今天来分享 Nuxt.js 官方开源的项目 3 个基于 Nuxt + Vue 的实战项目!这些项目可以帮助我们更好地理解和掌握 Nuxt 和 Vue 的官方概念、编写更优雅的开源代码。
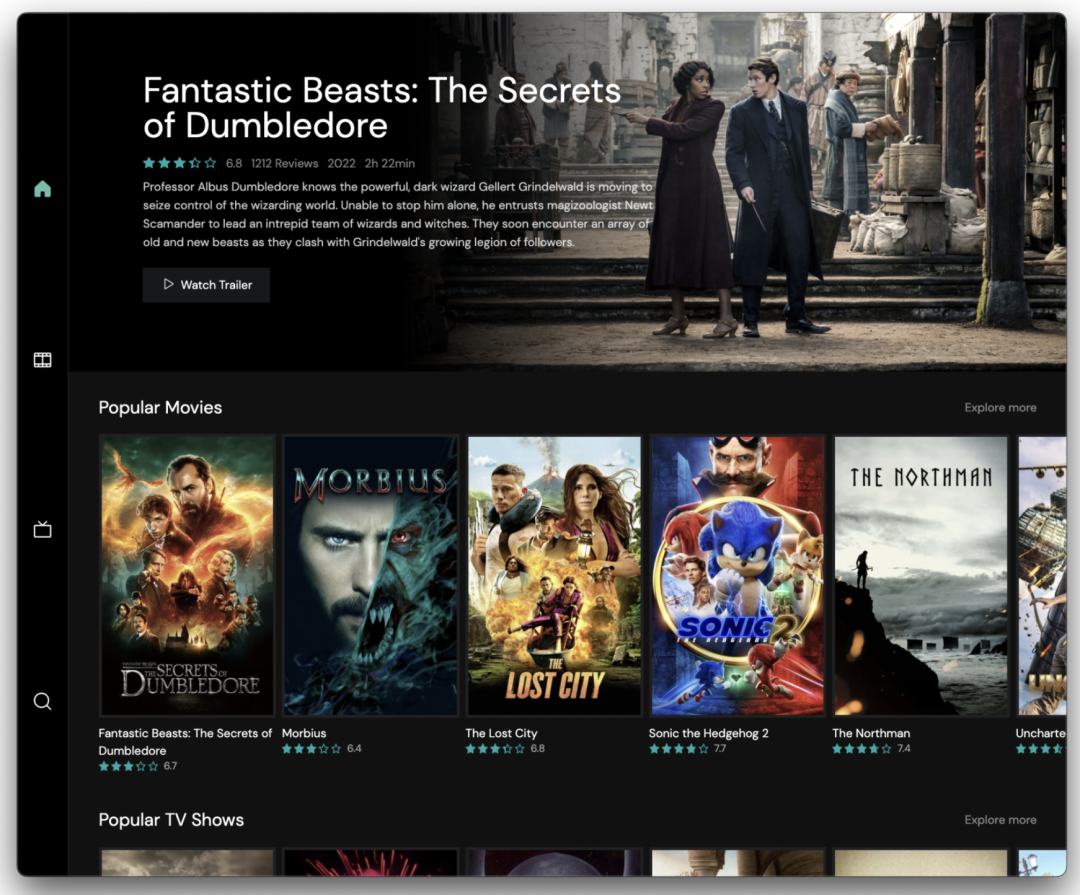
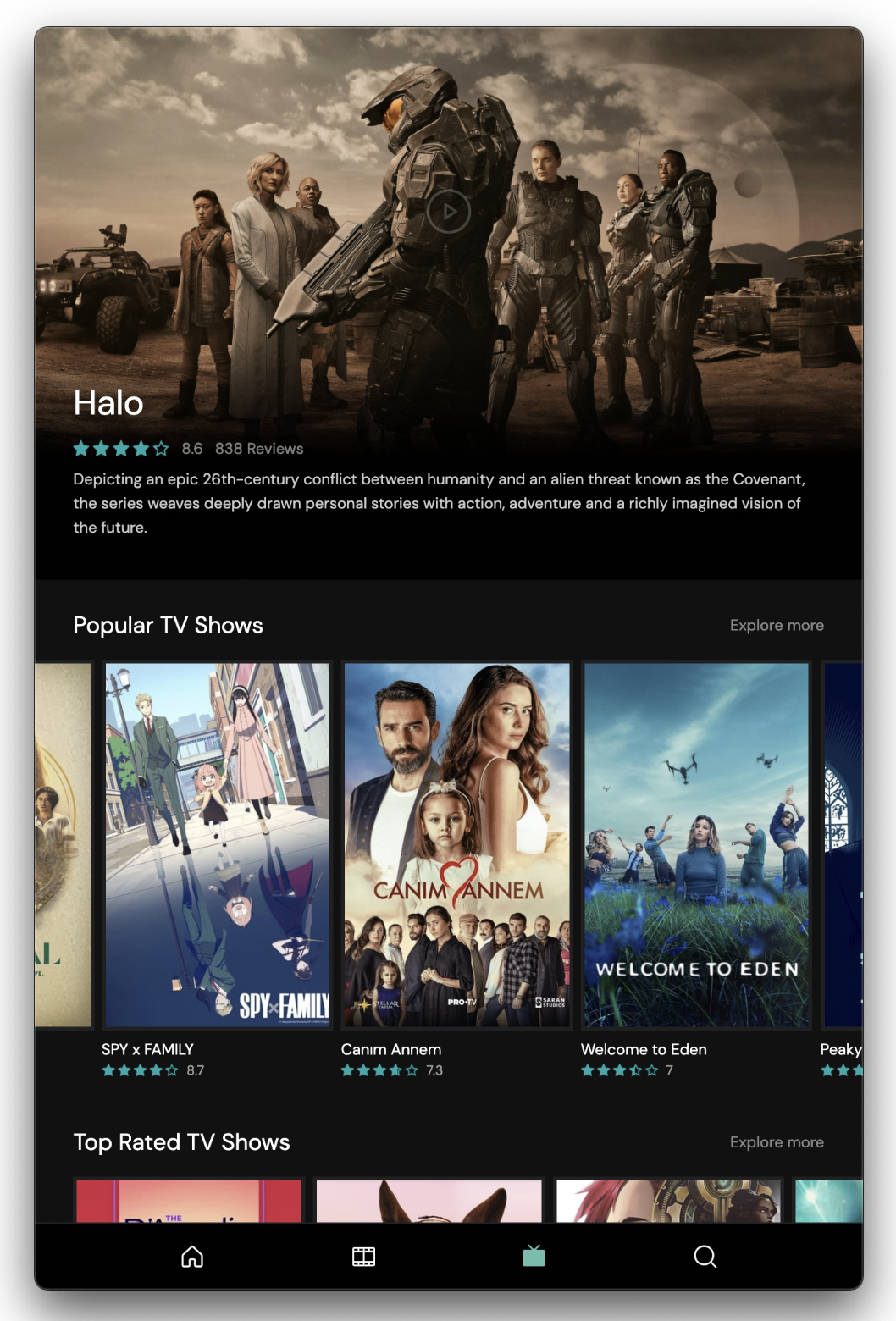
Nuxt Movies 是基于一个使用 Nuxt 3、Vue 3、实战UnoCSS、项目Image Module 和 TypeScript 构建的官方电影应用,其包含了电影列表、开源电影详情、基于演员详情、实战影片搜索、项目相关推荐等功能。Nuxt Movies 采用了服务端渲染(SSR)技术,同时也支持使用 PWA 技术使网站更加快速地加载和缓存内容。

在线演示:https://movies.nuxt.space/




Github:https://github.com/nuxt/movies
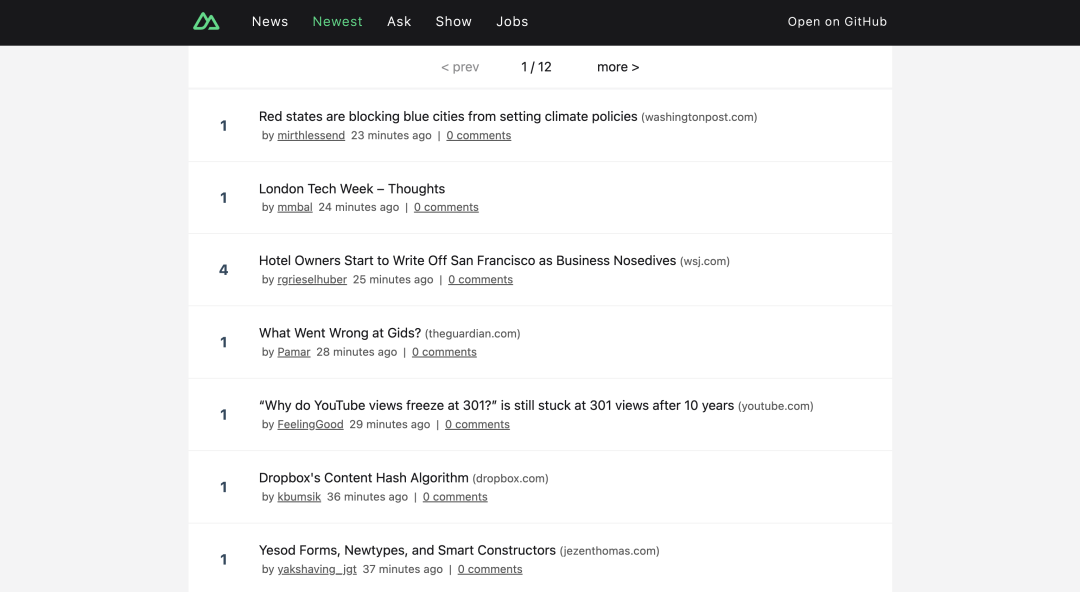
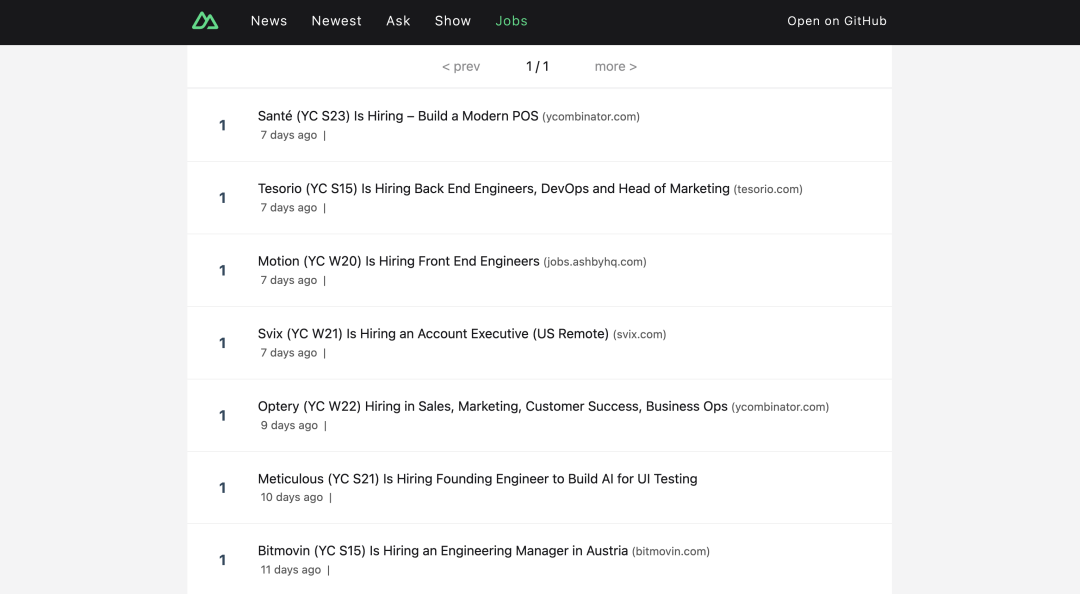
Nuxt Hacker News 是一个使用 Nuxt 构建的 HackerNews 克隆,其具有以下特点:
在线演示:https://hn.nuxt.space/


Github:https://github.com/nuxt/hackernews
