HK)公告,截至2020年12月31日止年度,公司收入为1.12亿元,同比减少34.07%;公司拥有人应占年内亏损及年内全面开支总额1.09亿元,同比收窄65.41%;每股亏损基
...[详细]
宝峰时尚(01121.HK)公告,截至2020年12月31日止年度,公司收入为1.12亿元,同比减少34.07%;公司拥有人应占年内亏损及年内全面开支总额1.09亿元,同比收窄65.41%;每股亏损基
...[详细] 花呗12期分期手续费是多少?花呗分期主要分为商品分期付款和账单分期,对应的费用计算规则如下:1、花呗商品分期付款:对于可以申请花呗分期的消费产品,商家可以自行设置手续费费率,以此来确定买家需要承担多少
...[详细]
花呗12期分期手续费是多少?花呗分期主要分为商品分期付款和账单分期,对应的费用计算规则如下:1、花呗商品分期付款:对于可以申请花呗分期的消费产品,商家可以自行设置手续费费率,以此来确定买家需要承担多少
...[详细] 股指期货是什么意思?股票指数期货是指以股票价格指数作为标的物的金融期货合约,在具体交易时,股票指数期货合约的价值是用指数的点数乘以事先规定的单位金额来加以计算的。股指期货可以进行双向操作,存在保证金制
...[详细]
股指期货是什么意思?股票指数期货是指以股票价格指数作为标的物的金融期货合约,在具体交易时,股票指数期货合约的价值是用指数的点数乘以事先规定的单位金额来加以计算的。股指期货可以进行双向操作,存在保证金制
...[详细]途屹控股(01701.HK)2020年盈转亏至4529.2万元 基本每股亏损4.53分
 途屹控股(01701.HK)公告,截至2020年12月31日止年度全年业绩,年度收益人民币3086.9万元,同比减少86.8%;股东应占亏损4529.2万元,去年则盈利2561.4万元,盈转亏;基本每
...[详细]
途屹控股(01701.HK)公告,截至2020年12月31日止年度全年业绩,年度收益人民币3086.9万元,同比减少86.8%;股东应占亏损4529.2万元,去年则盈利2561.4万元,盈转亏;基本每
...[详细]