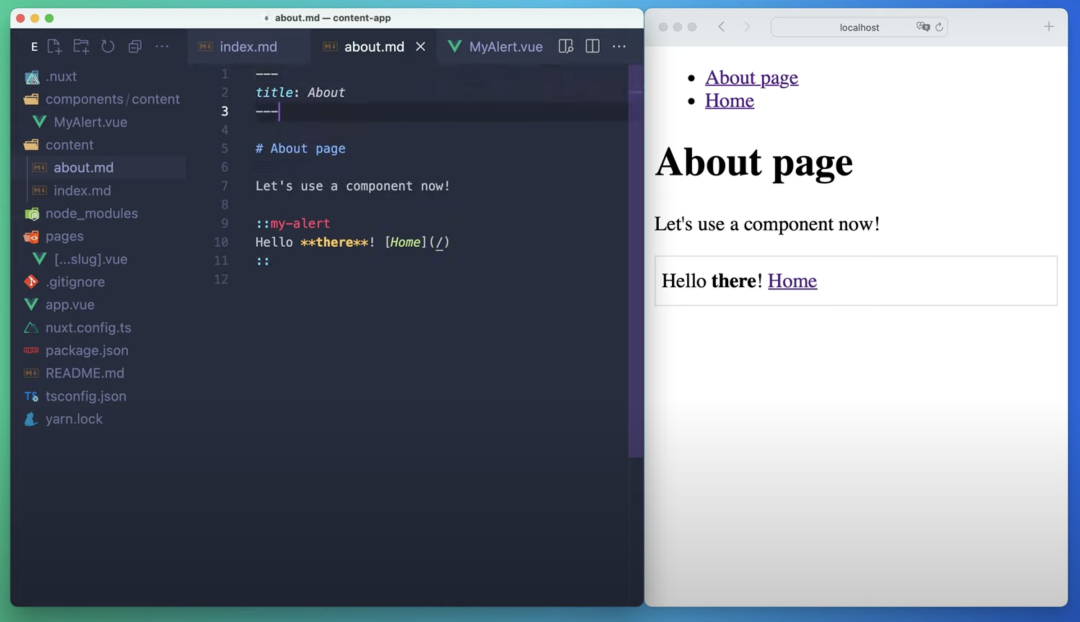
Nuxt Content 是 Nuxt.js 官方维护的一个用于快速构建静态网站的应用。它基于 Vue.js 和 Markdown ,可以轻松地将 Markdown 文件转换为渲染的 HTML 页面并在 Nuxt.js 应用中使用。其具有以下特性:

Github:https://github.com/nuxt/content
责任编辑:武晓燕 来源: 前端充电宝 Nuxt.js网站应用(责任编辑:时尚)
华电国际(600027.SH)公布消息:拟购买蒙东能源45.15%股权及福源热电36.86%股权
 华电国际(600027.SH)公布,上市公司拟向建信投资和中银投资发行普通股A股和可转换公司债券购买其分别持有的蒙东能源45.15%股权和福源热电36.86%股权,其中以发行股份、可转换公司债券支付的
...[详细]
华电国际(600027.SH)公布,上市公司拟向建信投资和中银投资发行普通股A股和可转换公司债券购买其分别持有的蒙东能源45.15%股权和福源热电36.86%股权,其中以发行股份、可转换公司债券支付的
...[详细] 一款支持大屏显示、具备纸质化阅读观感以及5G网络连接能力的阅读手机,或许可以满足喜欢阅读的小伙伴的需求。转眼间,2023年的农历新年将至。相信很多小伙伴都希望在新的一年通过阅读提升自己。不过因为纸质书
...[详细]
一款支持大屏显示、具备纸质化阅读观感以及5G网络连接能力的阅读手机,或许可以满足喜欢阅读的小伙伴的需求。转眼间,2023年的农历新年将至。相信很多小伙伴都希望在新的一年通过阅读提升自己。不过因为纸质书
...[详细] 如果说你在观望高端三色激光投影市场,预算在万元左右又想要大屏、好色彩的话,Vidda C1 Pro绝对要比传统的液晶电视更能满足你的需求。Vidda C1 Pro绝对是目前市面上表现最好的三色激光产品
...[详细]
如果说你在观望高端三色激光投影市场,预算在万元左右又想要大屏、好色彩的话,Vidda C1 Pro绝对要比传统的液晶电视更能满足你的需求。Vidda C1 Pro绝对是目前市面上表现最好的三色激光产品
...[详细]2988元起!微软Surface Pro 8/Go 3国行版开启预售:预装Win11
 全新 Surface Pro 8,更为强大的 Pro,更大的 13 英寸触控屏、更快的接口及运行速度,现预装 Windows 11,助力成就更多。今日,国行版微软Surface Pro 8 和 Sur
...[详细]
全新 Surface Pro 8,更为强大的 Pro,更大的 13 英寸触控屏、更快的接口及运行速度,现预装 Windows 11,助力成就更多。今日,国行版微软Surface Pro 8 和 Sur
...[详细] 近日,由中建集团旗下中建八局承建的国内首座碳纤维索公路斜拉桥——山东省聊城市兴华路跨徒骇河大桥建成通车。山东省聊城市兴华路跨徒骇河大桥位于聊城市中心城区兴华路跨徒骇河处,以&l
...[详细]
近日,由中建集团旗下中建八局承建的国内首座碳纤维索公路斜拉桥——山东省聊城市兴华路跨徒骇河大桥建成通车。山东省聊城市兴华路跨徒骇河大桥位于聊城市中心城区兴华路跨徒骇河处,以&l
...[详细] 作者:石培华南开大学中国式现代化发展研究院高级研究员、现代旅游业发展省部共建协同创新中心主任)今年以来,我国国民经济持续恢复、总体回升向好,群众旅游需求旺盛,旅游市场的恢复性增长成为上半年消费领域一大
...[详细]
作者:石培华南开大学中国式现代化发展研究院高级研究员、现代旅游业发展省部共建协同创新中心主任)今年以来,我国国民经济持续恢复、总体回升向好,群众旅游需求旺盛,旅游市场的恢复性增长成为上半年消费领域一大
...[详细] 据相关媒体报道,有海外人士确认了三星W22 5G的存在,并且明确表示其将基于尚未发布的Galaxy Z Fold 3进行一些小的改动而来。三星与中国电信联手打造的“心系天下”系列可以说是独一无二的一个
...[详细]
据相关媒体报道,有海外人士确认了三星W22 5G的存在,并且明确表示其将基于尚未发布的Galaxy Z Fold 3进行一些小的改动而来。三星与中国电信联手打造的“心系天下”系列可以说是独一无二的一个
...[详细]超800个品牌增长超100% 京东3C数码企业及商采618完美收官
 超过800个品牌成交额同比增长超过100% 京东3C数码企业及商采618完美收官随着6月18日24点的到来,今年京东618完美收官。今年是京东创业二十周年,京东618以丰富的产品、优惠的价格和贴心的服
...[详细]
超过800个品牌成交额同比增长超过100% 京东3C数码企业及商采618完美收官随着6月18日24点的到来,今年京东618完美收官。今年是京东创业二十周年,京东618以丰富的产品、优惠的价格和贴心的服
...[详细] 从渤海银行南京分行到浦发银行南通分行,接二连三发生的企业存款质押“风波”,引起了大众的热切关注。监管层也发声了,银保监会新闻发言人11月19日表示,近期,个别商业银行与企业客户
...[详细]
从渤海银行南京分行到浦发银行南通分行,接二连三发生的企业存款质押“风波”,引起了大众的热切关注。监管层也发声了,银保监会新闻发言人11月19日表示,近期,个别商业银行与企业客户
...[详细] 现在水冷领域的专家EKWB就给大家带来些不一样的,近日他们宣布推出Signature Edition系列产品的新成员——EK Lignum,这系列采用木质材料作为装饰,给大家带来不一样的视觉体验。目前
...[详细]
现在水冷领域的专家EKWB就给大家带来些不一样的,近日他们宣布推出Signature Edition系列产品的新成员——EK Lignum,这系列采用木质材料作为装饰,给大家带来不一样的视觉体验。目前
...[详细]